使用 cloudflare workers 代理访问 google photos - rxliuli blog
source link: https://blog.rxliuli.com/p/c826295333d241969663ac463ad63642/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

使用 cloudflare workers 代理访问 google photos
1.4k 字
12 分钟
本文最后更新于:2022年11月6日 晚上
吾辈使用 Google Photos 作为个人相册,但它的外链却无法在 blog 中使用,而且也无法在国内直接访问,这其实有点麻烦。在此之前,吾辈通过 使用外链图片的时候报 403 怎么处理? 了解到 https://images.weserv.nl 服务,它可以通过 cloudflare cdn 代理访问原本无法直接访问的图片。使用上也很简单,只要在 https://images.weserv.nl?url= 加上原本图片的路径即可。
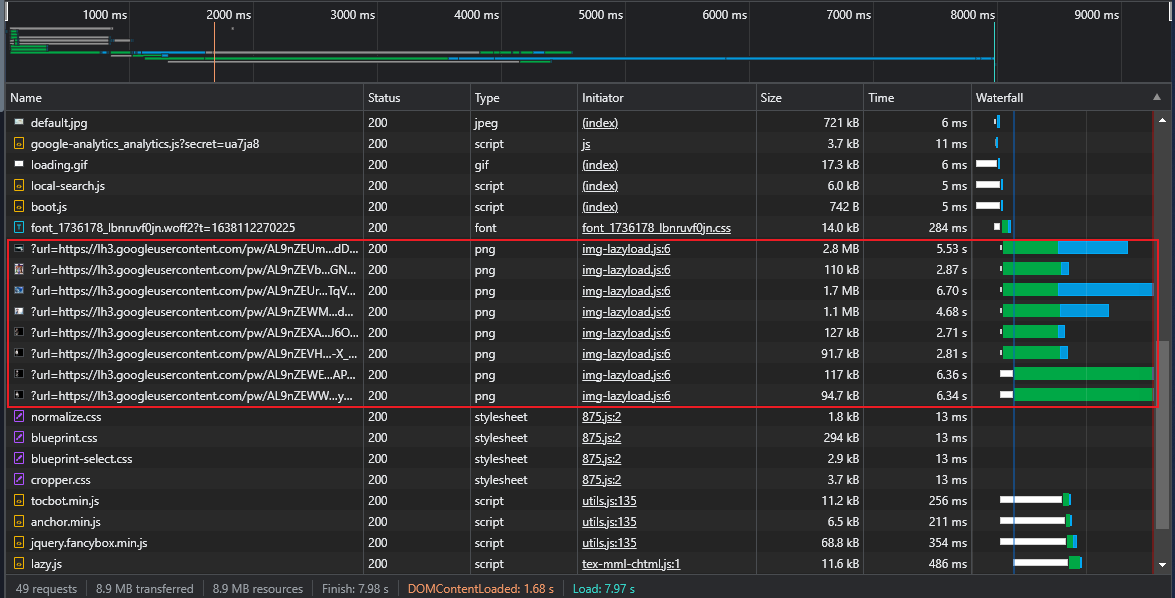
但在今天偶然一次打开 blog 的时候发现,通过 weserv 外链的图片加载很慢,数量比较多时甚至需要几分钟才能全部加载完成,这是不能忍受的。
1667745493673.png
cloudflare workers 的免费层每天最多允许 10w 次请求,对于吾辈这种流量很小的网站完全可以接受。
于是,吾辈想到了利用 cloudflare workers 代理的方法,它的基本思路与 weserv 类似,但不再使用它的服务,而是直接使用 cloudflare 代理。lambda 函数实现很简单,就是透传 url 参数罢了。
export default {
async fetch(request) {
const url = new URL(request.url)
const r = url.searchParams.get('url')
console.log('r', r)
return fetch(r)
},
}部署上去之后,再配置一下自定义路由。于是,吾辈便有了一个基本的图片访问代理 https://image-proxy.rxliuli.com。可以检查另一篇 终之空通关感想,它已经在使用这个代理服务了。
使用之后,图片加载速度变得看起来还不错。
1667745662310.png
直接使用 curl 访问单张图片它们看起来差距没那么大,但在浏览器中同时加载多张图片的体验却截然不同。下面是使用 curl 的对比
$ time curl https://image-proxy.rxliuli.com/?url=https://lh3.googleusercontent.com/pw/AL9nZEUmvKBtRxGeG-J-0oVDVmdZccu0E0_HiDHaMPlvWBLp1v2wjaA152s9FxkIRFZROAChN-tYgimcK-ZYBFD_KGya40RzSKfDTVJqvoXjg5CsBmAaJPurSPdDmaDm6Bcunj4IxL_YPBnwtH0h7XdwaUxN=w1600-h1200-no
real 0m1.951s
user 0m0.000s
sys 0m0.000s
$ time curl https://images.weserv.nl/?url=https://lh3.googleusercontent.com/pw/AL9nZEUmvKBtRxGeG-J-0oVDVmdZccu0E0_HiDHaMPlvWBLp1v2wjaA152s9FxkIRFZROAChN-tYgimcK-ZYBFD_KGya40RzSKfDTVJqvoXjg5CsBmAaJPurSPdDmaDm6Bcunj4IxL_YPBnwtH0h7XdwaUxN=w1600-h1200-no
real 0m4.584s
user 0m0.000s
sys 0m0.000s公共的服务看起来不错,weserv 甚至将性能作为第一点声明,但免费的东西使用的太多了性能可能就会变差,毕竟资源总是有限的呢。
1667746013873.png
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK