

三个关键节点,检查你的搜索设计
source link: https://www.woshipm.com/pd/5648976.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

大部分app,都会有搜索功能,要做一个“能用”的搜索不难,设计得让人“想用”就得费一番心思。本文作者从搜索链路出发,分析三个关键节点中有哪些交互细节可以优化,希望能给你带来一些帮助。

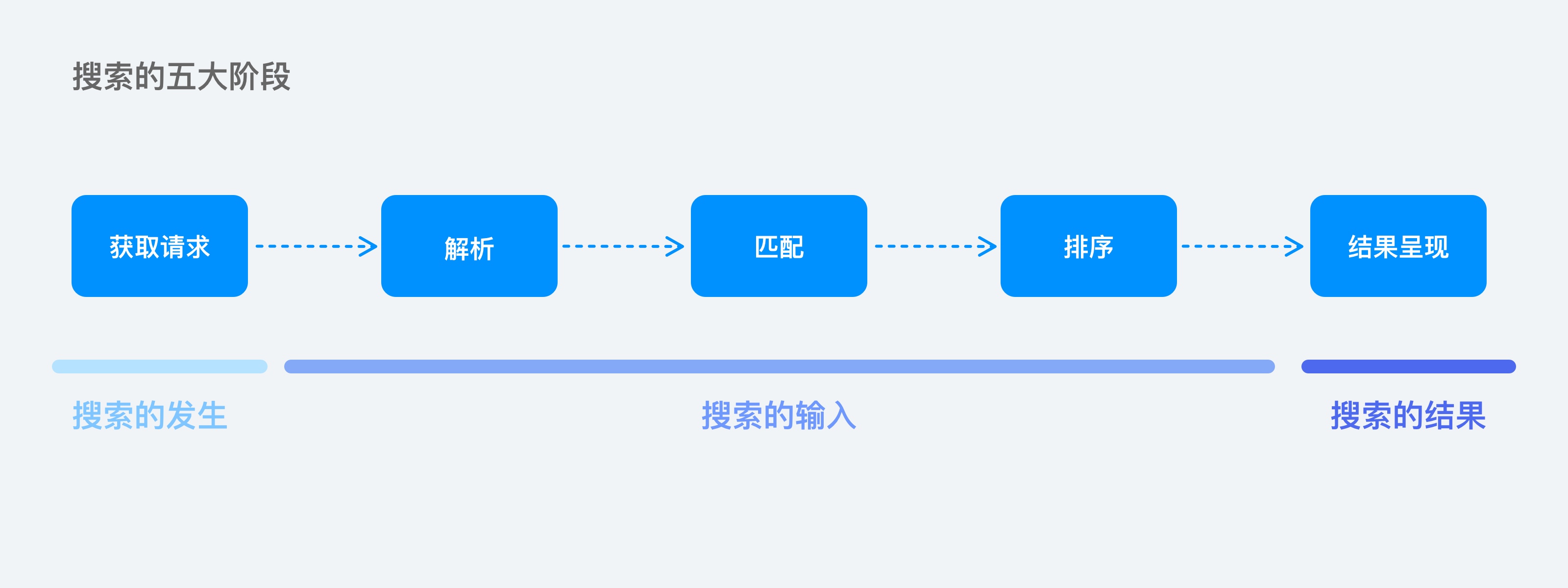
搜索是大部分app的基础功能,根据产品经理的要求去做一个“能用”的搜索不难,设计得让人“想用”就要费一番心思。今天就从搜索链路出发 ,看看三个关键节点中有哪些交互细节可以优化。

一、搜索的发生
搜索是一个目的很聚焦的主动行为,用户明确地知道自己“需要找什么”。它与推送信息流的出发点背道而驰:前者希望用户一搜就跳转离开,后者希望尽可能多的占据页面停留时长。因此,当用户有这样明确的搜索动机时,我们需要做的是降低用户的行为门槛,帮助他们快速发起搜索。
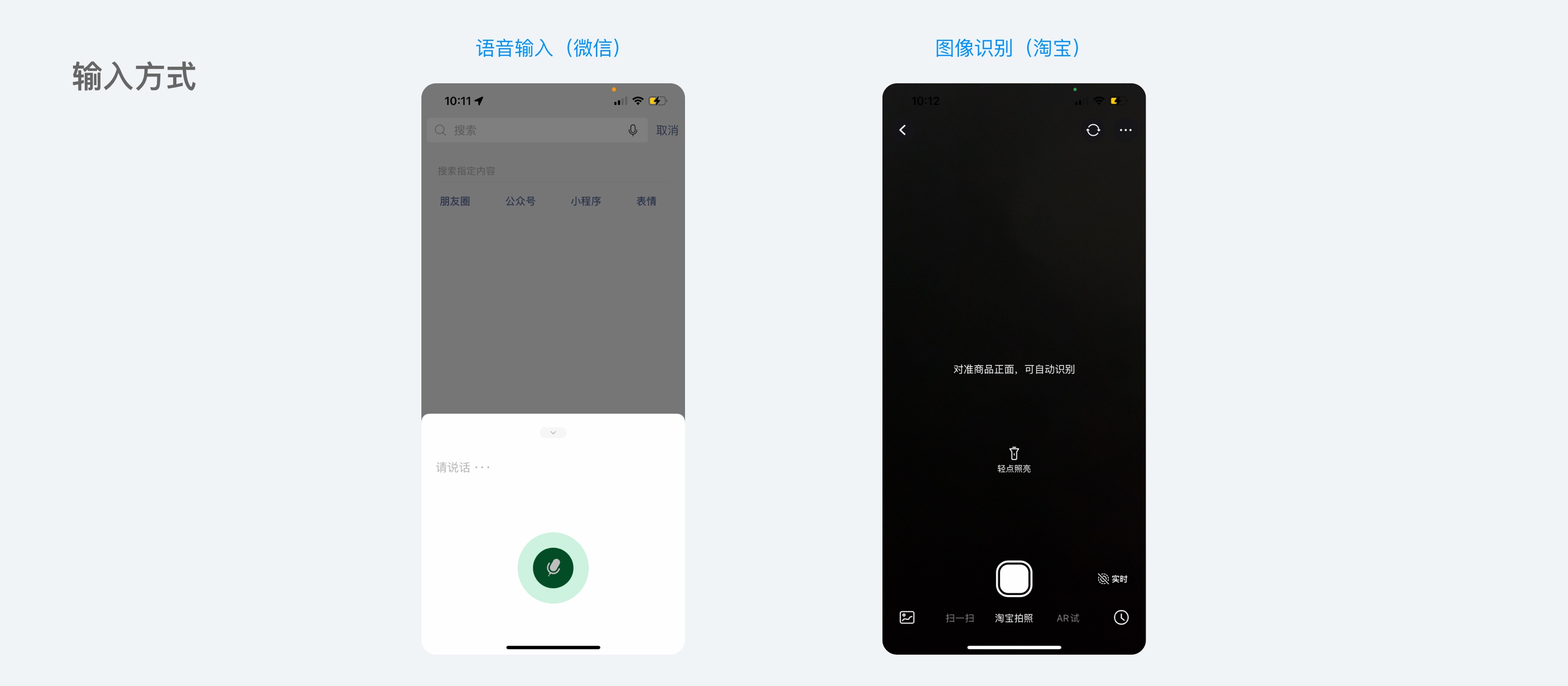
对于电商等强烈依赖搜索功能的产品类型,需要利用语音输入(音频搜索)、拍照识图(图像搜索)等多种交互方式解放用户双手,将原有信息输入的行为成本转移给系统,让搜索体验更加便捷。

对于资讯类实时性较强的产品类型,可以将热点作为搜索框的默认文本,让入口承担信息曝光的功能,引导用户点击,提升产品日活。
对于音乐、外卖等需要大数据准确分析用户喜好的产品类型,也可以将推测内容作为默认文本,让用户觉得产品有读心术,正好猜中自己想搜,提高用户使用意愿。

可以总结为,搜索前的关键要素为【目标内容】+【搜索方式】。对于搜索功能需求程度高的产品,应强调搜索框,置于产品上方并和背景色形成反差对比;对于搜索需求程度较低的产品,将入口弱化为icon置于右上角即可。
二、搜索的输入
在点击搜索前,用户已经形成“找什么”的意识;当激活输入框时,用户需要知道“怎么找”,这时需要引导用户并帮助他们提升检索效率。效率越高、准确度越高、用户惊喜感也就越高。
1. 历史记录
多数搜索都会有历史搜索记录功能,通过关键词唤起用户的记忆,推测是否需要再次查询,减少繁琐的重复性操作和用户的记忆负担。
2. 热门搜索
一部分用户是【内部触发】的搜索动机,清楚自己想搜的内容;而另一部分用户则是【外部触发】的,某些信息激发了他们的好奇心和求知欲,进而产生的搜索动机。对于这部分用户,搜索框可以提供这部分信息,增加推荐机制或热门搜索的内容提示,唤起用户的兴趣。
形式上来说,弱一点的可以采用关键词轮播挖掘用户潜在的需求,强一点的将榜单与搜索进行了融合,增强内容的曝光,引导用户直接跳转落地页。这些设计都是为了减少用户到达结果的层级和阻力,便于行动的达成,增加用户的使用频率。
饿了么在给出建议选项时,采用了更灵活的跑马灯效果。点击IP或下滑一定距离,可滚动显示数条推荐内容。这样既不会打扰不需要推荐的用户,又给纠结于搜什么的那部分用户多样化的选择,整体交互动效也很流畅,细节充满巧思。

3. 定向搜索
搜索方式几乎都是全局搜索,除此之外也会结合由用户主动选定的定向搜索。将结果页的筛选操作前置,在输入时预先设定搜索条件,不仅可以缩小搜索范围,也在一定程度上提示用户可以搜索哪些类型的内容。
从结果上来说,引导用户准确地定义搜索内容,能提高结果的准确率,最终提升检索效率。但它的劣势是增加了用户的操作步骤,因此更适用于数据量大且重搜索的产品。
在输入时,如果能准备预判用户可能要找的内容,便可以省去在结果页跳转的步骤,直接在搜索过程中跳转,缩短用户行为路径。
大多数搜索在联想时,根据一定逻辑罗列出包含关键词的字段并高亮凸显差异化;而微信在搜索时,还额外强调了“最常使用”、“使用过的”、“关注的”几项内容,更贴近用户所想,进一步提高了用户触达内容的效率。

需要注意的是,大数据的推荐内容虽然带来了“千人千面”的便利,但也会泄露用户隐私。基于对这方面的顾虑,一些搜索增加了隐藏内容的开关;同理,历史搜索通常也包含清除记录功能,大多数是一键清空,比较细化的搜索还可以单独删除某些记录,保留所需内容。
三、搜索的结果
无论搜索系统如何进化,仍然不可能完全准确地预测用户正在寻找的搜索结果。由于搜索场景的庞大数据量,目标项无法通过外部分类或者翻页快速定位找到,因此在结果页更需要注重分发形式,想出更好的方法来解析和聚合可用的信息,降低用户触达自身所需内容的成本。
1. 搜索成功
当有数据内容时,需要在一定【搜索范围】内,按照一定的【搜索规则】为用户展示相关【搜索结果】。如何在若干条相似的搜索结果中,快速找出符合用户期望的那条信息,是这一节点需要重点考虑的内容。
对技术同学来说,这涉及到多种数据维度指标计算,按照不同数据指标的权重高低,尽快在一堆整体差别不是很大的数据中,对信息进行排序和匹配,帮助用户更快找到想要的数据。对设计同学来说,需要关注【排序规则】和【内容呈现】,靠信息层级的划分,让结果更清晰有序地呈现在用户面前。
多内容类型平台(如微信搜一搜)一般以内容类型作为分发依据(朋友圈、公众号、小程序、表情等),同时支持搜索结果的二次筛选,通常采用标签页和下拉菜单式筛选器相结合的方式来呈现内容。
在综合页面中,通常采用异构体验,来自多个类别的结果可以一起呈现;在分类页面中,则对聚集的同类结果采用同构体验,仅在页面之间进行差异化设计,让每个单独的界面都更易于浏览。
单一内容类型平台(如mooc)一般以该内容的各类属性(课程进度、内容质量等)作为分发依据,结果通常全面遵循一种设计样式来维护统一性。

2. 搜索失败
1)系统未找到结果
在对全平台内容执行搜索的情况下无法找到精准匹配内容时,有两种情况。
一种是输入的类似乱码,只能呈现空状态给用户;一种是对无结果的负面情况进行处理,比如拆解关键词,找到一些包含目标词的模糊搜索结果呈现给用户。
这样虽然不是完全命中目标项,但仍然有内容支撑搜索结果,使得用户这次的交互行为变得有意义,而一个空结果页面可能会造成用户的挫败感,降低用户粘性。
PC端则更多将异常内容的反馈前置,在输入时便显示出没有找到结果,减少用户后续的往返操作步骤。
2)用户未找到结果
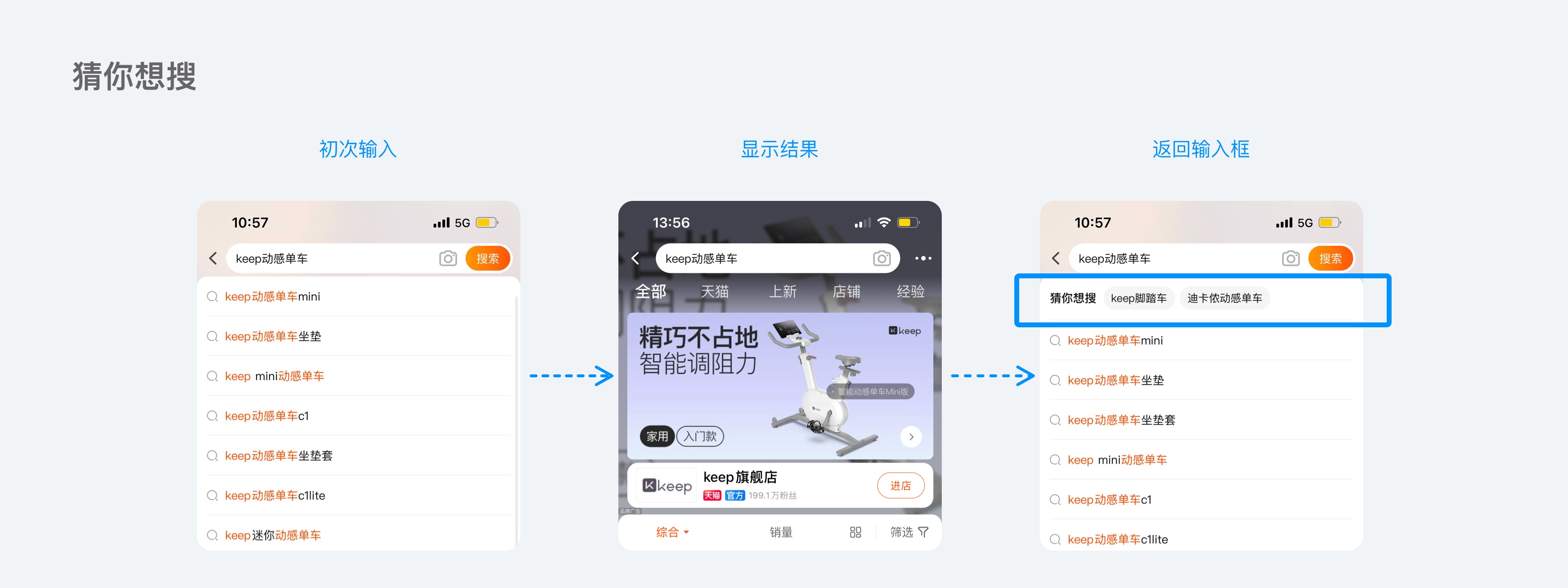
淘宝的搜索有一个细节:在初次输入关键词时,下方只有根据关键词补充的后缀联想;但当进入结果页再点击返回时,会判定用户可能是没有找到想要的而退出,这个时候会出现一个“猜你想搜”,里面的关键词不限于用户最开始输入的,而可能是其它品牌同类产品或者换一种描述方式。
这样会驱使已经中断的用户继续去完成搜索这个行为,帮助用户达成目标,从而提升搜索结果的点击率以及后续的转化。

容错功能很重要,系统能够处理用户不正确的搜索请求(如错别字、拼写问题),显示纠错后生成的最佳搜索结果。但这时也需要确保透明度和自由度,与用户进行沟通,让他们有自由选择搜索结果的权利,而不是仅仅因为系统的推荐而只向某个预估方向探索。

四、搜索的可能性
互联网业务的本质,是连接人、信息和服务。搜索在产品层面要做的也是让更好和更合适的内容、服务,跟用户之间产生更精准的连接。就如同微信团队对搜一搜的解读:“搜索需求不应该被框住,它应该出现在每一个好奇产生的地方。”
未来的搜索应该变得更开放,做好各个真实场景的搜索匹配,让用户在毫无感知的情况下完成一站式搜索,形成顺畅的搜索体验;而这个完美的解决方案则需要在不断变化的世界中持续探索。
本文由 @晴宇宙 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK