

How do we adapt to designing for the metaverse?
source link: https://uxdesign.cc/how-do-we-adapt-to-designing-for-the-metaverse-639d77776aed
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How do we adapt to designing for the metaverse?
How do we approach designing experiences for something as complex and black-box as the metaverse?

The answer is, we need to go back to the basics of immersive design.

As a designer, you hear it wherever you go: the metaverse is a disruption. It poses a radical challenge for the design industry. It requires a completely different set of tools, methodologies, and conventions, yadda yadda yadda.
It’s true, though.
In the metaverse, the design challenges we face are plenty.
First, it’s no longer two-dimensional but three-, four- and five-dimensional. The space is borderless and the interaction potential can be truly mind-boggling.
Second, there are no more buttons and screens. We have to train users to figure out navigation on the go and ensure they are still comfortable while doing so.
Third, a different kind of interface means we have no choice but to enable interaction via voice, gaze tracking, body movement, gestures and touch, eventually developing the conventions around it to make it as accessible for users as possible.
Fourth, as the metaverse sort of immersiveness happens entirely in a virtual world, we need to figure out how to make the user’s real-life sensations relevant to the virtual scenario from the storytelling point of view.
Fifth, the user’s avatar is no longer a mere extension to facilitate virtual interactions, where the user just toggles and wiggles without experiencing the interaction first-hand. In the metaverse, the avatar is the user.
These challenges will indeed require designers, storytellers, engineers, brands, and even governments to come together and figure out the new conventions of creating in the metaverse.
While the complexity of the metaverse design is a given, it shouldn’t deter aspiring designers from entering this new promising field. On the contrary, I believe this is a very exciting time for a professional to become an early contributor and join in shaping the metaverse UX as we’ll know it.
How to make this professional transition easier?
Some place a gaming-first focus on UX design in the metaverse, but it won’t be the only or prevailing case — a great potential lies in metaverse-based virtual workplaces, too. This means our metaverse design toolkit and methods should be versatile enough to accommodate the increasing number of use cases.
Inundated by all these challenges, it’s easy to forget that at the core of designing for the metaverse are the foundational concepts of immersive design. And the good thing about ‘foundational’ things is that they apply in every case and can help us get started with a new professional medium (the metaverse) using our existing knowledge and tools and working from there, expanding and perfecting our approaches.
The immersive perspective
It makes it much easier when you define metaverse design as immersive in the first place.
Any immersive design is defined by multiple levels of interaction, the use of immersive technologies, and the ability to make the user believe they’re somewhere else.
This takes us to the three essential components of metaverse design. Breaking it down this way also helps to reduce its complexity and better understand the areas of competencies required.

Design for the Metaverse: levels of complexity
- Virtual assets are avatars, 3D objects, interior design elements, and all other functional and non-functional objects that actually create immersion. This is largely the territory for graphic design.
- Immersive experiences is where the story unfolds and immersion happens, and is the professional area of digital storytellers, interaction and experience designers.
- Virtual worlds are the enmeshed networks of all of the above, each packed into a cohesive digital environment. This is a huge field of opportunities for systems designers, where the conventions and standards on digital identity and interaction will be originating.
Back to the basics: Immersive Design Framework
Apart from following some really good tech tricks to alleviate the metaverse UX challenges, it helps to go back to the fundamental rules of designing immersive experiences.
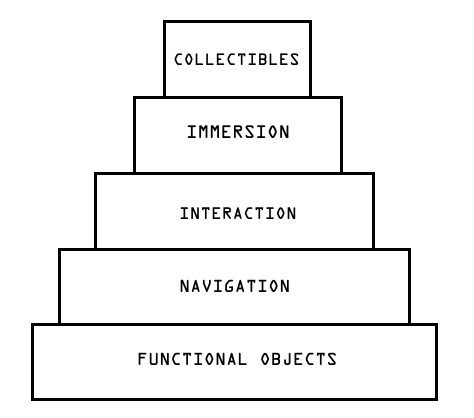
Over the years of working as a creative technologist with all sorts of physical and hybrid immersiveness, I’ve worked these fundamental rules into my immersive design framework consisting of five layers.

Immersive Design Framework
The following layers are the constants of any immersive design project and can be effectively applied to metaverse design too. Let’s deconstruct them:
1. Functional objects

Functional objects are the core of an immersive experience and coincide with the virtual assets category described above. They define the very purpose of an experience; they’re the reason why users are there in the first place.
In simple terms, we can describe functional objects as features of a product represented by 3D objects allocated in virtual space as if artworks in a gallery.
For example, if you’re building a virtual bank branch, these objects of function will represent various transactions performed in a branch: investments, transfers, an ATM, maybe even a virtual advisor as an avatar.
If you’re designing an experiential retail store for people to have fun with digital fashion, your functional objects will most likely be the retail products users come shopping for as well as a fitting room for your avatar and a virtual personal stylist. In this case, a user themselves — proxied by an avatar — becomes a functional object too with a set of features and interactive capabilities.
Similarly, in experiential spaces and immersive storytelling experiences, functional objects represent the milestones of a story or an experience in a form of interactive art installations, characters, artifacts, and points of interest.
Functional objects — where the user stops by either for some practical purpose or for the sake of the experience — are the skeleton of the immersive journey, its core layer that defines the space required to contain them as well as the remaining four layers of immersive design.
2. Navigation

Once functional objects are defined, we need to allocate them in space in some sort of order, creating navigation paths for users in a 3D environment. Simply put, navigation is about thinking through what users see first, what they should see next, and how they move through space.
We need to answer some questions for the navigation to be intuitive in 3D space:
- How big is the space?
- How much time will users be spending there?
- What’s the ideal distance between the functional objects?
- Is the order of these objects important?
- Is it a guided experience or self-discovery?
It helps to learn from both physical and virtual spaces. Thanks to VR and AR games, we know how to use controllers and gaze tracking to let users move through space. Common sign systems found in physical spaces, such as those using signs, light and sound, are also great references here that can be equality applied in virtual space.
3. Interaction

At this layer, we decide how users will interact with functional objects, each other, and the space itself.
As opposed to click-scroll-tap digital interfaces, metaverse interfaces are comparably unlimited. The variety of potential inputs and outputs enabled by immersive technologies create numerous combinations for interactivity.
If in the process of creating immersive experiences in physical space we had to use sensors, cameras, conductive materials, speakers, projection mapping, LED lights to make the space and physical objects interactive, a virtual world is interactive by nature.
Here we work with touch, haptics, gestures, voice, gaze, body movement as inputs to which a virtual world or an augmented physical world can respond in any imaginable scenario. In virtual spaces, we also add controllers, computer vision and avatars as a proxy of inputting data and receiving the output.
And here lays a huge challenge for design to experiment, iterate and set the standards for the most appropriate and intuitive interaction patterns in the metaverse. But here’s the greatest opportunity as well for design to go beyond the 2D-screen environment we mastered creating and using and finally become more user-centered than ever.
Speaking of the most popular interfaces in the metaverse, those are touchless and screenless. This means that voice and gestures have high chances of becoming the staples of metaverse interactivity. After all, these are the two major ways for us humans to interact with the physical world. Not surprisingly, immersive technologies are currently catching up on this while glasses are predicted to replace smartphones.
4. Immersion

Immersion is about waking associative memory by creating a life-like representation of a different reality.
Here we work with human senses of sight, hearing, touch, movement, and even taste, smell, temperature, etc. Immersion is triggered by multisensory perception and in metaverse environment is mainly enabled by a combination of 3D graphics and audio.
Unless you create a completely new world, the foundation of immersion is choosing a metaphor — a recognisable reference to an environment a user can associate with (a virtual home, a tropical hut in Bali, a futuristic spaceship, you name it). The metaphor helps set the theme for an environment you want to create and provides a common thread that will make your experience cohesive.
To create immersion, we use non-functional objects, colors, light, sound, textures, motion graphics, where each component contributes to the storyline and helps it unfold.
5. Collectibles

What we called a giveaway in immersive physical spaces, evolved into collectibles in virtual ones.
Collectibles are the objects that help users preserve the memory of the immersive experience they’ve just had. It is a souvenir users bring from the trip to your virtual world. The final piece of delight, a reward earned, something to take how and show others while sharing the story.
In the physical world, this is often something tangible like a card or a token.
In virtual worlds, this is also something that keeps users coming back. A valuable that’s been earned and stored in a virtual world — a technique often used in game design. The simplest metaverse-related example of a collectible is an NFT, and digital fashion brands and other retailers are actively exploring this territory right now.
No matter what form a collectible takes, it’s important that this object is enticing enough and thus encourages the user to come back.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK