How to add Keyboard Shortcuts in SwiftUI
source link: https://sarunw.com/posts/swiftui-keyboard-shortcuts/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
What is Keyboard Shortcut
Keyboard shortcuts are combinations of keystrokes that you use to perform tasks more quickly on your Mac, iPad, and iPhone.
We can use keyboard shortcuts on iPhones and iPads by connecting them with an external keyboard.
Keyboard shortcut composed of two parts.
- One or more modifier keys such as ⌘ - command, ⌃ – control, or ⇧ - shift
- Any non-modifier key, e.g., "c" and "v"
Some famous shortcuts you might know are Copy (command + c) and Paste (command + v).
How to add Keyboard Shortcuts in SwiftUI
Since Mac, iPhone, and iPad support Keyboard Shortcuts, SwiftUI makes the process of adding keyboard shortcuts very easy and unified.
We can add a keyboard shortcut to any SwiftUI controls[1], e.g., Button and Toggle, by assing keyboardShortcut() modifier to that controls.
In the following example, we can trigger the button action by tap and ⌘ - command + p.
Button("Print") {
// Can trigger with button's tap
// And the keyboard shortcut
}
.keyboardShortcut("p")There are three ways to create shortcuts using keyboardShortcut.
- Command + a trigger key, e.g., ⌘ - command + c
- Custom modifier keys + a trigger key, e.g., ⌘ - command + ⇧ - shift + s
- Built-in shortcuts, e.g., Return (↩) and Escape (⎋)
Command with any key
Command (⌘) key is a common modifier key for most keyboard shortcuts in Mac, e.g., ⌘ - command + c, ⌘ - command + v, and ⌘ - command + q.
So, SwiftUI makes Command (⌘) key a default modifier key for the keyboardShortcut modifier.
func keyboardShortcut(
_ key: KeyEquivalent,
modifiers: EventModifiers = .command
) -> some ViewTo add a keyboard shortcut with the command key, you simply specify the key you want to work with the command key in keyboardShortcut(). Then
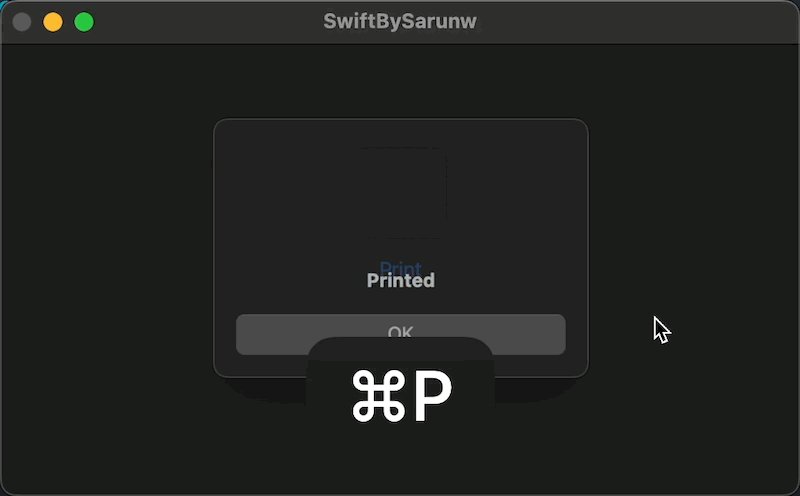
Here we assign the command + p shortcut to the print button.
@State private var isPresented: Bool = false
var body: some View {
Button("Print") {
isPresented = true
}
.keyboardShortcut("p")
.alert("Printed", isPresented: $isPresented) {
}
}We can trigger the button action with the assigned shortcut, ⌘ - command + p.

Add a shortcut to trigger SwiftUI controls' action.
Custom modifier keys
You can also explicitly specified modifier keys for your shortcut by providing modifier keys that you want to the modifiers argument of the keyboardShortcut modifier, e.g., .keyboardShortcut("s", modifiers: [.command, .shift]).
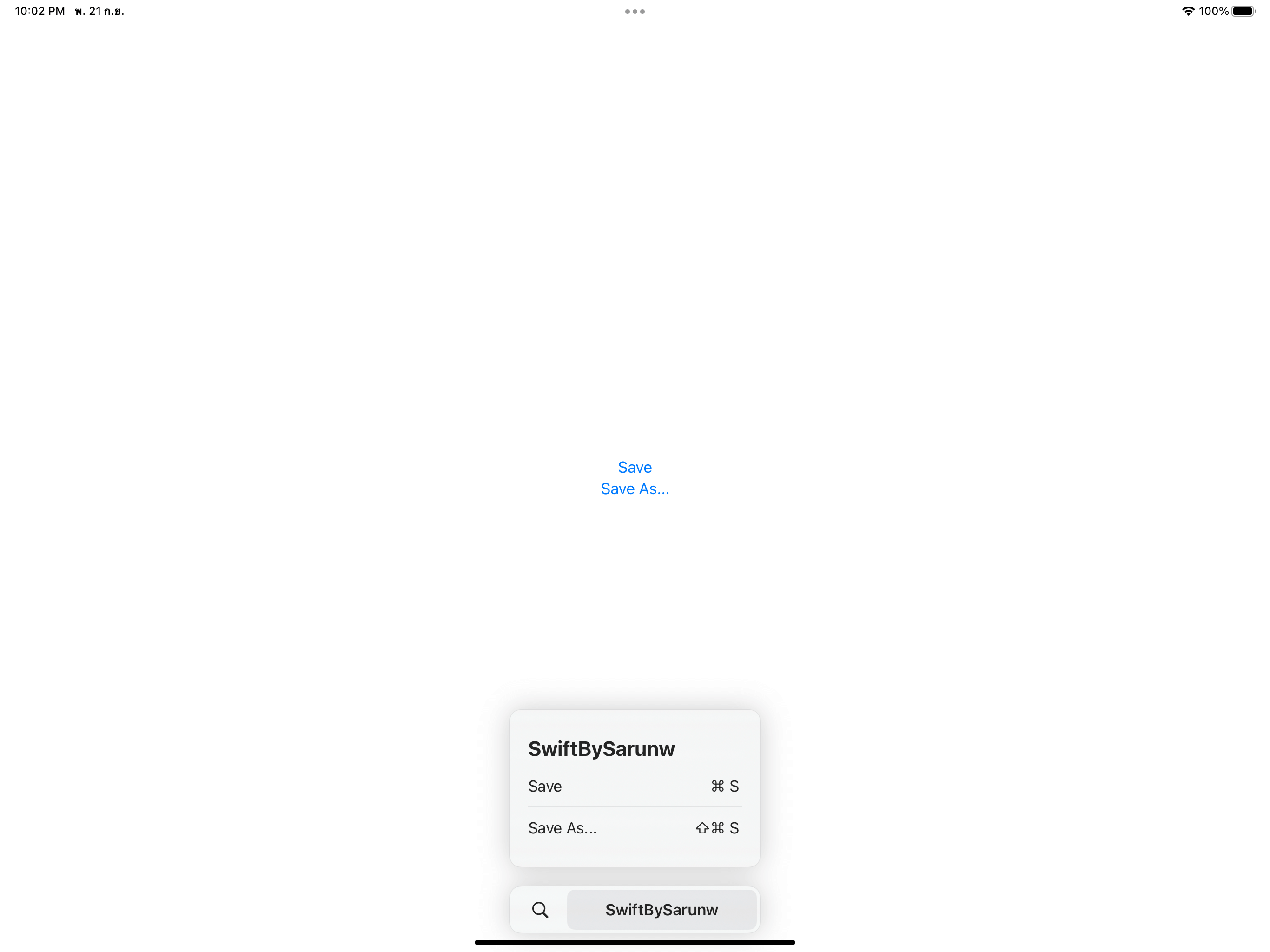
In the following example, we create shortcuts for "Save" and "Save As..." actions.
VStack {
Button("Save") {
}
.keyboardShortcut("s")
Button("Save As...") {
}
.keyboardShortcut("s", modifiers: [.command, .shift])
}This time, I built it against an iPad.
In iPad, you can hold down the command key to explore all available keyboard shortcuts.

Keyboard shortcuts also work on iPad.
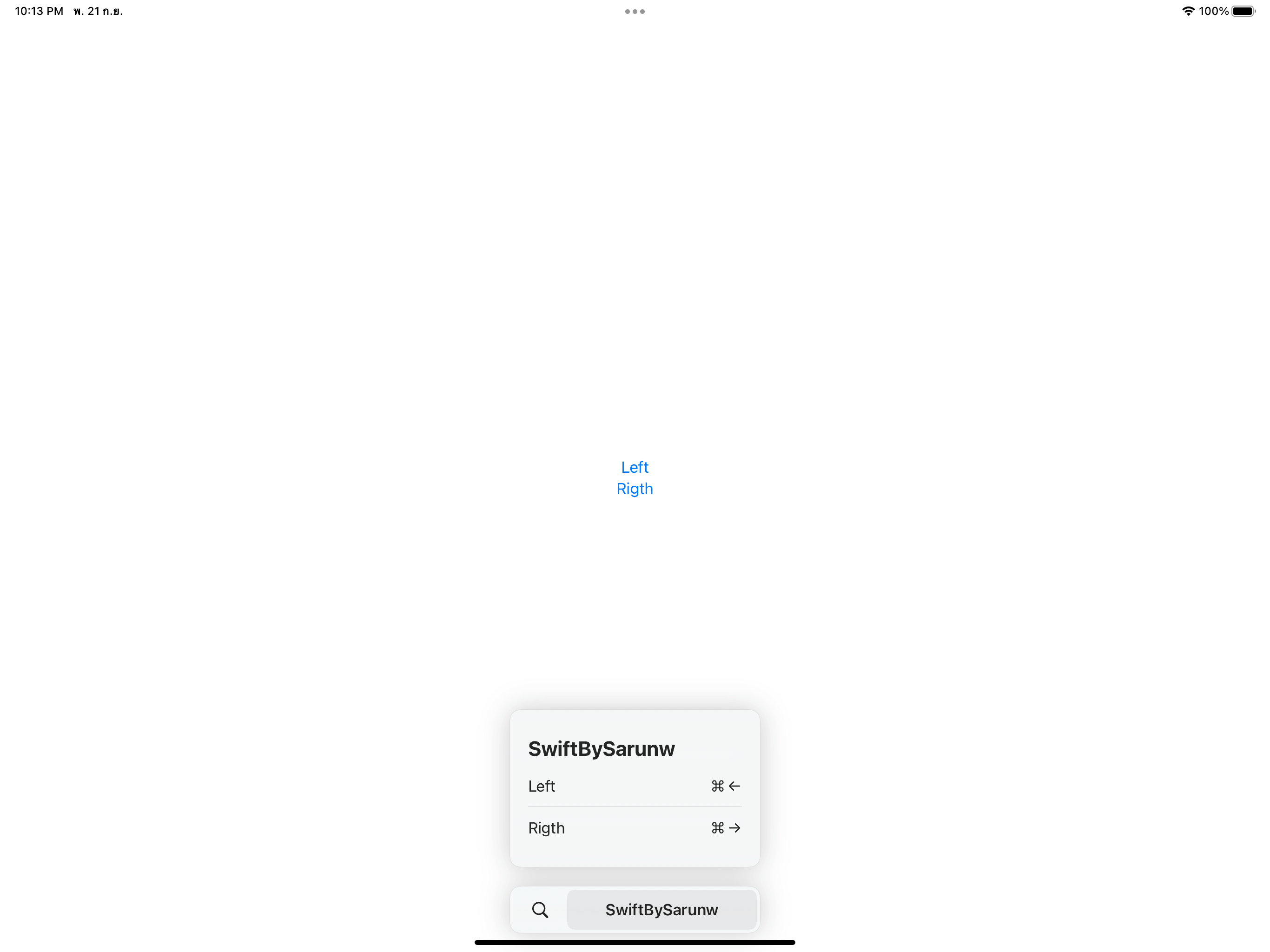
Some keys might not be able to be present in a string, such as home, pageDown, pageUp, or leftArrow. If you want to use one of those special keys as a shortcut key, you can assign one using KeyEquivalent.
VStack {
Button("Left") {
}
.keyboardShortcut(KeyEquivalent.leftArrow)
Button("Rigth") {
}
.keyboardShortcut(KeyEquivalent.rightArrow)
}
Use KeyEquivalent to use a special key as a keyboard shortcut.
You can also create a shortcut without a modifier key by providing an empty array as an argument for modifiers.
Button("Right") {
print("Right")
}
.keyboardShortcut(.rightArrow, modifiers: [])You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Built-in shortcuts
SwiftUI provides built-in shortcuts, which you can use in KeyboardShortcut.
You can think of KeyboardShortcut as a predefined shortcut that conveys a semantic meaning.
SwiftUI has only two types of KeyboardShortcut right now.
defaultAction: This is a shortcut suitable for the default button, consisting of the Return (↩) key and no modifiers.cancelAction: This is a shortcut suitable for the canceling the in-progress action or dismissing a prompt, consisting of the Escape (⎋) key and no modifiers.
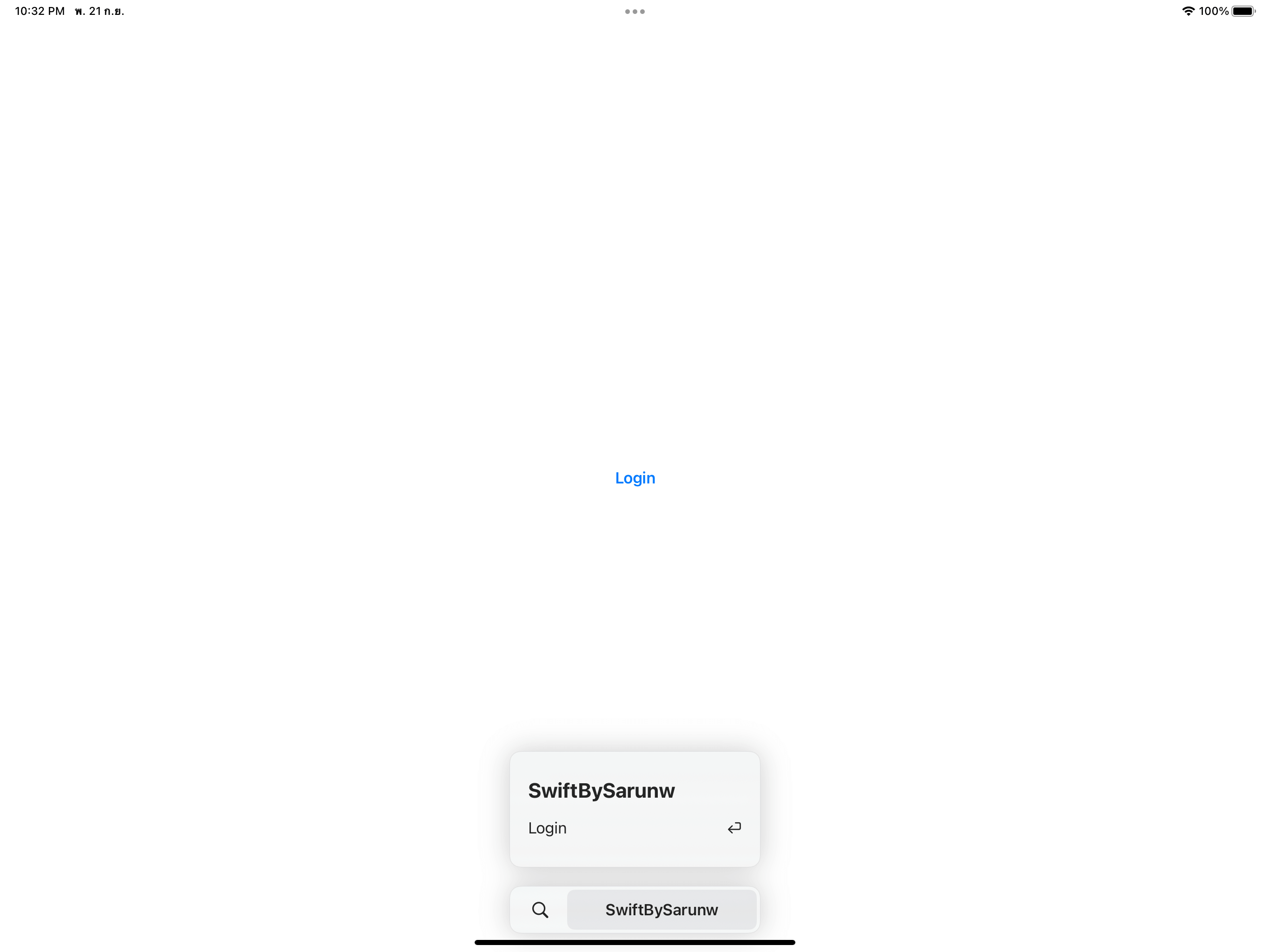
Here is an example of a login screen where "Login" is a default action of that screen.
Button("Login") {
}
.keyboardShortcut(.defaultAction)
Default Action.
SwiftUI Controls enable user interaction with consistent APIs that adapt to their platform and context. ↩︎
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK