

vue2双向绑定原理:深入响应式原理defineProperty、watcher、get、set - 肥晨
source link: https://www.cnblogs.com/naitang/p/16767793.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

响应式是什么?Vue 最独特的特性之一~
就是我们在页面开发时,修改data值的时候,数据、视图页面需要变化的地方变化。
主要使用到哪些方法?
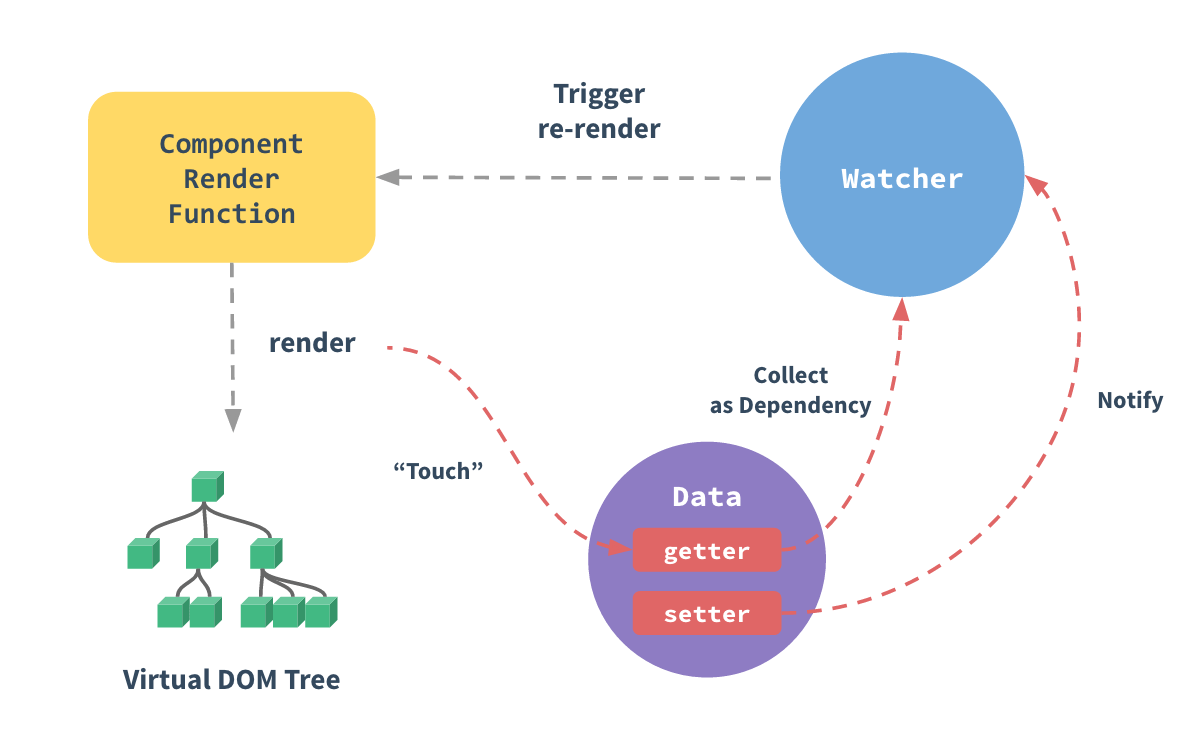
用 Object.defineProperty给watcher对象的每一个属性分别定义了get和set。getter负责记录依赖,setter负责数据拦截、对data属性的赋值和修改dom更新。大白话就是通过数据劫持 defineProperty + 发布订阅者模式。
一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

实现一个‘简易版双向绑定’
1.创建一个data对象,页面为空白,defineProperty绑定data.a。
<div id="app"> <!-- 显示data.a的值 -->
//{{data.a}}
//app依赖于data中的a
</div>
<script>
const data={a:1}
//在vue中每一个data属性都有一个Object.defineProperty
Object.defineProperty(data,'a',{
get:function(){
console.log(`访问a`);
},
set:function(value){
document.getElementById('app').innerHTML=value
}
})
</script>
2.测试效果
在页面访问data值,会实时展示。当有人访问到了a属性就会触发get这个函数。

在页面修改data值,页面会实时展示。当有人给a进行赋值的时候就会触发set这个函数。
data.a=10

这时视图发生变化,符合Vue双向数据绑定的原理,即:数据=>视图,也可以的到的是set里面value的值是输入的10。
在ES5中无法shim:Object.defineProperty是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。(shim:可以将新的API引入到旧的环境中,而且仅靠就环境中已有的手段实现);- 由于 JavaScript 的限制,Vue 不能检测数组和对象的变化:
-
- object.defineproperty 无法监控到数组下标的变化,导致通过数组下标添加元素,无法实时响应;
- object.defineProperty 只能劫持对象的属性,从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK