I Built an Open-Source Collaborative Whiteboard for your Teams using Redis as my...
source link: https://dev.to/eludadev/i-built-an-online-collaborative-canvas-using-redis-as-my-primary-database-2001
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


Posted on Aug 29
I Built an Open-Source Collaborative Whiteboard for your Teams using Redis as my Primary Database 🎨
Overview of My Submission

This week, I built Collanvas, a collaborative drawing platform with no login required, and where every user has access to only one color.
🧠 I created Collanvas for various reasons, one of them is brainstorming. Go draw the next big thing!
🎨 You can also use Collanvas for art. With one color per person, each one can focus on a specific part of the design.
🏆️ And of course, you can also play games on Collanvas. With the chat feature, play draw-and-guess with your mates until your energy is full again.
Submission Category: Wacky Wildcards
Overview video
Language Used
JS/TS/Node.js
Link to Code
Collanvas — Your whole team, changing the world one stroke at a time 🎨
With an online whiteboard, you can brainstorm 🧠, draw art 🖌️, and even play games 🕹️ with your teammates and your friends. No login is required, and each user has access to the chatroom, a real-time messaging platform to have all kinds of discussions. Choose your own username, pick your own color palette, and go draw the next big thing! 🚀
Overview video
How it works
How the data is stored:
| Data | Description | Type |
|---|---|---|
| Color | The color of the stroke | String (HEX) |
| Thickness | The thickness of the stroke | Number (1 to 10) |
| Type | Whether stroke is pen or eraser | String ('Pen' or 'Eraser') |
| Points | The points that make up the stroke | {x: Number,y: Number}[] |
Keys are generates like canvas:{roomKey}. For each generated key, data is stored by running the ARRAPPEND command like…
Additional Resources / Info
How did I build Collanvas? Let's get technical.
We’re storing two JSON documents per room:
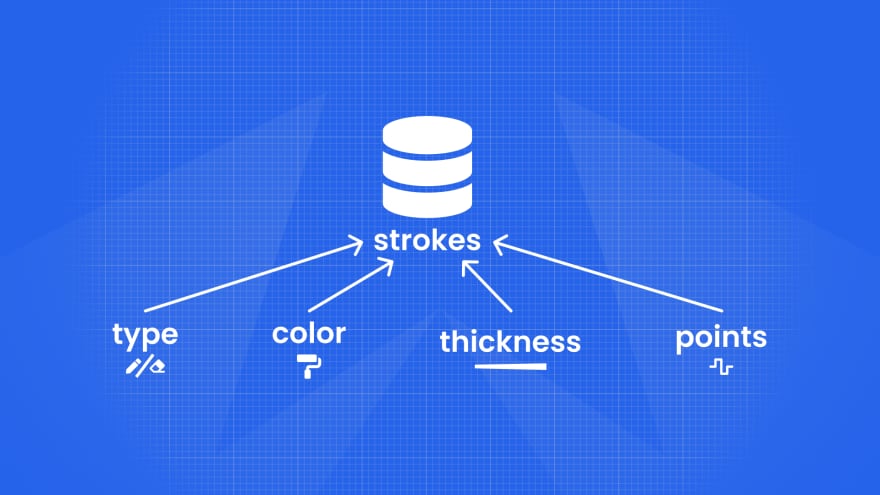
The first one is strokes, a collection of every stroke on the canvas. We collect the stroke color, thickness, type, and the set of points that make it up. Type dictates whether the stroke is in “pen”-mode or “eraser”-mode.
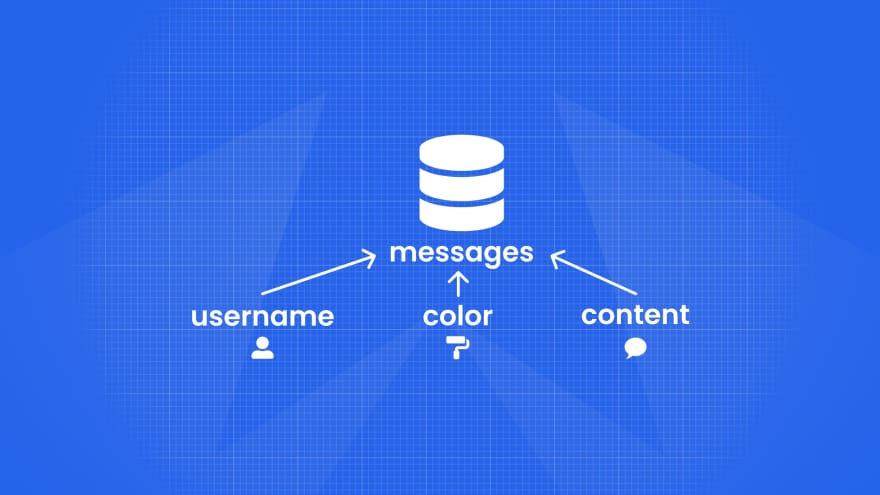
Next and last document is messages, an array of every sent message in the room. We collect the user-name, user-color and the content of the message.
We’re using Redis Insight to inspect our database and confirm our data modeling strategy.
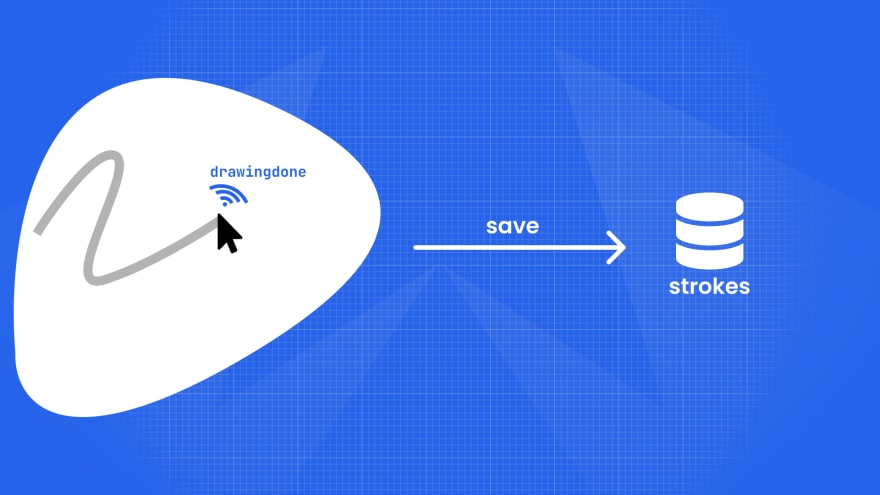
But when should we start saving data in these documents? Well, firstly, when the user lifts their pointer from the canvas, we add the drawn stroke to the Redis JSON store with the arrAppend command.
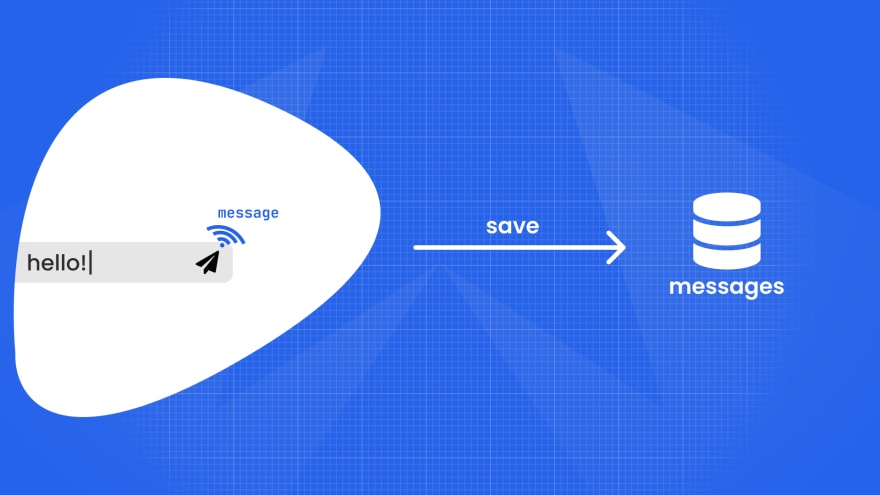
Lastly, when the user sends a new message, that’s when we save their thoughts to the document with the same command.
Okay, but why are we saving all this data? Well, when the user first joins a room, we get them started by reading every stroke and message from the database and inserting them in their website.
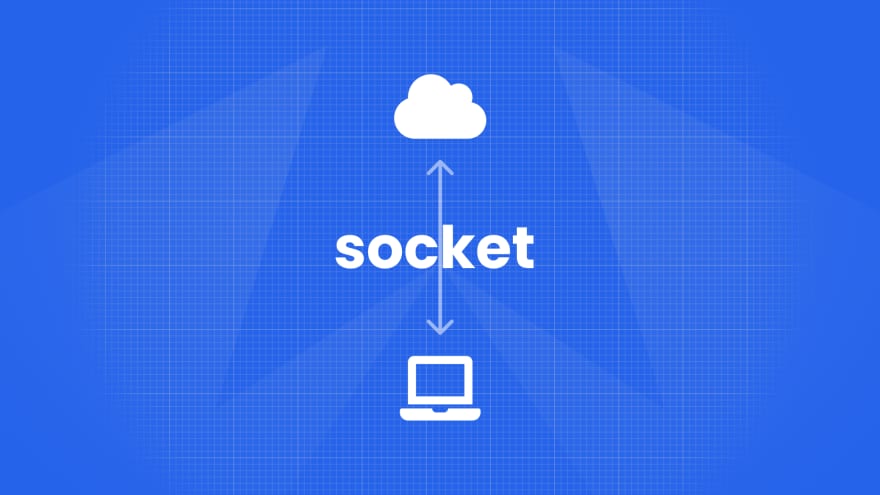
Sounds good, but how do we update Collanvas for every user in real-time? Well, we’re using web-sockets to create a channel of communication between the server and the browser. When the server receives information that, say, a new message just got sent, it will feed that information back into the browser and it will be added without reloading the page.
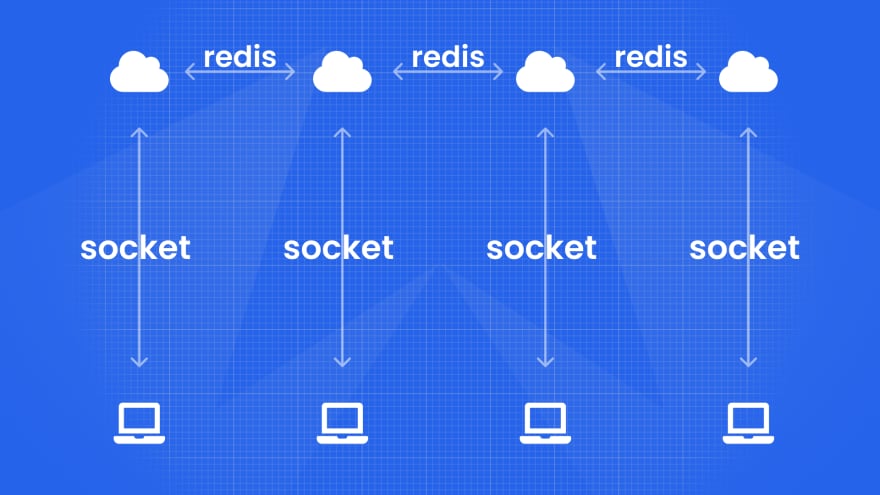
But how do we make different socket connections talk with each other? Redis solves this problem through their Publisher-Subscriber service. Each connection subscribes and publishes to its own two channels of messages and strokes, relaying all information to the browser.
With Redis Insight, we can also see all messages sent in relation with our project.
That’s it! Check out the source-code behind this project in Collanvas’ well-documented Github repository. And don’t forget to try-out Redis in your own high-performance projects with their new limited offer.
And thanks to Redis and DEV for organizing a great hackathon that gave many developers the opportunity to learn new technology and to take their skills to the next level!

- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK