

实现模块化应用的本地化
source link: https://www.51cto.com/article/719275.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

实现模块化应用的本地化

我已经有一段时间没有从头开始一个需要支持多种语言的新项目了。当然不是从头开始,而是在代码库中通过使用 Swift 包将代码分成不同模块。
我想提醒自己记住许多在本地化实行中的过程,所以我认为最好写一篇文章,以便下次开始同类型项目时可以参考。
让我们看看代码库的一个简化版本。它包含一个 Xcode 项目,一个单独的 app target(即将运行的那个)和一个名为 Features 的 Swift 包。后者将包含 app 中所有页面的代码,每一页将被定义为自己的产品:
Package.swift
// swift-tools-version: 5.6
import PackageDescription
let package = Package(
name: "Features",
products: [
.library(
name: "Home",
targets: ["Home"]),
.library(
name: "Detail",
targets: ["Detail"]
)
],
dependencies: [
],
targets: [
.target(
name: "Home"
),
.target(
name: "Detail"
)
]
)这个 app target 将会作为 app 的组合层,其唯一的目的是导入每个功能,实例化它们并协调导航。所有的 UI ,演示和业务逻辑将留在各自的 "模块" 中( Features Swift Package 中的一个 target)。这将允许每个功能独立开发并完全的与其他功能隔离。
为了简单起见,这个例子里仅有两个功能:主页和详情,他们代表 app 中仅有的两个页面。
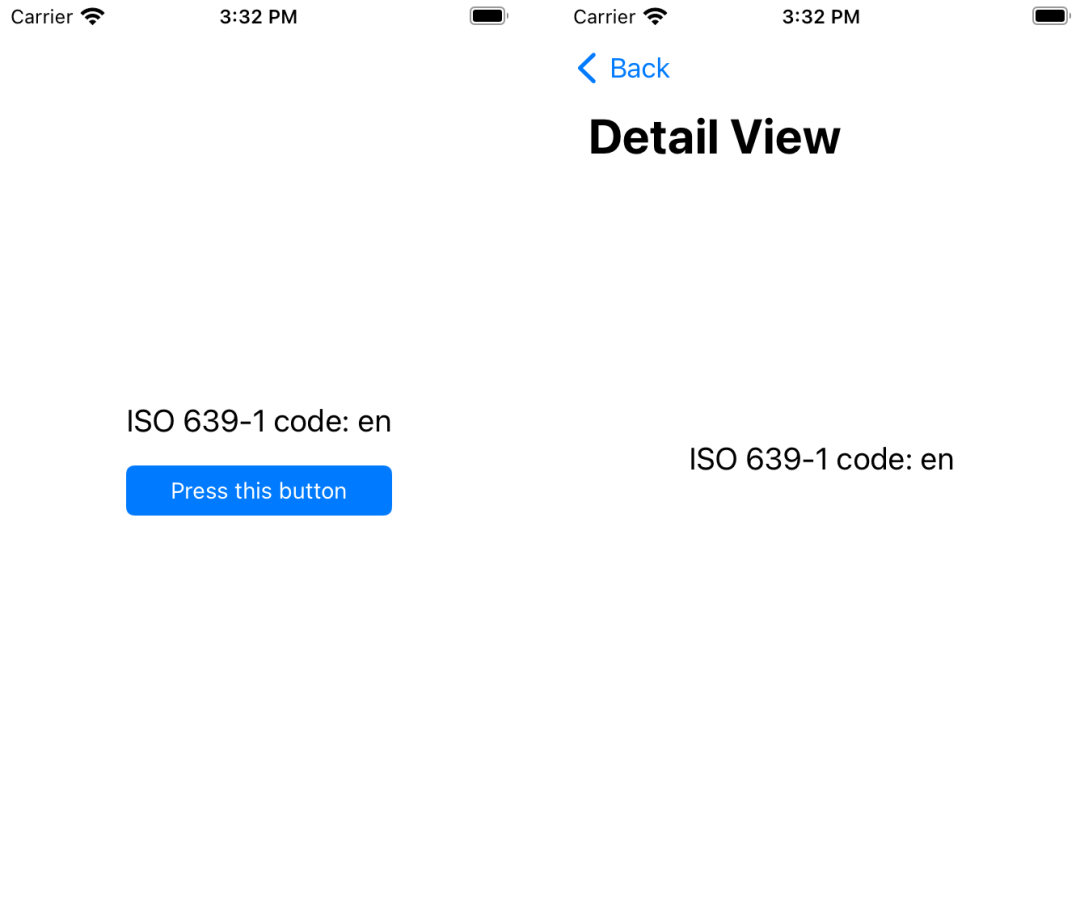
主页有一个按钮允许用户导航到详情页面,还有一个标签展示用户当前所在区域的语言代码。详情页只展示一个标签,和主页标签展示的信息一致:

添加字符串!
看起来不错,但是现在展示的信息是用英文通过硬编码编写的字符串。app 需要内容被翻译成另外两种语言:加泰罗尼亚语和西班牙语。
虽然有多种实现方式,我更倾向每个功能(或页面)只包含它所需要的本地化字符串,这样可以增加功能的可移植性和可重用性。
这可以在 Swift 包中完成,通过将所有必需的 .lproj 文件和所有需要本地化的内容(当前例子中只有 Localizable.strings 文件)放在目标文件夹下 - 我的习惯是放在父 Resources/ 文件夹下,并将这些资源定义为 Package.swift 的特定 target。
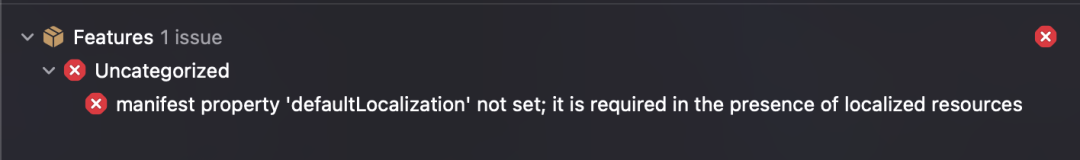
添加文件之后构建该功能将导致编译器抛出如下错误:

这是因为 defaultLocalization 必须由 Package.swift 提供。所有功能的 target 来自一个包,所以只能有一个 defaultLocalization 。以下是 Package.swift 添加本地化内容之后的样子:
Package.swift
// swift-tools-version: 5.6
import PackageDescription
let package = Package(
name: "Features",
defaultLocalization: "en",
platforms: [.iOS(.v15)],
products: [
.library(
name: "Home",
targets: ["Home"]),
.library(
name: "Detail",
targets: ["Detail"]
)
],
dependencies: [
],
targets: [
.target(
name: "Home",
dependencies: [],
resources: [.process("Resources/")]
),
.target(
name: "Detail",
resources: [.process("Resources/")]
)
]
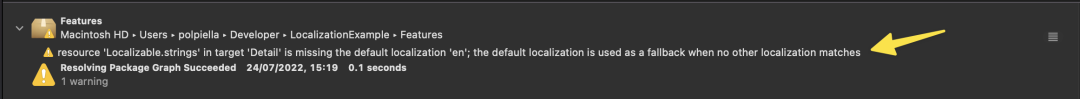
)注意:如果没有为默认的本地化代码提供本地化的内容,编译器会显示警告。这对于确保你不会发布包含基本本地化内容的软件包版本非常有帮助。

Xcode warning shown when default localisation is missing。
支持本地化
可能与你的想法正好相反,把设备系统语言设置为加泰罗尼亚语或西班牙语并且运行 app 内容仍然用英文展示。原因是 Swift 包需要额外的信息去决定使用哪些本地化的内容,就目前来看,如果包里有目标内容,它们将只使用目标的基本本地化,否则使用包的默认本地化。
现在有两种方式我们可以实现本地化:使新的本地化在 app target 中可用或启用混合本地化。
在 app target 中添加新的本地化内容
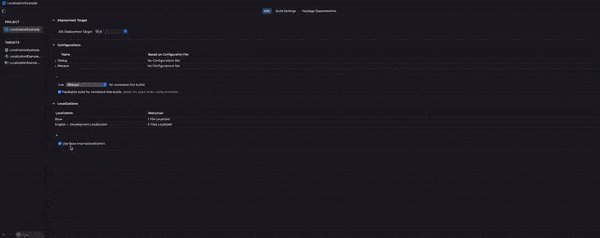
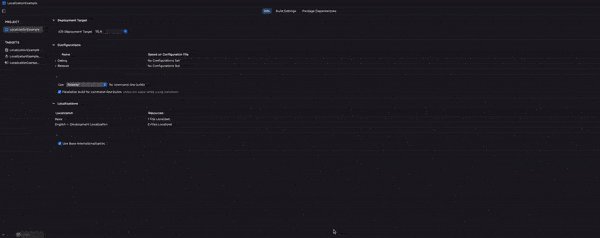
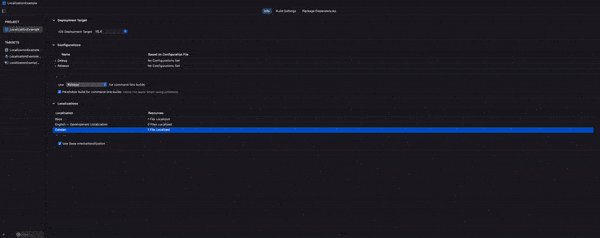
在 Features Swift 包中启用新的本地化的一种方式是将它们添加到导入功能的 Xcode 项目中。这可以通过进入 Xcode 项目,在项目设置中的 "Info" 一栏,添加本地化支持:

需要注意的是,本地化需要至少一个文件(例如一个空的 Localizable.strings 文件)。在本例中,因为 app target 是用 UIKit 构建的,并且在添加新的本地化时选择了启动 storyboard 进行本地化(如上视频所示),所以已经有一个本地化文件。
现在这将允许包从主包中获取支持的本地化,并选择相应的要使用的资源。
值得注意的是,如果设备有被 app 支持但是包不支持的语言,则后者将会回退到 Package.swift 中提供的 defaultLocalization .
同样的,如果 app 不支持该语言,同样会回退到相同的值。这也是为什么将 defaultLocalization 设置为与主目标基础语言相同,以确保所有页面上的一致性是非常重要的。这也是我更倾向于所有功能分组在一个 Swift 包之下的原因,这样所有页面上的 defaultLocalization 就有了单一真正的来源。
允许混合本地化
虽然采用 app target 的本地化是首选方法,因为他确保了所有页面的一致性,并且只允许少数受支持的地方使用,但还有另一种方法允许包内容被本地化,而不必在主项目之外。
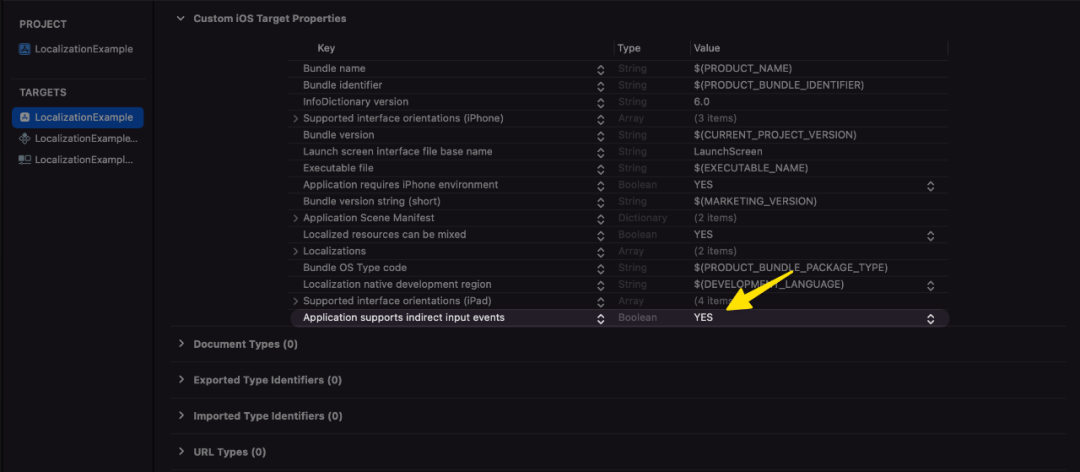
可以通过将 app 的 Info.plist 文件中的 CFBundleAllowMixedLocalizations 值设置为 YES 来实现。
这个设置将会告诉 app target 在不同的 target 或功能使用不同本地化是可以的,当添加新的本地化资源时, app 本地化会自动工作。

Enabling mixed localisations in the app targe
使用这种方法需要注意以下几点:
1.不再需要将本地化添加到 app target,添加带有本地化内容的 lproj 到包资源就可以了。当用户修改区域时,如果你的资源包存在该语言包或默认提供 Package.swift ,软件包也会展示该区域的语言内容。
2.支持多少个区域就会有多少个本地化资源。这意味着没有一个单一的真实来源来确定整个 app 支持哪些本地化。这可能会导致一些问题,例如,某个功能有本地化资源内容,而该内容的本地化资源还未被应用。在本例中,除了删除资源,没有办法隐藏它。
视频链接:https://www.polpiella.dev/assets/posts/modularised-app-localisation/mixed-localisations.mp4。
第二点如上面的视频中所示,当用户把设备语言设置为法语。混合来源导致了不一致,因为主屏幕没有 fr.lproj --因此它又回到了默认本地化资源,英语。另一方面,在详情页面,有可用的本地化内容,这是正确翻译字符串的原因,正是这个原因,我喜欢将 app target 作为所有支持本地化的真实来源。
额外提示 - 自动化
我一直鼓励尽可能地自动化检索特定包的本地化字符串的流程。如果你的 app 有很多页面,希望使添加本地化字符串的过程尽可能简单和简便。
我一直在使用的一款工具 SwiftGen,它可以为各种资源生成 Swift 接口,例如 Localizable.strings 文件。
创建一个利用这个可执行文件的构建工具插件,可以使支持新本地化过程变得容易一点,并在各功能之间保持一致。
Recommend
-
 92
92
应用模块化和懒加载在 Instagram 中的实现编程等 2 个话题下的优秀答主简评:这是 Instagram Android 团队分享的 Android 应用模块化和懒加载经...
-
 69
69
区块链应用 | 将底层公链模块化,NULS想让开发者定制属于自己的公链
-
 25
25
English | 简体中文 上一篇有简单介绍主工程的国际化,使用的资源字典(XAML)实现的。这几天我添加了几个Prism模块(Module),发现子模块使用资源字典的方式实现国际化和本地化不好做,没有找到比较好的参考文章,所以换了一种方式,使用资源文件实现了...
-
 8
8
Web重温系列(二):SQLite+EF6实现本地化存储 本来我们的产品有着复杂的层次结构,作为客户端的C# WinForm是不操作数据库的。但...
-
 6
6
开篇 早年写过一篇多语言的应用 :本地化(多语言)讲述了如何创建多语言的资源文件,并利用资源文件来获得页面和请求的语言属性 本次补充这篇文章,的原因是在实际项目中,有多种需要多语言的情况 比如:日...
-
 2
2
B4J应用本地化Loading [MathJax]/extensions/MathZoom.js B4J应用本地化 首页 分类...
-
 3
3
2022 年公链领域总结回顾:Rollup、应用链、模块化...... Jessica Farago 2023-01-28 16:50 摘要: 公链一直都是加密生态的地基,下一个突破性创新大概率还需要公链架构和共识设计。加密研究员 jojonas 对 2022 年公链的发展进行了总...
-
 10
10
在微信的 Webview 中运行 ES 模块化的 Web 应用 在微信的 Webview 中运行 ES 模块化的 Web 应用 最近打算...
-
 2
2
当我们使用一个英文 app 时,很多人第一时间会去查看是否有对应的中文版本。可见,在 app 中显示让使用者最亲切的语言文本是何等的重要。对于相当数量的 app 来说,如果能够将 UI 中显示的文本进行了本地化转换,基本上就完成了 app 的本地化工作。本文中,我们将探...
-
 9
9
2023-05-24 14:13 富春股份:公司目前已搭建本地化 AI 应用工具,AI 绘图工具在部分在研项目应用 据界面新闻报道,富春股份近期接受投资者调研时称,公司目前已搭建本地化 AI 应用工具,其中 AI 绘图(美术)工具已在部分在研...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK