

The lost art of prototyping: why Axure is still the best pick for many designers
source link: https://uxdesign.cc/the-lost-art-of-prototyping-why-axure-is-still-the-best-pick-for-many-designers-bba6e5ba692a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Prototyping
The lost art of prototyping: why Axure is still the best pick for many designers
Before being a Product Designer I was a Marketer interested in behavioral economics. It was almost 10 years ago and I had the pleasure of working with UX dinosaurs that were designing most of the well-known websites in the early 2000s and 2010s in Poland. Probably this is why I am thinking about UX differently than we think now.

In the old days, there were only UX Designers or Graphic Designers. UX Designers knew how to conduct workshops, design wireframes, and prototype them. UI Designers on the other hand designed polished UI’s based on Low-Fi mockups. This is something that I think was lost during the last few years.
The lost art of prototyping
Our roles have become more sophisticated almost as much as our titles, we call ourselves Product Designers, CX Specialists, UI Designers, UX/UI Designers, Cognitive experts, etc. During this time our tools also improved. Instead of using Axure and Photoshop we started using one tool that should help us rule them all — Figma, but it turned out that it’s not.

The problem with Figma and similar tools
The problem with Figma and Sketch is that it’s probably too easy to master for beginners (I know! I love them too). Nowadays, when you start a new project as a UX Designer you jump right into Figma believing that this is the only tool you need for everything. The thing is that Figma is focused on Hi-fidelity design and this has a huge impact on you as a Designer. When you use Figma you forget about basic techniques (I call it the Figma effect). Let me give you one simple example — Sketches and low-fi wireframes. Usually, you are doing them really early cause they don’t need much effort. You simply draw something on a paper or tablet, explore new possibilities, and sometimes dive deeper into some shy ideas.
In Figma, you may create nice mood boards, check benchmarks, and go straight to wireframes or even Hi-Fi mockups by using some design system elements. This flow makes it extremely hard for designers to find usability errors early in the process. It is called aesthetic bias and is well described in this article: https://medium.com/aleph-universe/be-aware-of-aesthetic-usability-effect-in-user-research-ac4c93193089
The business value of Low-Fi mockups and Sketches
Based on my experience if you won't do Low-fi wireframes you are missing a few steps of the UX process. Of course, different people divide it into almost endless steps but to put it blindly instead of thinking about problems and potential solutions, you are forcing your brain to think about one or two options because the effort of doing more fixes on Hi-Fi is still bigger than a small improvement on Low-fi or sketch.

source: https://www.justinmind.com/prototyping/low-fidelity-vs-high-fidelity-prototypes
Axure forces you to think about processes and interactions.
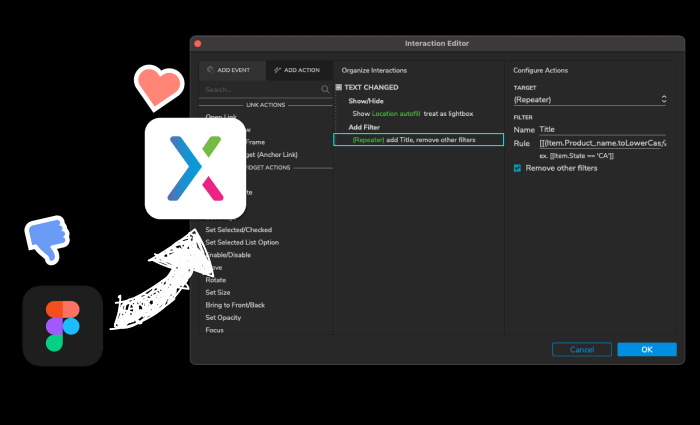
Sure, Figma also can show you flow or even let you do the prototype but Axure is raw when compared to Figma. Heck, even the interaction panel is complex (the one on the top of the article), but if you master it you will start to think about user flow and the system as a living organism, while in Figma I saw a lot of projects with just some static pages linked to each other without any logic.
In Axure you are forced to think about business logic and interactions. If you won’t link your “artboards” the client simply won't see the next wireframe. It all has to make sense. The reason for this is that in Axure each page is dedicated to each unique view, while in Figma you often see pages used for the whole sections or even design sandbox with hundreds of views.

I get it, Low-fi is not sexy.
They are really not, but you know what is worse? An unusable product that is not well thought out. By using Low-fi wireframes you will eventually deliver the final UI’s faster and better with fewer mistakes. I have seen experienced designers that forget to add navigation because they are entirely focused on content. There are other benefits of using prototypes for example, it can also help you solve problems by understanding the whole process within a team. In such times I found the quote below to be very true
“If a picture is worth a thousand words, a prototype is worth a thousand meetings” — IDEO
Seeing and interacting with a product that is almost real is priceless when you know it’s something that will be coded in a few months or even years. A good prototype keeps you and your team sane. So instead of creating big specifications with thousands of words maybe just create a good prototype next time?
Here is a glimpse into the Prototype made in 2 hours: https://dss6vn.axshare.com
How to avoid aesthetic bias?
Force yourself to think about the process and don’t try to skip information architecture, personas, and Low-fi mockups just because you think you know all of them. By forcing yourself to actually design them in a low-fi way (good old grey mockups) you are tricking your brain to think about “what” and “why” you are doing something. Design Systems and Figma make it really easy to create a good-looking website, but ironically they made it harder to deliver an exceptional experience for the user. Axure helps you to think about added value, content, and seamless interaction.
What Axure is actually capable of doing?
You can prototype simple games, e-commerce shops with business logic and field validations, you can also create real examples of functional tools (mortgage calculator for example) etc. You can also rapidly create different states of the same component (called “master” in Axure) and also do responsive websites by using “Adaptive views”.

It's simple with Axure to do a responsive layout
And yes, Axure now also has a handoff option like Figma.
Axure for a long time was the number one tool for prototyping because creating a prototype is fairly simple but the results are really amazingly close to the final experience, in fact, it's so close that sometimes, without looking into code, you could mistake it with a real product.
The strong side of Axure is also safety and a big community. It's really hard to count how many times I had to check how to do some really satisfying but also complex interactions on mockups that would save weeks of development or hundreds of Hi-Fi artboards and meetings (elastic search, working e-commerce shop with coupons etc.).
Game made with Axure
By the way, have I mentioned that Axure is an offline tool? Figma is an online tool and that can be annoying when you want to do something without access to the internet, but if you are really a dedicated Figma user…

Figma Screen of Death
You can simply import Figma files to Axure using the official Axure plugin. Yea it's not perfect but it worked for me on a lot of projects.
You will find the plugin here: https://www.axure.com/blog/import-figma-designs-into-axure
I feel you, Axure is not easy but no pain no gain
No one said (at least I hope so) that to become a good UX Designer you only need to know only one tool — Figma. You may start your journey with Figma and quickly check Axure to see how it changes you and your way of thinking about whole products and processes. Axure is still a gold standard for a lot of blue chip companies, most of us at some point did something with Axure or at least saw it in action. If you are new, I advise you to start with simple demo prototypes that you can download for free from the official website https://www.axure.com/support/download-widget-libraries.
There is a lot more in Figma and other prototyping tools like ProtoPie, UXPin, Axure, and others so let me know in the comments if you want more articles about prototyping.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK