

Popular UI design resources (and not only) for startups, designers and developer...
source link: https://blog.prototypr.io/popular-ui-design-resources-and-not-only-for-startups-designers-and-developers-217f4cc0a1
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Popular UI design resources (and not only) for startups, designers and developers
Today’s list includes a bunch of cool icons, powerful UI kits, great collections and tools, even a history of user interfaces, and so much more.

The whole world faces difficult times, the economy is affected, there is a massive outflow of capital from the IT sector, and some companies have to lay off their personnel. It is understandable: because of such instability, people think less about how to make a great free resource for the community, and more about what awaits them tomorrow.
As a result, there are fewer and fewer new resources, and we worked hard to find a good hand-picked list of worthy stuff.
Nevertheless, don’t get discouraged, abstract away from the bad news, and focus on your work and your development. And we are here for you to help you with that.
Below is a new hot collection of top resources that will be very useful for your workflow.
Trust me, you’ll like it! Here we go!
Addy Codes Toolkit

Addy Codes Toolkit is a library of 672 resources and tools for designers & developers.
Here you’ll find everything you need to successfully build websites or apps. It’s easy to navigate and has 44 resources categories.
Bueno

Bueno is a nice no-code toolkit for fast NFT generation.
This resource is very flexible to use, and working with the order of layers is easy. You can create animated NFTs and even work in a collaborative mode.
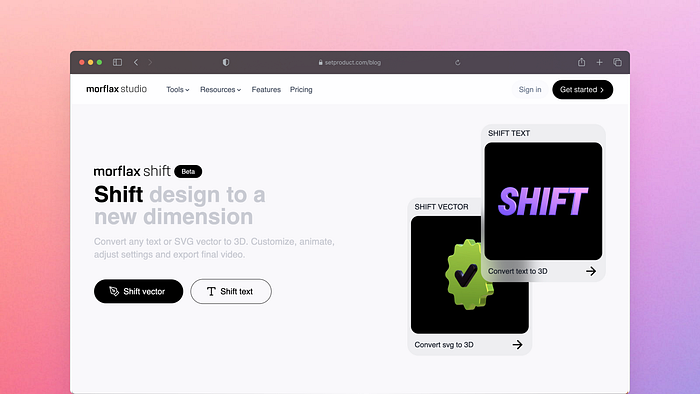
Shift

Shift converts any text or SVG file to a 3D object.
It’s a valuable asset when you want to add 3D to your visual content, like presentations, blog posts, websites, social media, etc.
Frames X for Figma

The design bundle Frames X v1.2 consists of an informative eBook and a practical UI kit.
UI kit has a library of 5500+ component variants, 420+ website blocks, and 200+ chart blocks for designing websites, apps, and dashboards.
Complex Interfaces UI Kit

Complex Interfaces UI Kit is a worthy free toolkit for those who are starting their career in design and need to understand how to develop design systems.
In total, this UI kit currently has 20 categories of components with 1120+ variants.
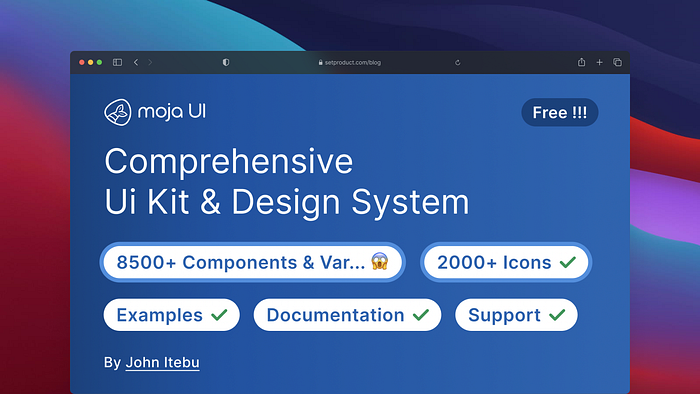
Moja UI Kit for Figma

Moja UI indeed is the top UI kit because the content of this product and the way everything is designed is top-notch.
Right now, there are 27 active component categories with 8500+ variants. The templates will also be added soon.
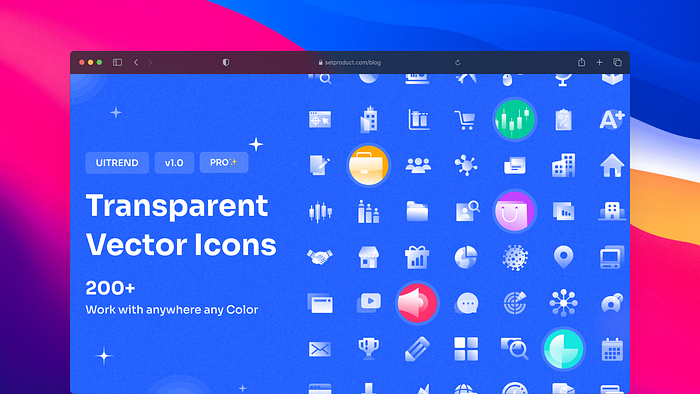
Vector Icons Pack 200+

Transparent Vector Icons Pack is a beautifully made library of vector icons designed in Figma with more than 200 semi-transparent and neat icons.
The 50 icons in this collection are free. Mostly, they can be used in marketing, sales, insights, research, and more.
Web Design Templates

This resource is a free version of our product Zeus UI kit. This design system is designed to create high-quality landing pages.
Check out the article on how to design a landing page to improve conversions featuring this UI kit.
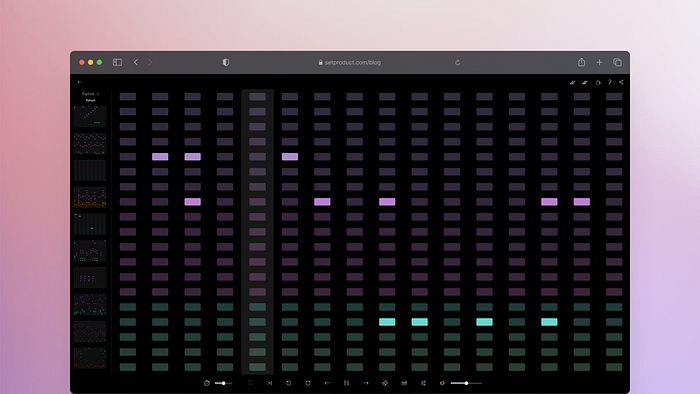
ArtBeats

With a web-based sequencer Artbeats, you can create visual patterns and listen to your music!
The purpose is to help non-musicians in creating simple musical compositions.
Unfortunately, you can’t save or download your tune. Hopefully, this feature will be added in the future.
UIverse

UIverse helps stylize buttons in CSS.
Not only it’s completely free to use, but it’s also open-source, which means that you can just copy and paste the CSS code!
And you can stylize not only buttons, but also toggles, checkboxes, loaders, and other elements.
100 CSS Button Designs

This library contains 100 different styles: from basic on-hover changing color function to fancy 3D and glow transformations.
All the elements are easily customizable, whether you want to change shapes, colors, fonts, or anything.
Heazy SVG Creator

Heazy is a great tool for creating wonderful vector objects.
It consists of 6 nice patterns: Waves, Bubble, Corners, Marker, Isolines, and Flare. The brilliance of this tool is that each pattern has its own set of adjustments, not always similar to each other.
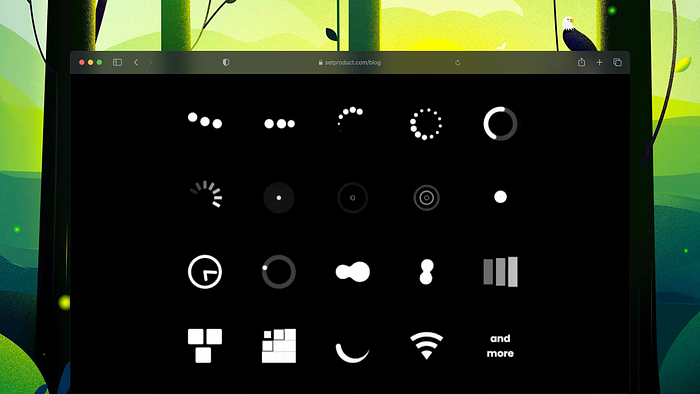
SVG Spinners

SVG spinners can be a great helper when you have the task of creating SVG animations. This impressive collection of 44 SVG spinners will complement your workflow.
You no longer need to insert GIF files for loaders and slow down the website or app.
Untools

Untools is a collection of frameworks and thinking tools (Systems Thinking, Decision Making, Problem Solving, and Communication).
Thanks to this resource, you’ll find solutions to problems, make effective decisions, and have a better understanding of systems.
The History of UI

The history of user interfaces has useful insights that you can use for your presentations, or if you just want to know more about computers and interfaces.
There is interesting data about computers, how they changed and how their UI evolved.
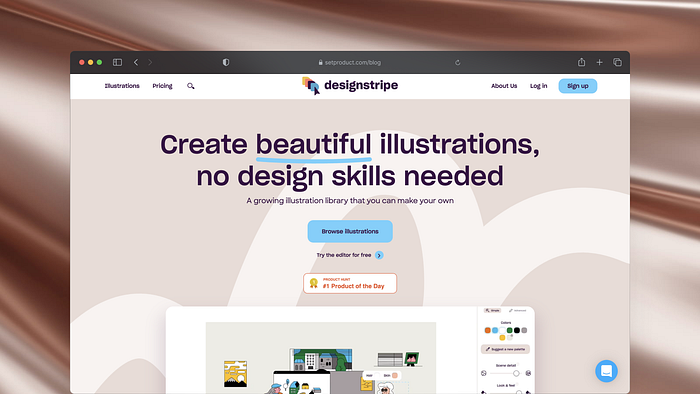
DesignStripe

DesignStripe is the new website that offers a very powerful selection of illustrations — you have an impressive collection of 29 categories at your disposal, giving you tremendous scope for work and allowing you to use illustrations in almost every project.
Horizon UI

Horizon UI provides a powerful and stunning open-source collection of dashboard templates for React.
There are several free fully coded pages, like Main Dashboard, NFT Marketplace, Tables, Profile Overview, Sign In, and RTL Page.
The free version provides 70+ components and 7+ examples.
Figma Components

With Figma Component Library you can copy and paste ready-made Figma components from your browser straight into your designs.
You’ll find almost any component here: from simple buttons to blocks for landing pages or charts for your dashboards (470+ categories in total).
BeFront

BeFront is a platform where you can learn design from the beginner to the advanced level. With real-life cases and step-by-step tutorials, you’ll have everyday practice and become better as a designer.
The interactive Figma plugin will be your instrument for completing bite-size design exercises.
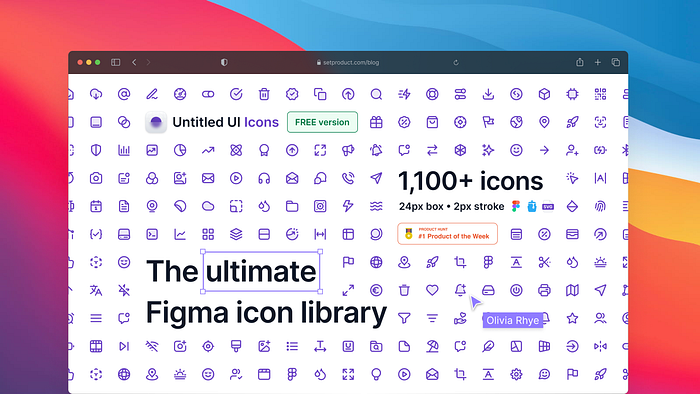
Untitled UI icons

Untitled UI Icons is a cool collection of 1100+ well-crafted icons for a variety of projects.
This library follows the rules of clean and modern design.
The premium version provides 4600+ icons, which gives even more room for creativity.
Orignally posted 👉 https://setproduct.com/blog/top-20-recent-design-resources
I hope this article was useful and that all of the above resources will help you optimize your work processes and save time and effort.
I constantly follow the news in design, development, and marketing, and we consider it our duty to share useful information with you.
Visit my website Setproduct, where you’ll find a huge number of free and premium UI Kits and design systems.
Also, me and a team specialize in custom design and development. We will be happy to help you with any project: Mobile & Web Apps, Websites, B2B, CRM, Delivery Systems, Online Learning Platforms, and lots more.
You can check our portfolio on many platforms: Dribbble, Twitter, Figma, Reddit, Pinterest, Linkedin. Also, make sure to check the Testimonials of our happy customers.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK