

工业场景全流程!机器学习开发并部署服务到云端 ⛵ - ShowMeAI
source link: https://www.cnblogs.com/showmeai/p/16906657.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


💡 作者:韩信子@ShowMeAI
📘 机器学习实战系列:https://www.showmeai.tech/tutorials/41
📘 本文地址:https://www.showmeai.tech/article-detail/333
📢 声明:版权所有,转载请联系平台与作者并注明出处
📢 收藏ShowMeAI查看更多精彩内容

本篇内容 ShowMeAI 将带大家学习,从头开始构建机器学习管道,使用 Flask 框架构建 Web 应用程序,并部署到云服务器上的过程。具体包括:

- 何为机器学习应用部署
- 基于 PyCaret 开发机器学习全流程
- 基于 Flask 搭建简易前端 Web 应用程序
- 在 Heroku 云上部署机器学习应用
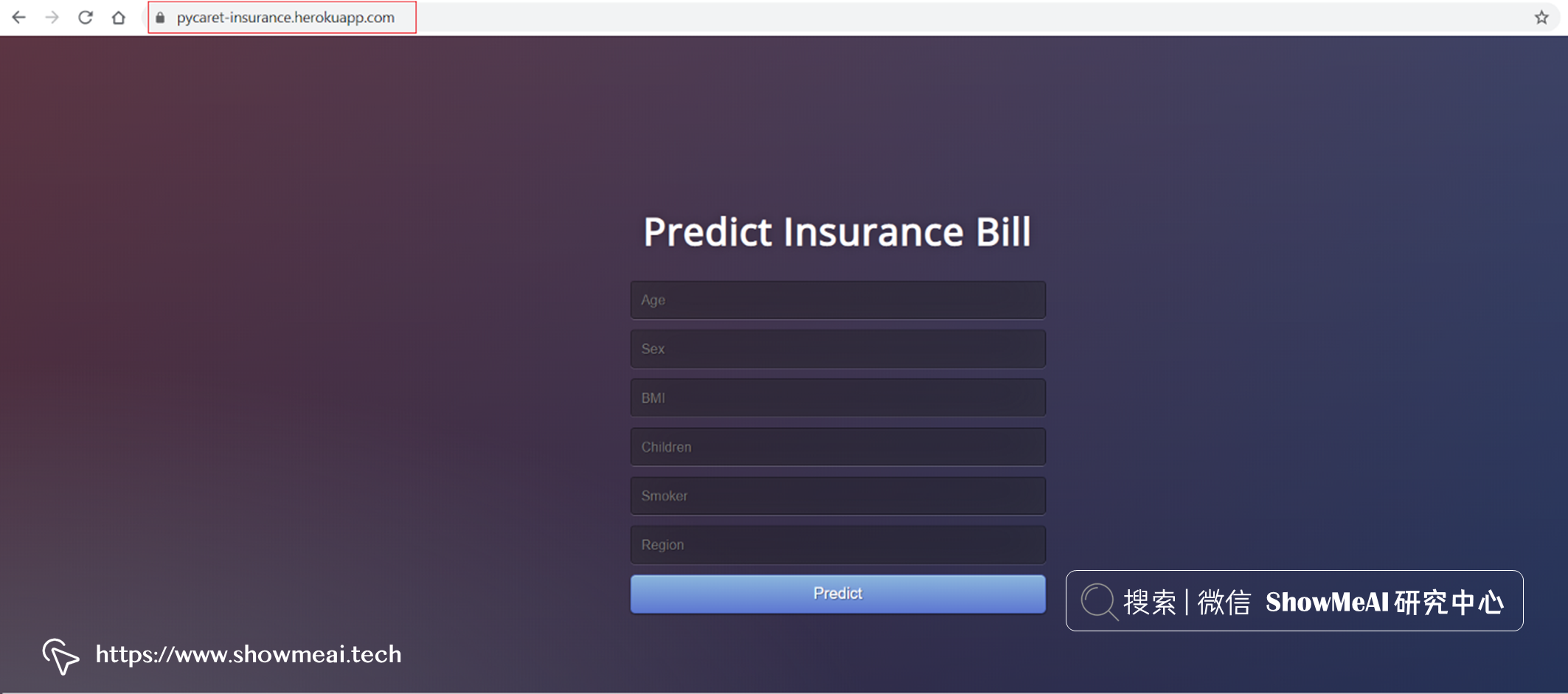
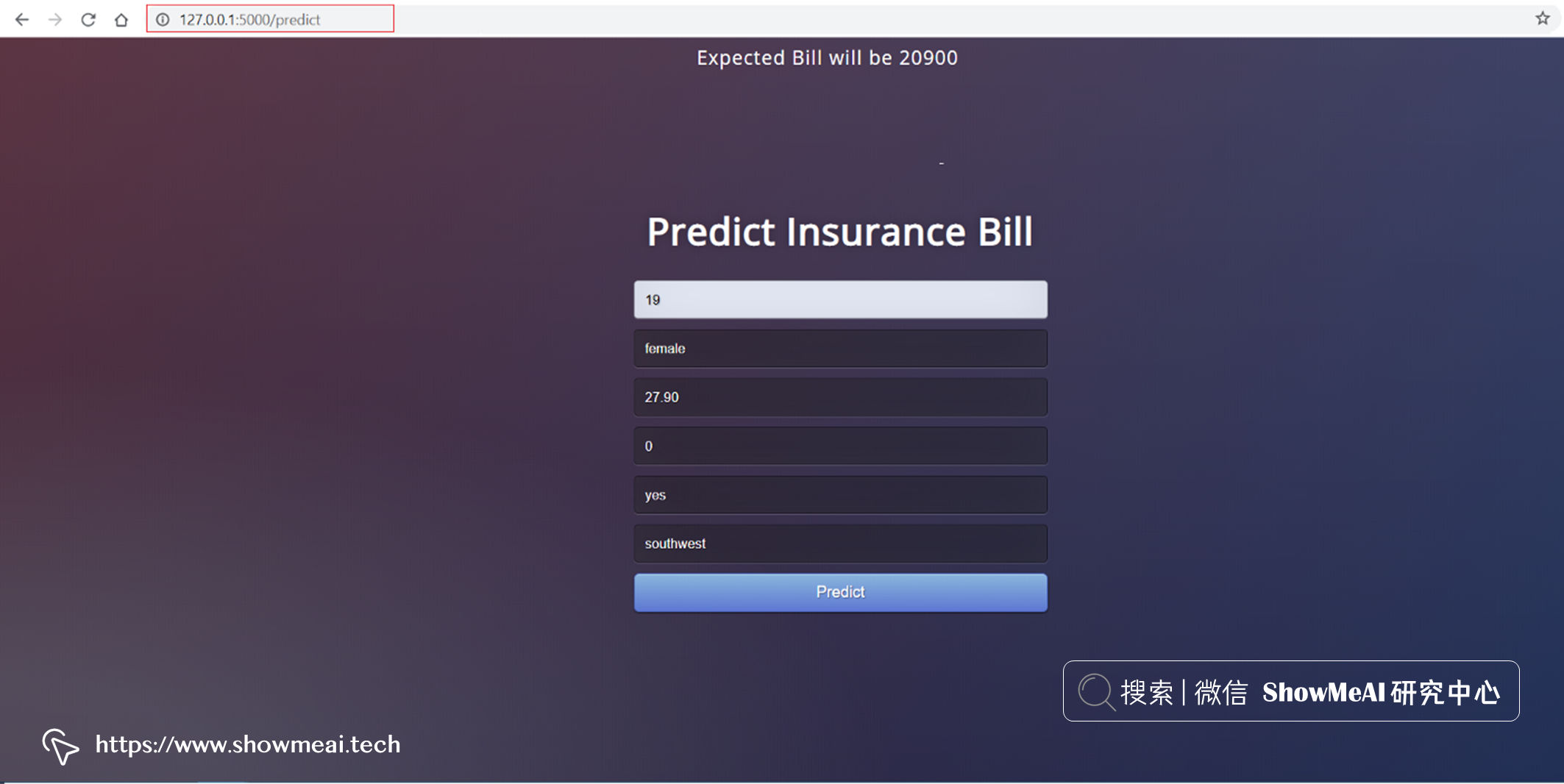
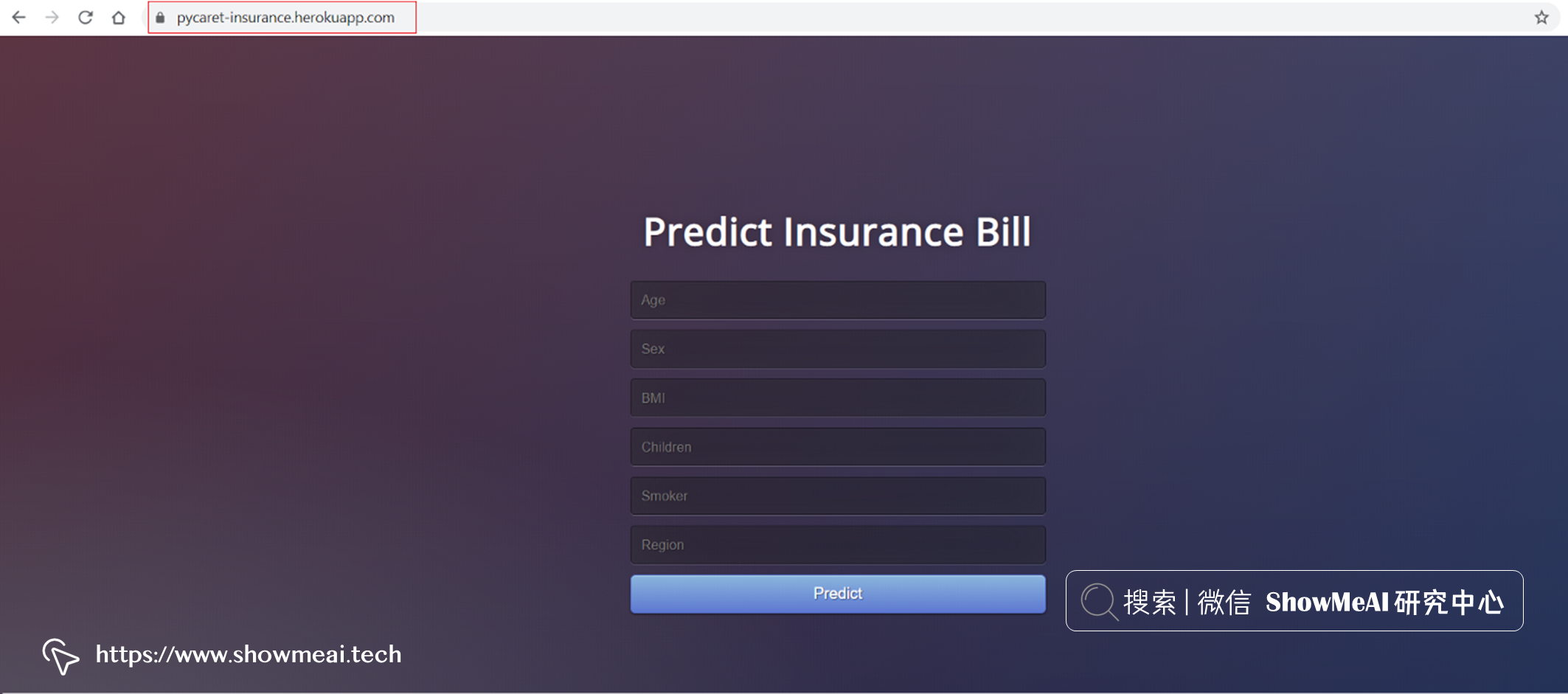
本示例中的应用为保险金额预估,部署好的云端服务页面如下图所示,可以点击 📘这里体验。

💡 环境&工具
💦 PyCaret

📘PyCaret 是一个开源的低代码机器学习库,用于在生产中训练和部署机器学习管道/流水线和模型。我们可以通过pip安装 PyCaret。
# 安装pycaretpip install pycaret
💦 Flask

📘Flask 是一个用于在 Python 中构建 Web 应用程序的轻量化框架。我们本次的应用需要部署成Web端可交互操作使用的形态,会用到这个工具库,我们同样可以通过pip安装它。
# 安装flaskpip install flask
💦 Heroku

📘 Heroku 是一个平台即服务(PaaS),它支持基于托管容器系统部署 Web 应用程序,具有集成的数据服务和强大的生态系统。我们将基于它将应用程序部署到云端,进而大家可以直接通过 URL 在浏览器端访问应用。
💡 部署机器学习服务
在企业的实际生产中,我们经常会把机器学习模型构建成服务形态,这样协作的开发同事可以通过接口(API)来访问模型服务,完成预估任务,这被称为部署机器学习应用过程。
更全一点说,生产中使用机器学习管道有两种广泛的方式:
- 批量预测
将模型或管道存储在磁盘中,定期运行脚本,加载模型和数据,生成预测并将输出写入磁盘。这种情况下,多个预测会并行。它对于时效性要求不高。
- 在线预测
需要实时预测,大家使用到的很多 app,其实都是输入信息,然后在单击提交按钮时,实时预估生成预测的。比如你在电商平台输入搜索词,点击查询,可以看到模型排序好的结果列表返回。
本教程中,我们讲解的是『在线预测』这种模式。我们将首先使用 PyCaret 在 Python 中构建机器学习管道,然后使用 Flask 构建 Web 应用程序,最后将所有这些部署在 Heroku 云上。
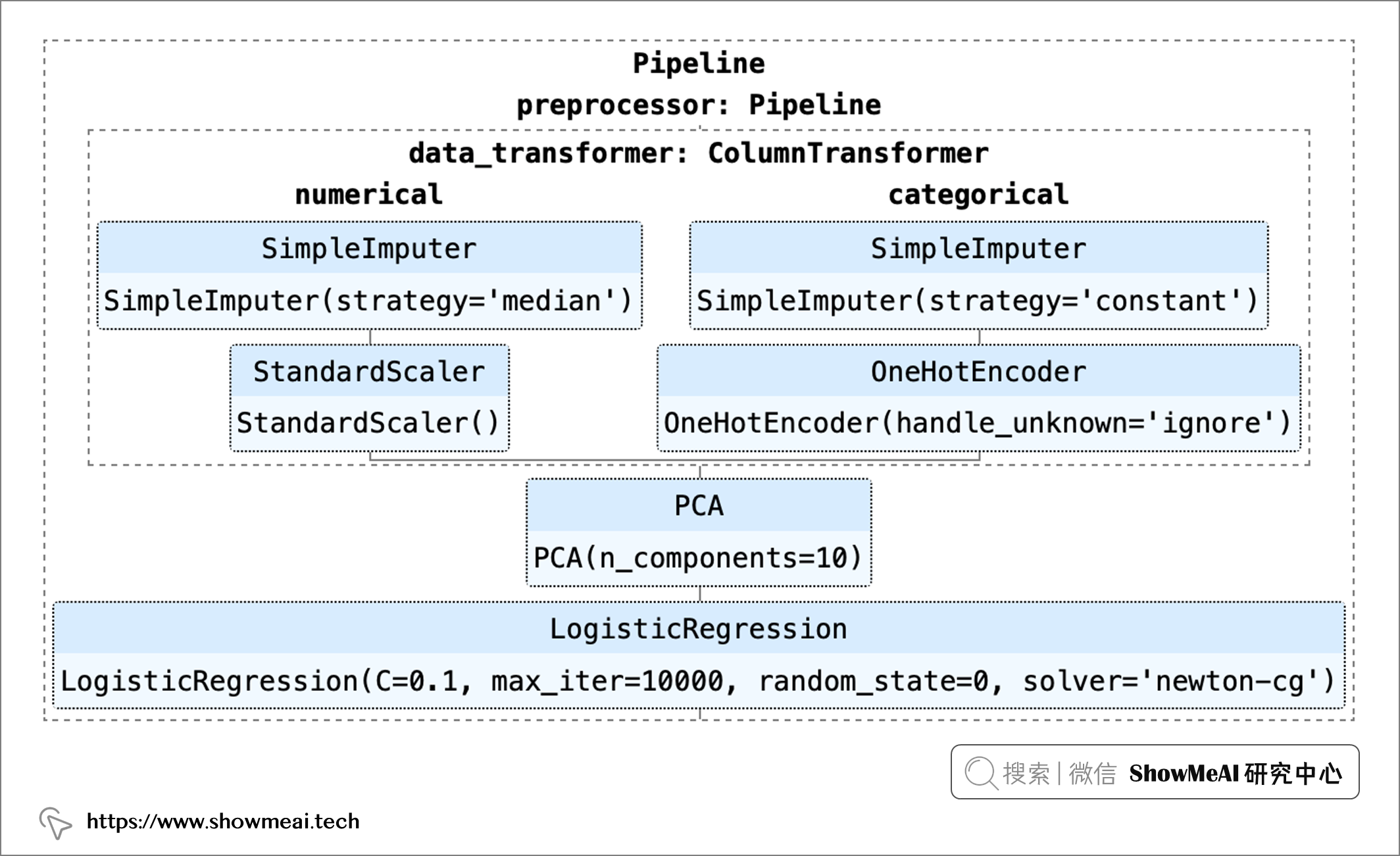
整个机器学习管道(pipeline)如下图所示:

💡 场景案例&手把手
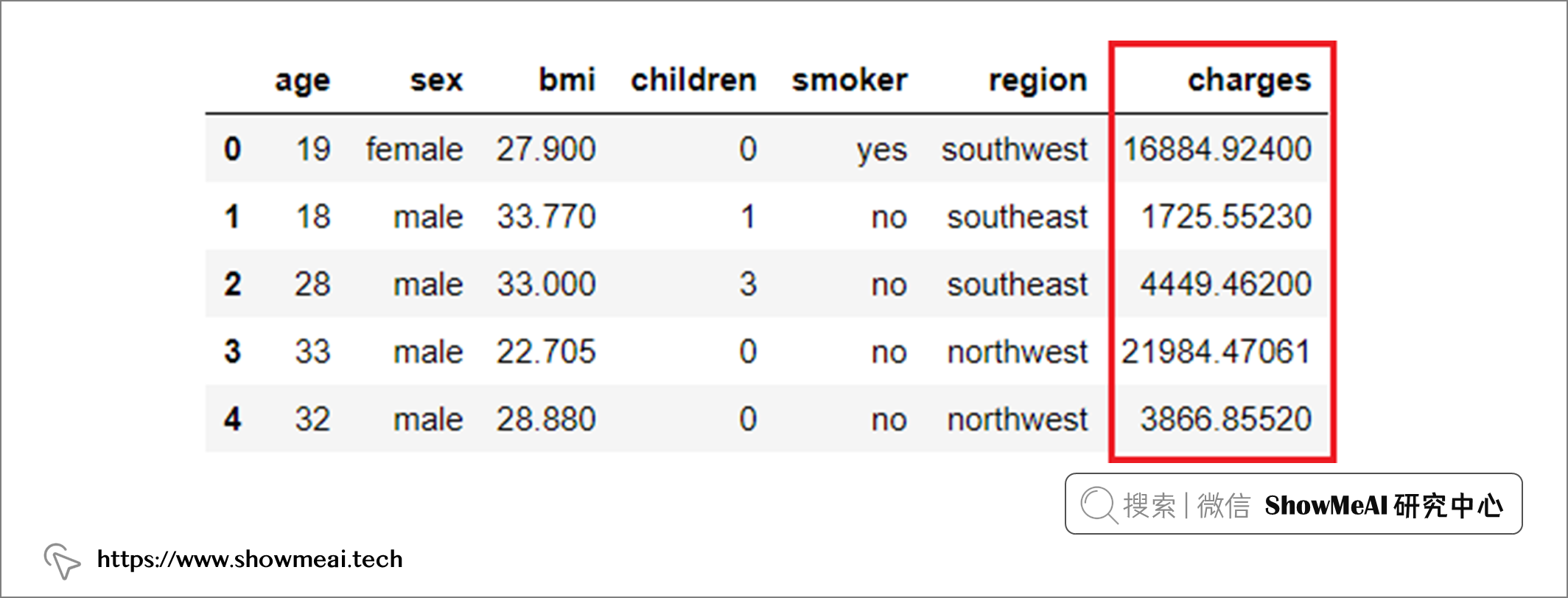
本案例中用作示例的数据来自保险场景,保险公司希望通过使用人口统计学信息和基本患者健康风险特征,更准确地预测患者保单费用,以优化其使用的现金流预测的准确性。数据是 PyCaret 自带的,数据的简单速览如下:

下面我们逐步完成机器学习管道构建与云端部署的过程。
💦 第一步:构建机器学习流水线
我们把整个建模过程构建为一个流水线,这里我们使用 PyCaret,几乎可以自动化地完成这个过程。
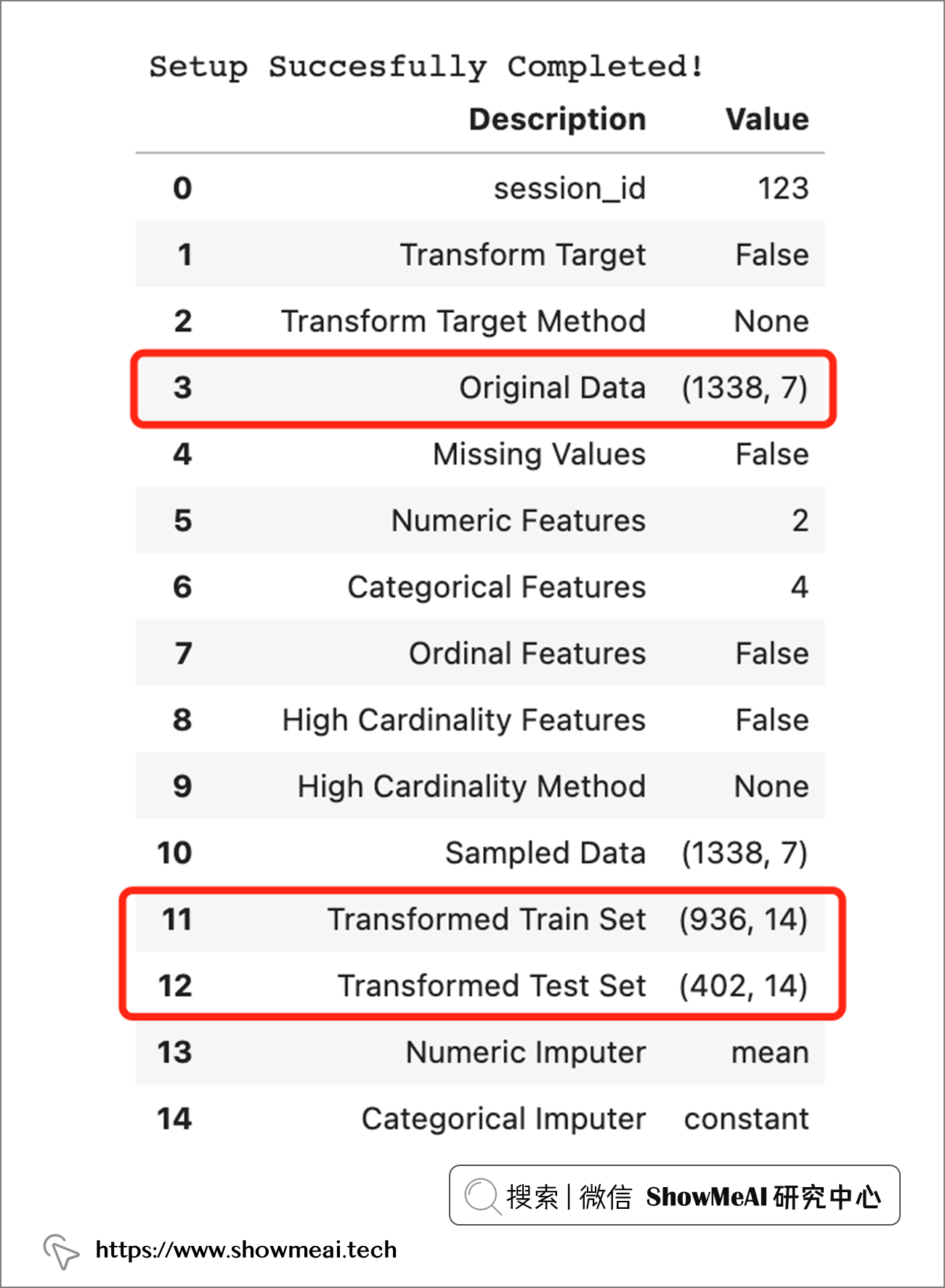
# 加载数据from pycaret.datasets import get_datadata = get_data('insurance') # 初始化设置from pycaret.regression import *s = setup(data, target = 'charges', session_id = 123, normalize = True, polynomial_features = True, trigonometry_features = True, feature_interaction=True, bin_numeric_features= ['age', 'bmi'])

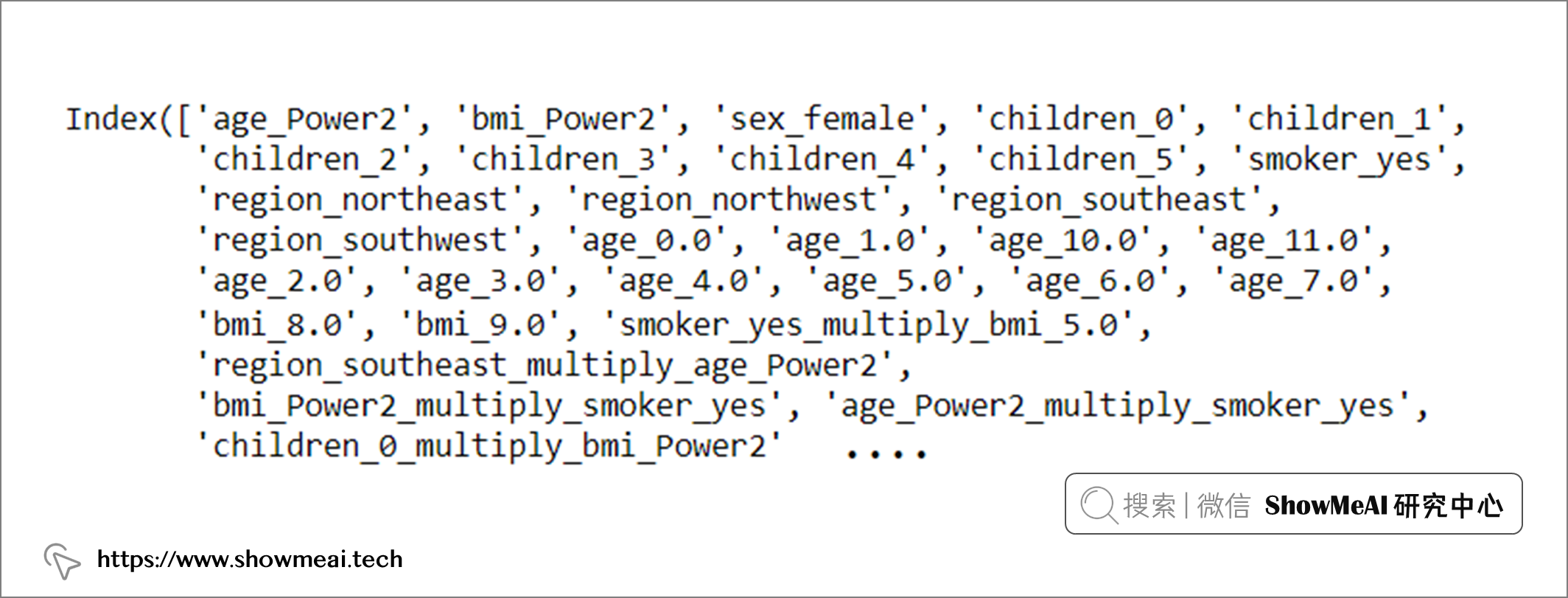
上述的代码会自动化完成数据转换,转换后的数据集有 62 个用于训练的特征,这些特征由原始数据集的 7 个特征变换而来。以下为对应的特征列表:

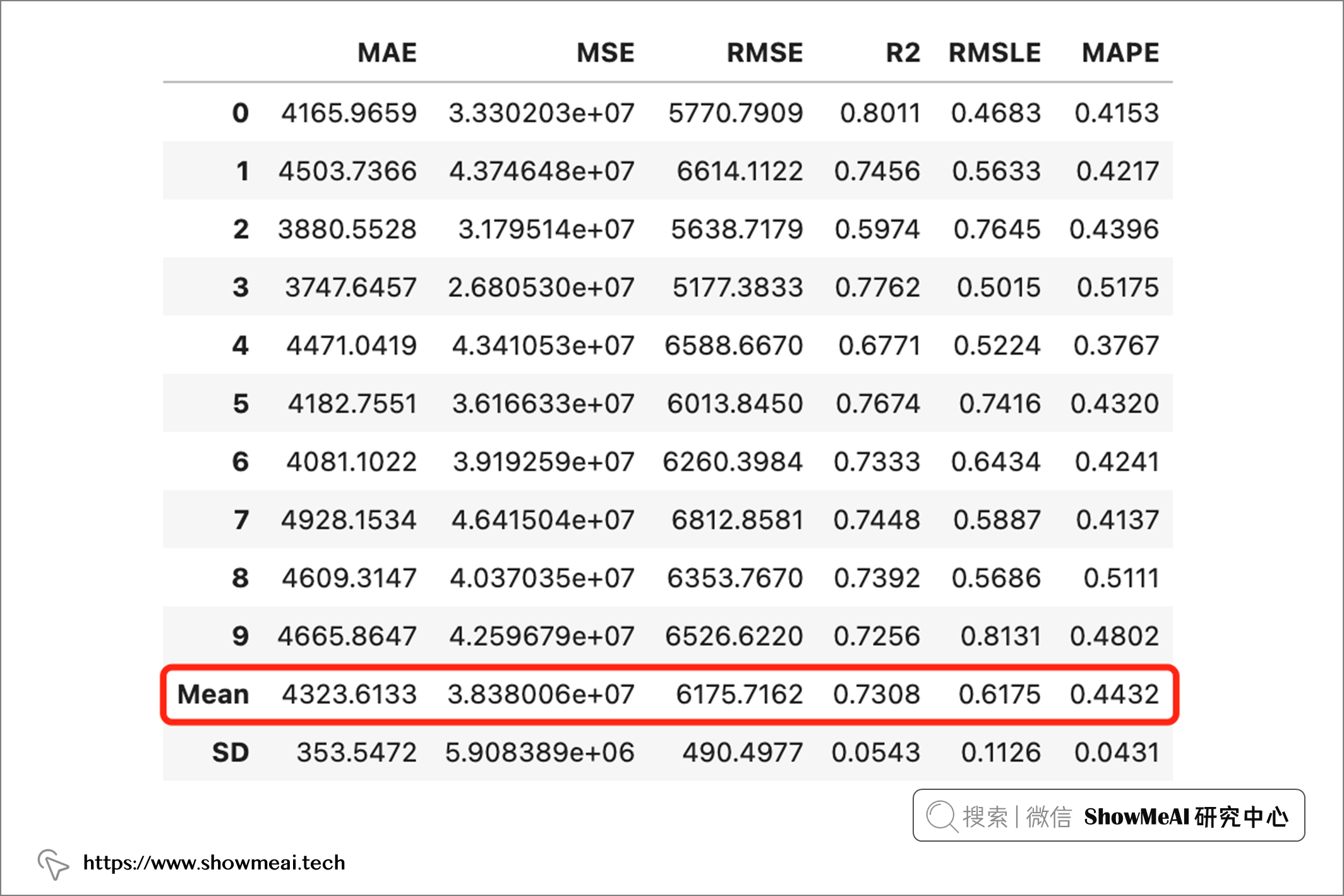
使用PyCaret进行建模和评估非常简单,下面示例代码中,我们选择逻辑回归模型,并进行10折交叉验证:
# 模型训练lr = create_model('lr')

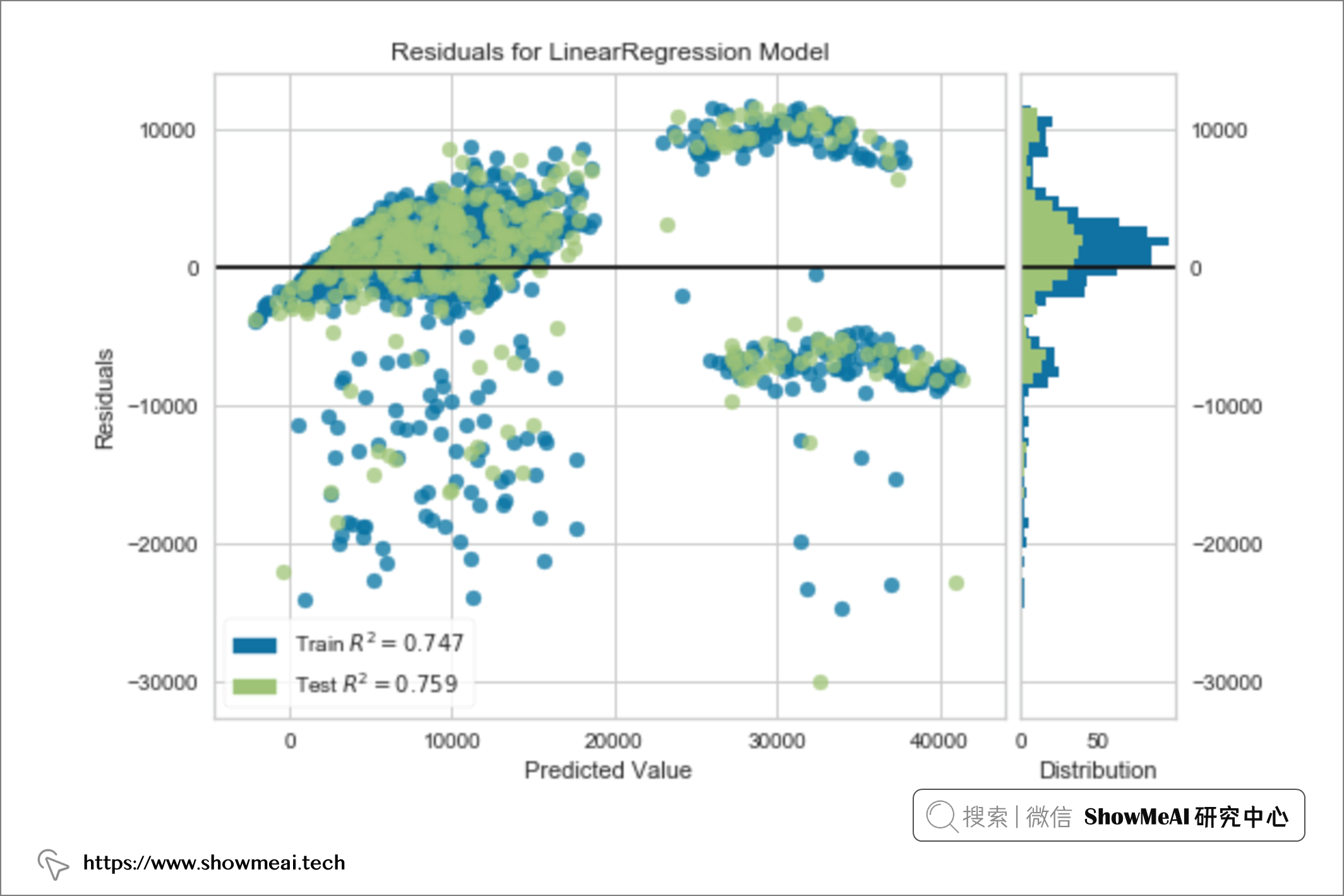
# 绘制训练模型的残差 plot_model(lr, plot='residuals')

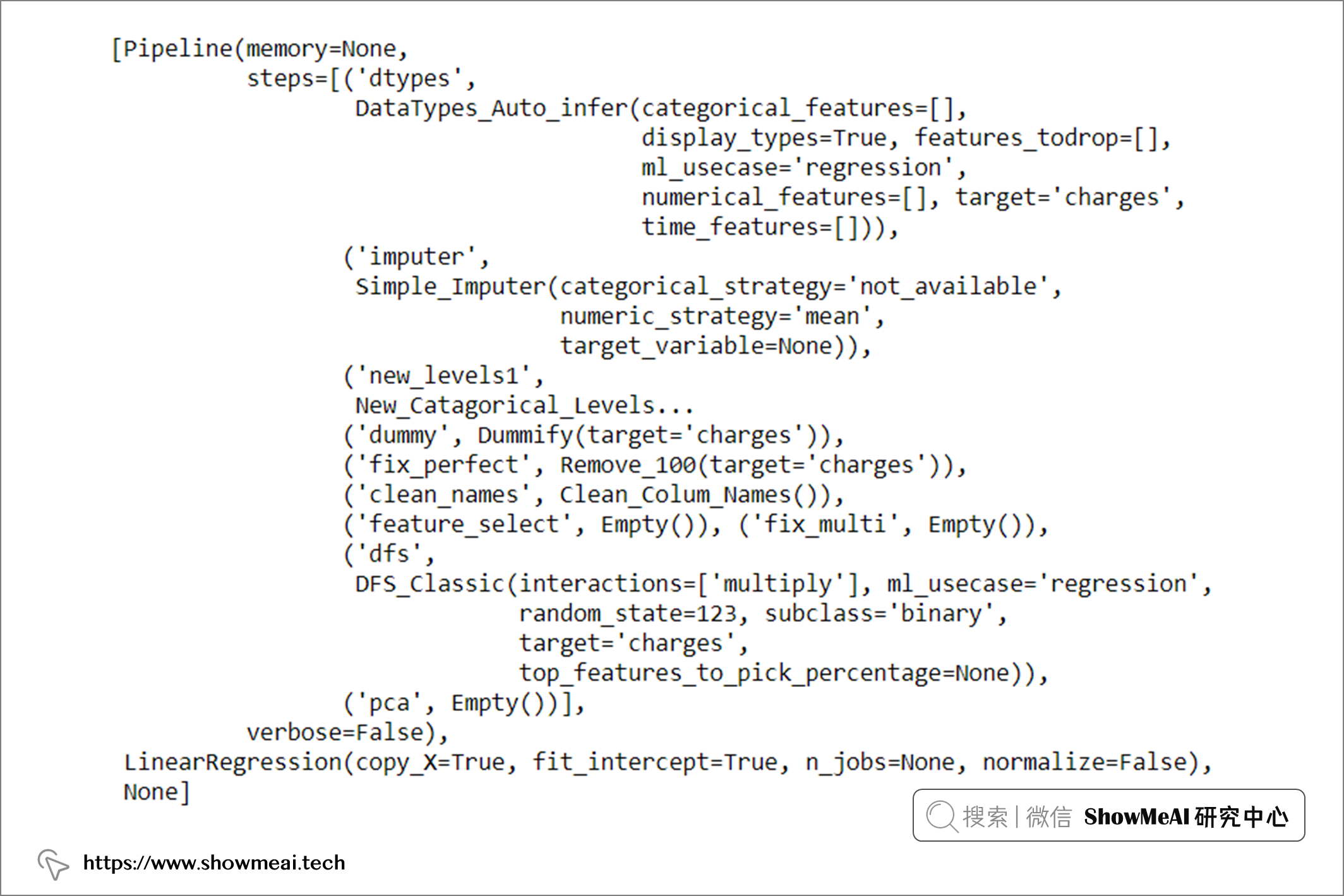
上述流程之后,我们可以使用该save_model函数保存整个建模流水线。
# 保存转换流水线和模型save_model(lr, model_name='/username/ins/deployment')

这样我们就快速完成了第 1 步,注意,实际业务场景下,大家会做更精细化的数据清洗、特征工程和模型调优,我们本次的目标是给大家演示从建模到部署的全流程方法,因此这个部分相对简略。
PyCaret 自动化建模的输出是一个流水线/pipeline,包含几个数据转换步骤(如特征工程、缩放、缺失值插补等)和机器学习模型。流水线保存为pkl格式的文件,我们在后续构建 Flask 应用程序会使用到它。
💦 第二步:使用 Flask 构建前端应用程序
在完成我们的机器学习流水线和模型之后,我们要开始开发 Web 应用程序,它由两个部分组成:
- 前端(基于 HTML 构建网页端可显示和交互的内容)
- 后端(基于 Flask 开发完成接收请求后可以进行预估的程序)
① Web 应用前端
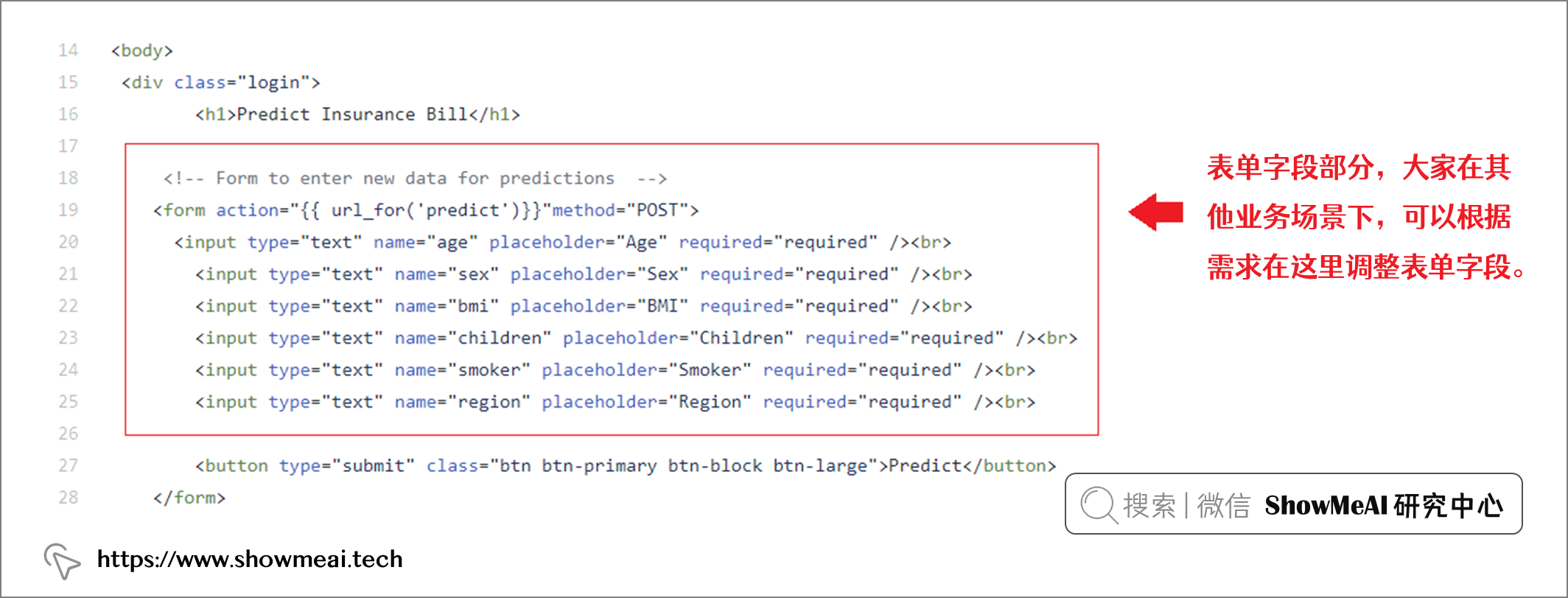
很多 Web 应用程序的前端都是使用 HTML 构建的,我们在本篇内容中不会深入讲解前端相关的内容。为了构建一个输入表单(以接收用户实时预估时输入的字段取值),我们基于一个基本的 HTML 模板完成前端网页,然后包含一个 CSS 样式表。
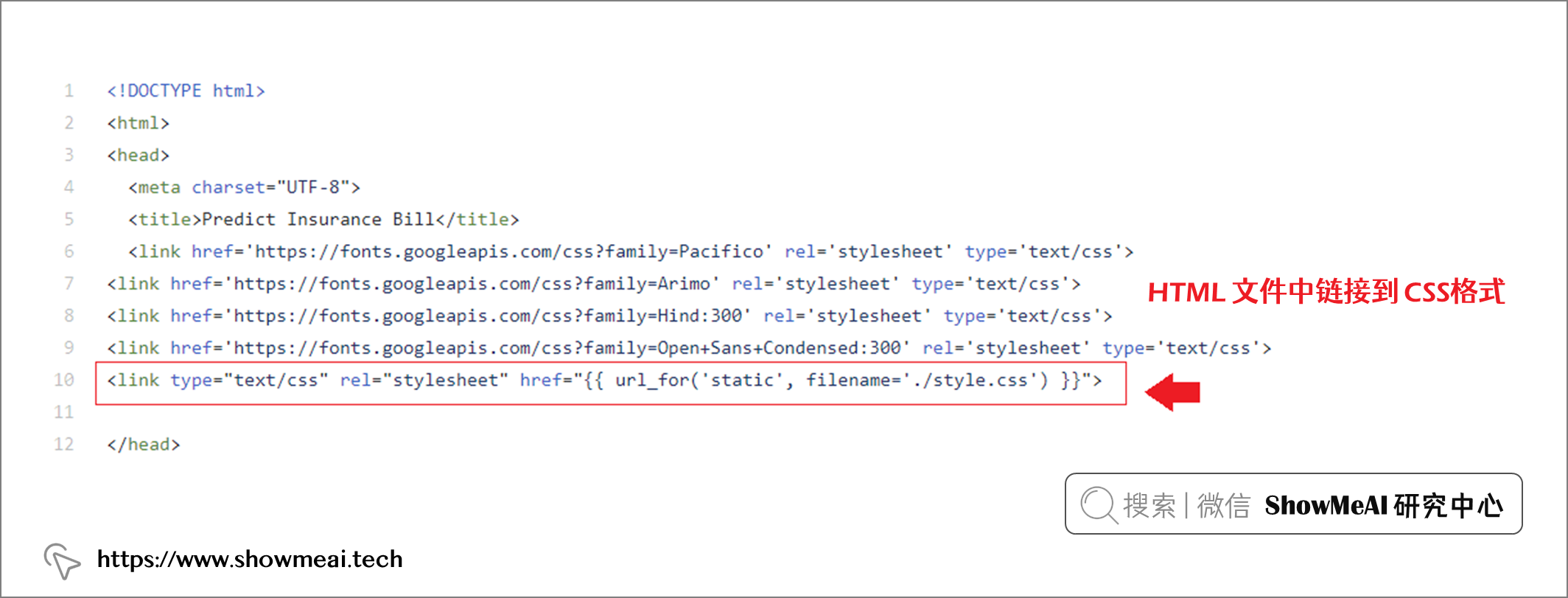
◉ HTML 代码实现
以下是我们 Web 应用程序主页的 HTML 代码。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Predict Insurance Bill</title> <link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'><link href='https://fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'><link href='https://fonts.googleapis.com/css?family=Hind:300' rel='stylesheet' type='text/css'><link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'><link type="text/css" rel="stylesheet" href="{{ url_for('static', filename='./style.css') }}"> </head> <body> <div class="login"> <h1>Predict Insurance Bill</h1> <!-- Form to enter new data for predictions --> <form action="{{ url_for('predict')}}"method="POST"> <input type="text" name="age" placeholder="Age" required="required" /><br> <input type="text" name="sex" placeholder="Sex" required="required" /><br> <input type="text" name="bmi" placeholder="BMI" required="required" /><br> <input type="text" name="children" placeholder="Children" required="required" /><br> <input type="text" name="smoker" placeholder="Smoker" required="required" /><br> <input type="text" name="region" placeholder="Region" required="required" /><br> <button type="submit" class="btn btn-primary btn-block btn-large">Predict</button> </form> <br> <br> </div> {{pred}} </body></html>

大家如果要构建简单的应用程序,不需要专门去学一遍 HTML 的高级知识。大家在互联网上可以找到大量 HTML 和 CSS 模板,甚至有些 📘在线平台 可以通过使用拖拽构建用户界面,并快速生成对应的 HTML 代码。
◉ CSS 样式表 CSS 负责描述 HTML 元素在屏幕上的呈现样式,借助 CSS 可以非常有效地控制应用程序的布局。存储在样式表中的信息包括边距、字体大小和颜色以及背景颜色。这些信息以 CSS 扩展名的文件格式存储在外部位置,主 HTML 文件包含对 CSS 文件的引用。

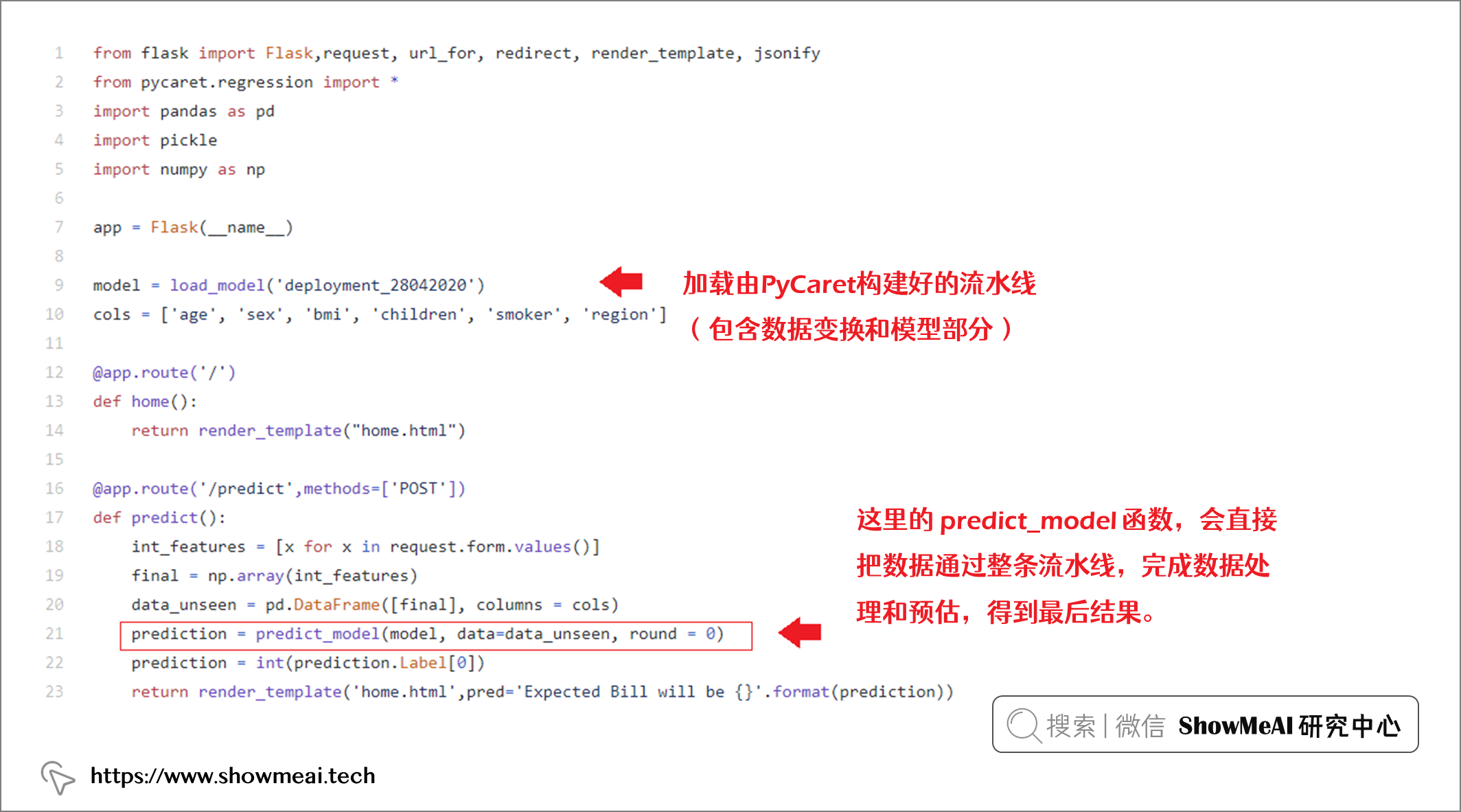
② Web 应用后端
下面我们完成这个应用的后端,我们在 Python 中可以使用 Flask 工具库完成。关于 Flask 的详细知识大家可以参考 📘官方网站。我们的部分代码如下:

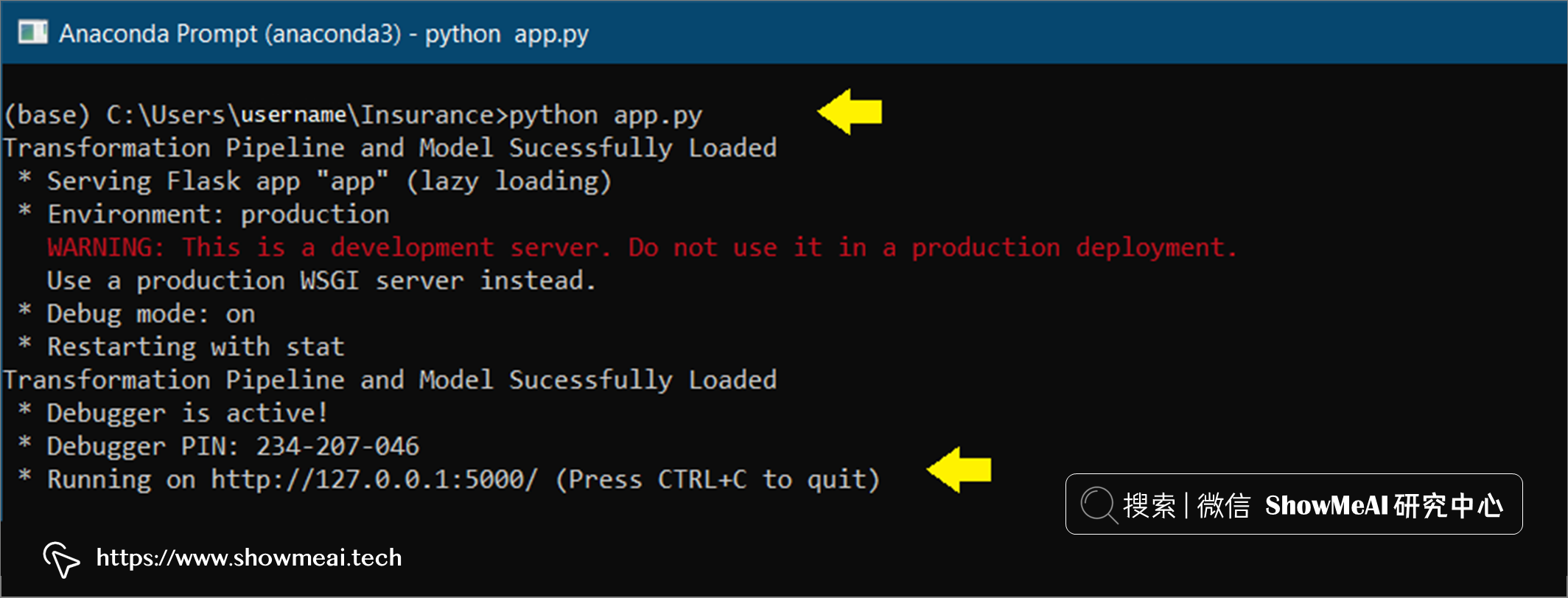
在云端部署之前,我们需要在本地测试应用是否正常工作。我们在命令行运行 python app.py:
python app.py

上图中大家可以在最后一行看到本地的测试 URL,我们把它粘贴到浏览器可以查看 Web 应用程序是否正常。我们还可以通过输入一些测试数据来检查预测功能是否正常运行。如下例中,我们输入信息:19 岁、吸烟、西南地区、没有孩子、女性,模型预测住院费用为 20900 美元。

好啦,测试完毕,完全可以正常工作,我们在下一步把它部署到云端。
💦 第三步:在 Heroku 上部署 ML 流水线和应用程序
模型训练完成后,机器学习流水线已经准备好,且完成了本地测试,我们现在准备开始部署到 Heroku。有多种方法可以完成这个步骤,最简单的是将代码上传 GitHub ,并连接 Heroku 帐户完成部署。
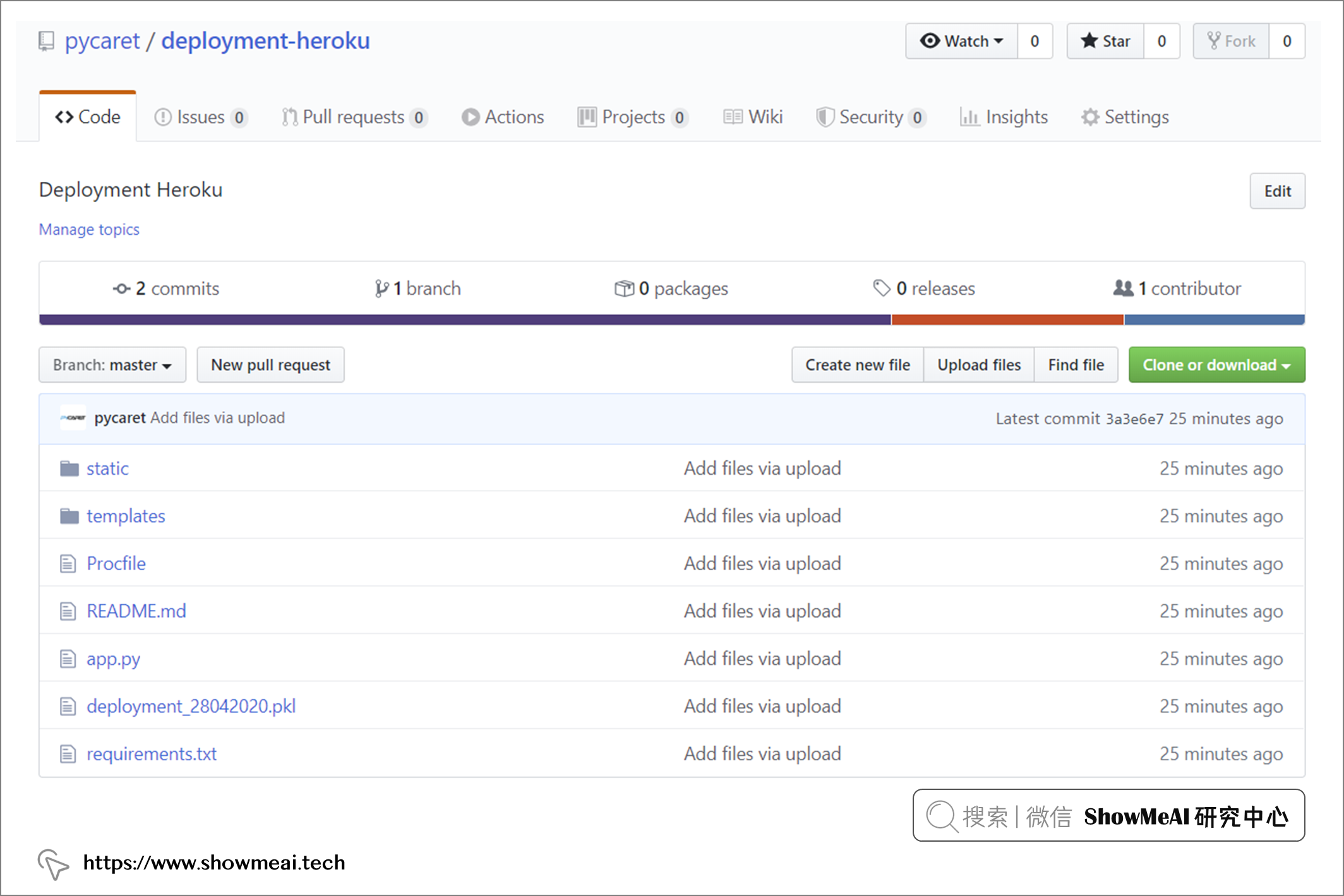
下图是上传好的截图,大家可以在 📘https://www.github.com/pycaret/deployment-heroku 查看。

将所有文件上传到 GitHub 后,我们就可以开始在 Heroku 上进行部署了。如下为操作步骤:
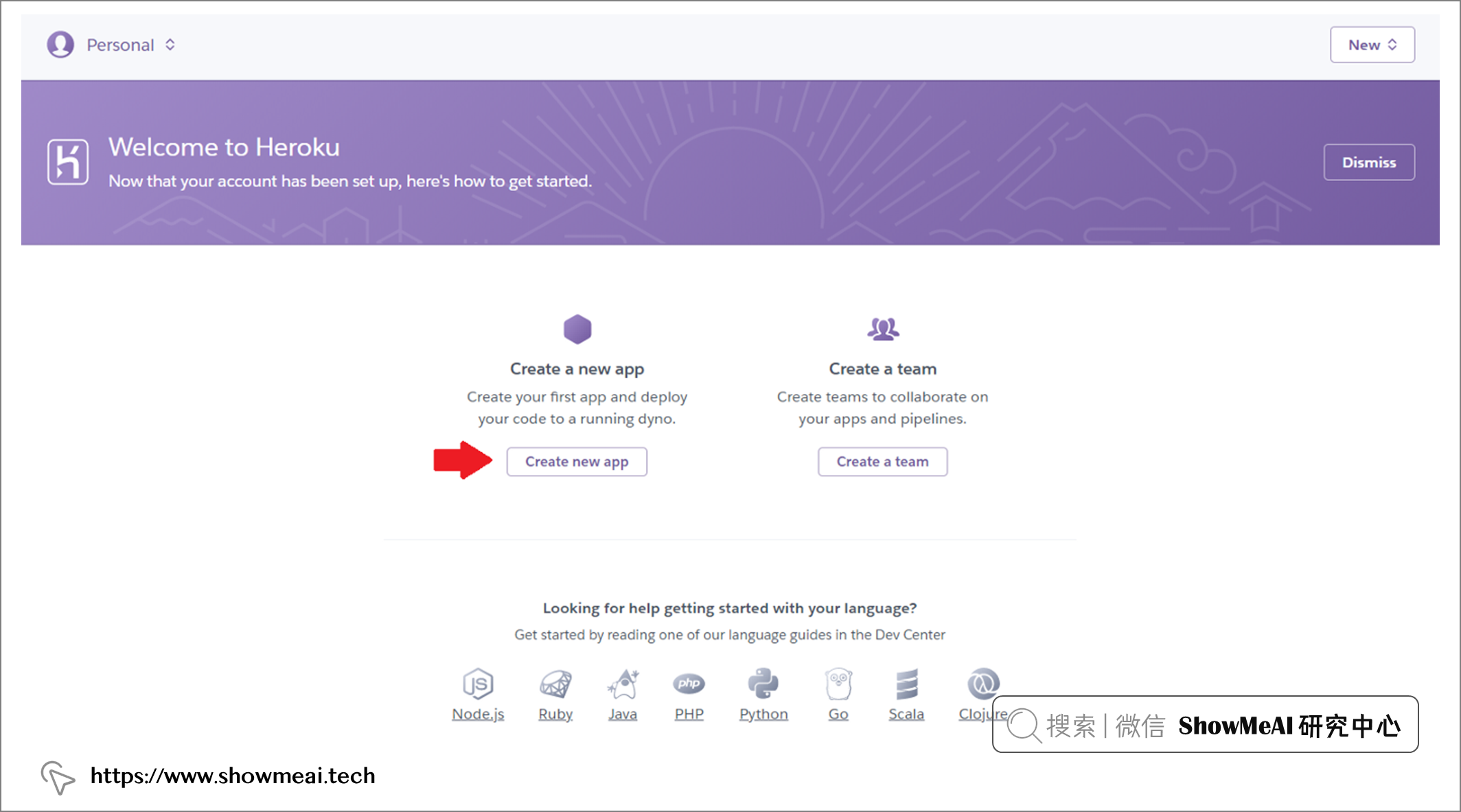
① 注册并点击 『 创建新应用 』
在 📘heroku 上可以完成上述操作,如下图所示

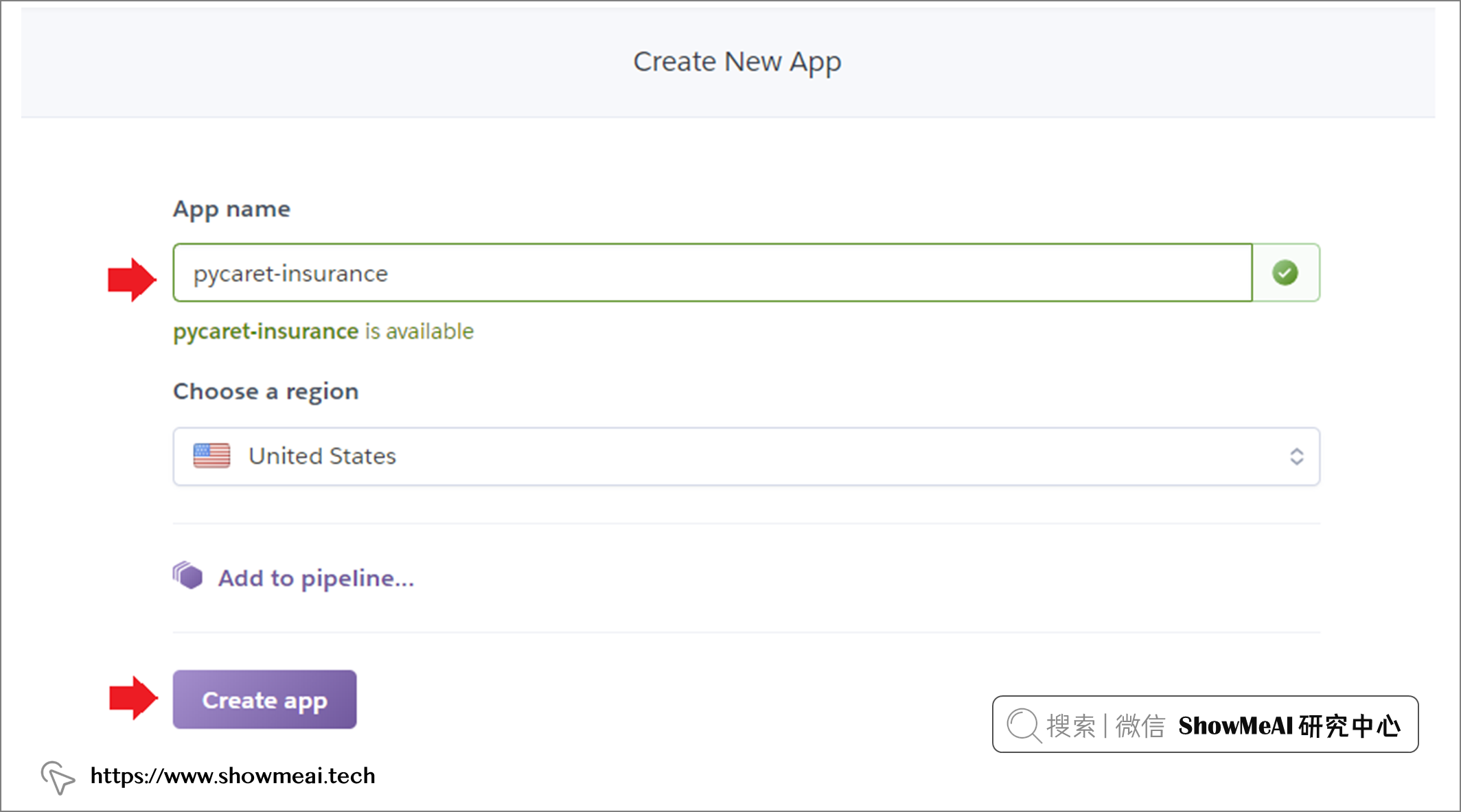
② 输入应用名称和地区

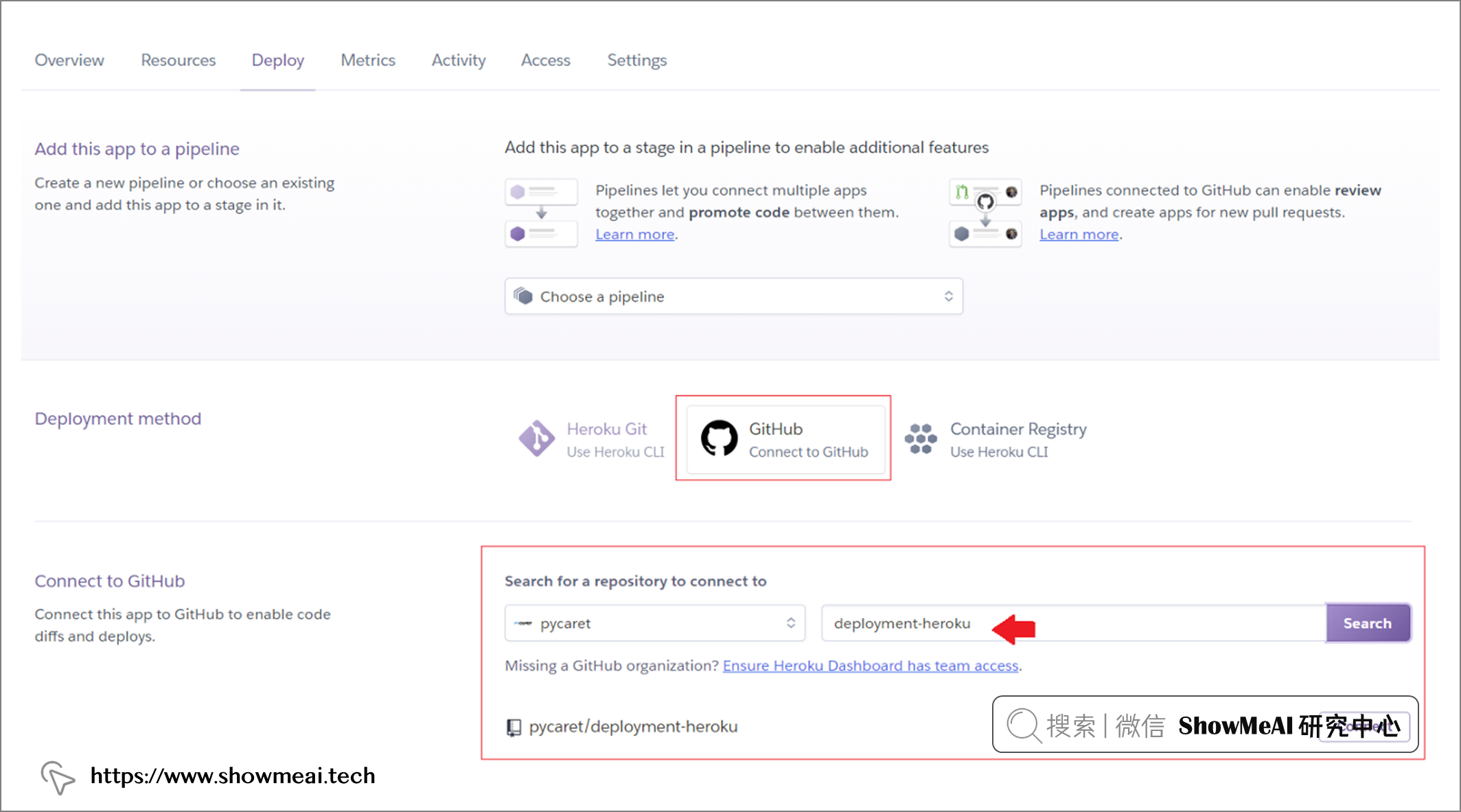
③ 连接到托管代码的 GitHub 存储库

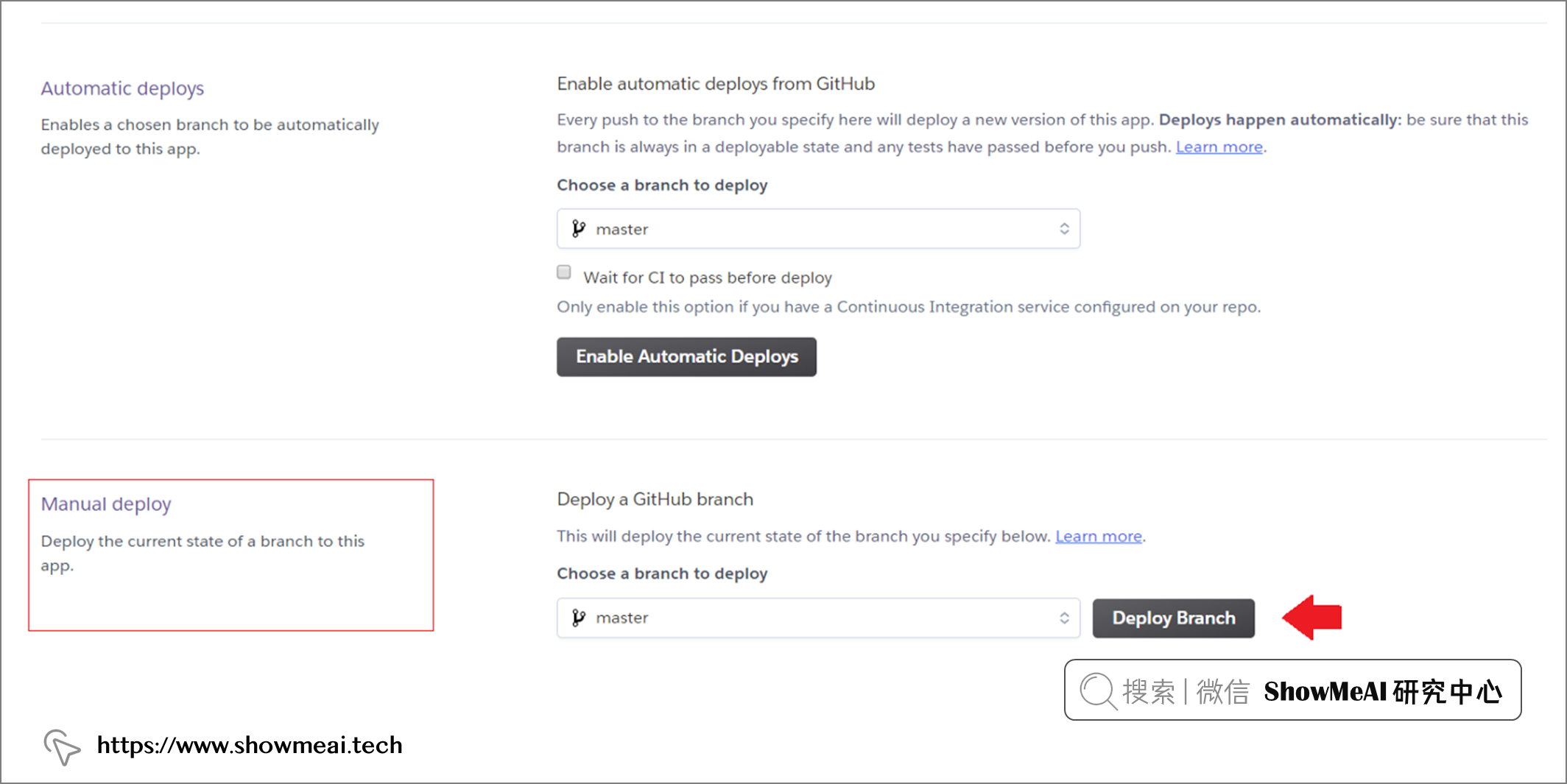
④ 部署分支

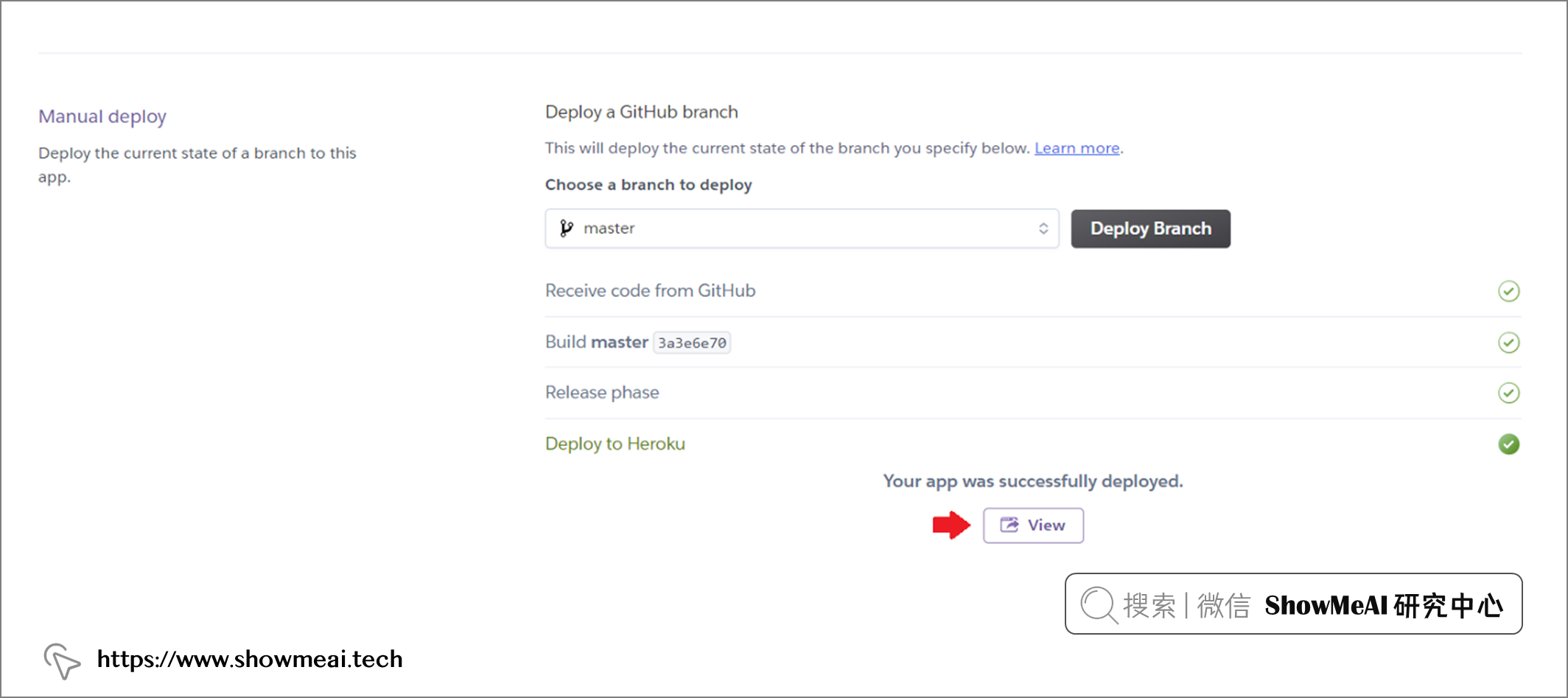
⑤ 等待部署完成

部署完成后,在有网络的情况下,就都可以访问对应的应用程序了 📘https 😕/pycaret-insurance.herokuapp.com/。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK