

引导帮助设计:让用户顺利进入下一交互层次的有效方法
source link: https://www.woshipm.com/ucd/5689777.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

大部分产品中都含有一些引导帮助的功能,这些功能有什么作用呢?对于设计者来说,应该秉持怎样的初心来设计呢?目前,引导帮助功能又有哪些常见的分类呢?带着这些问题,我们一起走进这篇文章,看看作者为我们的分享。推荐相关人员阅读与学习。

一、用户怎么知道此功能的使用方式?
前几天眼睛不太舒服,去医院做了一个检查(视疲劳导致)。
因为要走商保,所以需要使用社保卡,之前我记得社保结算都需要去人工窗口,我刚过去就被一个穿着红马褂的大妈拦住说自助机也可以用社保,要我扫她胸前挂的码(可以快速到达电子社保二维码界面),扫完她就开始帮我点击操作。
她觉得我应该不会操作,所以让我看一遍,其实这个操作并不难,只是因为我不知道自助机上可以用,自助机周围也没引导操作流程。而且她这种方式让很多年纪大的人和外地过来看病的觉得你是个骗子,后面好几个人都还是去了窗口。
在B端产品中也有很多类似问题,用户不知道有这个功能、也不知道这个功能怎么使用,特别是一些数据类产品,专业性比较强。产品、技术都认为用户和他们一样都懂,实际上并不是,这个时候你需要提供一些邀请,引导用户进行使用。
邀请就是引导用户进行操作前的提醒和暗示,通常包括实时的提示信息和预期功能,以表明在当前界面或下个界面可以做什么,这是成功的交互式界面关键所在。
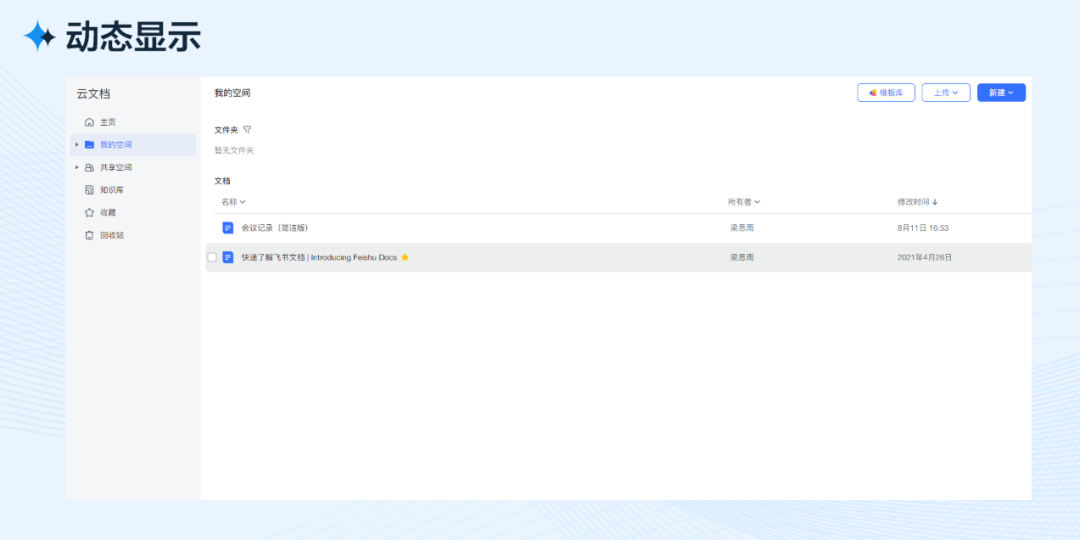
例如:飞书-我的空间,当鼠标停留在可编辑区域上时,就会实时地显示邀请(复选框),这个例子的缺点是鼠标如果不处于相应区域上,就不会显示邀请。

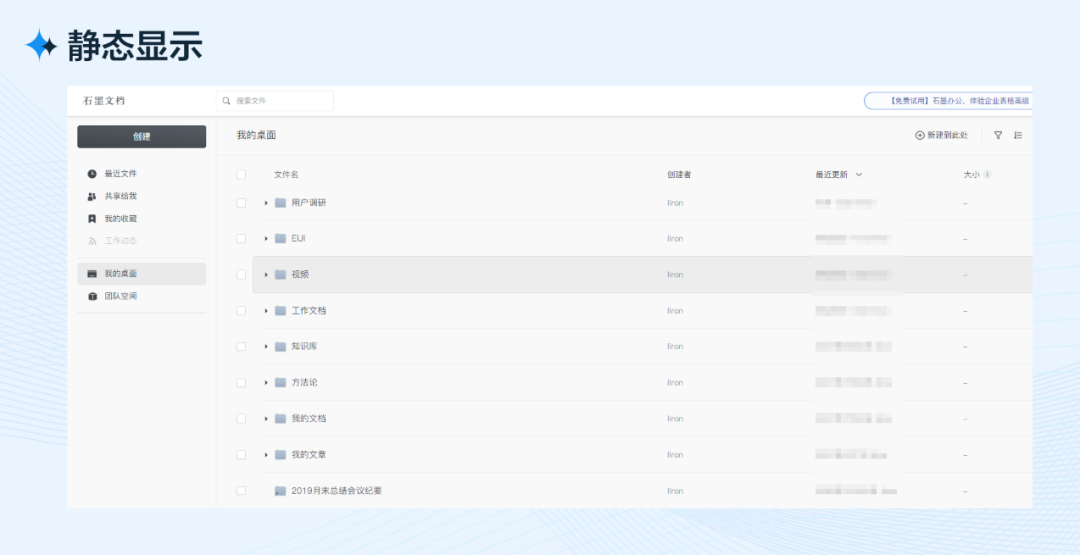
另一种方案是任何时候都显示邀请,例如:石墨文档-我的桌面,复选框一直显示。

二、静态邀请
静态邀请就是通过直接在页面上给出交互提示,可以让用户随时看到期望的界面功能。
静态邀请主要有两种模式:引导操作邀请、漫游探索邀请。
1. 引导操作邀请
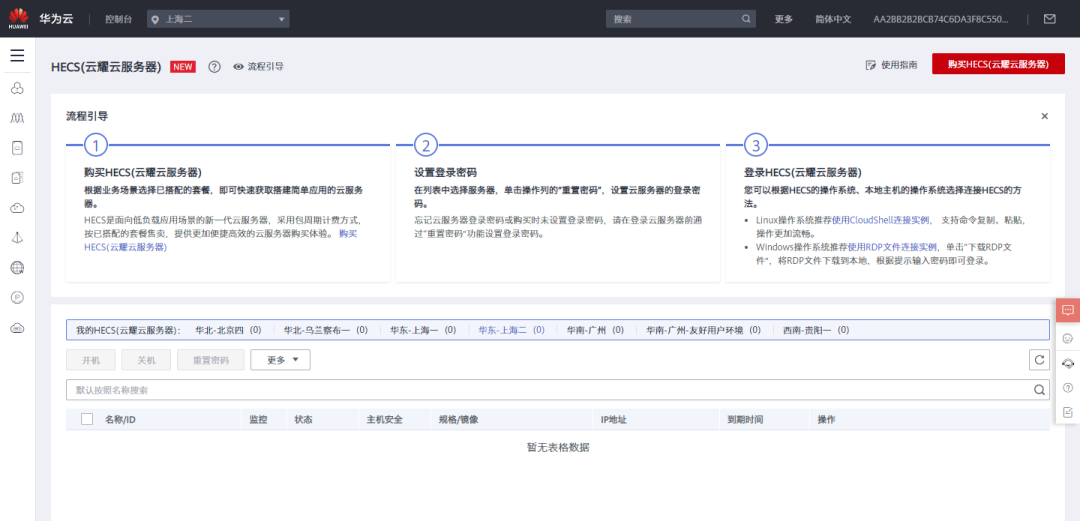
01 步骤引导
例如:华为云HECS服务器产品就给出1、2、3操作步骤

引导操作会占据页面较大的空间,同时也会吸引用户的眼球。所以在设计时需要思考一下,你希望引导用户执行什么操作,用户是否可以多次查看,这样有利于设计出明晰的页面和信息层。
02 白板引导
另一种引导操作邀请叫白板式引导。
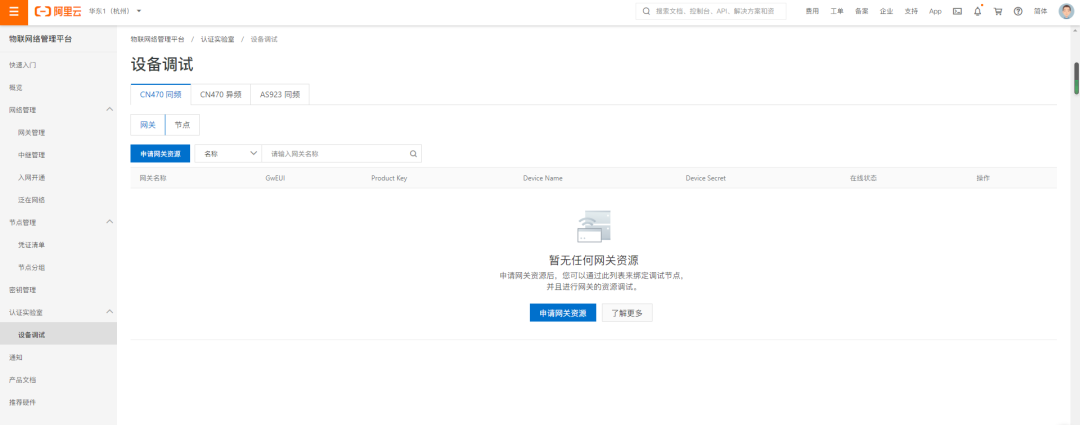
意思很明确:现在只有一个空白页面,需要引导用户创建内容。


利用空白区域“变废为宝”,如何对该区域应有的功能给出提示,是诱导用户创建内容(填补空白)的有效方式。
2. 漫游探索邀请
与引导操作邀请关系密切的是漫游探索邀请。假设你重新设计了某个页面并添加了一组全新的功能,怎样才能保证用户恰当地使用新页面,同时发现新添加的功能呢?漫游邀请是向用户介绍新功能最好的方法。

最佳实践:
- 漫游功能用户可能不想用,所以需要有可选功能,也就是可以跳过或关闭;
- 漫游功能不是“创可贴”不要乱用,只有针对精心设计的界面使用才能发挥价值;
- 设计漫游的关键在于保持简单,让它容易开始也容易停止。漫游应该只是页面本身的一个演示。脱离页面的“教程”式漫游很难起到作用。
三、动态邀请
静态邀请适合提示用户当前界面中包含什么功能。然而,许多调查试验表明,用户经常不会阅读指导说明性的文字。而在用户交互过程中,在他们需要的时候提供邀请则是一种不错的方式。动态邀请就是在用户交互过程中的某个点上吸引用户,并引导他们继续下一步操作。
1. 悬停邀请:在鼠标悬停期间发出邀请
吸引用户的一种方式是通过鼠标悬停来显示邀请

例如:飞书消息列表鼠标移入后, 背景变化的同时会有一个“勾”图标来吸引用户,鼠标移入上去后提示可以点击完成,点击后消息移除列表。
最佳实践
- 当操作没有内容重要,而且希望界面整洁时,使用悬停邀请。
- 在实现悬停邀请时,可以通过改变光标、改变背景和显示提示条共同配合表明所邀请的操作。
- 在交互的不同阶段,尽量点缀一些用户熟悉的元素,通过熟悉的概念引出新概念有助于用户快速理解新功能。最常见的元素是按钮、链接、下拉箭头和众所周知的图标。
- 通过距离表明邀请操作的目标对象。
2. 预期功能邀请:使用熟悉的事物引出新事物
唐纳德·诺曼将这个术语引入到设计领域。最经典的例子是门把手,门把手的预期功能是可以抓握、扭转或按压。屏幕元素可感知的预期功能没有物理属性,不过,由于习惯、术语、图形及一致性等原因,用户能够在某种程度上感觉到他们可以操作这些元素。


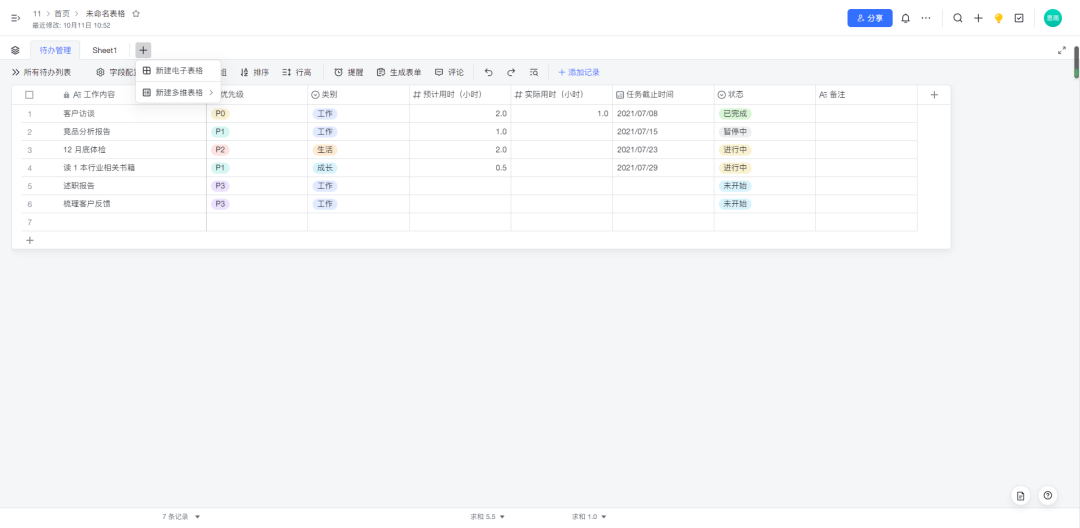
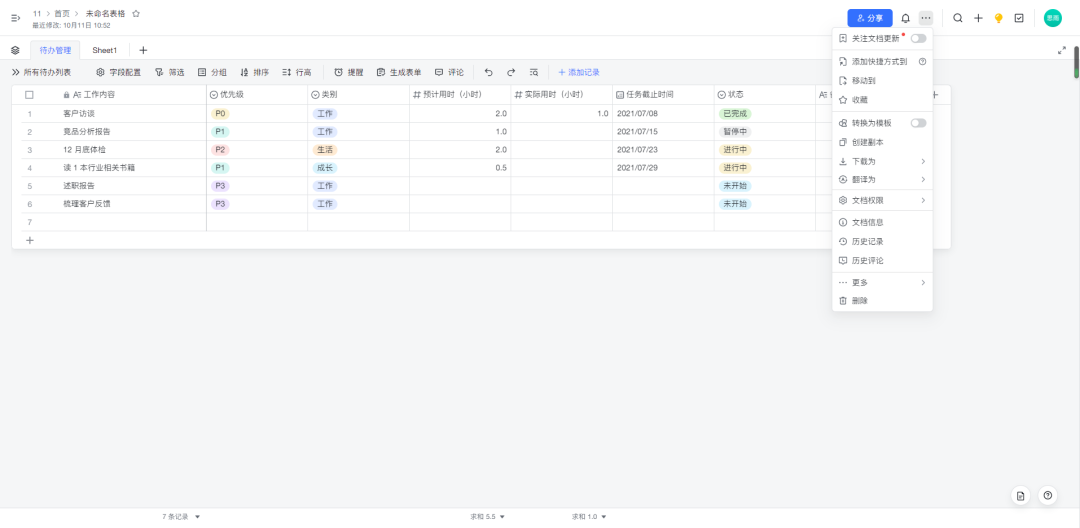
例如:第一张图飞书文档sheet页“加号”图标与第二张图“三个点”图标,就是一种预期功能邀请。用户没触发之前就能猜到触发后会是什么效果。
预期功能邀请之所以有效,是因为利用人们已知的习惯与认知引入交互,从而让用户顺利完成一连串操作。
最佳实践
- 通过人们习以为常、司空见惯的概念来引出新的、不熟悉的交互方式。
- 使用可感知的预期功能来给出邀请提示(例如,用向下的箭头表示可以打开下拉菜单,而用向上的箭头表示可以关闭菜单)
- 把邀请安排在适当的上下文中,特别是要靠近交互的主体。
3. 推论邀请:用于交互期间
设计邀请时怎么才能猜测用户的想法,也是一项重要挑战。如果用户下一步可能会执行多种操作,而事实上又不可能准确判断用户想法,那么面临的困难就会比想象的大很多。
在google sketchup ( 3D)绘图工具中,当鼠标点击某个点后,进行第二个点连接时,会有多种可能性,这个时候系统也不确定用户会怎样连接,但会给出对应的提示,比如:端点、中点、背面、侧面等点位来辅助用户进行连接。

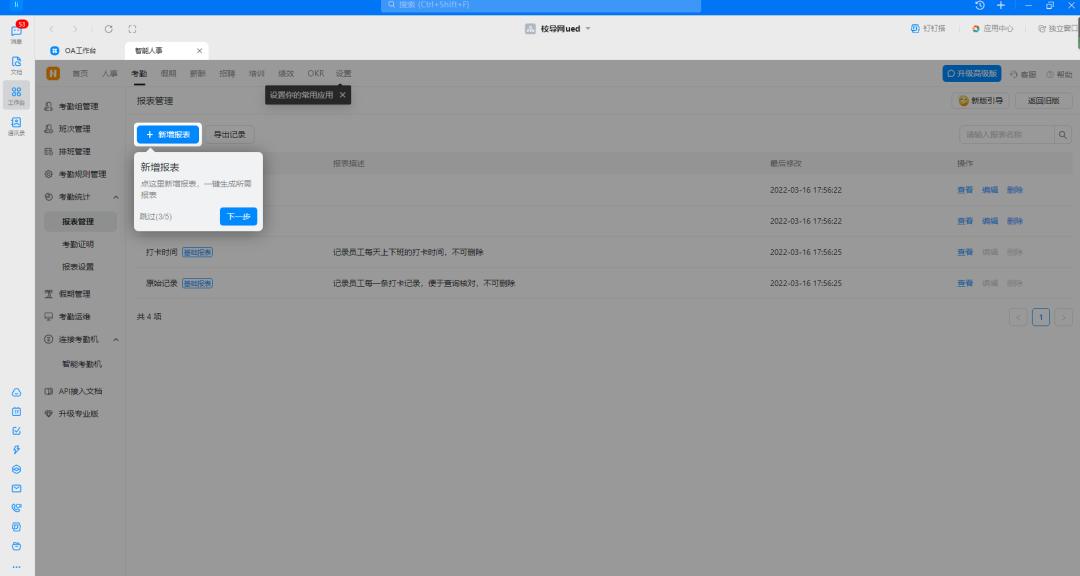
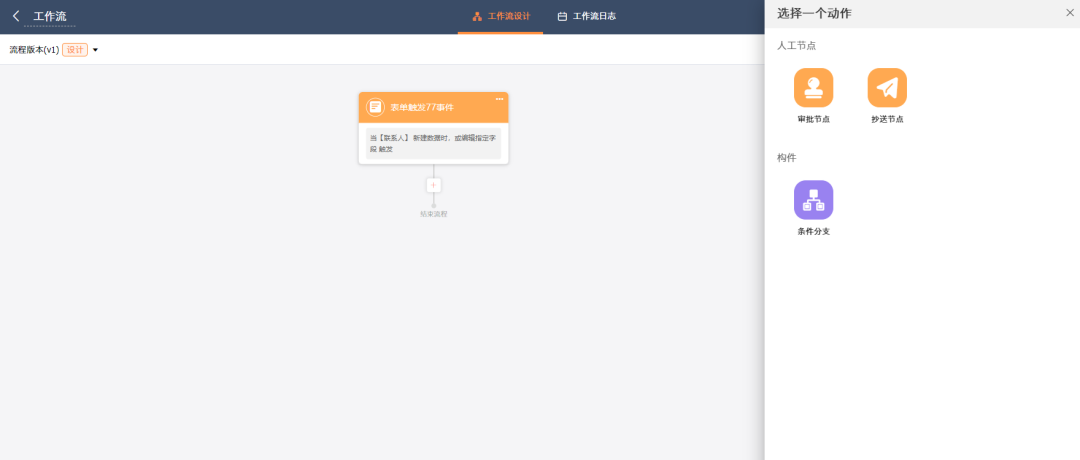
例如:这种工作流场景个人觉得也算是一种,点击“加号”右侧会滑出面板,给出你可以添加的动作。
这种在交互期间以可见方式向用户表明系统推断出的用户想法被称为推论邀请。
4. 更多内容邀请:用于邀请用户查看更多内容
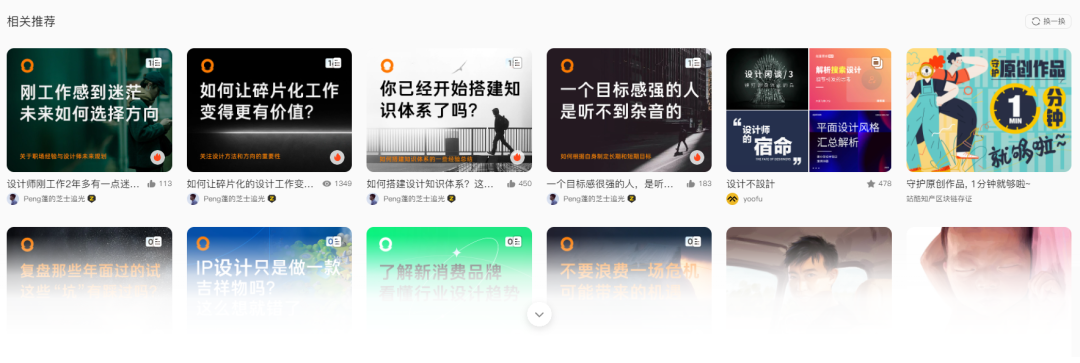
图片类型的更多邀请,例如:站酷相关推荐

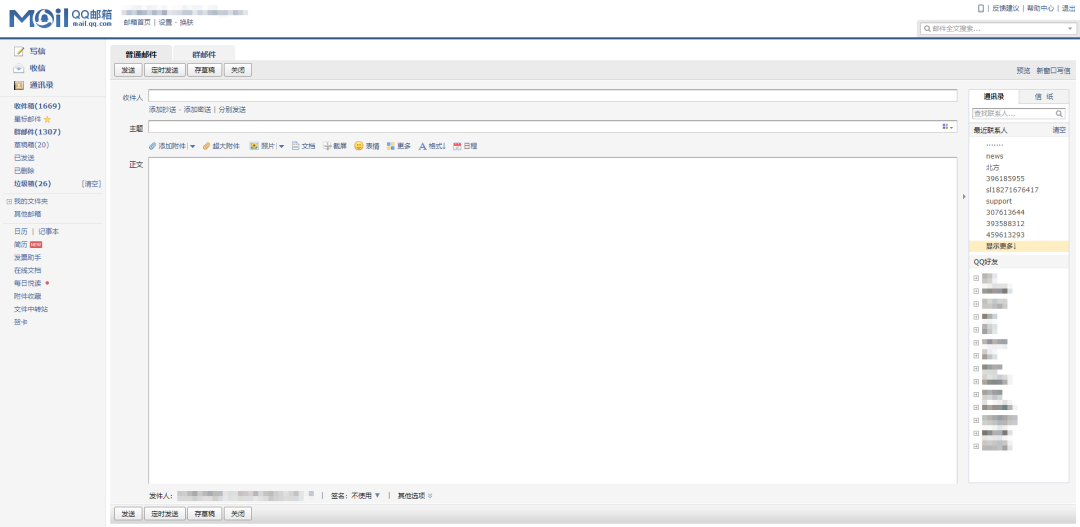
文字更多邀请,例如:QQ邮箱右侧最近联系人

5. 邀请的优点
精心设计的应用能够通过邀请体现出各自的细微差别,无论是静态还是动态,都是引导用户顺利进入下一个交互层次的有效方法。
谢谢观看!
作者:夜莺YEAH;公众号:夜莺B端UX设计
本文由 @夜莺YEAH 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK