

嘘!SaaS产品的差异化设计细节,一般人我不告诉他
source link: https://www.woshipm.com/pd/5659811.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

嘘!SaaS产品的差异化设计细节,一般人我不告诉他
智慧营销是一款面向B端企业用户,为其提供线索数据获取、CRM客户管理以及增值服务能力的SaaS产品。本文对这款产品进行了深度的思考与体验优化,一起来看一下吧。

智慧营销是一款面向B端企业用户,为其提供线索数据获取、CRM客户管理以及增值服务能力的SaaS产品。为了在竞争激烈的B端市场占有一席之位,我们在设计上对产品进行了深度思考与体验优化。本文主要带来在这一过程中我们的设计思考过程,出于对产品隐私的考虑,相关数据已经进行了脱敏处理。
01 设计前期工作
1. 新名词SCRM
智慧营销属于SCRM系统功能,与传统的CRM的共同点:虽然都是客户关系管理,注重提升企业工作效率、科学地进行销售管理、高效地进行客户关系管理与客户跟进。
最主要区别在于:是否打通了社交工具,整合了社交网络;如果打通了社交网络与社交工具,并注重这方面功能的延伸与拓展,则为SCRM。
关键词一:社交。既然整合了社交,突出人、组织的的可视化展示则是设计的第一个抓手。
2. 掌握核心流程
主要核心流程:市场获客 – 线索分配 – 客户跟进 – 商机管理 – 商务过程 – 售后管理。
了解主要核心流程后,确定了本次改版的提效目标:围绕线索分配(筛选列表的交互优化)、客户跟进(信息字段的可视化展示)、商机管理(详情内容的承载)进行。
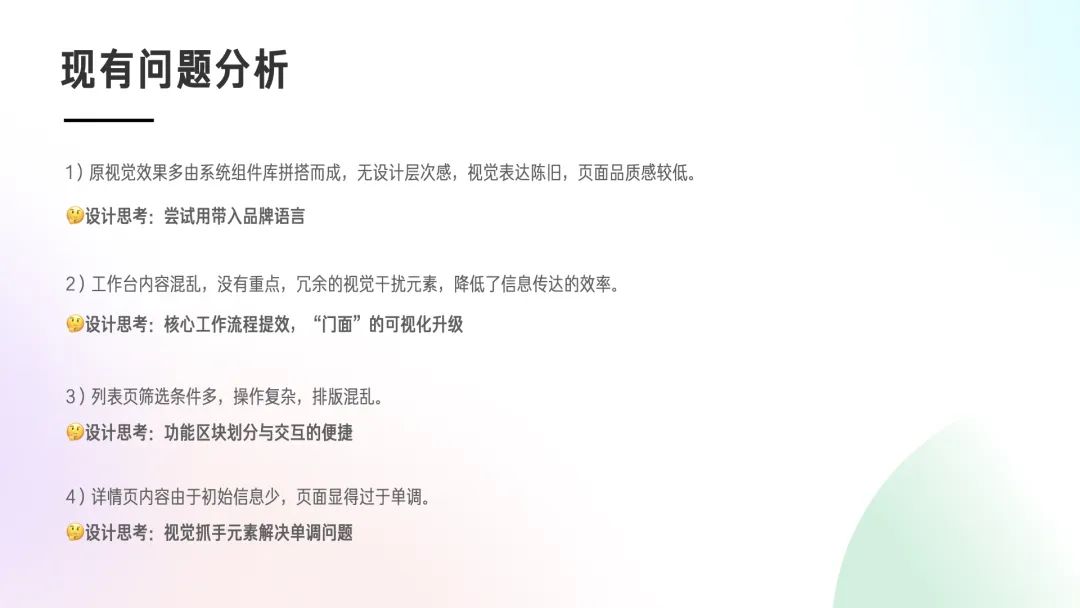
3. 当前问题分析
分析产品现有问题的分析和整理,总结起来大概如下:

确定了升级方向,便可以从视觉风格与提高效率这两个点对关键页面进行改造升级。
02 视觉品牌语言
在设计语⾔上我们沿袭了中台设计品牌“视界”的设计理念,将设计系统的UI组件库、插画组件库、数据可视化组件等进行了结合,不但视觉风格上沿袭了品牌属性,也一定程度上提高了开发的生产效率。

1. 视界设计价值观
轻科技、未来感、空间感:品牌语言主张以简洁、立体和科技,可被信任方式来表达产品的核心理念和特点。通过空间、阴影、视差,景深提升信息呈现的逻辑和理性,层次感和秩序感。
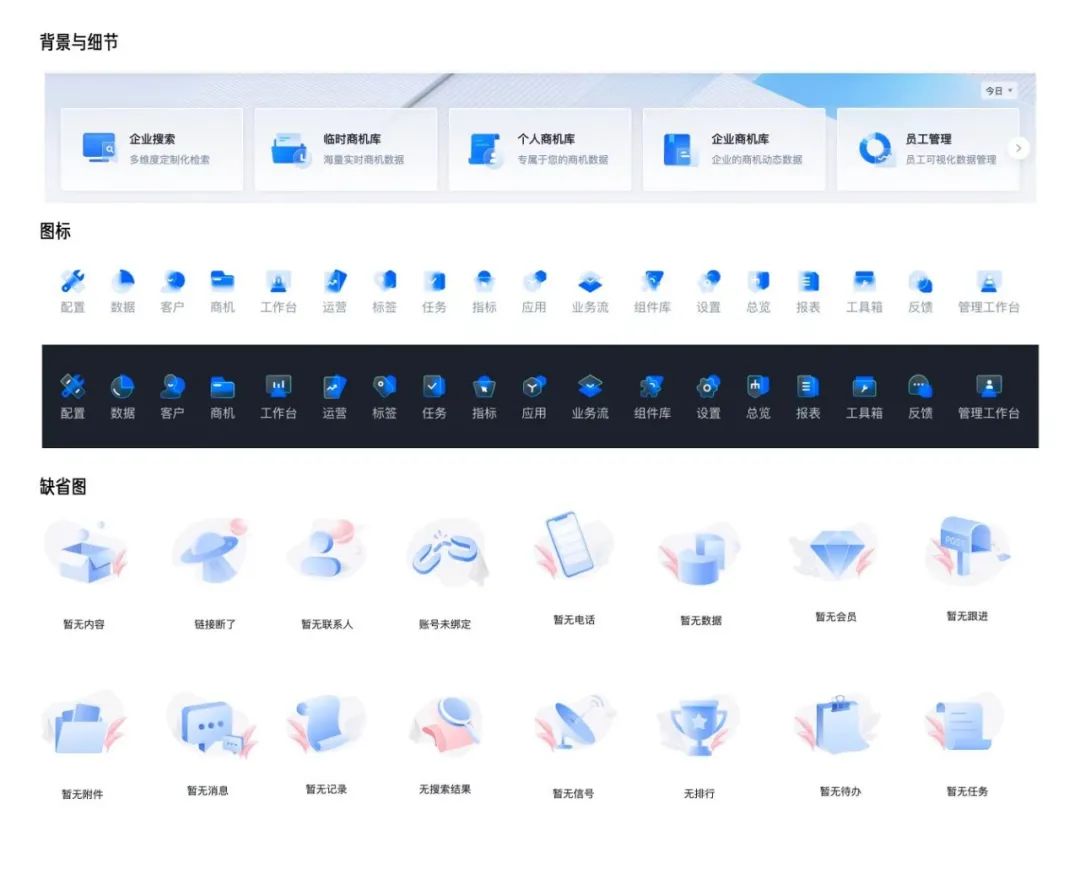
2. 提升设计品质

大面积跳跃的视觉元素在B端系统上使用很少,设计能够施展拳脚的页面大概在于:首页宣传、登陆页品牌传达、图标元素、空状态、帮助引导、公告系统。

深度思考:设计完一致的缺省图就算设计完成了吗?这里可以思考的更多。例如权限错误场景的引导:配图+文案+按钮/引导线索。可以用来解决用户面临的紧迫问题,也可以用来引导新用户开始产品体验旅程。
3. 社交化基础-头像这么小的设计细节
这里的头像可以是用户图像、也可以是公司头像。相比传统名称,头像视觉面积更大、颜色更丰富、比文字更吸引人的注意力。在界面设计中适当合理地使用头像,可以提升情感化设计的水平,让产品更亲切,帮助产品目的达成。

通常的用户头像基本上可以用三种形式来代表:空状态、名字首字母、用户图片。但受到审核因素的制约,产品初期通常无法实现这个小功能。就需要视觉层面上去解决这个问题。使用名字首字母随机颜色的方法,可以将用户第一注意点转移到人物的关键信息上,也可给整个页面“加点颜色”。
03 聚焦效率提升
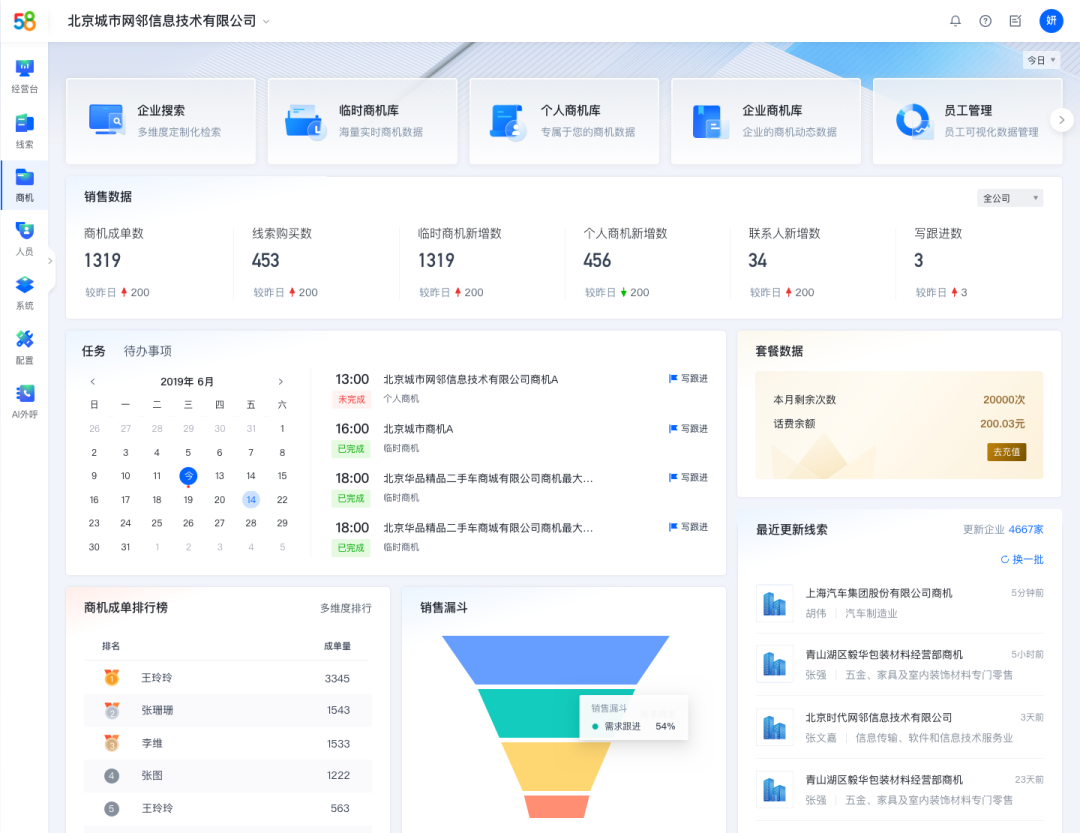
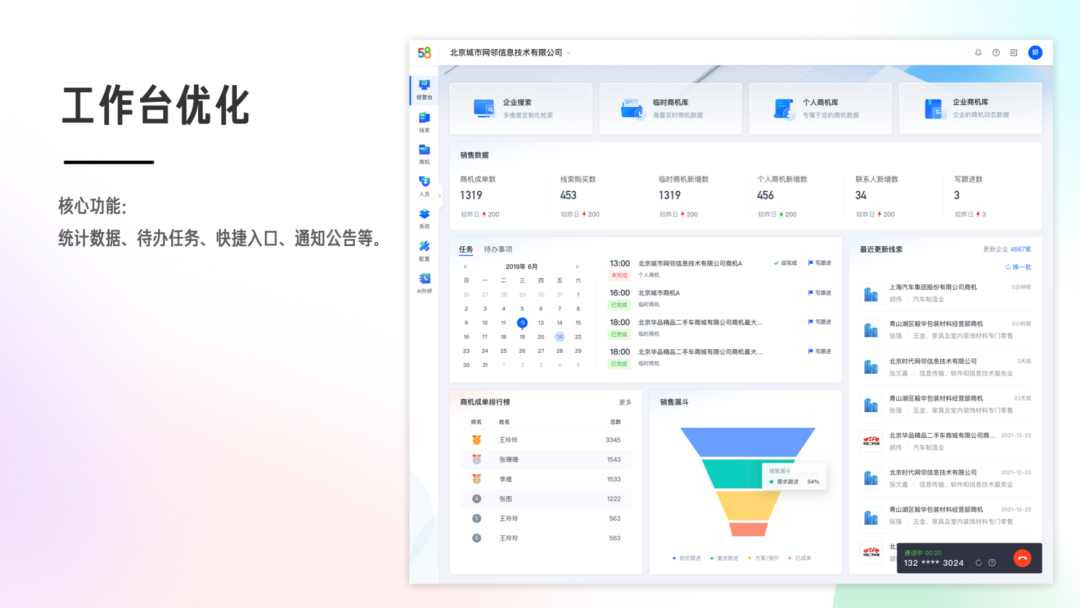
1. 工作台-任务的集合
核心功能:统计数据、待办任务、快捷入口、通知公告。

将用户需要待办的事项、事项处理的进度等都完整的展示出来,方便用户随时查看,提升用户的工作效率。设计原则上,以模块进行划分,总数量控制在 5-9 个。不同的角色需求不同,应提供基于角色的差异化视图。

2. 高效的筛选列表页
筛选存在的对于整个SaaS系统来说是非常重要的,它可以帮助用户在表单茫茫多的数据当中进行快速的定位,缩短用户对于数据的寻找时间。
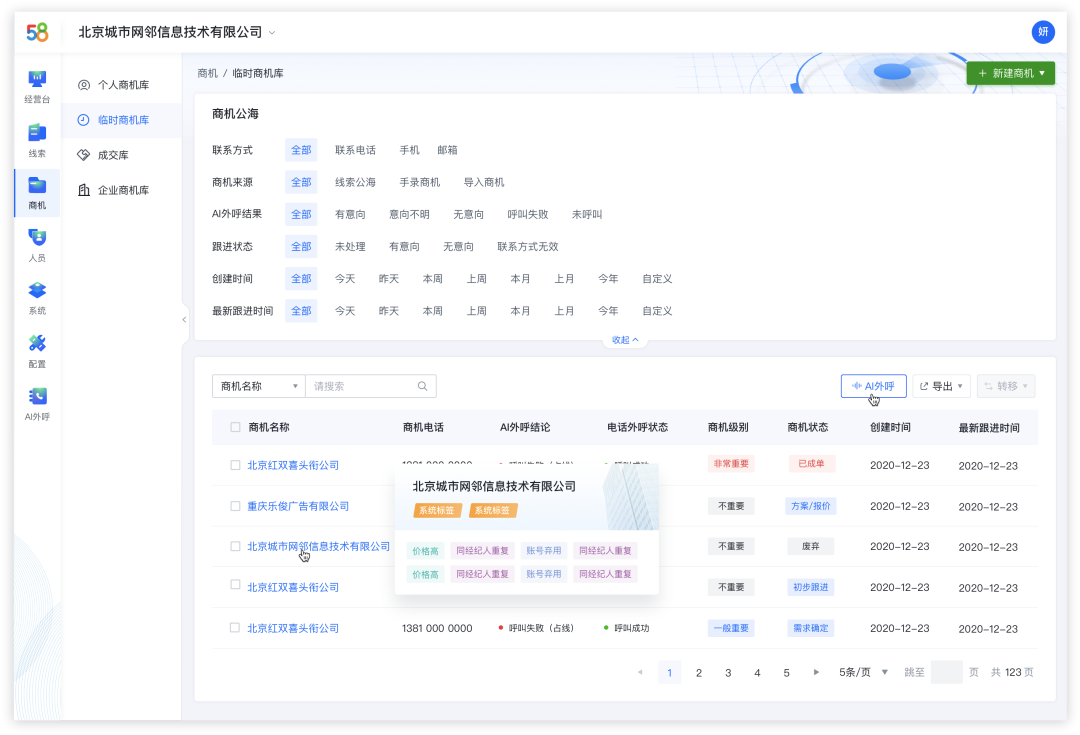
1)明确信息结构
筛选列表页面,总体可分为全局操作区-筛选区-列表操作区-表格区。

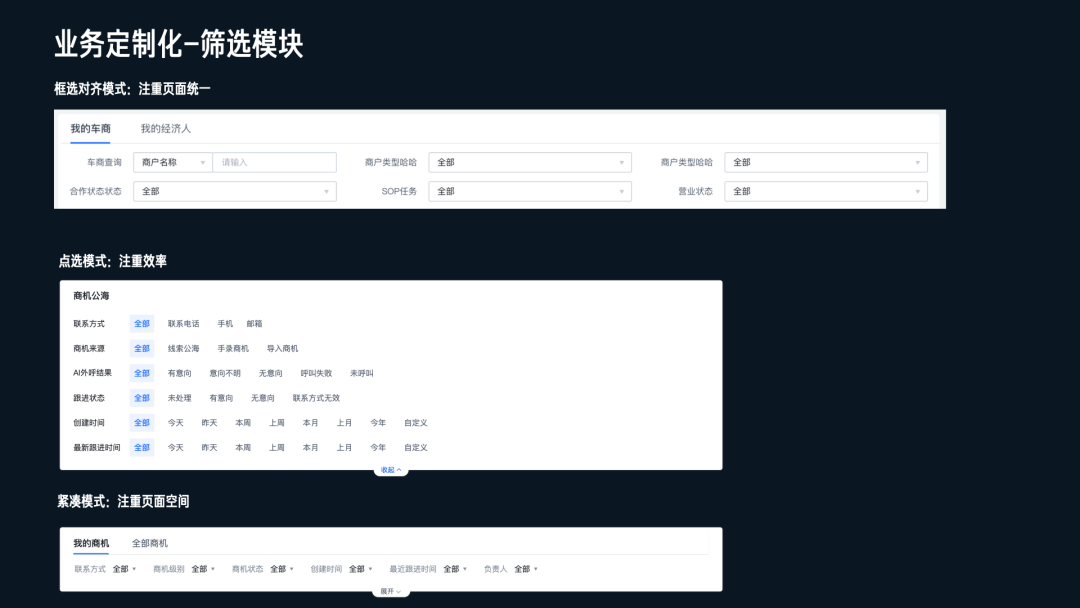
2)筛选器类型分析
- 按位置划分:可分为侧边栏、水平栏、并列;
- 按初始状态划分:可分为展开/折叠、平铺/弹出;
- 按执行时间划分:可分为实时更新、手动更新;
- 按显示结果划分:可分为筛选进度、突出筛选结果、结果计数、空结果、在结果中过滤和搜索、结果清除/结果重置。
3)结构层面分析
当筛选器过多的情况下(一般在 5-15 个之间),筛选器过多,需要滚屏才能看到筛选结果,用户使用起来会很别扭。所以在数量较多的情况下,一般会将筛选项进行收折,这样保证筛选整体面积不会太大,同时将用户常用的筛选放在前面,可以满足用户基本的业务需求和使用场景。

4)设计应用实践
结合项目特点,在设计上首先使用的是平铺型,其优点是:将筛选项的结果全部或者部分放出,能够帮助用户快速理解筛选项以及快读找到自己想要的结果。
缺点是:占空间面积较大。需要做折叠收起处理。
执行时间:去掉了原先需点击查询按钮的步骤,改为实时更新信息的筛选交互会更加高效。
联动交互的小细节。指的是控件之间发生互相关联的变化,比如选择了某个值后,其他筛选项随之发生变化。例如通常情况下产品选择的时间选择器输入框,便可以提取出快捷选项,今天、明天、一月内等快捷选择项,不满足点击其他再联动出时间选择器,既能保证页面的视觉一致,也一定程度上提升效率。
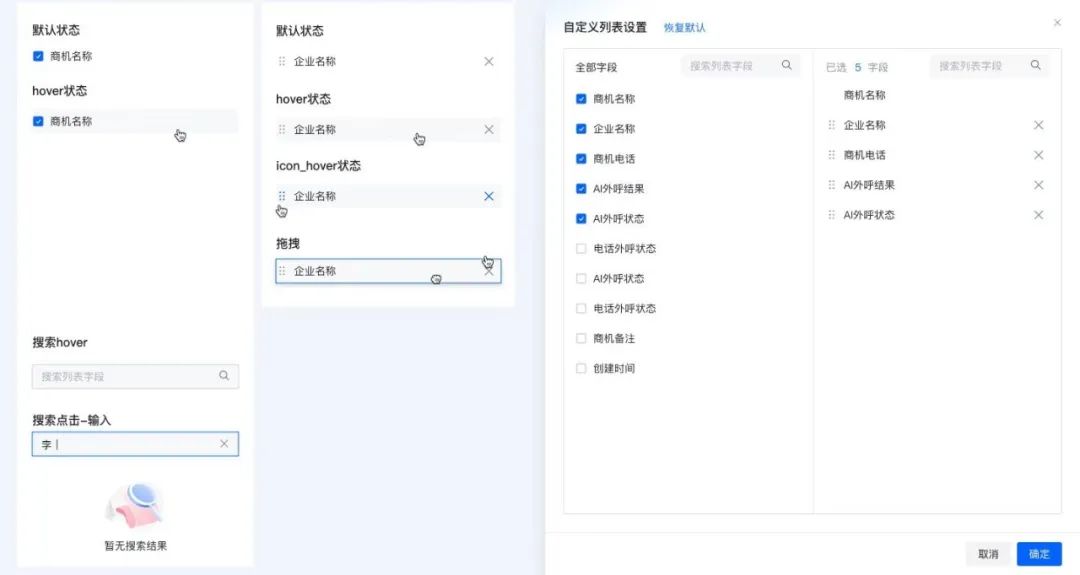
表头自定义栏:允许用户根据自己的偏好选择表单显示内容。当涉及多个指标和数据集时,该功能可以满足不同的用户目标 。

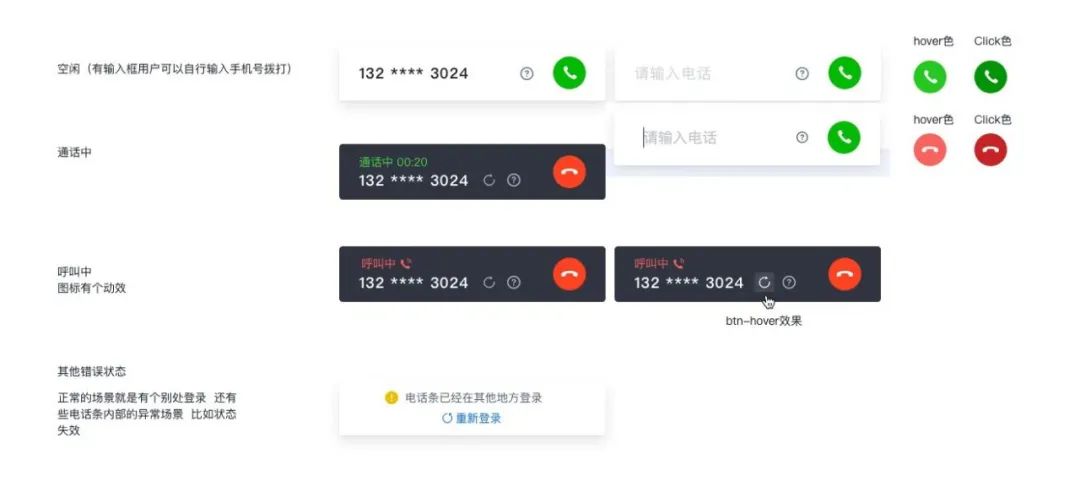
3. 电话条的改版与设计
拨打电话也是用户的常用操作,设计上去掉了原版超级多的按钮选项,减少用户视觉干扰。视觉强调和突出重要操作。

04 写在最后
以上我们仅仅针对智慧营销的设计进行了简单的设计经验分享。关于SaaS的体验设计探索我们还只是刚迈出第一步,也将会持续去深入 SCRM与传统系统的差异化。同时基于业务中台化方向发展方向,设计侧未来也将进一步去展开中台化设计赋能之路,去赋能产品体系下更多场景的拓展和应用。
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
