How to show badge on Tab Bar Item in SwiftUI
source link: https://sarunw.com/posts/swiftui-tabbar-badge/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
What is a Badge
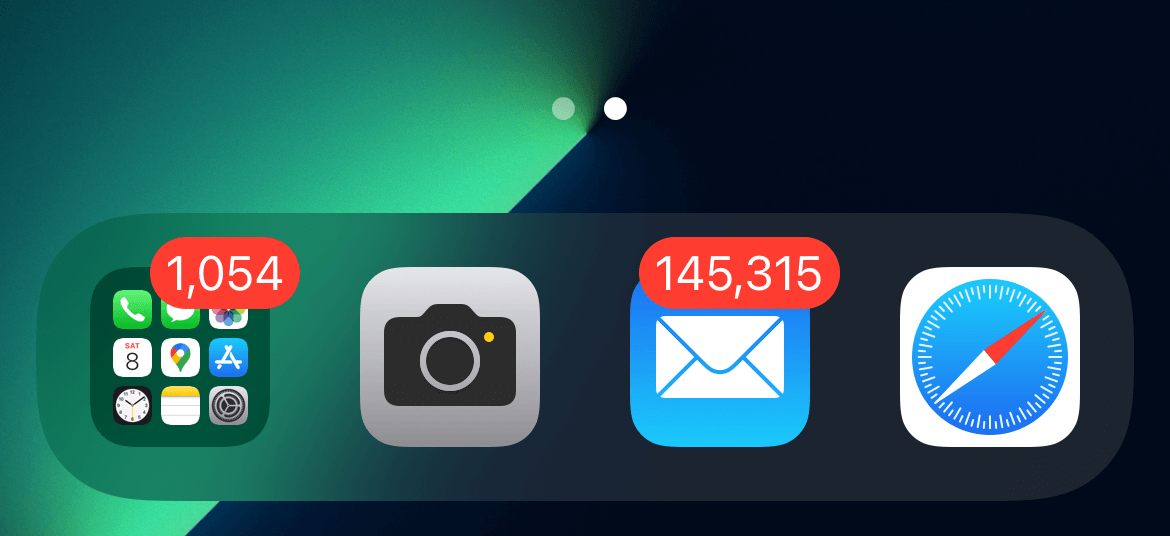
Badge is a UI that shows additional information about a view. You might have seen this on an app icon to indicate the number of unread notifications.

Notifications badge on iOS apps.
In iOS 15, you can easily present badges on list rows and tab bars. In this article, we will only focus on tab bars.
How to add a badge to Tab Bar Item
To add a badge to a tab bar item, apply badge(_:) modifier to a tab bar item (tabItem).
A badge on a Tab Bar item can present two data types.
- Integer
- String
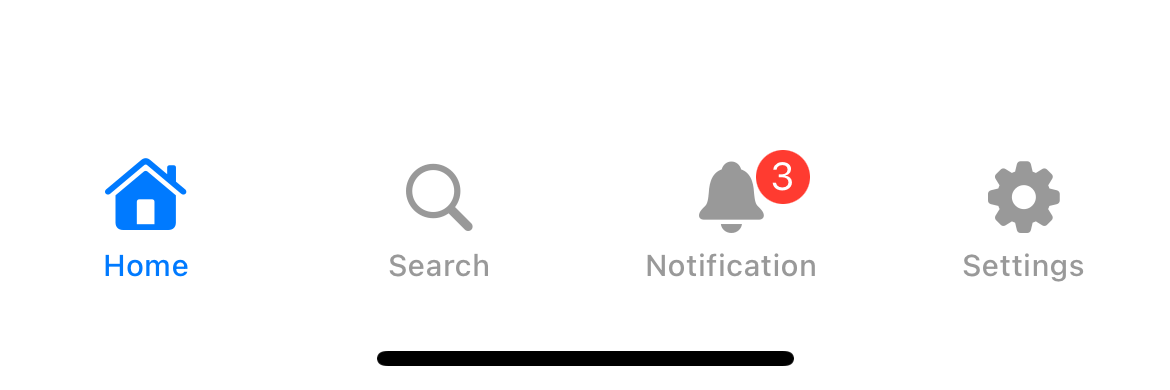
Here is an example of using integer with badge view to show unread notifications.
struct ContentView: View {
var body: some View {
TabView {
Group {
Text("Home")
.tabItem {
Label("Home", systemImage: "house")
}
Text("Search")
.tabItem {
Label("Search", systemImage: "magnifyingglass")
}
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge(3)
Text("Settings")
.tabItem {
Label("Settings", systemImage: "gearshape")
}
}
}
}
}
Using .badge(3) to show an integer as badge.
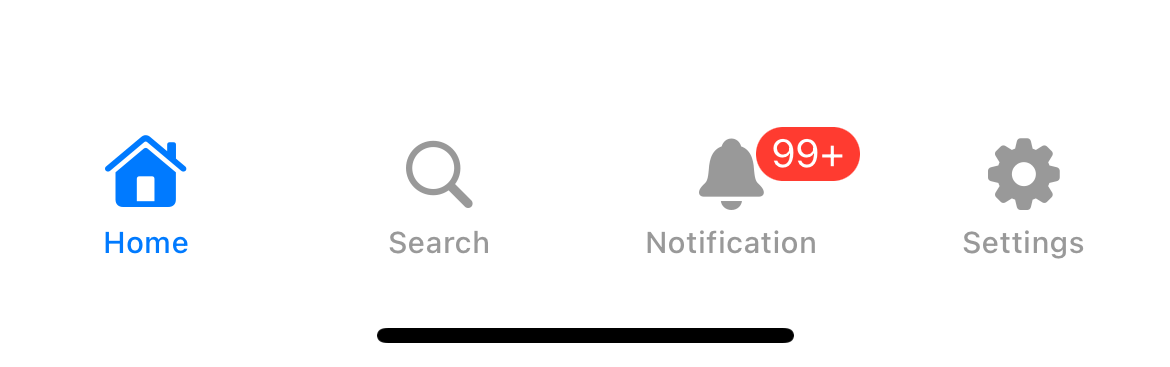
You can also use a string as a badge value. We use the string "99+" as a badge value in this example.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
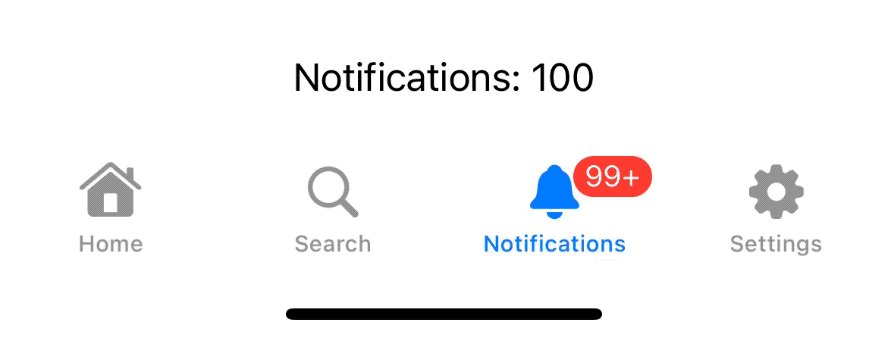
.badge("99+")This is perfect if you have a lot of unread notifications and presenting the actual count might be too long.

Using a string as a badge value.
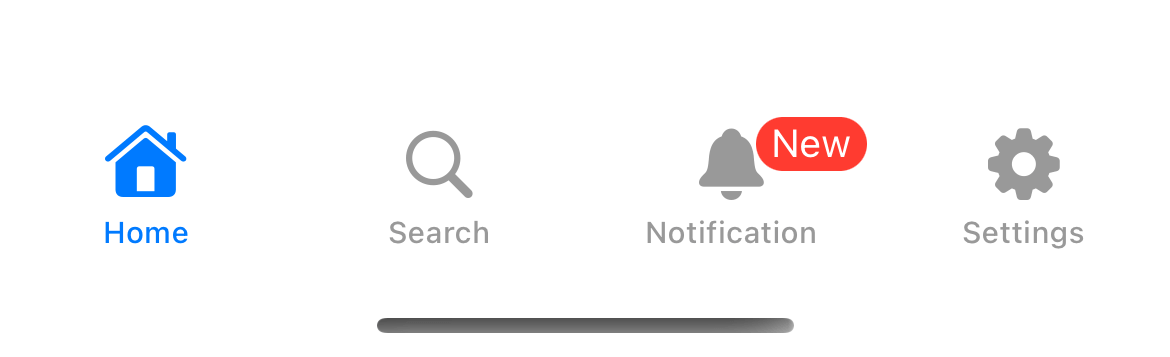
Here is another example where I use the word "New" as a badge value.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge("New")
Using a string as a badge value.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
How to hide a badge from Tab Bar Item
We can hide a badge based on the data type we use as a badge value.
If you use an integer as a badge value, you need to set the value to zero to hide the badge.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge(0)Beware that a negative integer still shows as a badge.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
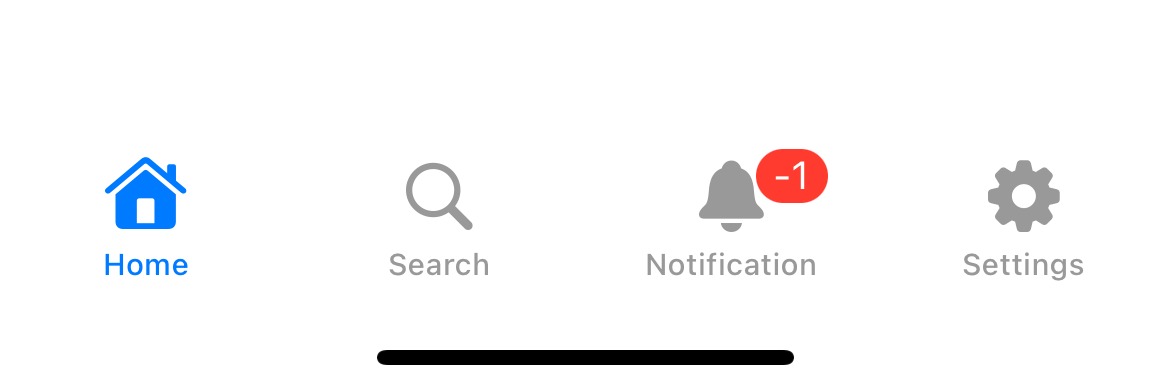
.badge(-1)
A negative number still shows as a badge.
If you use a string as a badge value, you need to set the value to nil to hide the badge.
Here is an example where we show/hide a badge using an optional string.
struct ContentView: View {
@State var unreadNotifications: Int = 0
// 1
var badgeValue: String? {
if unreadNotifications > 99 {
return "99+"
} else if unreadNotifications == 0 {
return nil
} else {
return unreadNotifications.description
}
}
var body: some View {
TabView {
Group {
Text("Home")
.tabItem {
Label("Home", systemImage: "house")
}
Text("Search")
.tabItem {
Label("Search", systemImage: "magnifyingglass")
}
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
// 2
.badge(badgeValue)
Text("Settings")
.tabItem {
Label("Settings", systemImage: "gearshape")
}
}
}
}
}1 The badgeValue is an optional string we use to display as a badge. We conditionally return "99+" if we have large unread notifications and return nil if we have no unread notifications.
2 We use badgeValue as a badge value.
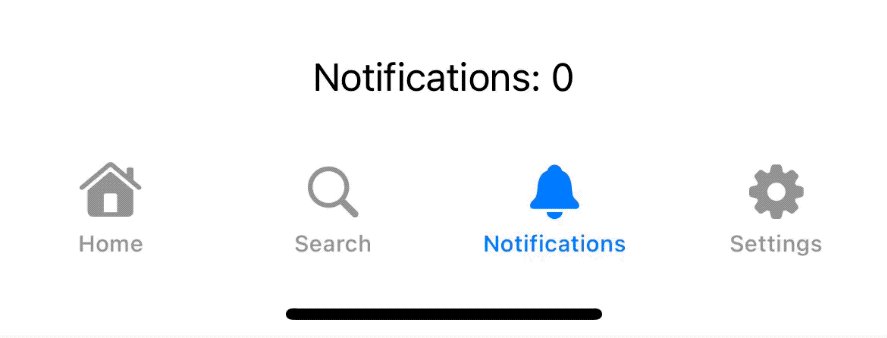
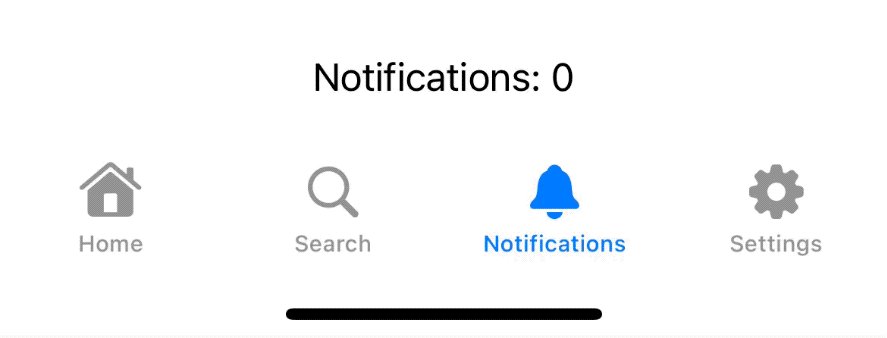
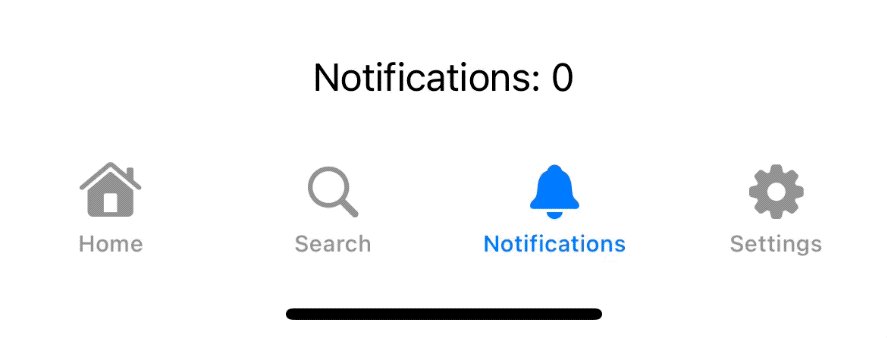
An example of how a badge response to the unreadNotifications changes.

An example of how a badge response to the unreadNotifications changes.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK