5 webdev tips you may want to know 🔥 #2
source link: https://dev.to/mustapha/5-webdev-tips-you-may-want-to-know-2-41e
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

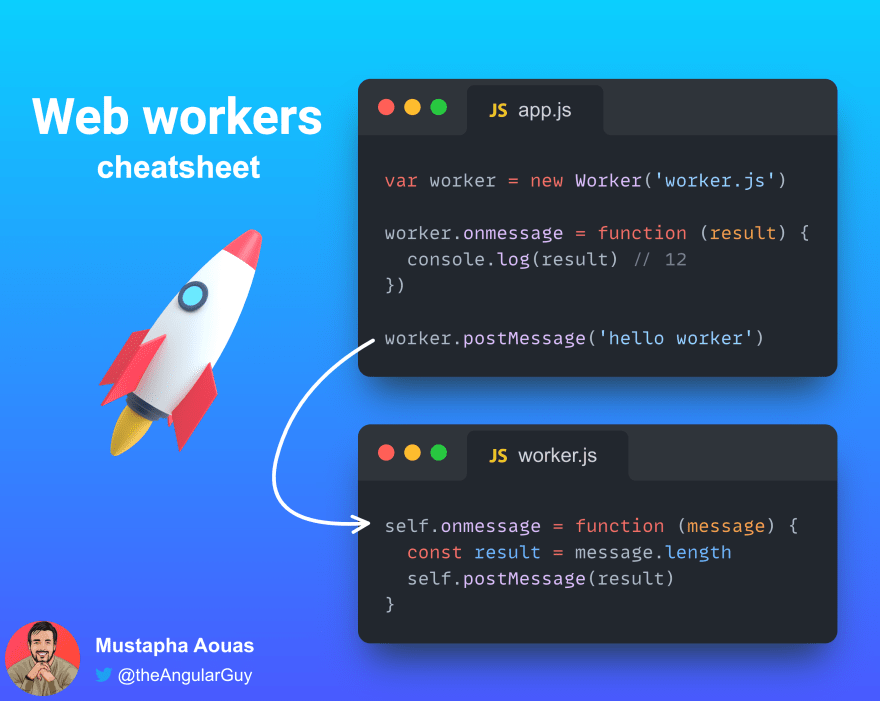
1. Web workers cheatsheet
A worker thread can perform tasks without interfering with the user interface. This can be handy if you want to perform a CPU heavy operation for example:
2. Manipulating placeholders with CSS
📍How to style a placeholder? Use the ::placeholder pseudo element
📍How to target an input with a visible placeholder? Use the :placeholder pseudo class
3. Make your headers look better
You can use the text-rendering CSS property to provides information to the rendering engine about what to optimize for when rendering text:
Hi there! I'm Mustapha, a technical writer, speaker and a passionate JS / TS developer. Follow me on Twitter for daily tech tips 🚀
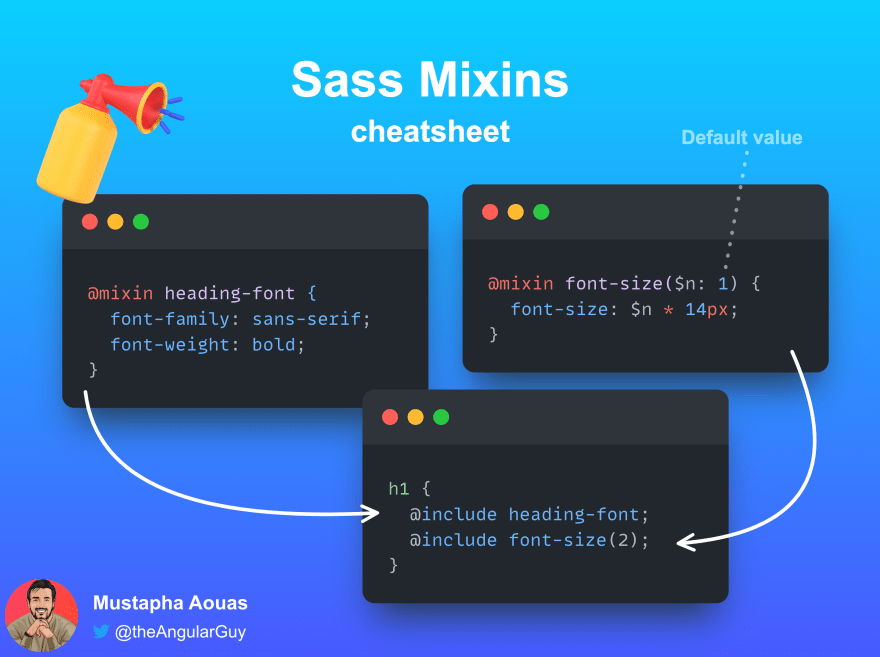
4. Sass mixins cheatsheet
You can use Mixins to define styles that can be re-used throughout your stylesheets:
5. Text alignement with HTML
You can use <sup> HTML element to display a superscripts: a raised baseline using smaller text, and <sub> to render a subscripts: a lowered baseline and smaller text:
You can achieve the same behaviour with the vertical-align CSS property. More on this below:
Let's connect
That's it for this week. I hope you liked it. If you did, please share it with your friends & colleagues and follow me on Twitter @theAngularGuy where I tweet about web development and computer science 🚀
Cheers!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK