

SwiftUI Button Style Examples
source link: https://sarunw.com/posts/swiftui-button-style-examples/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

SwiftUI makes it very easy for us to customize button appearance. In this article, I'm not going to teach you how to do that, but I will show you what SwiftUI already provided.
SwiftUI provides many built-in button styles which you can use. After you finish reading this article, you might not even need to develop a custom style.
In this article, I will show you all 5 button styles that you can use with SwiftUI Button in iOS.

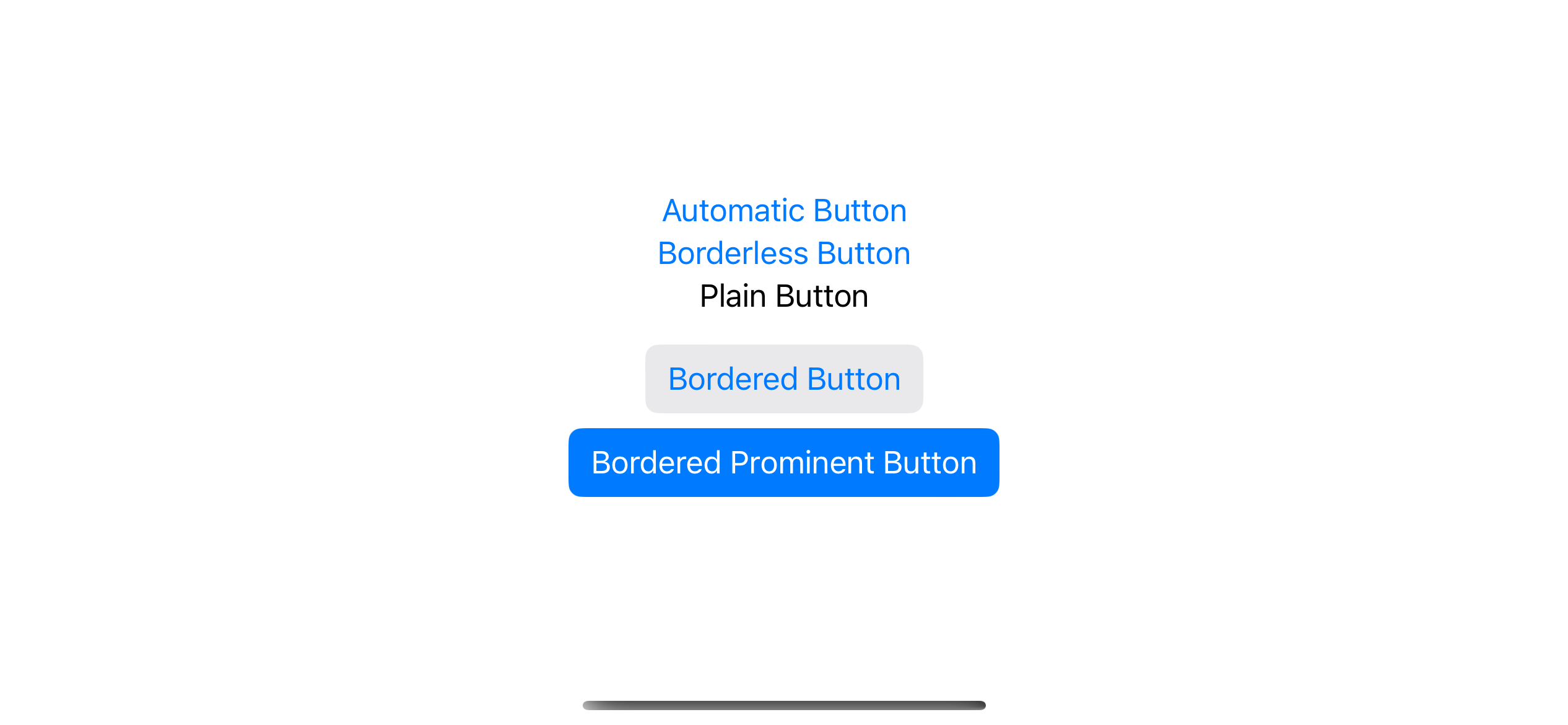
Built-in Button styles in iOS.
Default Button Style
By default, if we don't specify any button style, SwiftUI will use .automatic button style.
The .automatic button style means we left the style choice in SwiftUI's hand. SwiftUI will choose the one that is appropriate for the context.
The .automatic button style resolves to the borderless button style in iOS, whereas macOS, tvOS, and watchOS use the bordered button style.
The same code would result in different styles based on the context.
Button("Button Title") {
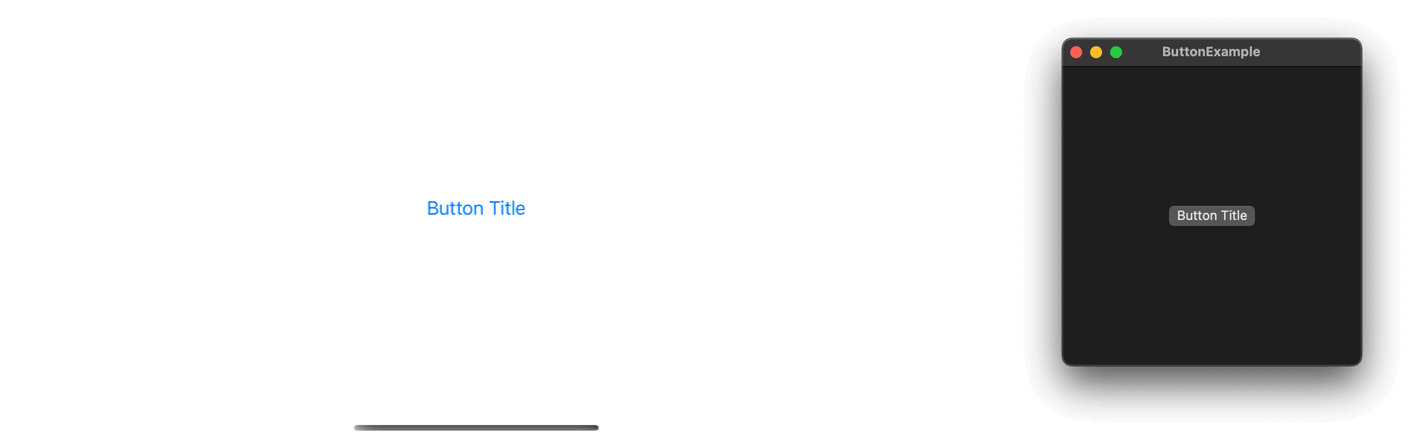
}Here is how it looks on iOS and macOS.

A default button style on iOS and macOS.
How to change SwiftUI Button style
You can control a button style by using buttonStyle(_:) modifier.
In this example, I set the button style to borderedProminent.
Button("Bordered Prominent Button") {
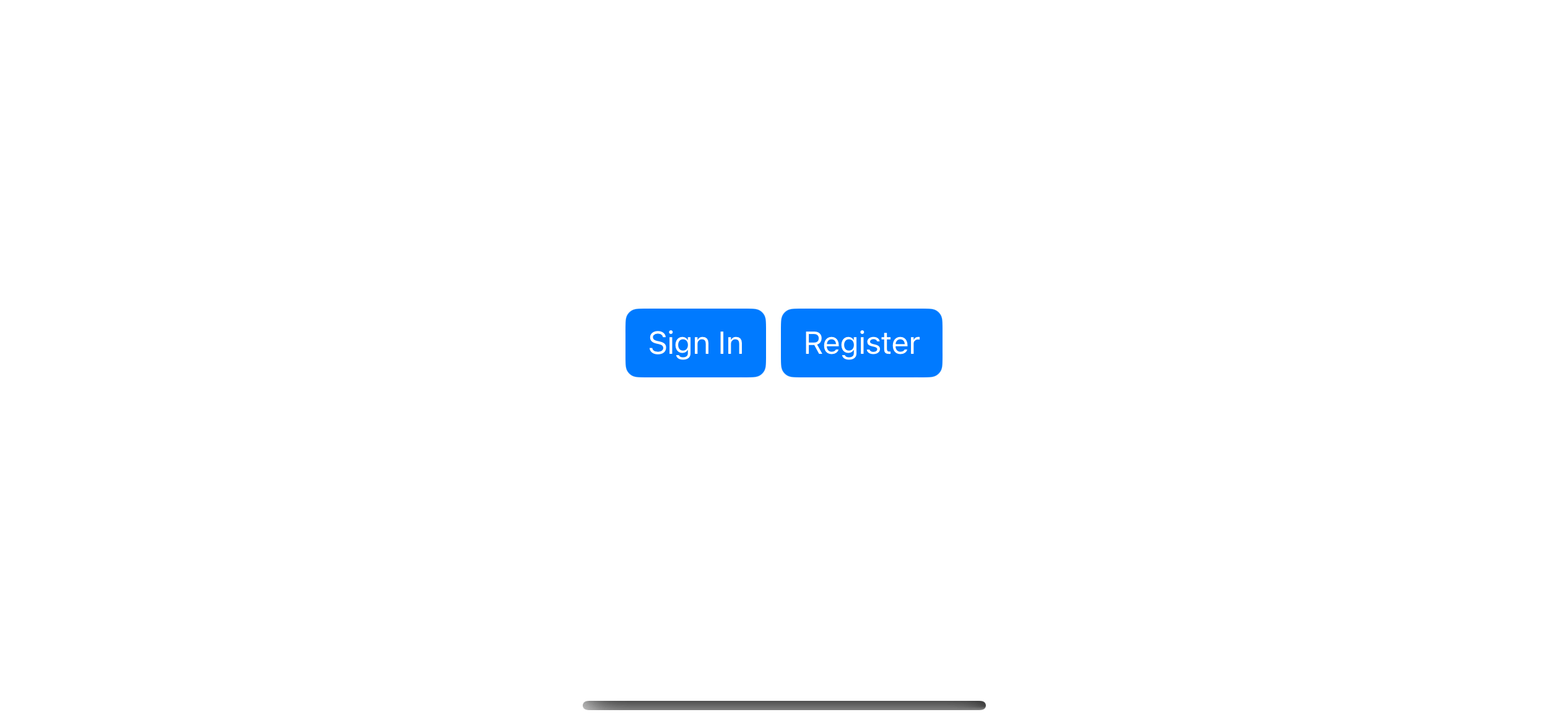
}.buttonStyle(.borderedProminent)If you apply a button style to a container view, all the buttons in the container will use that style.
HStack {
Button("Sign In") {}
Button("Register") {}
}
.buttonStyle(.borderedProminent)
Apple a button style to a container view, all the buttons in that view will get that style.
5 iOS ButtonStyles
SwiftUI got five button styles as follows.
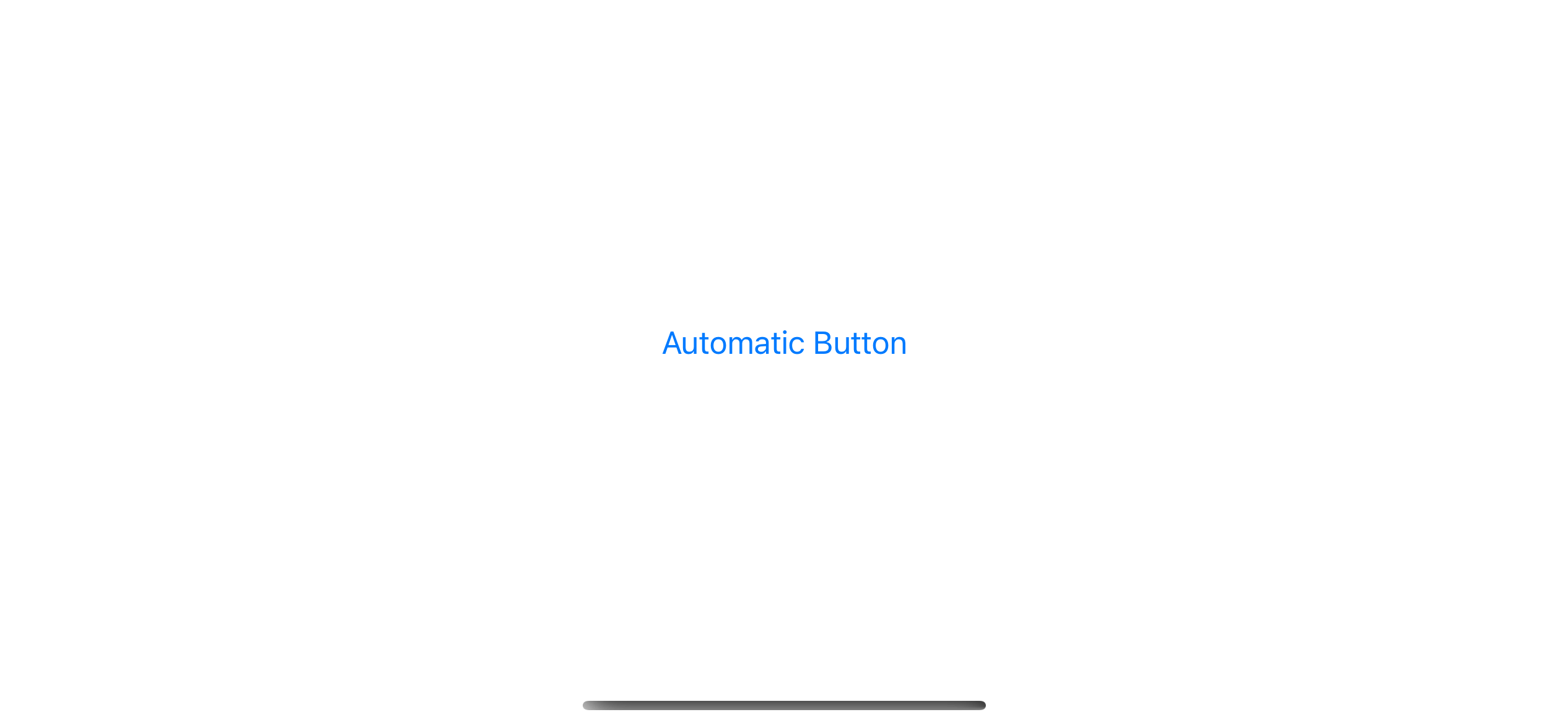
Automatic
If we don't specify any button style. SwiftUI will use the .automatic button style.
As we learn in the Default Button Style section, SwiftUI use .borderless style for iOS.
Here is an example of automatic button style, automatic or DefaultButtonStyle.
Button("Automatic Button") {
}
.buttonStyle(.automatic)
// Or
Button("Automatic Button") {
}
automatic
Borderless
This is the style that .automatic uses in iOS.
Example of borderless button style, borderless or BorderlessButtonStyle
Button("Borderless Button") {
}.buttonStyle(.borderless)
borderless
Plain
Example of plain button style, plain or PlainButtonStyle
Button("Plain Button") {
}.buttonStyle(.plain)
plain
Bordered
Example of bordered button style, bordered or BorderedButtonStyle.
Button("Bordered Button") {
}.buttonStyle(.bordered)
bordered
Bordered Prominent
Example of bordered prominent button style, borderedProminent or BorderedProminentButtonStyle.
Button("Bordered Prominent Button") {
}.buttonStyle(.borderedProminent)
borderedProminent
Summary
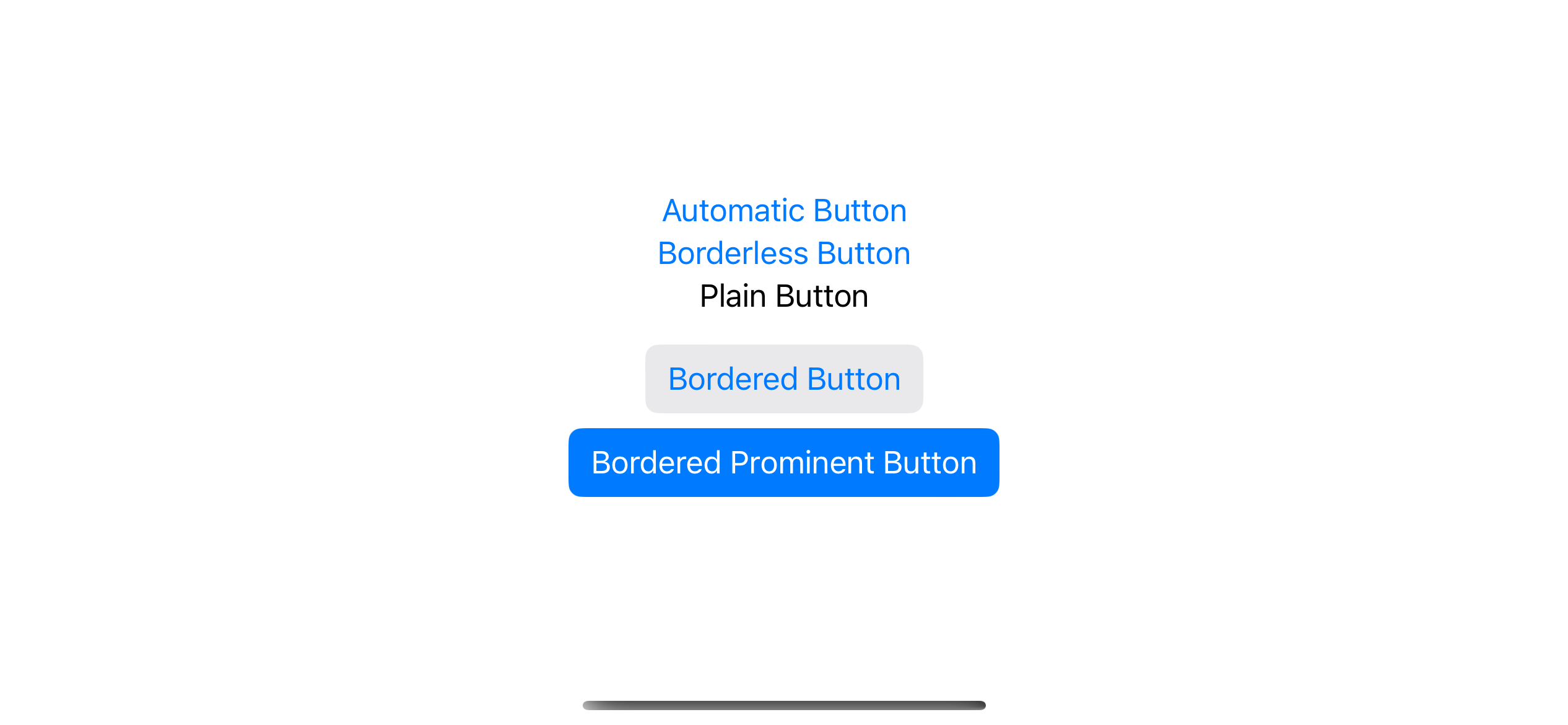
Here are the five button styles for your comparison.

All five iOS button styles.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK