

Improving Your Desktop Applications—ToolTips in .NET MAUI
source link: https://www.telerik.com/blogs/improving-desktop-applications-tooltips-dotnet-maui
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

.NET 7 brings exciting features to .NET MAUI desktop development. Today, let’s look at ToolTips.
Guess what? .NET 7 has been released! 😱😱 This has brought with it a series of super useful new features, which are very easy to implement and add to your .NET MAUI applications!
In this article we will focus on the new API to add ToolTips—which we can take great advantage of when developing desktop applications in .NET MAUI!
What Is a ToolTip?
A ToolTip is a visual aid feature which displays information, generally to instruct the user on how to use a particular control on the screen. This information can be viewed when placing the cursor on any element contained in the UI of your application.
How Do ToolTips Work?
To continue improving the user experience in desktop applications, .NET MAUI has added the ToolTip API. This allows us to associate a small description to a specific control, which the user can view in a small rectangle popup window when hovering the mouse pointer over the associated control.
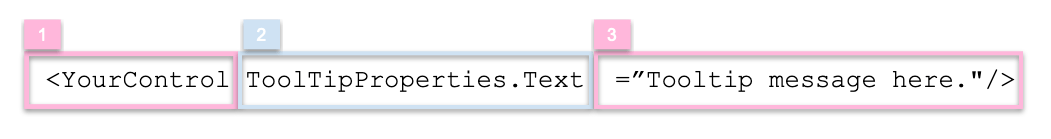
ToolTip Implementation Structure

It’s a very simple implementation. You only have to take into account the three parts indicated in the image above for its correct operation. We are going to understand each one of them:
<YourControl ToolTipProperties.Text ="Tooltip message here."/>
YourControl: This is a tag which starts the declaration of the control in which you want to add your ToolTip. It can be whatever you need (e.g., entry, button, whatever you want).
ToolTipProperties.Text: With this you indicate that you want to add a ToolTip.
ToolTip message: Right there, add the text that you want to be displayed. This receives a string as a value.
Let’s Look at an Example
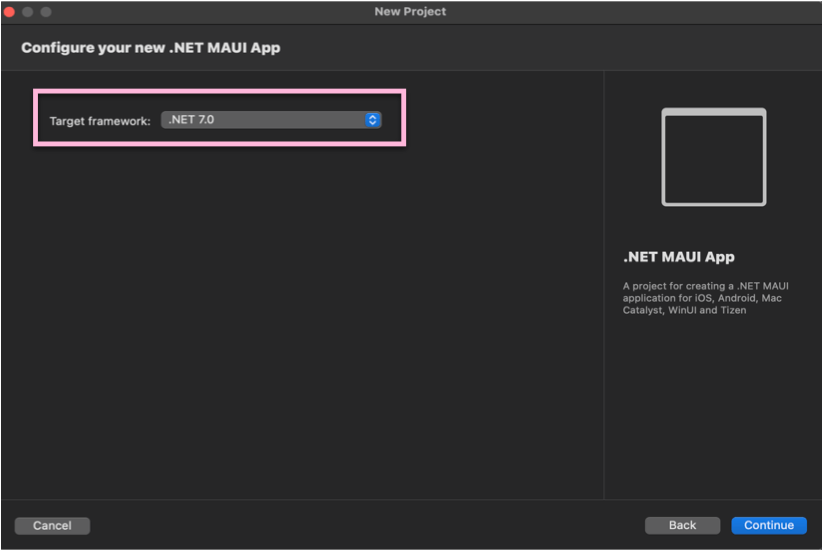
💡 Don’t forget to create your project with support for .NET 7.

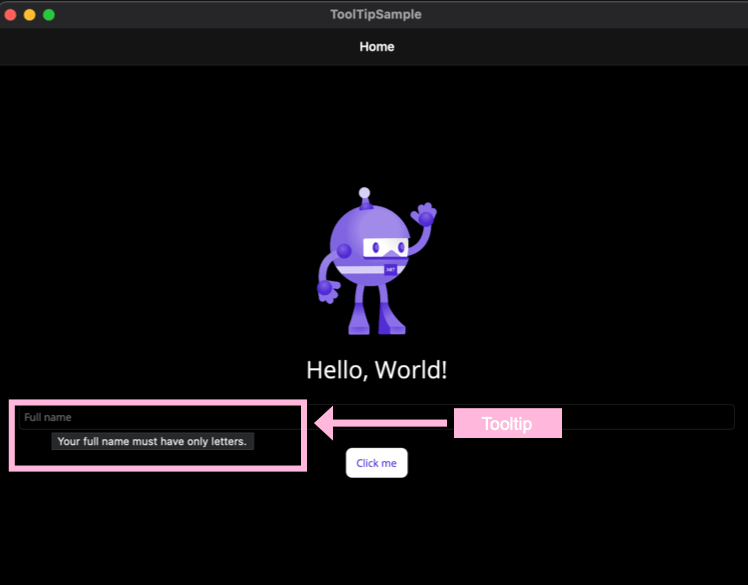
Here I use the XAML that .NET MAUI creates for you by default when creating a new project. We will add an Entry to receive the Full name and in the ToolTips we will add a brief instruction of the expected value.
<Entry Placeholder="Full name"
ToolTipProperties.Text="Your full name must have only letters."/>
And the result:

Exploring Multi-Windows in .NET MAUI
Multi-windows are a nice feature in .NET MAUI, and we can give their desktop version extra TLC.
Conclusion
And done! 💪 From now on you know how to create ToolTips in your .NET MAUI apps! 💚💕
See you next time! 🙋♀️
References
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK