

如何提高界面信息识别效率?(总结篇)
source link: https://www.woshipm.com/ucd/5580915.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

本篇文章将从信息层级的角度,带大家了解界面设计过程中的简单底层逻辑,我们可以围绕这个逻辑去排布我们的页面,让设计构思以及排版变得更加清晰合理。个人认为有效地解决了自己大部分版式构建的问题,希望对大家有所帮助~

一、为什么要提高界面信息识别效率?(Why)
界面设计的好坏,会直接影响到用户的使用体验,很多时候我们往往会直接拿到竞品的页面搬运到自己产品上,而没有针对自身产品的特点和业务加以思考。
这种做法理论上不会让自己的页面出错。但是很多人往往忽略了一点,就是别人这么设计的出发点是什么,是否匹配自身产品的业务流程,如果不了解这些贸然的去搬运设计,那么时间久了就会养成一个不好的习惯,导致思维不能得到足够的刺激和知识的沉淀。当需要我们专门进行设计构思时,就会遇到诸多困难。
如果是刚入手的领域,前期可以去进行适当的搬运参考,但是一定要了解别人设计思考点,明白其背后的原因,将其沉淀成自己的知识储备在脑海中。
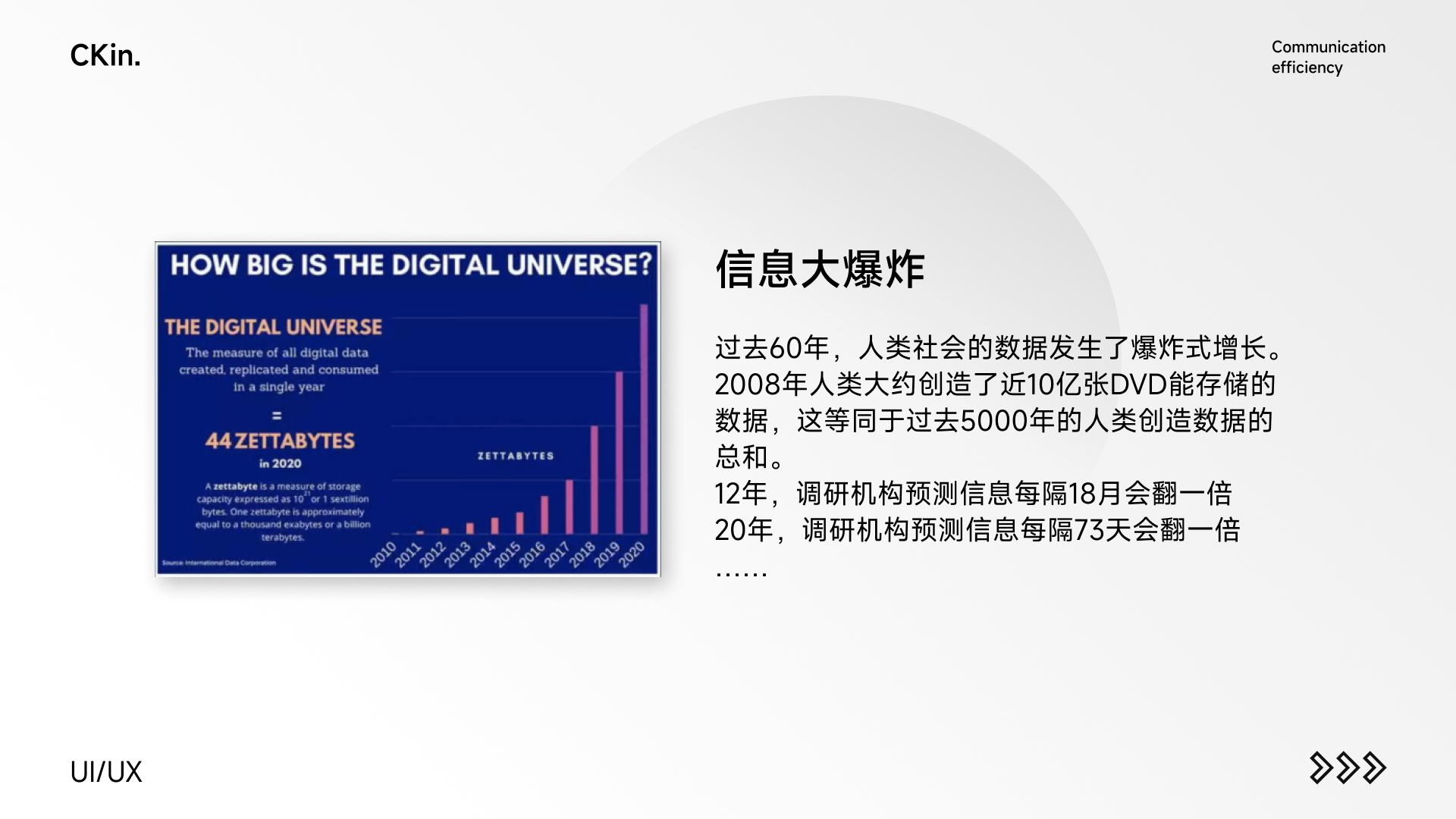
1. 信息大爆炸
过去60年,人类社会的数据发生了爆炸式增长。2008年人类大约创造了近10亿张DVD能存储的数据,这等同于过去5000年的人类创造数据的总和。12年,调研机构预测信息每隔18月会翻一倍20年,调研机构预测信息每隔73天会翻一倍

2. 人类的生理局限
在信息爆炸的年代,人类进化的速度却是缓慢的,我们现在的大脑跟250万年前的原始人并没有太大区别。
我们的大脑每秒钟要接收约4000万次的感官信息输入,但意识一次能注意到其中约40个,其中短期工作记忆能处理的只有4±1个。
正是由于现代信息数据的大爆炸,多数产品日益臃肿的结构,以及人类有限的处理能力,所以呈现什么信息,以何种形式呈现的信息层级设计就非常重要。

作为设计师,我们有必要根据自身产品的业务方向,以及用户的行为和特征,结合信息环境,选择合适的信息,并以适合的方式进行组织和呈现,以便让用户获取并理解信息更容易,完成信息的组织和传达作用。
二、如何提高界面信息识别效率?(How)
1. 信息分类
相关联信息需要进行归类,无论是什么类型的产品模块,我们在设计中应当做好信息分层,当两段内容元素具有关联性时,他们应当作为一个整体给用户展现。

2. 层级区分
(1)层级数量应靠近“3”
信息层级作为影响页面信息传达效率的重要因素之一,那么怎样做好页面的信息层级便尤为重要。网上资料大多都在围绕对比、对齐、亲密、重复四个基本原则讲解。
不可否认的是这四个方法对于我们排布信息层级确实起到了很大的作用,并且也是我们非常熟悉的。但其阐述得太过宽泛,在我们实际工作中面对复杂层级排版时,仍会面感到困惑,很难直接有效地利用。
于是我把优秀的案例进行收集并整理分析。
经过线上页面与概念的整体研究发现,他们在遵循排版原则的基础上,都存在着一个简单的规律:主内容的层级控制在三层左右。
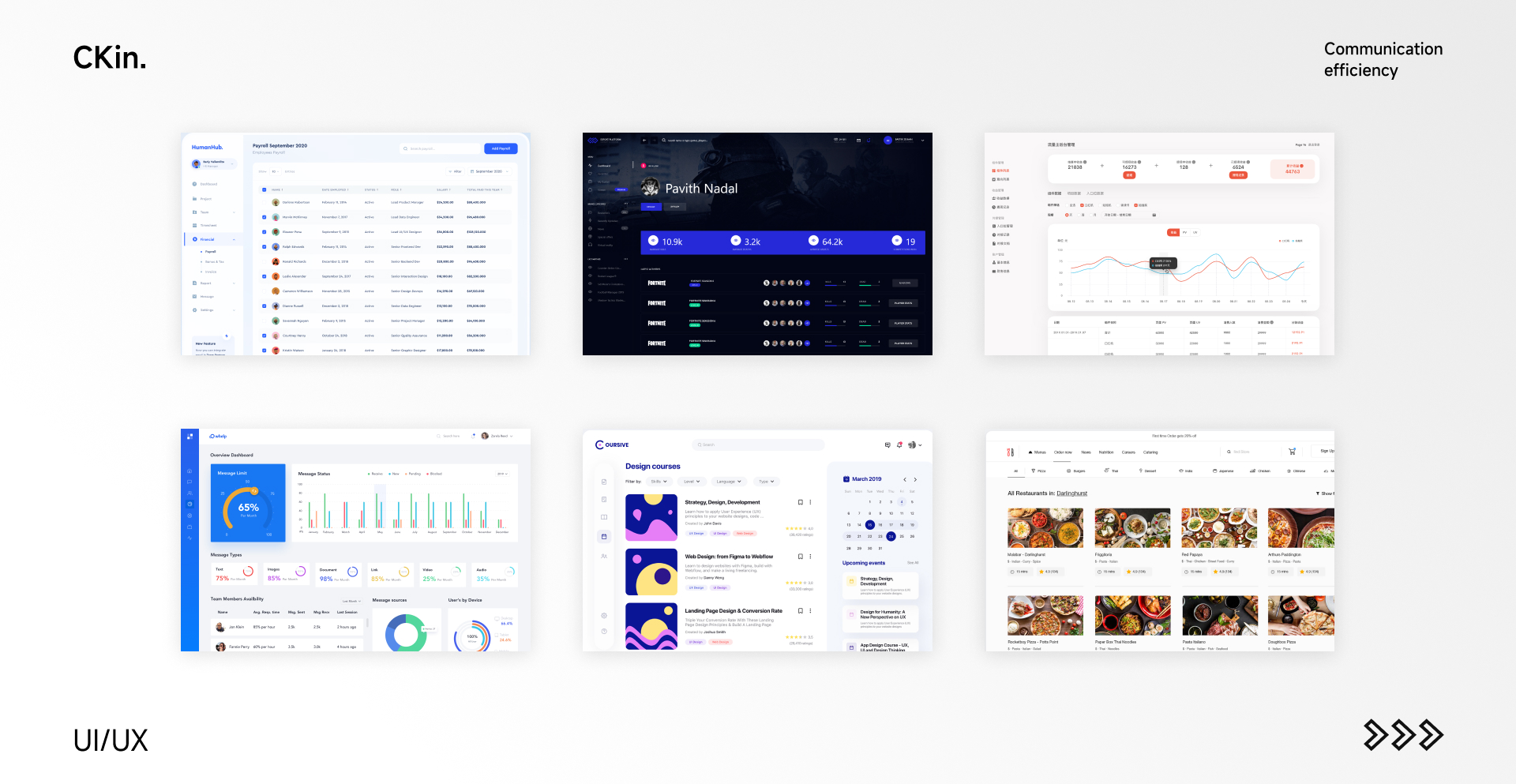
如下图所示:


可以发现,三层左右的层级是最容易被用户识别的,且视觉上不易混乱。三层往后,随着层级越多其复杂性会成比增加。
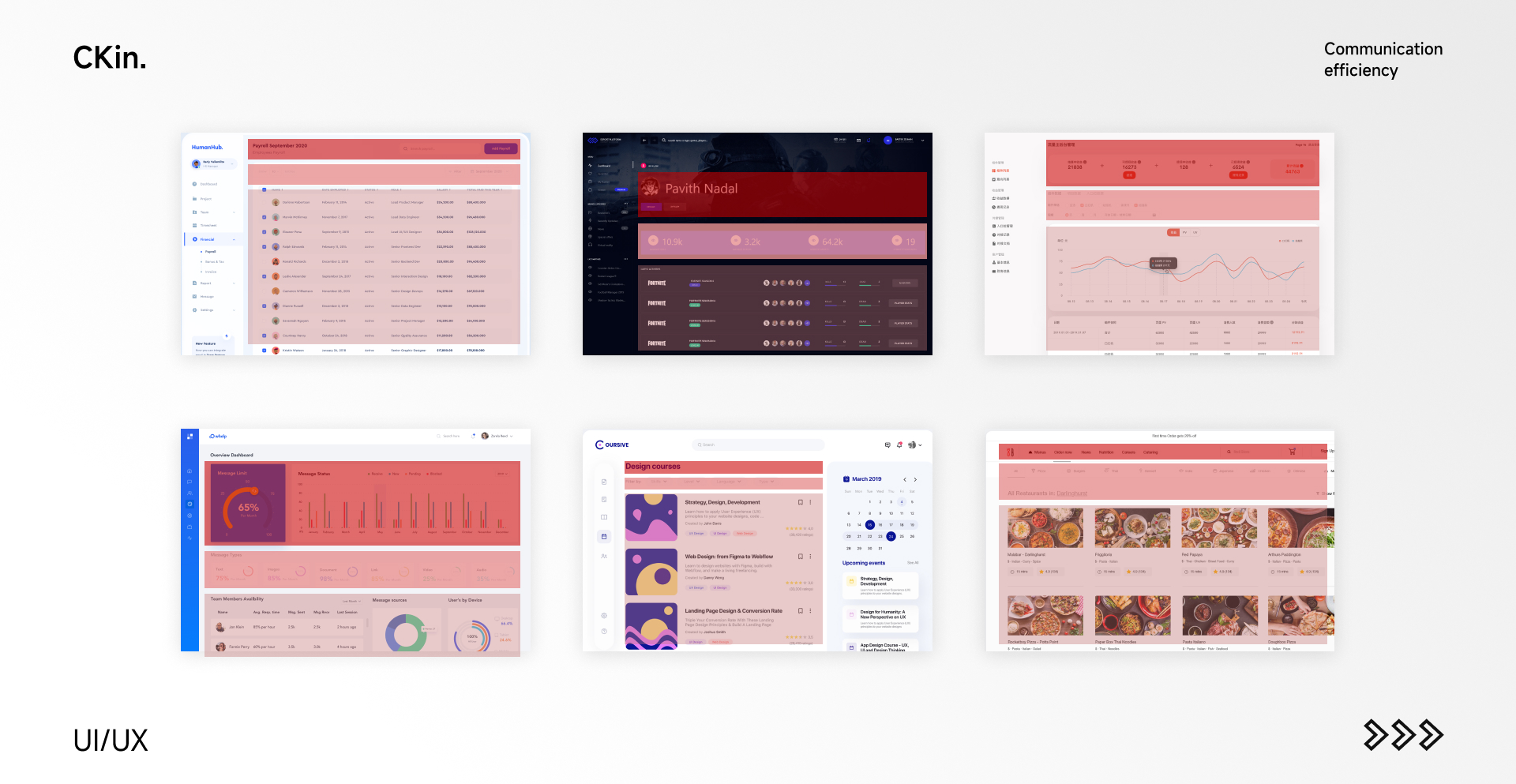
比如我们看下面这两个例子,左边层级方面平铺直叙没有重构区分,使得层级复杂,造成用户识别效率变低。但其实我们只需要对信息加以归类并控制层级数量,瞬间就变得更简单且易懂。

因此,我们需要在着手设计前,首先思考一个逻辑:尽量将我们的内容层级控制在三层左右,且这三层内有比较明显的对比关系。

有朋友看到这肯定要问了,这个道理大家都懂啊,可是在实际工作中大多数拿到的信息都非常多,根本做不到保持在三层以内。别着急,本文的重点当然不是告诉你这么简单的道理,而是在面对复杂层级的时候,我们应该怎样去控制它的层级表现,从而让它在最终呈现上保持在三层左右,让用户获取信息的效率更高。
(2)源头筛选处理
源头筛选的关键在于接手复杂信息时,我们首先需要从源头上进行第一层的判断,了解这些信息是否真实地被需要。这也是我们大多数人容易忽视的一点,当然这也不能完全怪我们,因为通常需求给到我们的时候都是大致的概括,好一点的话还有个交接文档,甚至有时候需求拿到我们手上时,已经转好几手了交接人可能也不知所云,导致很难知晓其底层出因,
源头筛选的本质就是判断我们当前所要呈现的信息是不是必要的。
比如某些时候产品给到了我们很多信息,但我们并不一定会全盘接受,而是通过当前页面的业务场景去进行判断。确定每个信息的合理性,从而可以决定有些元素是否可以删减,提高整体信息设计的一致性。
过程需要我们对以下2点进行思考:
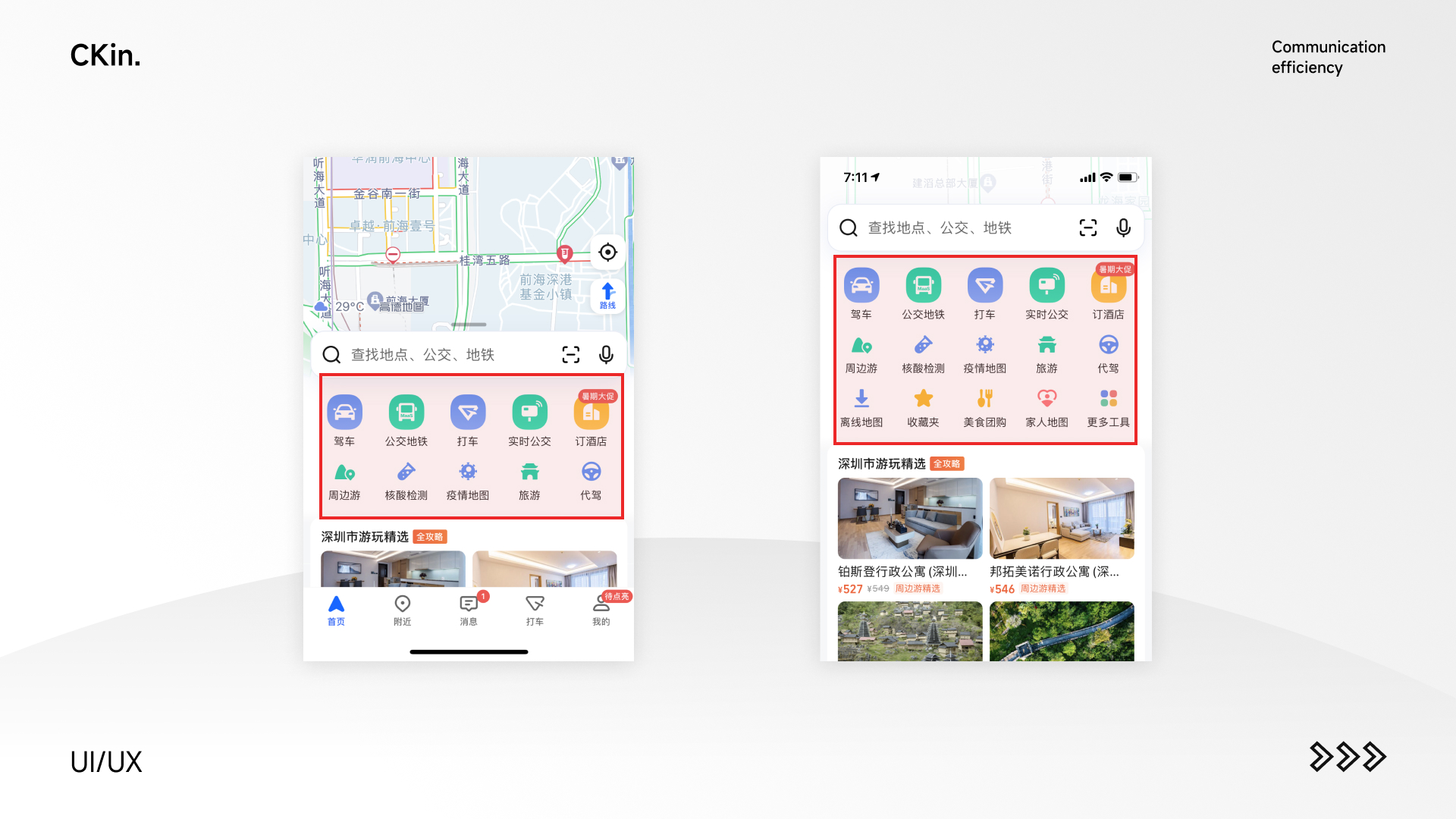
- 此信息真的是页面中的必要信息吗,如果去掉是否会产生直接影响:比如当打开高德地图的时候,在你浏览地图时,界面只呈现强关联功能模块。只有当你上划进入二级页面时,其它相关功能才会展现,这些都是按照用户的使用场景来进行对应的呈现。
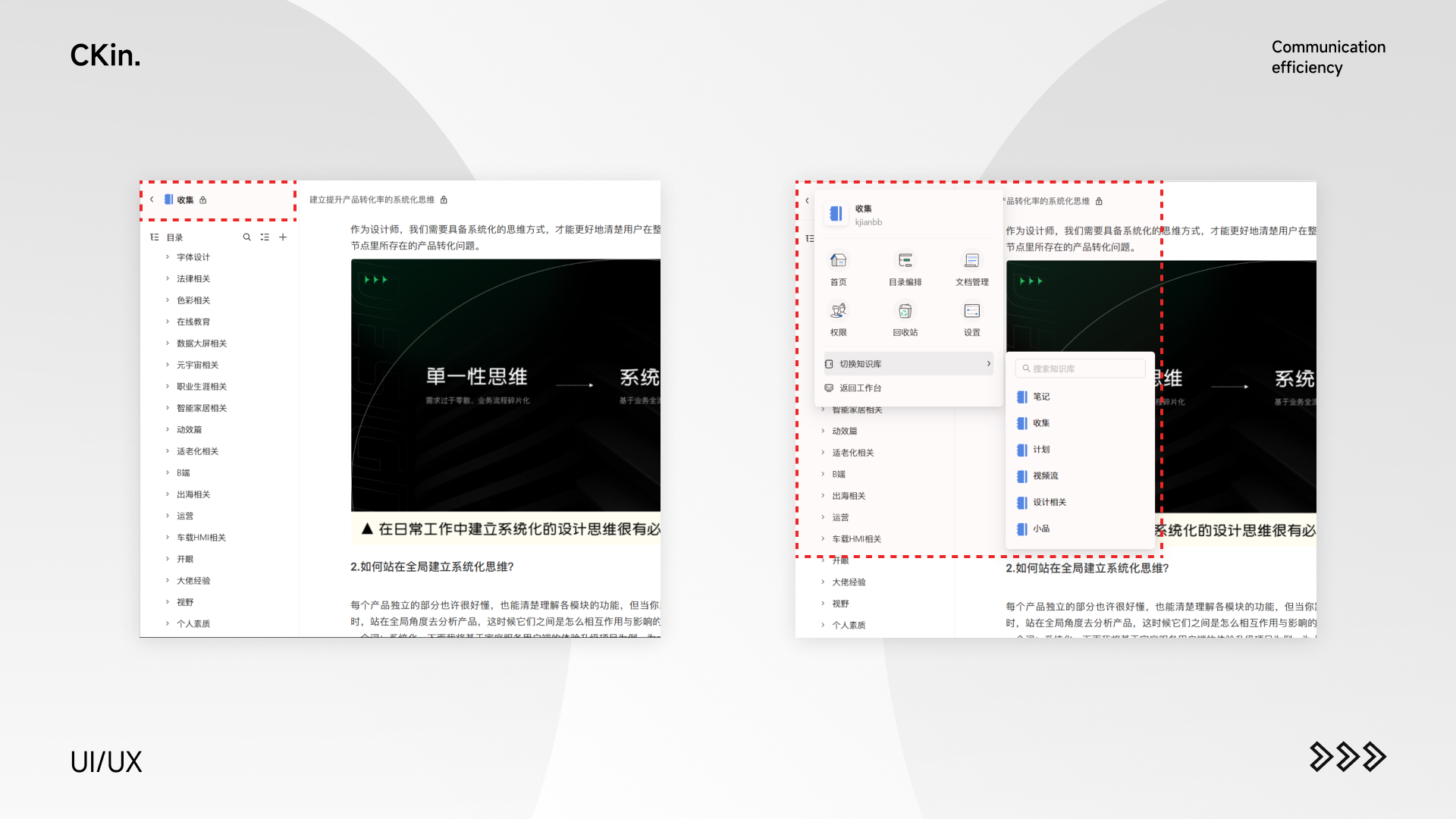
- 当前信息的重要程度是怎样的,对于某些不重要的信息是否可以通过隐藏的方式展现:当你拿到一堆信息,信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。比如当你使用语雀创建文档时,编辑和浏览永远是最关注的,而跳转入口等都是次要信息,将其隐藏反而提高效率。


上述两个问题的确认,会影响我们对后面的信息排布。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
(3)在排布上降低复杂度
信息排布的本质是通过我们对信息进行主观的排列上的组织重构,来将复杂的层级控制在三层左右的区间里。从而保证我们页面的简洁性、规律性、识别性。
通过目前的实践总结,合理地安排信息层级的方法大致可以分为:分组、组件、组织、融入、弱化。
① 信息分组
信息分组是大家在设计时都能够想到的形式,分组能够将复杂的信息归组从整,从而降低整体复杂度,清晰线索。
我们常用的分组方式主要有三种:间距、分割线、卡片。

那么这三种方式有没有区分呢?
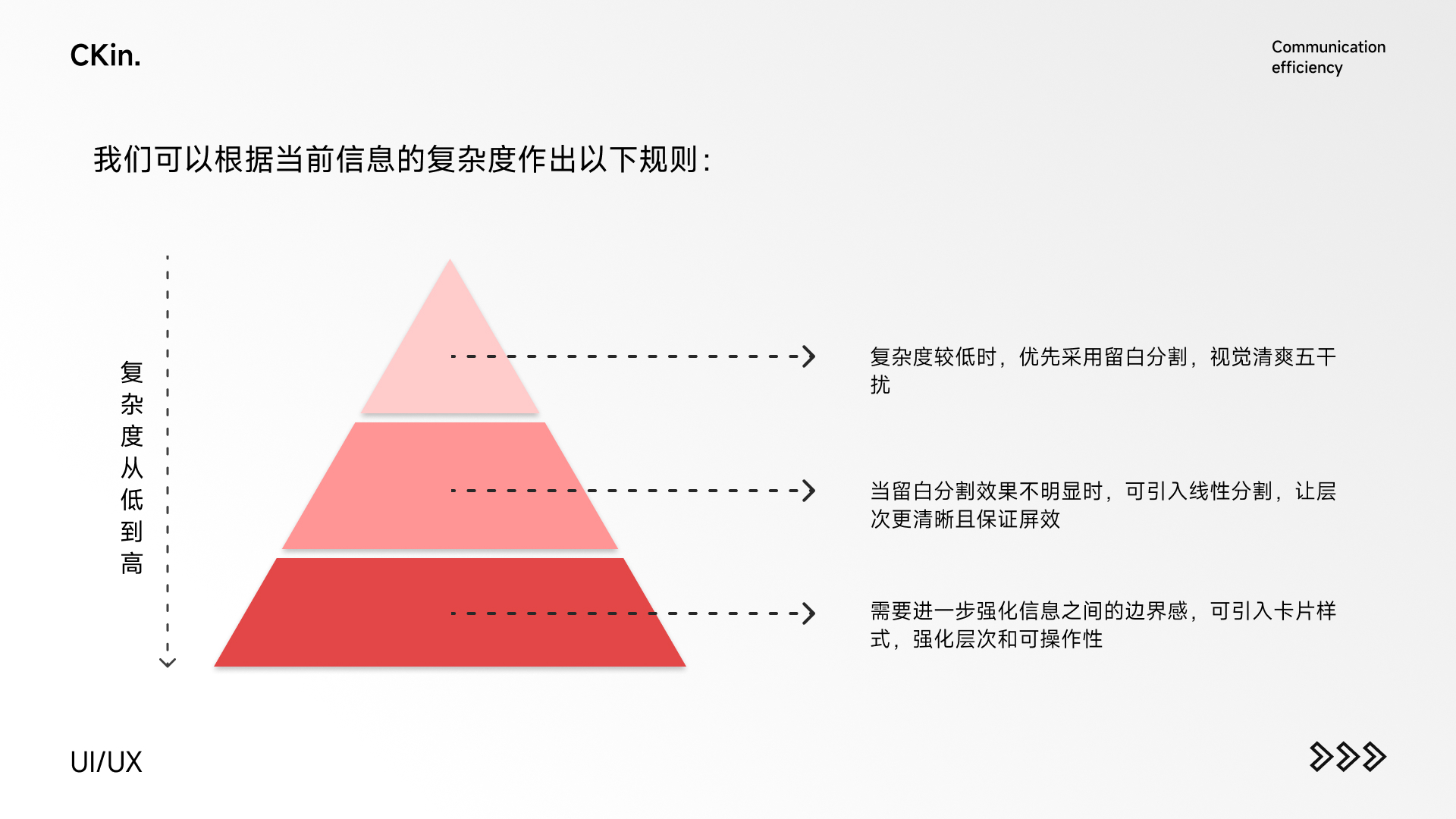
VIVO设计团队曾经就这个问题展开过用户调研,但结果表示,如果纯粹从用户的角度来讲,对其变化感知不大。但这三种分割方式会影响我们在呈现信息时的整体视觉观感,因此我们可以根据当前信息的复杂度作出以下规则:
- 复杂度较低时,优先采用留白分割,视觉清爽五干扰;
- 当留白分割效果不明显时,可引入线性分割,让层次更清晰且保证屏效;
- 需要进一步强化信息之间的边界感,可引入卡片样式,强化层次和可操作性。

② 利用组件拆分
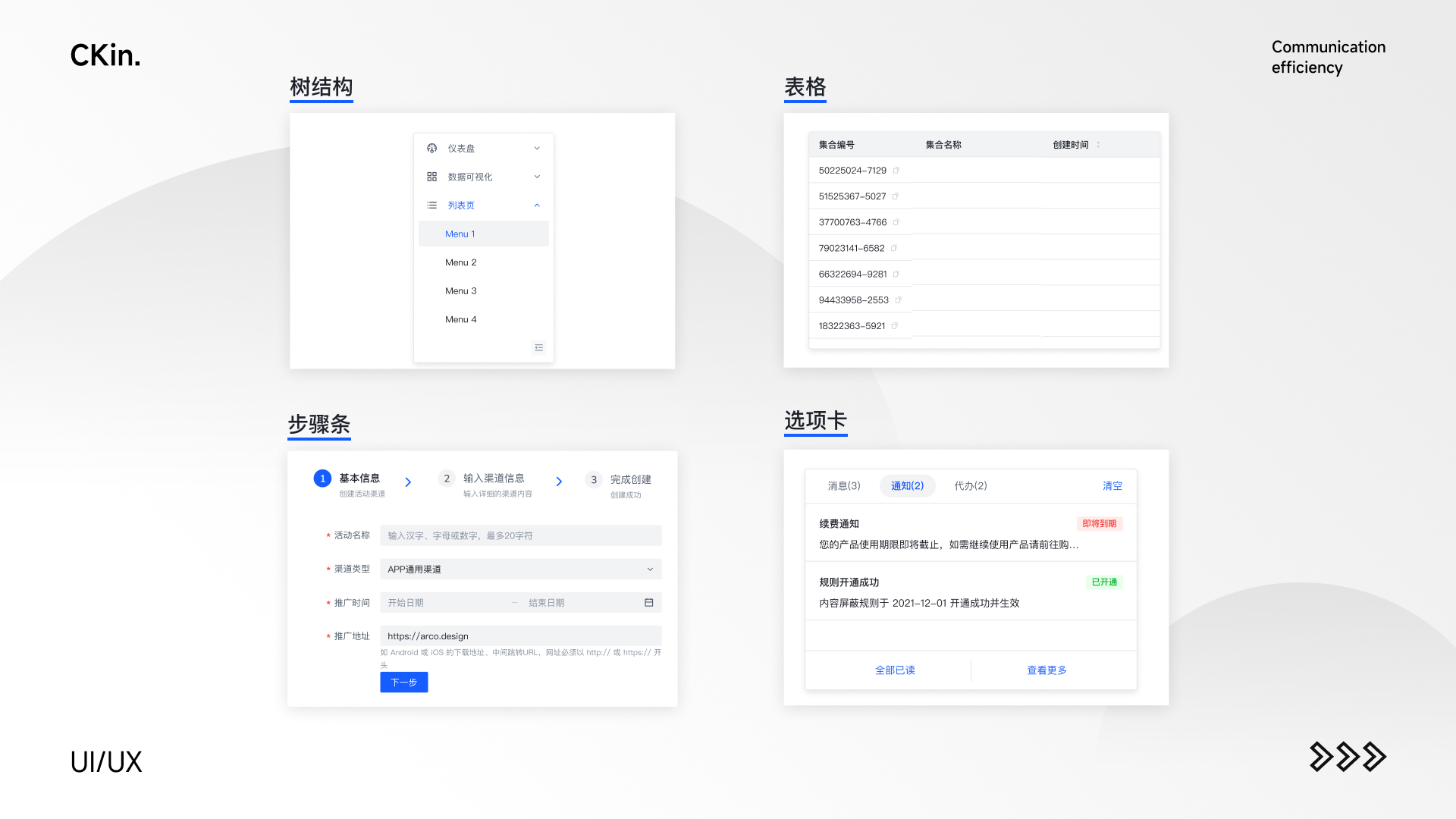
组件其实是目前大部分设计师在进行信息排布时必备的部分,因此对于这部分设计师的熟练度也是最高的。而本篇想要强调的是,目前这几种组件对于我们信息层级的划分起到了比较重要的作用:树形结构、表格结构、步骤条、选项卡。
- 树形结构。对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
- 表格结构。对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
- 步骤条。步骤条则对场景要求非常明确,我们可以将多个场景通过分步的形式进行呈现,从而减少当前页面的复杂度。
- 选项卡。选项卡更适合与同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。

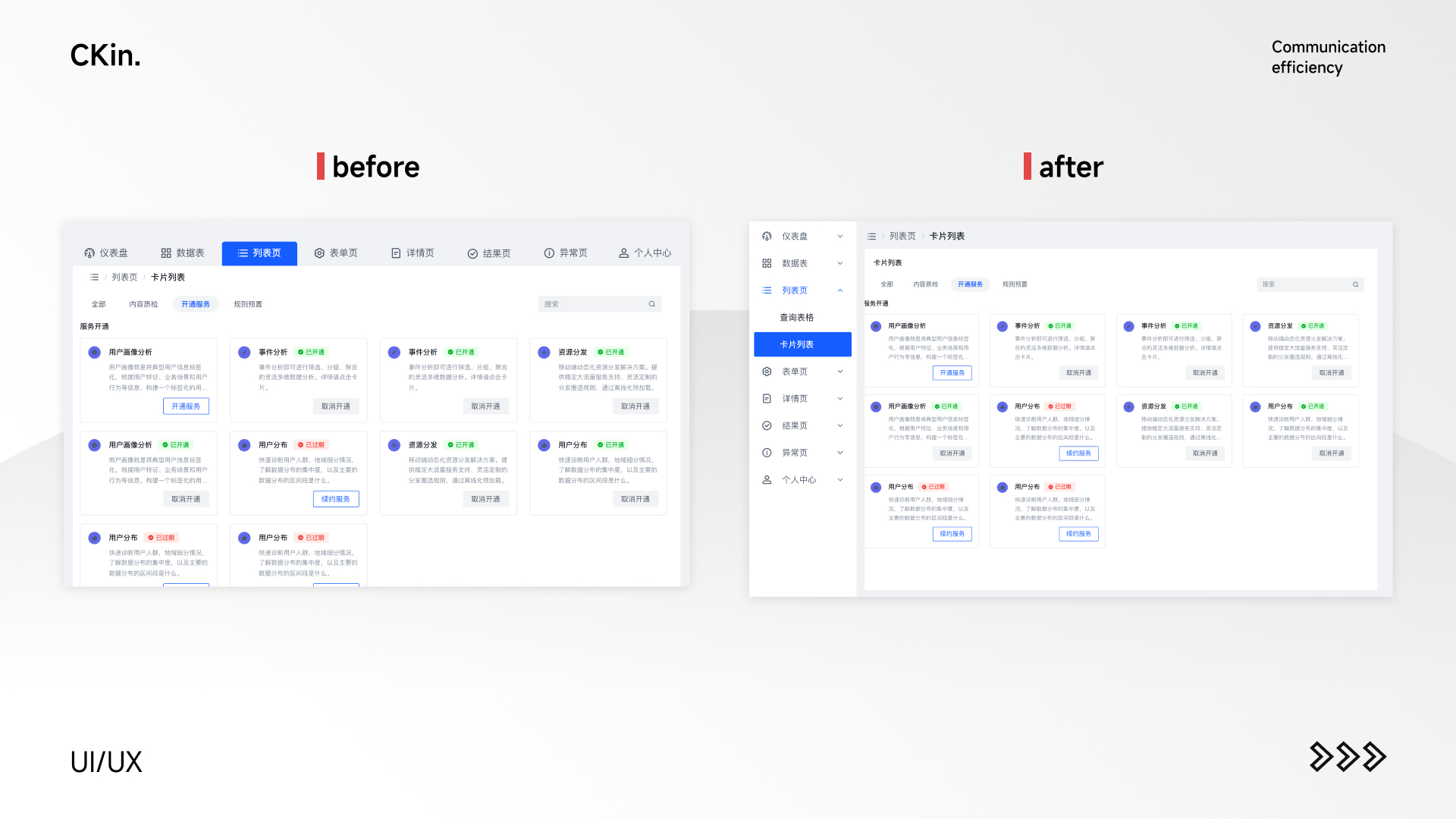
③ 灵活组织
通过对组织方式的调整,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。
举个简单的例子:
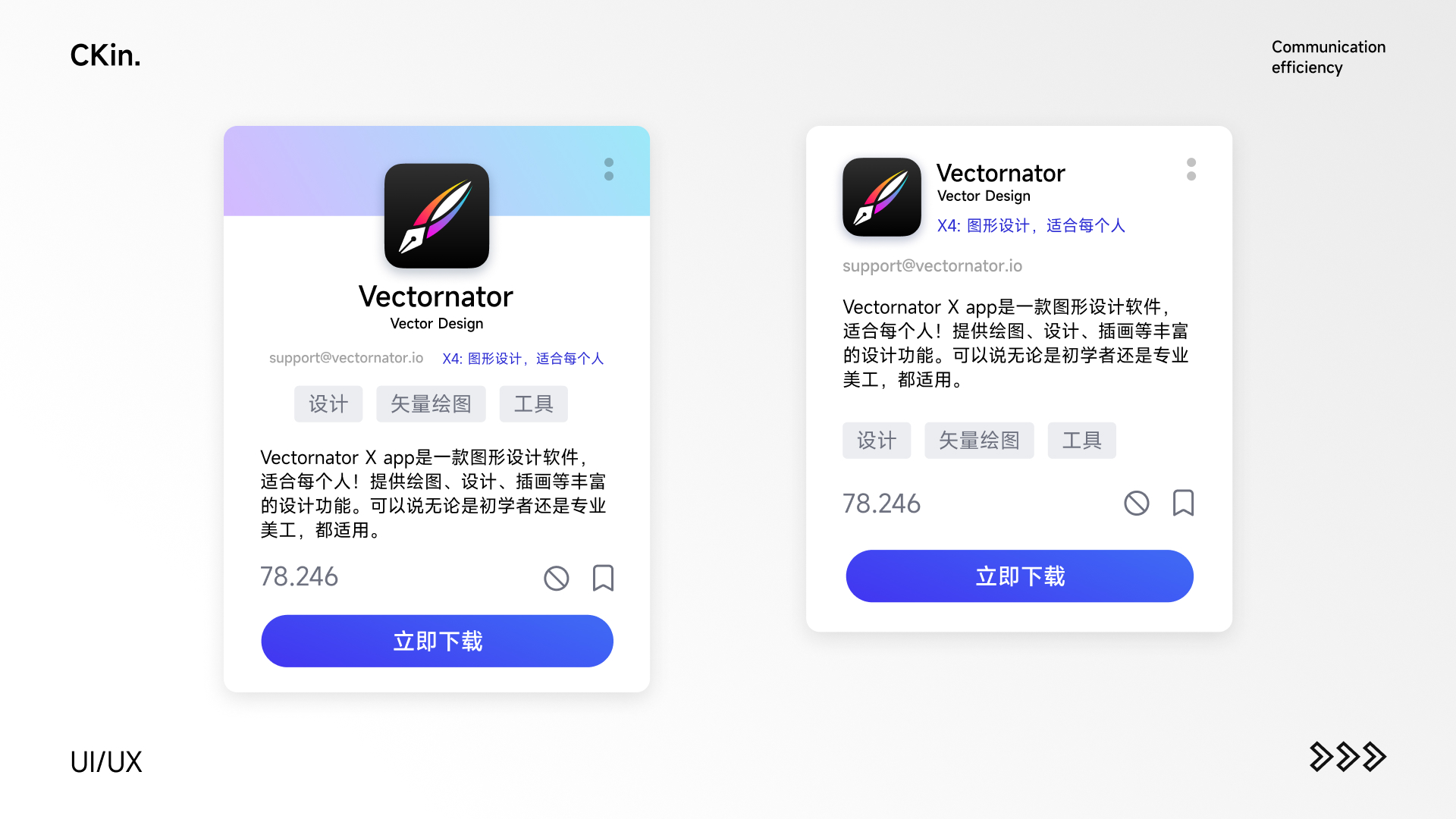
从图中你可以看出左侧的层级较多,尤其是两层tab的叠加,视觉上就会显得稍微有点凌乱。我们可以通过将第二层tab换个布局,从上下结构变为左右结构,达到从视觉上简化层级的作用:

当然以上只是举了一个简单的例子。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以通过改变结构使其交互逻辑更清晰,从而减少其复杂度。

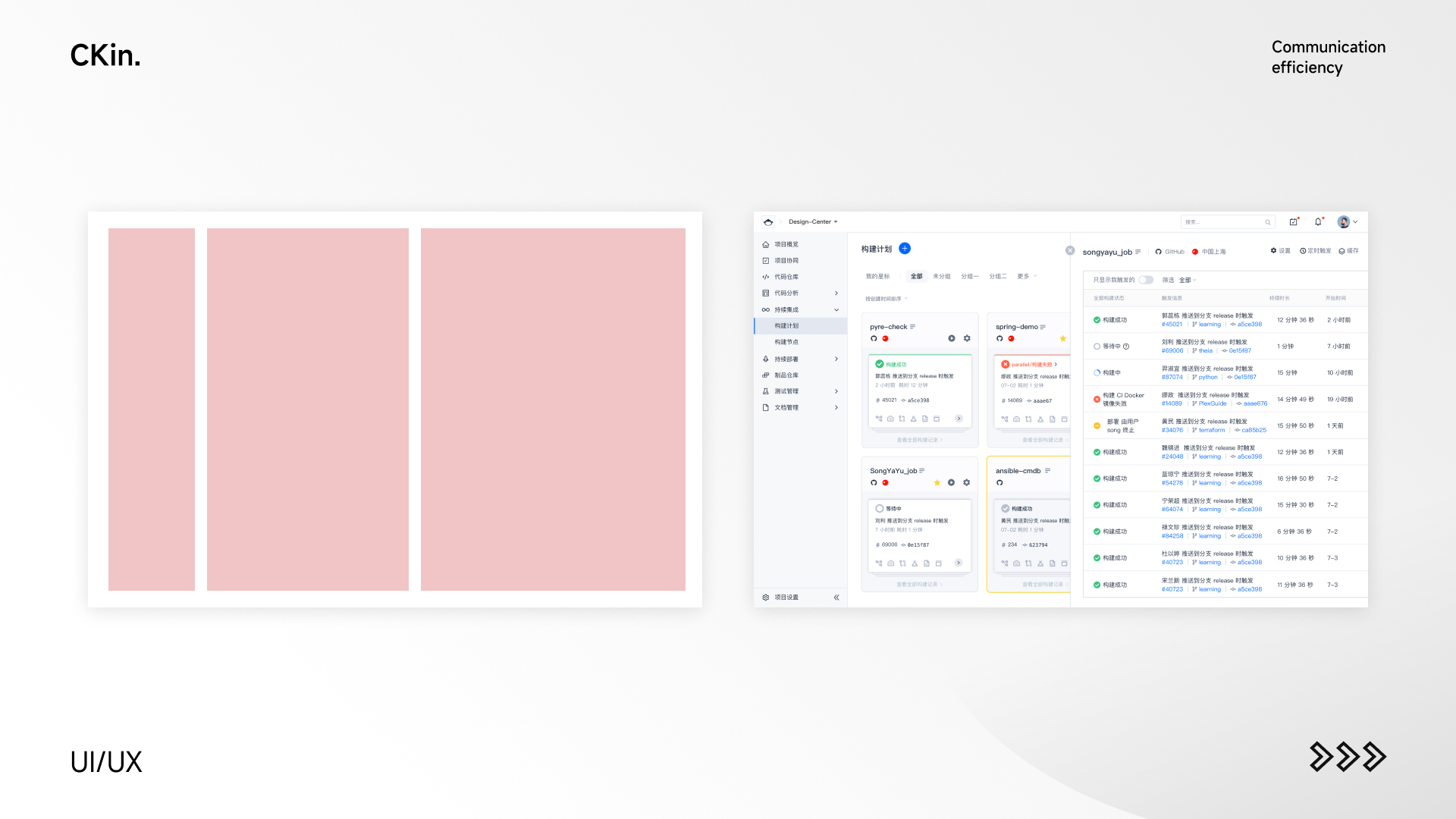
④ 巧妙融入
我们可以利用信息融入的形式来减弱其对层级的影响。信息融入从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。比如我们看下面这一个例子,产品设计中将button与查询项利用分割排列在一起,从而变为同一层级,通过这种方式有效降低了页面的复杂度。

当我们在进行B端布局时,信息融入这个方法用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。
但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
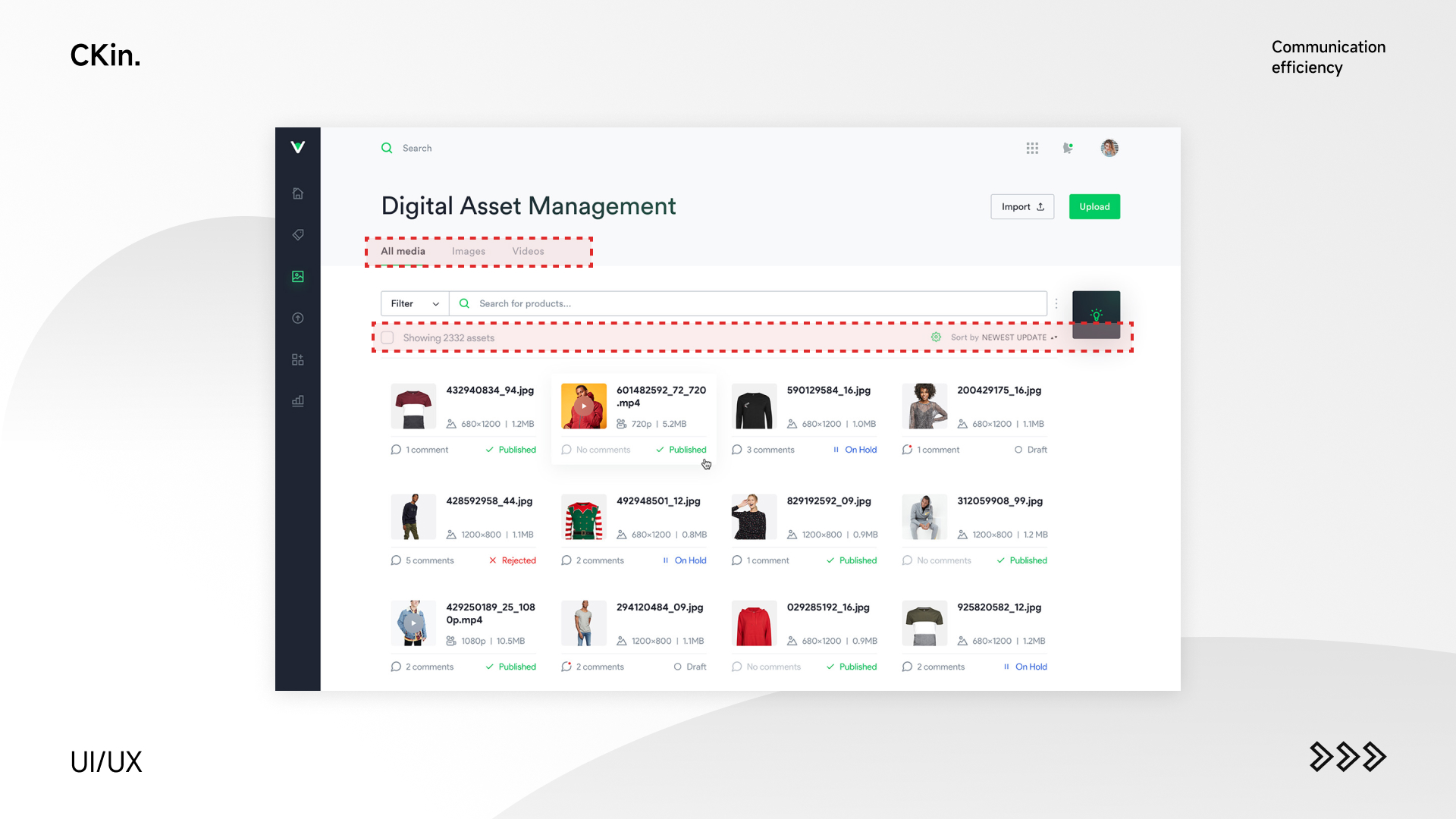
⑤ 信息弱化
信息弱化的原则是:将某些超出层级的部分进行弱化。
比如图中有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂。

在很多时候,我们觉得信息混乱的原因,就是页面要素太多太花哨。
比如工作中的一个小卡片,也就是利用信息弱化去减少画面的复杂度:

因此我们需要学会对信息分级,不重要的信息就进行弱化,这样整体的呈现上会好很多。
但不可否认仍会有更复杂的页面,即使缩减也仍有过多层级,那么这个时候就一定要记得最开始的从源头去追溯这些所有信息是否必要。
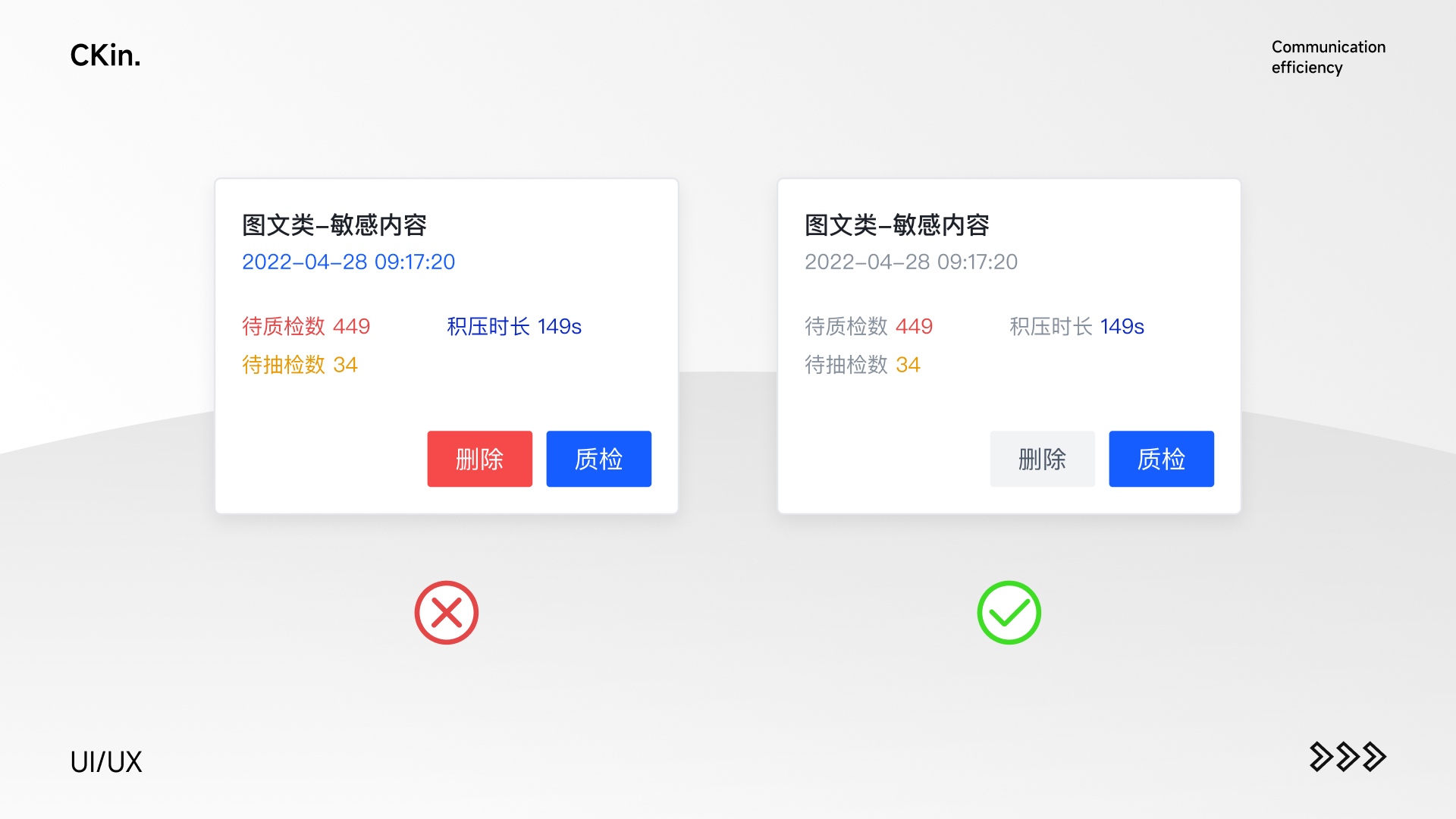
(4)突出热区
当模块具有按钮、文字链、图片入口等需要下一步操作的关键元素,需要进行高亮显示,以此帮助用户快速定位目标。
图中 “Learn more” 使用文字高亮进行处理,通过颜色让用户快速定位入口,且不影响用户正常阅读,若使用色块按钮进行突出,模块会冗余,过于喧宾夺主。

3. 可见性
当产品需要用户进行多步骤完成任务时,应当展示系统进度,让用户了解他们的行为操作在界面中所处于的位置。
比如下图中房屋装修信息填写流程,用户面对这种多流程任务时,耐心往往很低,我们可以在设计时添加系统状态进度条,时刻提示用户当前的节点,此方法应用场景还有注册登录、信息完善等更多场景,目的都是为了让用户达到交互可预测的状态,提升用户体验。

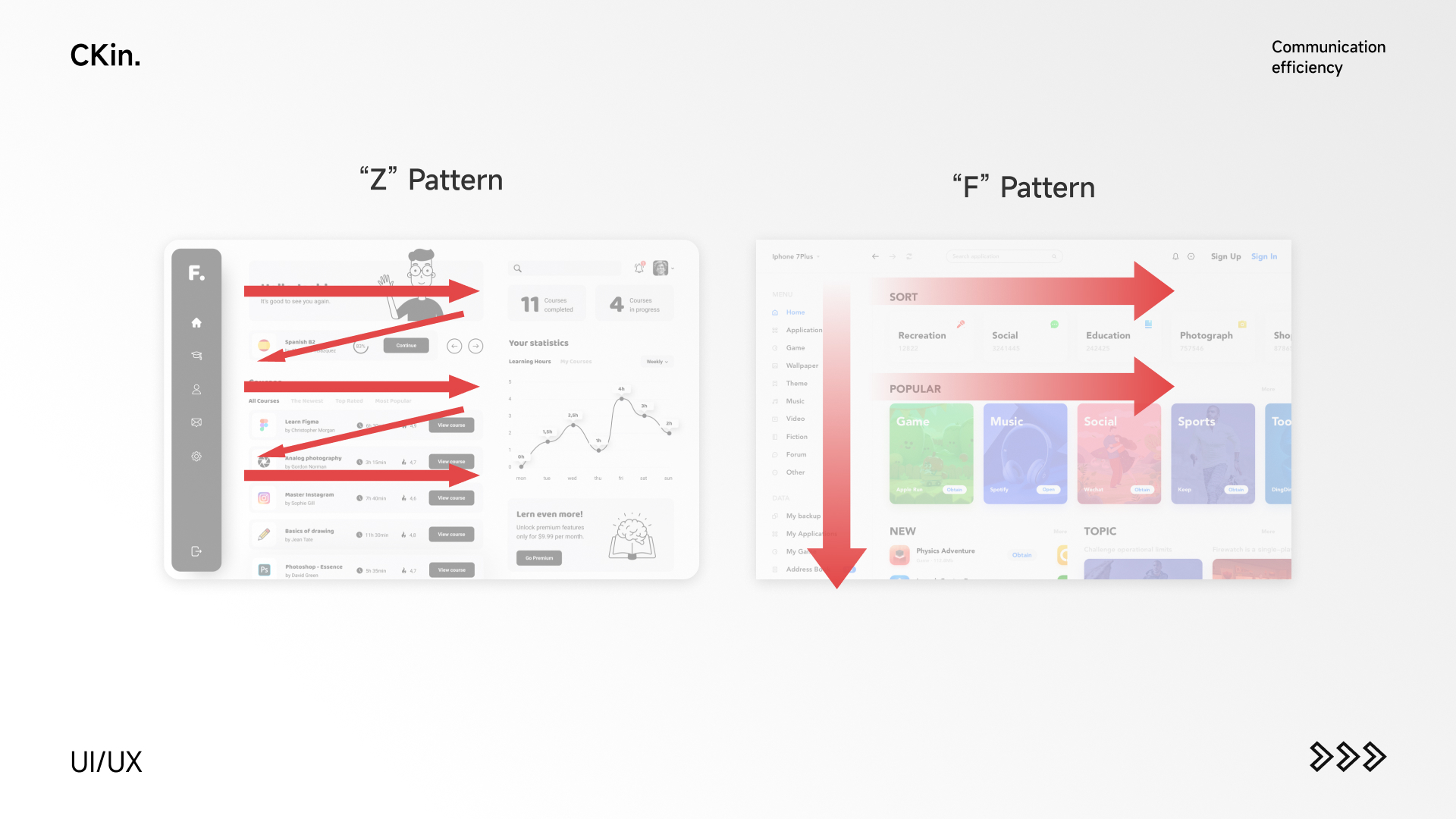
4. 遵循视觉动线
我们在设计内容复杂的网页时,建议根据产品诉求和用户目标,合理的放置元素,以此来达到目标,另一方面符合眼动规律的浏览顺序,可以让用户不会产生视觉疲惫,每个视觉点停顿时看到元素都是不同,提升用户体验。

5. 合理的字体加粗
在设计大面积文字排版时,应当注意字体粗细,它决定着我们的设计是否易读性高。
无论标题还是内容,字体过重或者过轻都会降低文本的基本识别度,而且遇到文字信息过多的情况,长时间专注文本的识别很容易出现视觉疲劳的情况。
在设计UI界面中,无论是长文字体还是模块元素字体,我们都要注意字体的重量,保证基本识别度的同时,优化视觉重心,确保用户在阅读时不容易陷入疲劳。

6. 孰轻孰重
当界面中存在多个入口时,我们可以对这些入口进行优先级处理,以突出核心功能为目的,用户浏览界面的动作是大面积扫读的形式,这就意味着我们需要弱化无关信息,既保证了界面的基本美观性,又能够具备良好的体验。

作者:CKin.记事本,In an uncertain world, do certain things
本文由 @CKin.记事本 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK