

时隔六年 经典重现——《平面设计中的网格系统》(经典版)出版及试读
source link: https://www.thetype.com/2022/03/23385/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

时隔六年 经典重现——《平面设计中的网格系统》(经典版)出版及试读

时隔六年,平面设计经典著作《平面设计中的网格系统》(Grid systems in graphic design)经过修订,并以「经典版」的名义再次与读者见面。
作者约瑟夫·米勒–布罗克曼(Josef Müller-Brockmann)作为瑞士平面设计风格的先驱,因他的极简主义和基于网格的平面设计而闻名,对 21 世纪的平面设计都产生了重大影响。《平面设计中的网格系统》一书对网格系统的各个方面进行了严谨探讨,旨在帮助平面设计师及该领域的学生们掌握网格设计的系统性方法。问世四十多年来,该书仍然是平面设计师必读的一本经典教科书。
该书于 2016 年由徐宸熹、张鹏宇翻译,并经杨林青和刘庆(Eric Liu)监修后出版,由杨林青设计制作,采用了汉仪字库的旗黑和 Helvetica Neue 搭配。该书在豆瓣收获了 8.5 分的高分。但由于第一版制作周期紧,留下了不少遗憾,而在后来的六年间,出版社也收到了很多读者反馈。
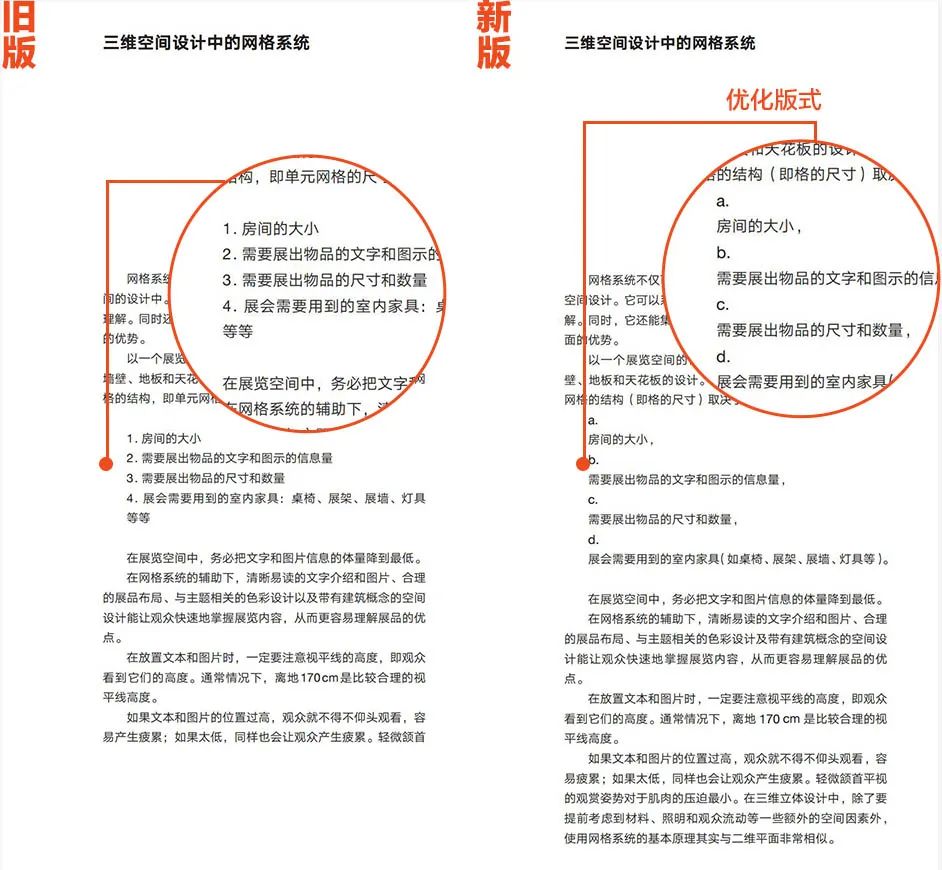
从 2021 年开始,本站编辑刘庆开始对第一版重新进行修订,并优化了版式。本次修订从作者撰写的德文原文出发,并结合法意、西葡版和日文版译文,以「能耐得住逐句精读」的标准,对第一版内容进行了逐句审核和校对。针对德英版不一致、以及疑似原文错误的地方,都加以「原样翻译并追加译者注」的方式整理。最后总结了长达六万字的译稿修改意见,文字部分修改幅度超过八成。另外在字体排印部分,在第一版的基础上,针对中西混排、中文网格版式也进行了更为细致的改进。经过调整,新版并非当做「第二版」,而是作为「经典版第一版」的形式,以一个更完美的面貌向读者诚意呈现。






《平面设计中的网格系统》中文经典版后记
前一版中文译稿是单从英文版转译而成的,其中难免有传话游戏的尴尬之处。本次修订,从作者创作的德文原文出发,结合法意、西葡版和日文版译文,再次对英文、中文版内容进行了审核和校对,修正了一些不当之处,并对德英版不一致的地方都加以翻译并追加译者注,供读者参考。
由于此书是由一位瑞士设计师于 1980 年撰写的,因此书中对印刷术诞生、活字印刷、照排技术以及艺术史等各方面的描述,难免有西方中心主义论调以及当时的各种技术条件限制。但出于本书的经典地位,译者才疏学浅,不敢贸然并这些地方一一作出修改和评判,故此译本旨在尽量还原德文原貌,也相信读者能以批判性精神加以阅读。

《平面设计中的网格系统》(经典版)开篇试读
以下摘选《平面设计中的网格系统》(经典版)开篇内容供读者试读,配合网页显示对样式做了轻微改动。本站在六年前也刊载了简体中文第一版同一部分的试读,有兴趣的读者可以将二者进行对比,分析差异之处,体会本次修订的目的。
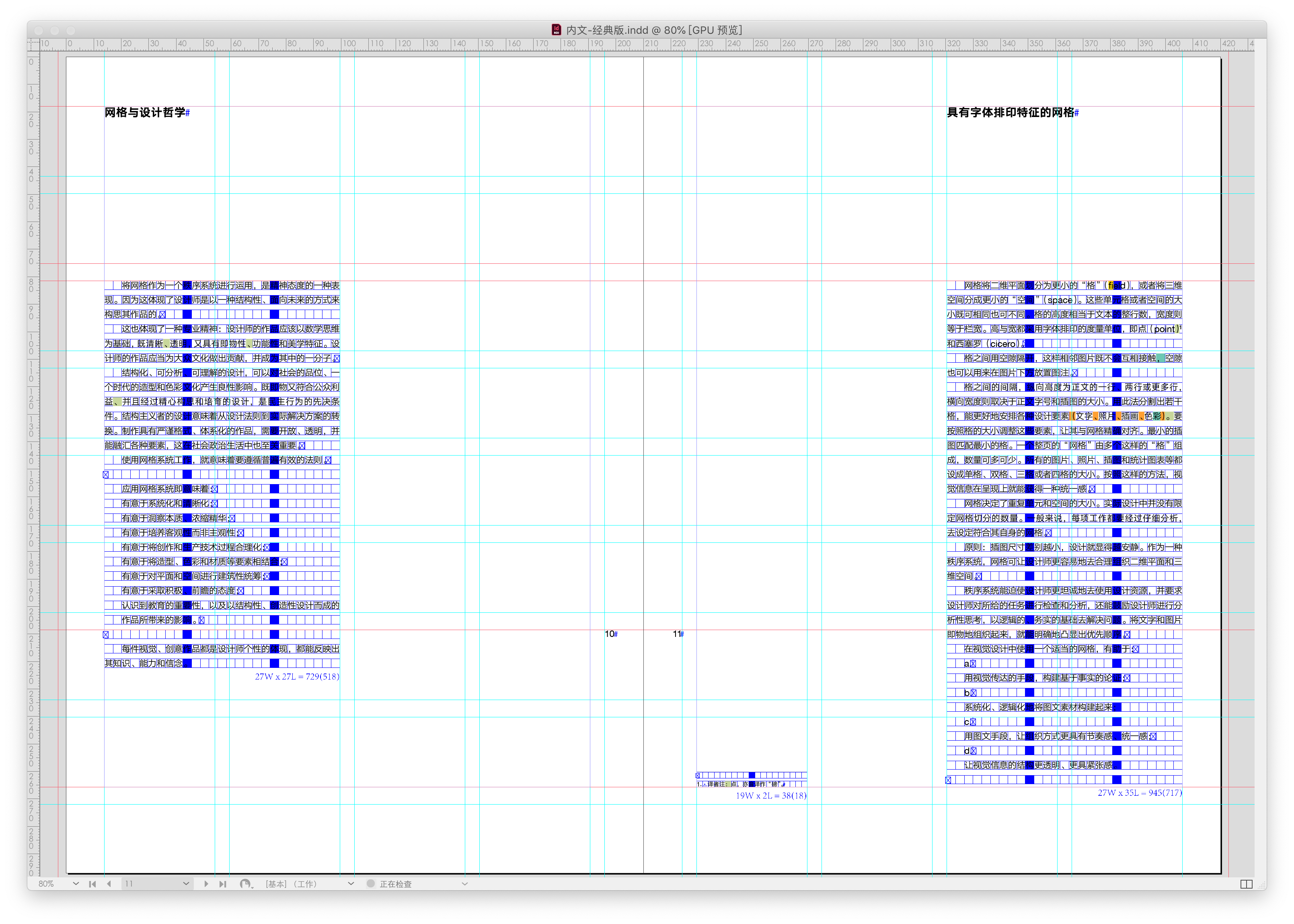
网格与设计哲学
将网格作为一个秩序系统进行运用,是精神态度的一种表现。因为这体现了设计师是以一种结构性、面向未来的方式来构思其作品的。
这也体现了一种专业精神:设计师的作品应该以数学思维为基础,既清晰、透明,又具有即物性、功能性和美学特征。设计师的作品应当为大众文化做出贡献,并成为其中的一分子。
结构化、可分析、可理解的设计,可以对社会的品位、一个时代的造型和色彩文化产生良性影响。既即物又符合公众利益、并且经过精心构思和培育的设计,是民主行为的先决条件。结构主义者的设计意味着从设计法则到实际解决方案的转换。制作具有严谨格式、体系化的作品,需要开放、透明,并能融汇各种要素,这在社会政治生活中也至关重要。
使用网格系统工作,就意味着要遵循普遍有效的法则。
应用网格系统即意味着:
- 有意于系统化和清晰化;
- 有意于洞察本质、浓缩精华;
- 有意于培养客观性而非主观性;
- 有意于将创作和生产技术过程合理化;
- 有意于将造型、色彩和材质等要素相结合;
- 有意于对平面和空间进行建筑性统筹;
- 有意于采取积极、前瞻的态度;
- 认识到教育的重要性,以及以结构性、创造性设计而成的作品所带来的影响。
每件视觉、创意作品都是设计师个性的体现,都能反映出其知识、能力和信念。

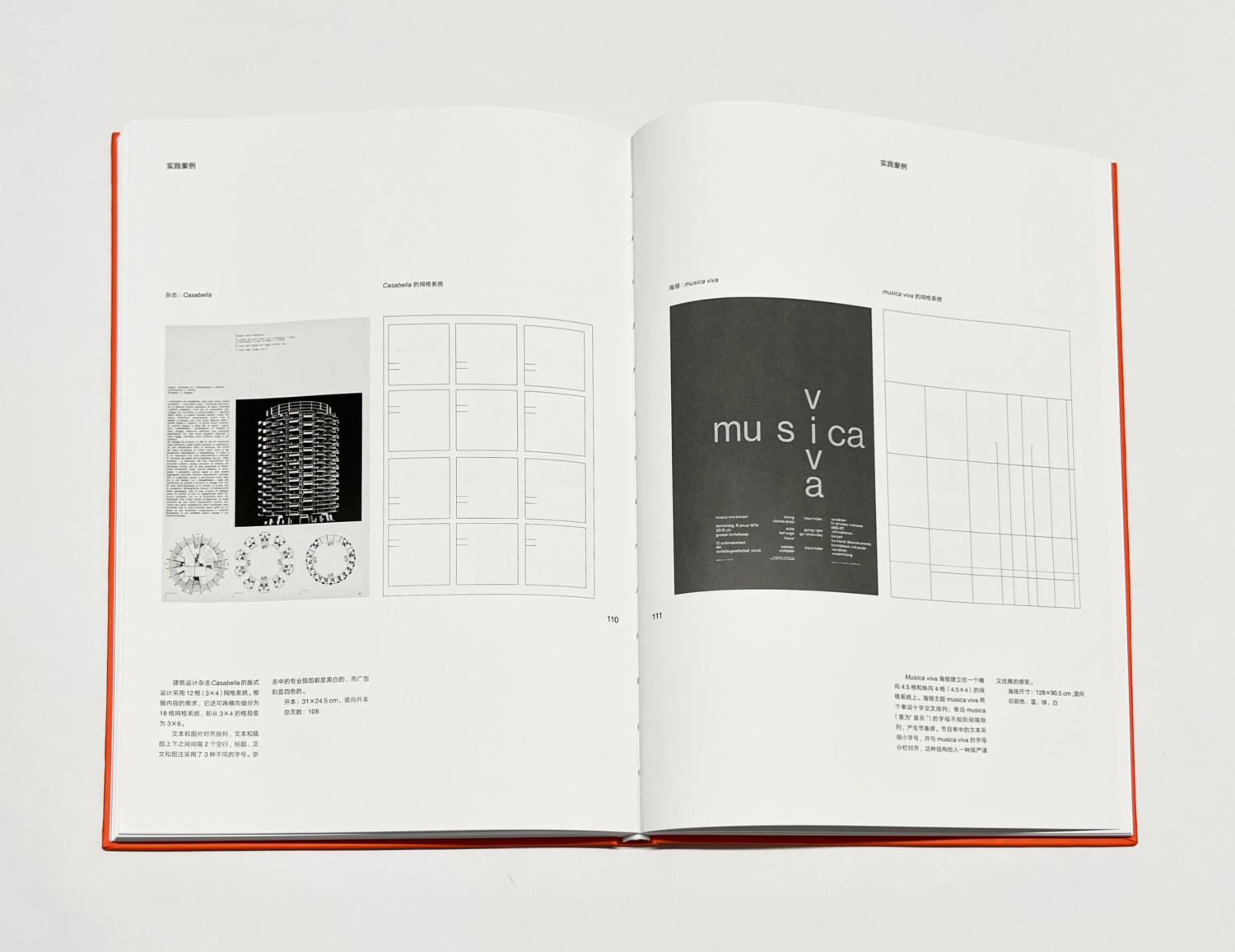
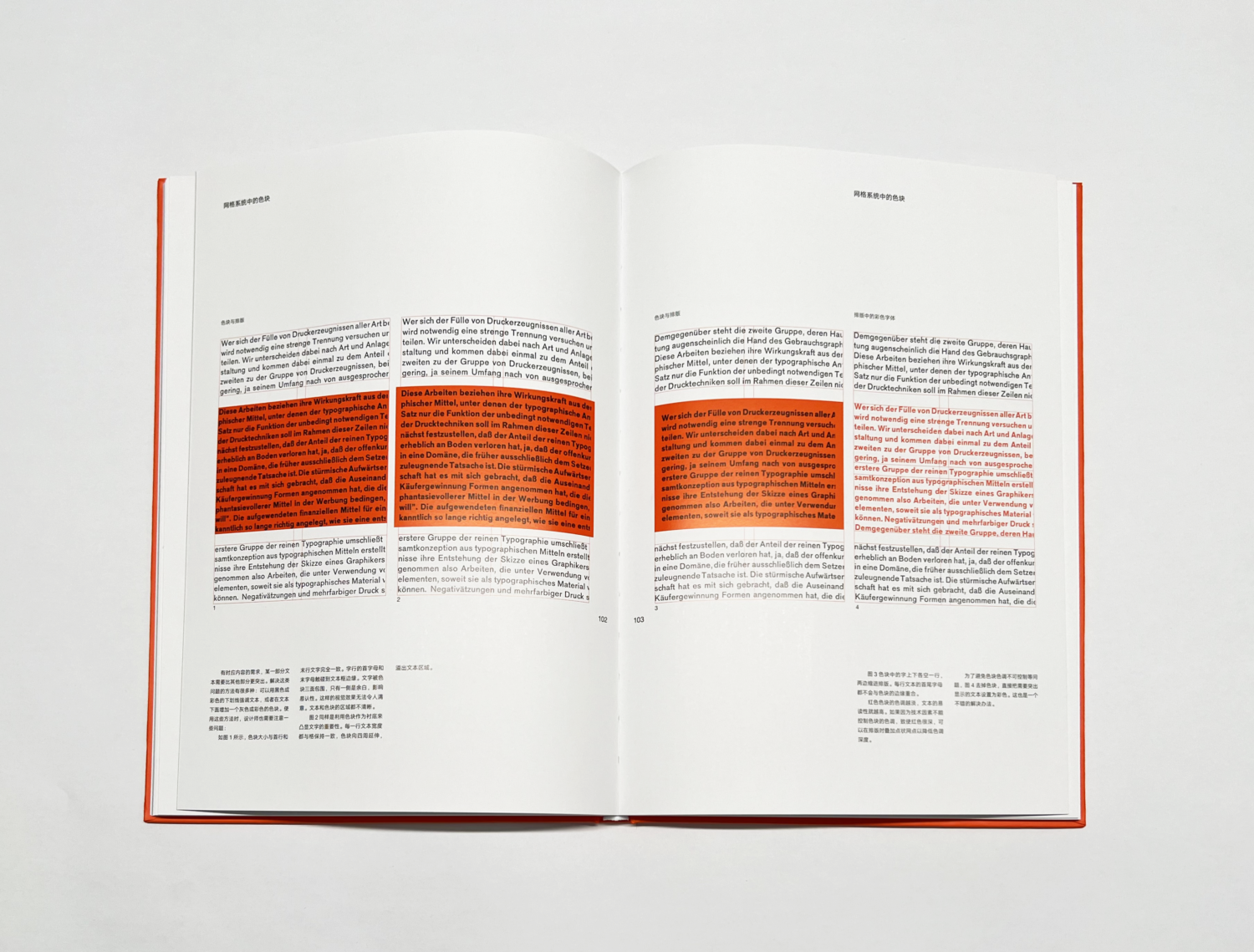
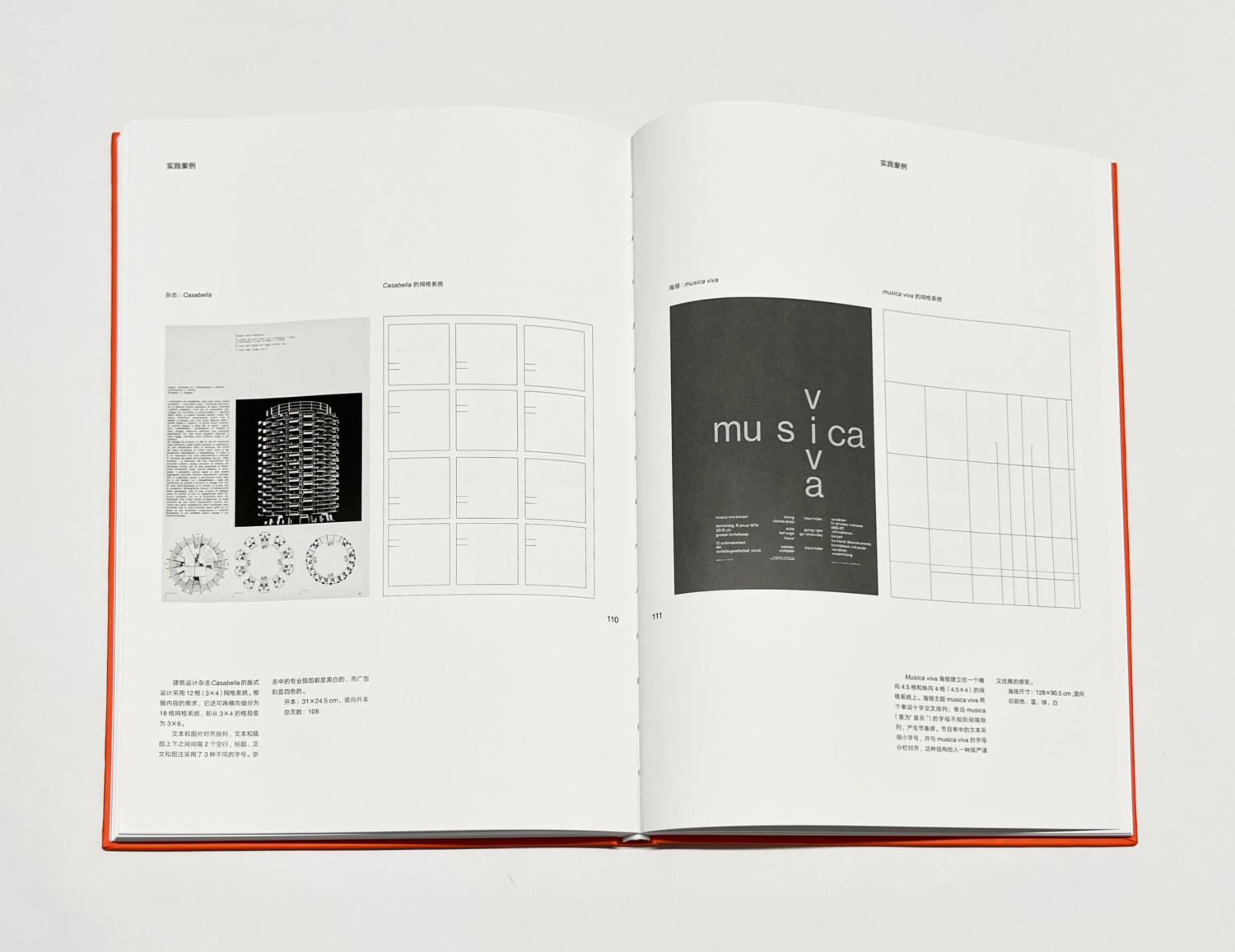
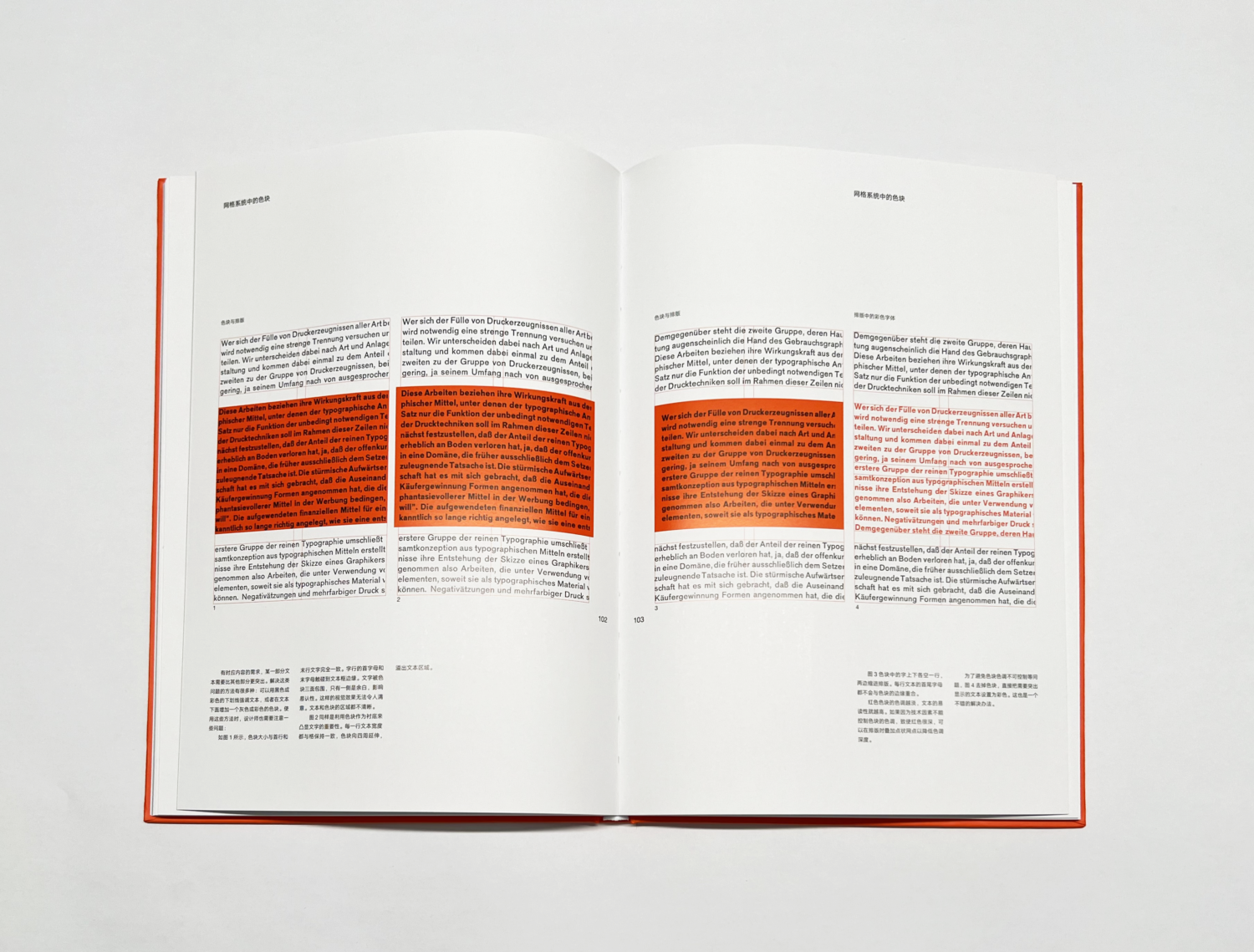
改进后的经典版内文版式设计,将中文网格和西文网格相互协调,尽量做到完美搭配
具有字体排印特征的网格
网格将二维平面划分为更小的「格」(field),或者将三维空间分成更小的「空间」(space)。这些单元格或者空间的大小既可相同也可不同。格的高度相当于文本的整行数,宽度则等于栏宽。高与宽都采用字体排印的度量单位,即点(point)[1]和西塞罗(cicero)。
格之间用空隙隔开,这样相邻图片既不会互相接触,空隙也可以用来在图片下方放置图注。
格之间的间隔,纵向高度为正文的一行、两行或更多行,横向宽度则取决于正文字号和插图的大小。用此法分割出若干格,能更好地安排各种设计要素(文字、照片、插画、色彩)。要按照格的大小调整这些要素,让其与网格精确对齐。最小的插图匹配最小的格。一个整页的「网格」由多个这样的「格」组成,数量可多可少。所有的图片、照片、插图和统计图表等都设成单格、双格、三格或者四格的大小。按照这样的方法,视觉信息在呈现上就能获得一种统一感。
网格决定了重复单元和空间的大小。实际设计中并没有限定网格切分的数量。一般来说,每项工作都要经过仔细分析,去设定符合其自身的网格。
原则:插图尺寸差别越小,设计就显得越安静。作为一种秩序系统,网格可让设计师更容易地去合理组织二维平面和三维空间。
秩序系统能迫使设计师更坦诚地去使用设计资源,并要求设计师对所给的任务进行检查和分析,还能鼓励设计师进行分析性思考,以逻辑的、务实的基础去解决问题。将文字和图片即物地组织起来,就能明确地凸显出优先顺序。
在视觉设计中使用一个适当的网格,有助于:
- 用视觉传达的手段,构建基于事实的论证;
- 系统化、逻辑化地将图文素材构建起来;
- 可用图文手段,让组织方式更具有节奏感、统一感;
- 让视觉信息的结构更透明、更具紧张感。
利用网格来辅助组织图文有很多理由:
经济理由:可以用更短的时间和更低的成本解决问题;
合理性理由:无论单一还是复合问题,都能以一种统一又独到的风格去解决;
精神态度理由:将事实、事件的过程以及问题的解决方案秩序性地呈现出来,从社会和教育的层面看,可以为社会文化做出建设性的贡献,体现我们的责任感。




使用网格的目的是什么?
字体排印师、平面设计师、摄影师和展陈设计师使用网格来解决二维或三维的视觉问题。平面设计师和字体排印师用它来设计报纸广告、小册子、图录、书籍和期刊等印刷品,展陈设计师则用它来做展览、店铺橱窗展示的构成方案。
平面和空间中的网格结构为设计师提供了一个好机会,让其从即物性、功能性的角度安排文字、照片和图表。图片元素要缩小到一些固定的格式尺寸,图片的大小取决于其对主题的重要性。
在网格系统中对视觉元素进行精简和分类,能给人一种统一规划、透明清晰、秩序中带有设计感的印象。设计中的这种秩序能加强信息的可信度,建立起设计的信赖感。
清晰且有逻辑地以标题、副标题、正文、插图和图注等结构构成的信息,不仅能让人更快、更容易地阅读,也能让人更容易地理解和记忆。这是一个经过科学验证的事实,设计师应铭记于心。
另外,网格还可以成功应用于企业识别系统(CI)中,包括信息的所有视觉媒介,从名片到展台,公司所有对内对外的表格、广告、客运或货运车辆、商铺和大楼招牌等。
- 译者注:点,亦音译作「磅」。
- 原题:Grid systems in graphic design
- 原著:[瑞士]约瑟夫·米勒–布罗克曼 (Josef Müller-Brockmann)
- 翻译:徐宸熹、张鹏宇
- 监修:杨林青、刘庆(Eric Liu)
- 出版:上海人民美术出版社第一工作室
- 字库提供:汉仪字库
- 字体:汉仪旗黑、Helvetica Neue
- 协作机构:瑞士文化基金会、The Type
- 价格:¥148.00
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK