

ThinkJS系列文章第一篇_初识ThinkJS
source link: https://www.daguanren.cc/post/thinkjs001_introduction.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
ThinkJS是什么?
本文适合有JS基础和了解Node.js为何物的亲们阅读
关于ThinkJS的定义,官网给出一种定义:ThinkJS 是一款使用 ES6/7 特性全新开发的 Node.js MVC 框架,使用 ES7 中 async/await,或者 ES6 中的 */yield 特性彻底解决了 Node.js 中异步嵌套的问题。同时吸收了国内外众多框架的设计理念和思想,让开发 Node.js 项目更加简单、高效。
Node.js的初学者看了以上定义心里可能会说:这是什么XX玩意?简直不知所云。其实大家的主要疑问点如下:
1.什么是ES6/7?
2.什么是MVC框架?
3.什么是async/await和*/yield?
4.什么是Node.js的异步嵌套?
这四个问题每个其实都不好回答,不过这都可以先不管,我们先来看看ThinkJS怎么应用,通过一个具体的例子入手,咱们先看它能达到的效果。
1.首先安装NodeJS
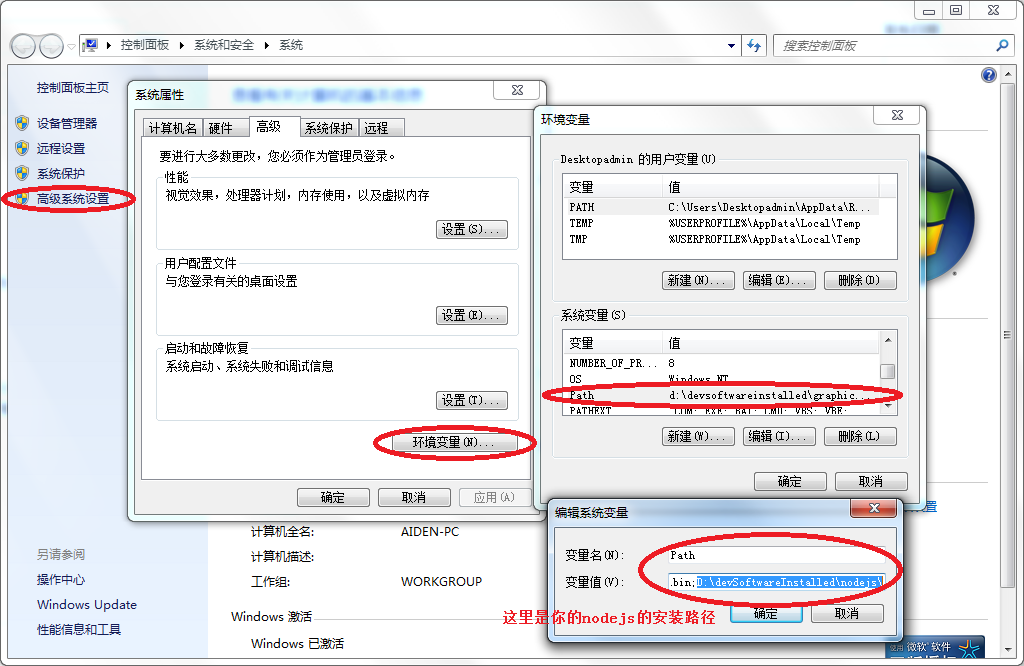
在NodeJS官网下载页面根据系统下载相应的node的安装包,windows下载.msi文件,linux下载.tar.xz文件,mac下载.pkg文件。下载完后进行相应的配置,下面附上windows和linux的配置文件示例:
windows:

linux:
完成后输入:
C:\Users\Desktopadmin>node -v
得到如下结果则配置成功。
v4.4.7
2.安装ThinkJS框架:
npm install thinkjs@2 -g --verbose
完成后输入:
C:\Users\Desktopadmin>thinkjs -v
得到如下结果则安装成功。

3.创建thinkjs项目:
thinkjs new project_path --es; #project_path为项目存放的目录,--es表示使用es6特性(先不管,照着干)
成功后如下:
C:\Users\Desktopadmin\Desktop\code\nodejs>thinkjs new first_think_project --e create : first_think_project create : first_think_project\package.json create : first_think_project\.thinkjsrc create : first_think_project\nginx.conf create : first_think_project\pm2.json create : first_think_project\.gitignore create : first_think_project\README.md create : first_think_project\www create : first_think_project\www\development.js create : first_think_project\www\production.js create : first_think_project\www\testing.js create : first_think_project\www\README.md create : first_think_project\www\static create : first_think_project\www\static\js create : first_think_project\www\static\css create : first_think_project\www\static\img create : first_think_project\src create : first_think_project\src\common\bootstrap create : first_think_project\src\common\bootstrap\middleware.js create : first_think_project\src\common\bootstrap\global.js create : first_think_project\src\common\config create : first_think_project\src\common\config\config.js create : first_think_project\src\common\config\view.js create : first_think_project\src\common\config\db.js create : first_think_project\src\common\config\hook.js create : first_think_project\src\common\config\session.js create : first_think_project\src\common\config\error.js create : first_think_project\src\common\config\env create : first_think_project\src\common\config\env\development.js create : first_think_project\src\common\config\env\testing.js create : first_think_project\src\common\config\env\production.js create : first_think_project\src\common\config\locale create : first_think_project\src\common\config\locale\en.js create : first_think_project\src\common\controller create : first_think_project\src\common\controller\error.js create : first_think_project\view\common create : first_think_project\view\common\error_400.html create : first_think_project\view\common\error_403.html create : first_think_project\view\common\error_404.html create : first_think_project\view\common\error_500.html create : first_think_project\view\common\error_503.html create : first_think_project\src\home\config create : first_think_project\src\home\config\config.js create : first_think_project\src\home\controller create : first_think_project\src\home\controller\base.js create : first_think_project\src\home\controller\index.js create : first_think_project\src\home\logic create : first_think_project\src\home\logic\index.js create : first_think_project\src\home\model create : first_think_project\src\home\model\index.js create : first_think_project\view\home create : first_think_project\view\home\index_index.html enter path: $ cd first_think_project install dependencies: $ npm install run the app: $ npm starttaggerscript
4.按照如上提示进入项目根目录,安装依赖和启动项目。
cd first_think_project #进入项目根目录,first_think_project为我的项目名称
npm install #安装依赖
npm start #启动项目
成功后显示如下:
C:\Users\Desktopadmin\Desktop\code\nodejs\first_think_project>npm start> [email protected] start C:\Users\Desktopadmin\Desktop\code\nodejs\first_think_project> node www/development.js[2016-09-15 16:14:17] [Babel] Compile file common\bootstrap\global.js 4300ms[2016-09-15 16:14:24] [Babel] Compile file common\bootstrap\middleware.js 15ms[2016-09-15 16:14:24] [Babel] Compile file common\config\config.js 31ms[2016-09-15 16:14:24] [Babel] Compile file common\config\db.js 16ms[2016-09-15 16:14:24] [Babel] Compile file common\config\env\development.js 15ms[2016-09-15 16:14:24] [Babel] Compile file common\config\env\production.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\env\testing.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\error.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\hook.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\locale\en.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\session.js 0ms[2016-09-15 16:14:24] [Babel] Compile file common\config\view.js 16ms[2016-09-15 16:14:24] [Babel] Compile file common\controller\error.js 93ms[2016-09-15 16:14:24] [Babel] Compile file home\config\config.js 16ms[2016-09-15 16:14:24] [Babel] Compile file home\controller\base.js 16ms[2016-09-15 16:14:24] [Babel] Compile file home\controller\index.js 15ms[2016-09-15 16:14:24] [Babel] Compile file home\logic\index.js 16ms[2016-09-15 16:14:24] [Babel] Compile file home\model\index.js 15ms[2016-09-15 16:14:24] [THINK] Server running at http://127.0.0.1:8360/[2016-09-15 16:14:24] [THINK] ThinkJS Version: 2.2.11[2016-09-15 16:14:24] [THINK] Cluster Status: closed[2016-09-15 16:14:24] [THINK] WebSocket Status: closed[2016-09-15 16:14:24] [THINK] File Auto Compile: true[2016-09-15 16:14:24] [THINK] File Auto Reload: true[2016-09-15 16:14:24] [THINK] App Enviroment: developmentinform7
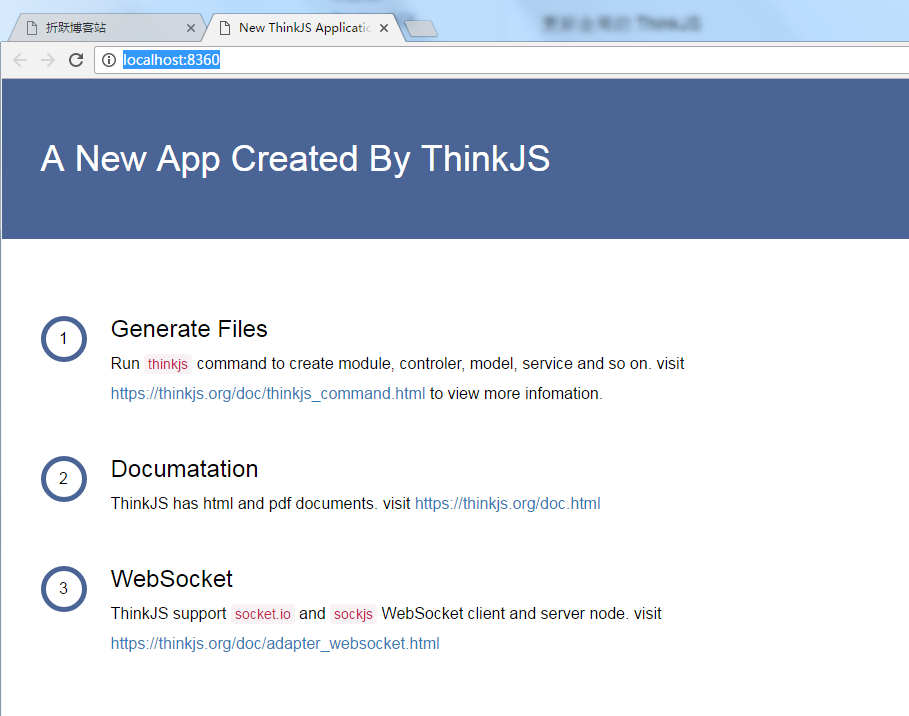
下面访问项目默认主页http://localhost:8360/ ,默认的端口号为8360:

好的,ThinkJS系列文章第一篇_初识ThinkJS到此先告一段落,第二篇文章我们仍然先抛开ES6/7,来主要介绍MVC框架,敬请关注、收藏http://www.daguanren.cc ,谢谢大家。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK