

Impossible Dev Tools for React and Tailwind
source link: https://impulse.dev/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Impulse – Impossible Dev Tools for React and Tailwind
Build modern websites right in your browser without giving up on code
Impossible Dev Tools for React and TailwindWriting HTML sucks.
I've been making websites and web apps for almost 10 years. As a developer, I've never liked it.
React and Tailwind made it an infinitely better experience for me, but something was still missing. Switching between the code and the browser all the time felt wrong. At the same time, I felt lost with No-code editors because they are made for designers not developers.
Read more: Writing HTML sucks and No-code doesn't help
Impulse is my experiment to bridge that gap and make a "design" tool that works directly with my code.
With Impulse, I've come to love web design.
— Kirill Rogovoy, creator of Impulse
Jump to code
Don't manually search which code creates which UI ever again! You are always one keystroke away from jumping into your code editor to the exact <div>.
Press C to jump to the selected HTML element. Press Shift+C to jump the where the current React component is called.
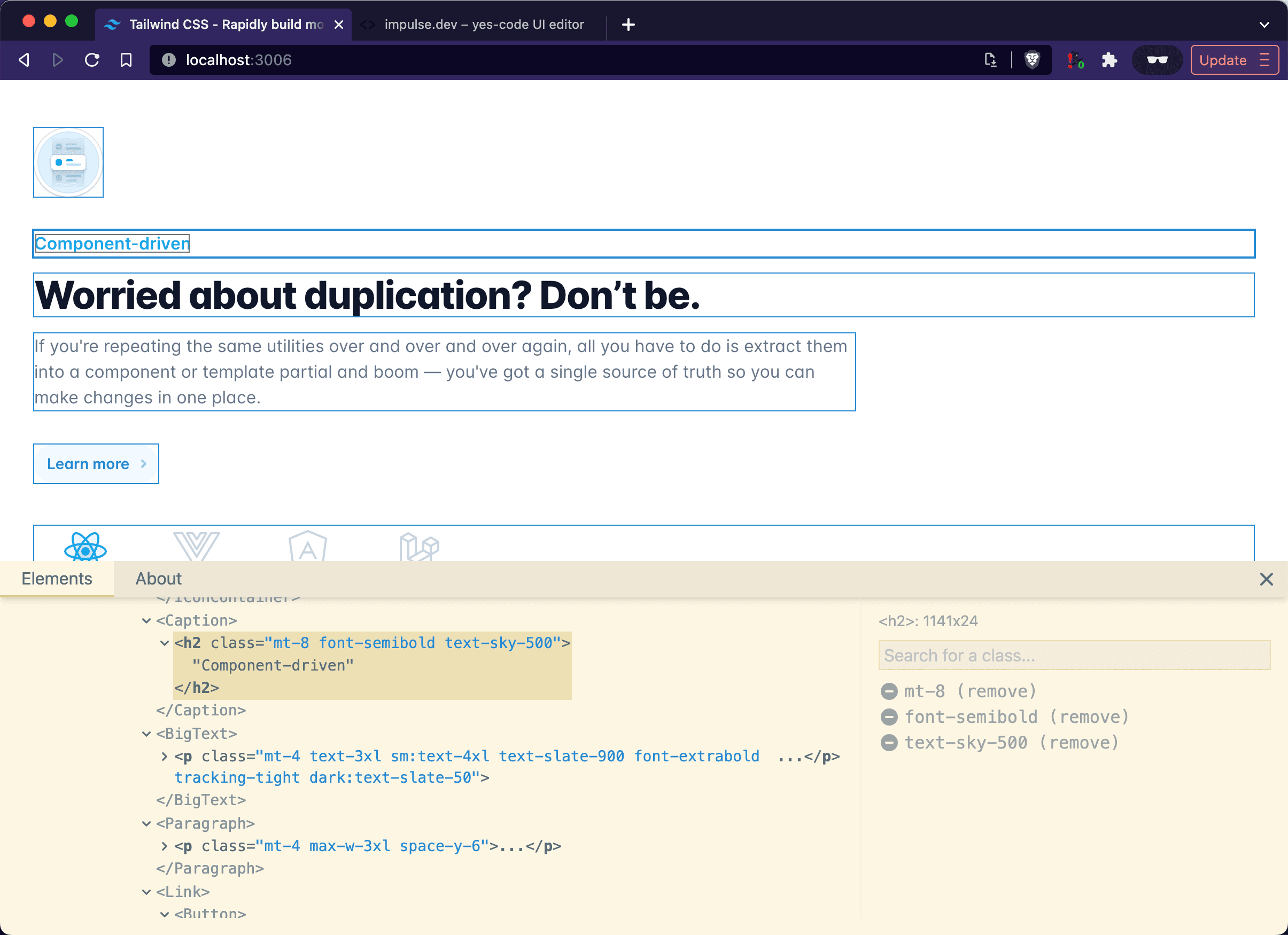
Preview and add Tailwind classes
Why guess? See how different classes change how the elements look as you type. Once you select a class, Impulse adds it directly to your code.
Magical autocompletion
Why memorize class names? Along with them, Impulse uses pure CSS props (and values!) to help you find the right one.
Similar classes are grouped together which makes for easy previewing.
Write new tags without leaving your browser
Why stop at classes? Add, move, or delete entire elements with Impulse! All saved to your code.
This demo avoids using key bindings for the purpose of demonstration. Adding a new node is as easy as hitting I twice. Remove it by hitting D twice.
Key bindings
Don't waste time doing repetitive work. Every command has a key binding.
Navigation tree
Never get lost.
Impulse shows you a simple document tree that combines HTML elements and React components.

Impossible Dev Tools for React and Tailwind
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK