

前端开发(layui框架)
source link: https://blog.csdn.net/feixiaoxing/article/details/126417066
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
写软件使用成熟的框架,这是很常见的事情。之前一直以为前端开发都是从0到1开发的,后来发现也不是。最早用bootstrap,以为前端只是一些美化的工作,等到后来学习layui,发现框架也可以实现前后端的数据交互,只要符合前端的格式要求就好了。layui就是这样一个框架。
1、layui下载
建议大家直接在github上查看,
2、学习教程
学习的教程很多,一方面是在线的网站,另外一方面是作者提供的example示例,
3、最简单的demo程序

如代码所示,这里面最重要的就是两个部分。第一个部分是引入layui.css文件,另外一个部分是layui.js部分。前者是为了美化用,后者是为了交互使用。
按照上面这个代码所示,如果没有什么意外的,你打开网页,会看到一个弹窗,

4、 简单控件美化
layui支持的控件美化还是蛮多的。一般的导航、按钮、表单、表格、进度条、图标和时间线,这些都不是问题。使用者所要做的就是添加一个class选项就好了。
<button type="button" class="layui-btn">一个标准的按钮</button>5、复杂控件的美化
如果是比较复杂的控件,那就需要写一点代码了。不过放心,也不是很多,就拿date举例,因为涉及到laydate模块,所以需要js先引用下,源代码是这样的,

这样,打开网页后,你就会看到这样的结果,

当然,这里面的属性是可以不停修改的,比如可以设置年、月、日、时、分、秒,

如果你愿意,想设置一下时间区间,只需要增加一个range:true选项就好,

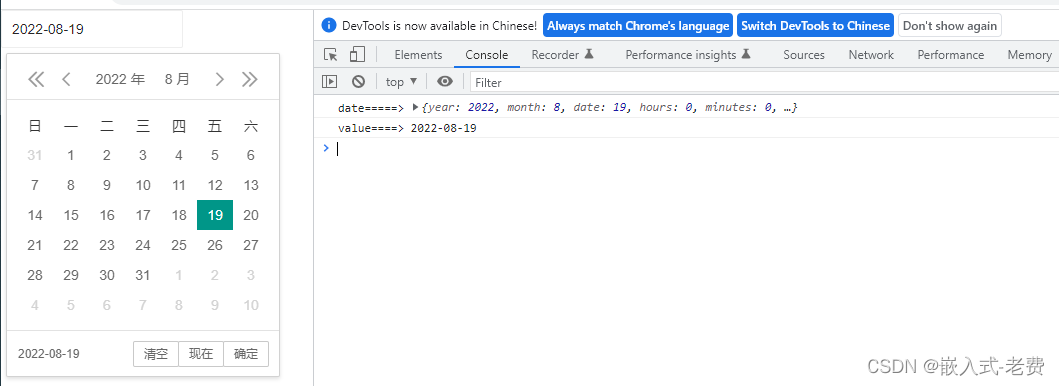
当然,等到时间选择好后,就可以添加自己的回调函数了,
不出意外,在console窗口可以看到这样的内容打印,

其他的控件基本都是这样的操作方法,大家可以去试一试。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK