

My kids designed a game and this is what I learned
source link: https://uxdesign.cc/my-kids-designed-a-game-and-this-is-what-i-learned-86a261eca324
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

My kids designed a game and this is what I learned
How the instincts that drive product development start much earlier than we might think

SimpleKidGames.com logo as drawn by Owen
My 9-year-old son, Owen, had long ago been indoctrinated by the entrepreneurial spirit. I don’t remember how it all started, but now he owns stock and has been saving up to buy a hotel. So, yeah.
Anyhow, I wasn’t surprised when he came to me last month with an idea for a game. With excited eyes, he explained the mechanics of a math-based learning game and how he wanted to sell it on an app store.
We have a habit of discussing business ideas so it wasn’t until later that evening that I realized to myself, “goshdarnit, we could actually do this— it’s kinda what I do for a living.”
I thought I’d share how it went and some of the anecdotal observations I made along the way — skip to the end if you want to hear about our process.

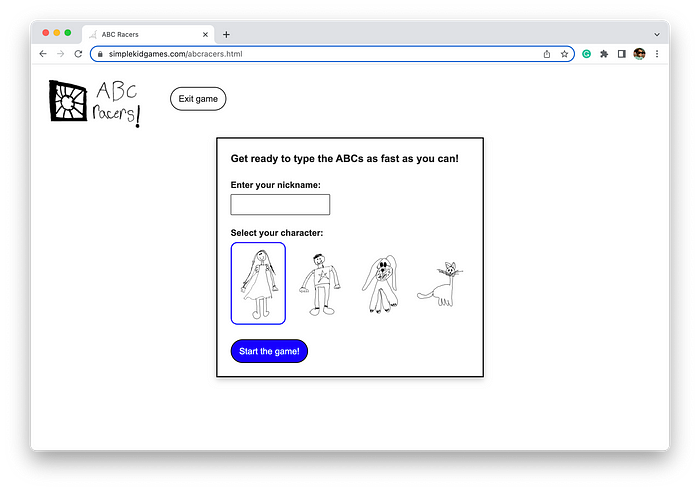
Lily’s idea of a character selection screen — this version made it to the final product of ABC Racers.
The brightest berry gets picked
I’m guessing that thousands of years ago, the colors in our environment told us something about what was poisonous or delicious. And now, it seems, we’re naturally skilled at translating that to CSS.
In their CSS experimentation, the kids initially landed on the brightest candy-looking colors for things like buttons and inputs.

Snapshot of the button design that my son wanted to ship with Math Racers 2000 using a snippet of CSS code we borrowed from CSSTricks.com
When I explained to Owen that many folks might not be able to read rainbow-colored buttons, he argued that it was his game and he preferred the gradients.
I eventually convinced him to switch by explaining more people could use the game with higher contrast labels (and thus, more money if we were charging)… I might add “using business metrics to influence a 9-year-old” to my resume!
Interpretation: Be aware of the emotional reaction humans might have to things like shiny new UI — tying design decisions to objective business goals will help dissolve subjectivity.

An early concept sketch for Math Racers 2000
Borrow for speed, invent to compete
My son designed his game first and then we went through the development process, finally demoing it to great applause from the family. Afterward, I sat down with my daughter and began the same exercise.
Both products turned out to be similarly named side-scrolling race games with multiple characters vying for a finish line based on how fast they could accomplish a specific learning-based task.

Initial sketches for MathRacers 2000 (left) and ABC Racers (right).
Although the games share the same general format, the concepts are individually interesting with unique illustrations and narratives. Using the same general blueprint sped up our development cycle on the second game while still allowing us to deliver a new, engaging experience.
My daughter was influenced by what was, at that point in time, the status quo she was familiar with. This is great for incremental innovation but probably restrained her from truly leapfrogging the competition (her brother).
Interpretation: Whether we know it or not, we’re influenced by what we’ve seen or are familiar with from the past. This behavior helps to expedite our work, making small incremental changes over time. However, major leaps forward in business or technology may require inventors to form entirely novel perspectives.

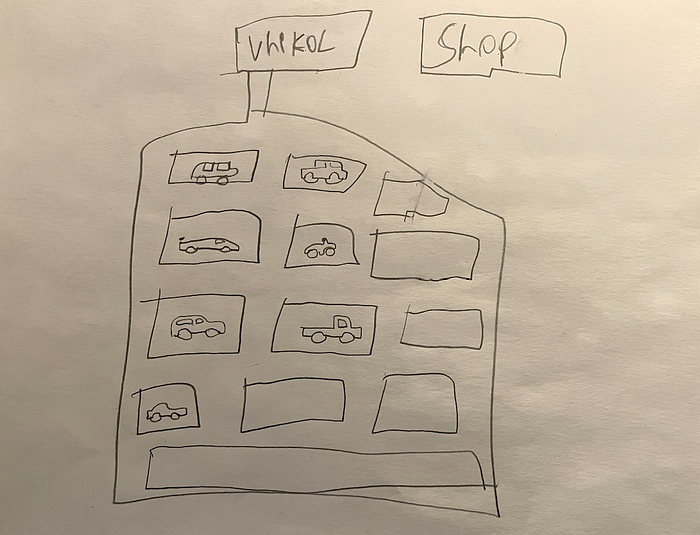
Car selection and a link to a shop to purchase skins — some features are being pushed to post-MVP :)
Immediate gratification inhibits scale
How many times have you and your team discussed the time it would take to build something the “right way” versus getting something to market quickly? Depending on your answer, you might not be surprised that I had this same conversation with a 2nd grader.

Early logo concepts for our gaming platform called SimpleKidGames.com. My kids initially wanted to quickly build their games, but I convinced them to think long-term with a platform.
My career has been spent building platforms that can scale as customers or the business itself grows. For this reason, I attempted to shift the project from us building two ad hoc games to a platform that could host more games in the future.
That is to say, while the kids wanted to get their games to market as quickly as possible to share with their friends, I wanted to take the extra time to make something that would scale more efficiently over time.
Interpretation: The incentives to do things right are often at odds with the incentives that drive near term business goals — like wanting to show your friends your cool new app. Having a vision and getting buy-in is the key to building durable and enduring technologies that scale into the future.

My daughter’s design for what happens when you win a game.
It’s live!
It’s been a few exciting weeks watching the kids anticipate the launch of their projects. The games are far from perfect, but we’re proud of what we accomplished as a team.

SimpleKidGames.com home page

Math Racers 2000 helps kids learn math by answering problems as fast as possible to get their car past the finish line— designed by Owen

ABC Racers helps kids learn to type on the keyboard by encouraging them to type the alphabet as fast as possible to get their character across the finish line — designed by Lily
Visit SimpleKidGames.com on a desktop web browser to give the games a try. These don’t work very well on mobile devices yet, so your mileage may vary depending on if you’re on an iPad-sized phone or not.
The MVP is out, and now I have to jump into our post-release retro and discuss the cost-benefit of spending 20% of our time on tech debt versus shipping a new game to the platform.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK