

分享六个 Vue3 开发必备的 VSCode 插件
source link: https://developer.51cto.com/article/716033.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

分享六个 Vue3 开发必备的 VSCode 插件-51CTO.COM
今天分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用。
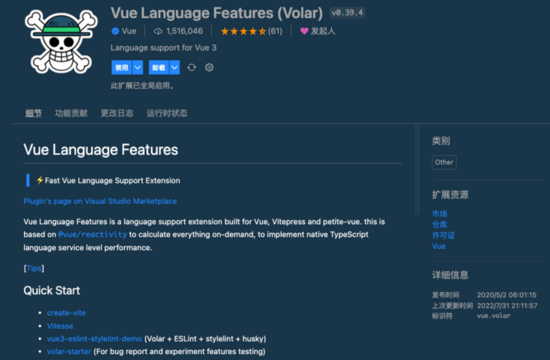
1. Volar
:fire: 下载数 153 万+
相信使用 VSCode 开发 Vue2 的同学一定对 Vetur 插件不会陌生,作为 Vue2 配套的 VSCode 插件,它的主要作用是对 Vue 单文件组件提供高亮、语法支持以及语法检测。
而随着 Vue3 正式版发布,Vue 团队官方推荐Volar 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于vue-tsc 的类型检查功能。

使用时需要注意:
首先要禁用 Vetur 插件,避免冲突;
推荐使用css /less /scss 作为<style> 的语言,因为这些基于vscode-css-language 服务提供了可靠的语言支持;
如果使用postcss /stylus /sass 的话,需要安装额外的语法高亮扩展。postcss 使用language-postcss,stylus 使用language-stylus 拓展,sass 使用Sass 拓展;
Volar 不包含 ESLint 和 Prettier,而官方的ESLint 和Prettier 扩展支持 Vue,所以需要自行安装。
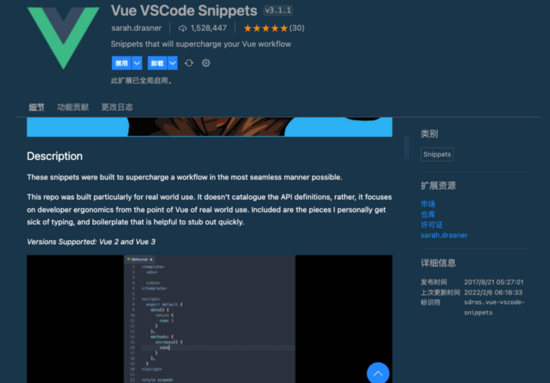
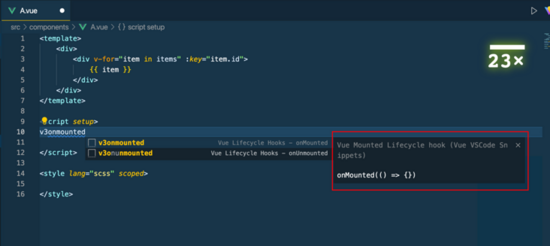
2.Vue VSCode Snippets
:fire: 下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue 文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:Volar、Vue2 和 Vue3。

使用方式如下:
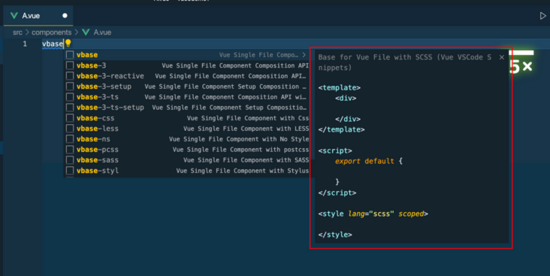
- 新建一个.vue 文件,输入vbase 会提示生成的模版内容:

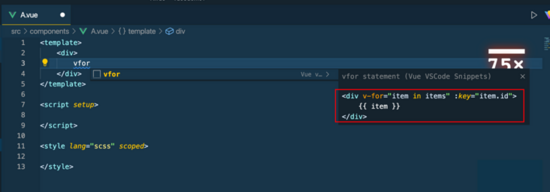
- 输入vfor 快速生成v-for 指令模版:

- 输入v3onmounted 快速生成onMounted 生命周期函数:

其他就不再演示啦,功能实在太强大,常用快捷键非常多,具体可以查看文档。
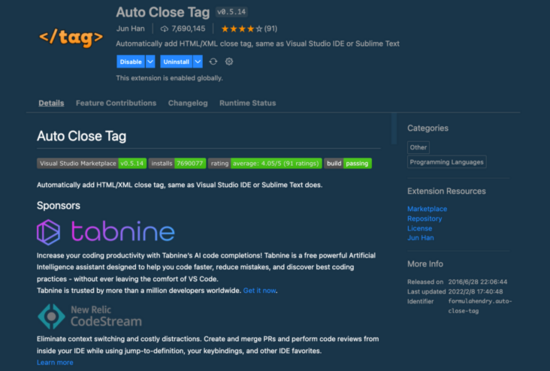
3. Auto Close Tag
:fire: 下载数 769 万+
Auto Close Tag 插件是一个很好用的 VS Code 扩展,它对生产率有很大影响。顾名思义,当我们在结束标记中键入结束括号时,它将添加结束标记。它支持HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。

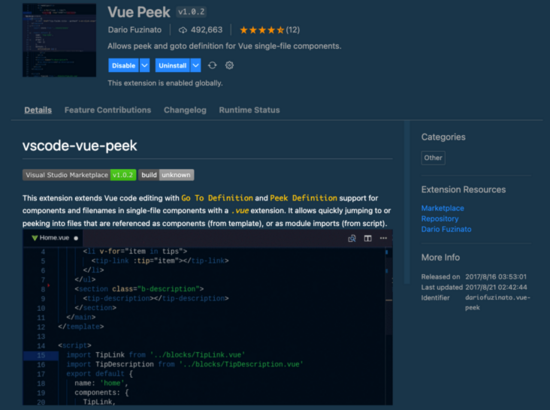
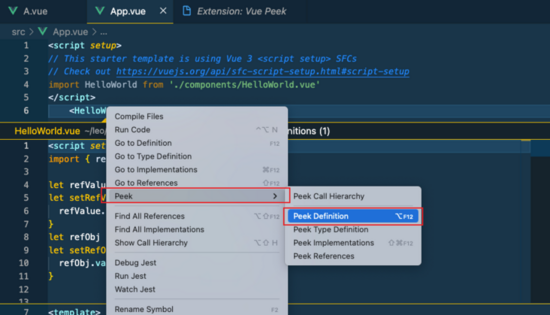
4. Vue Peek
:fire: 下载数 49 万+
Vue Peek 插件用来拓展 Vue 代码编辑的体验,可以让我们快速跳转到组件、模块定义的文件。

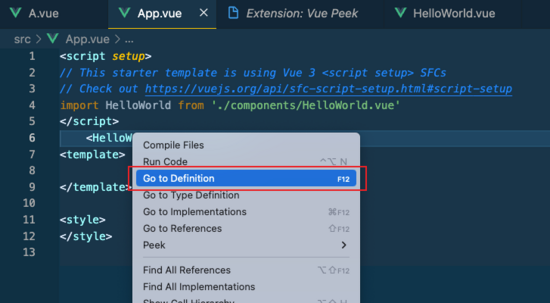
使用方式如下:
- 右键组件标签,跳转到组件定义的文件:

- 右键组件标签,弹窗显示组件定义的文件:

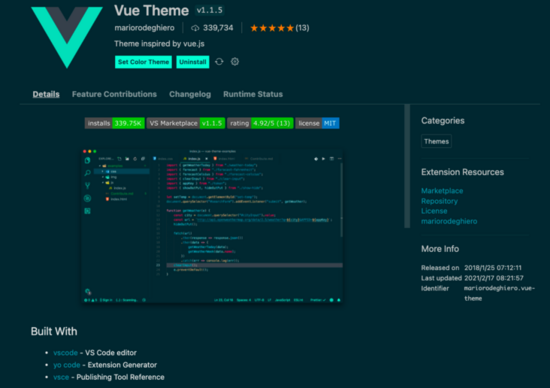
5. Vue Theme
:fire: 下载数 34 万+
Vue Theme 插件提供了不错的 Vue 主题,还支持配置不同颜色,感觉还不错。

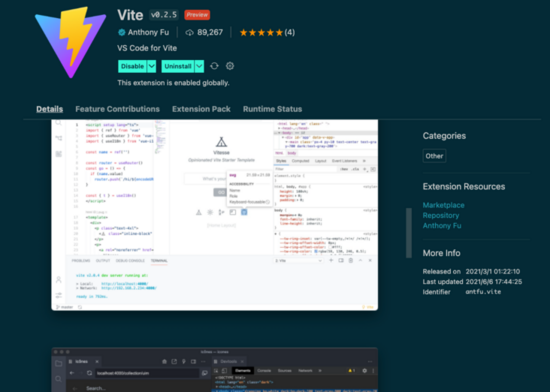
6. Vite
:fire: 下载数 8.9 万+
Vite 插件可以让我们打开项目后,就能自动启动开发服务器,允许开发者无需离开编辑器即可预览和调试应用。支持一键启动、构建和重启项目。

今天分享的 6 个插件,大家可以按需安装使用。
我比较强烈推荐实用Volar 和Vue VSCode Snippets 这 2 个插件。
Recommend
-
 62
62
-
 11
11
DIY VSCode 插件,让你的开发效率突飞猛进 2019-10-10 发布于
-
 10
10
对于一个好的 vscode 插件,若不支持国际化委实可惜,本文介绍一种简单的 i18n 的做法,希望对各位插件开发者有所帮助。这里会从另一个大名鼎鼎的插件(code-settings-...
-
 4
4
点上方蓝字关注公众号「前端从进阶到入院」 精选原创好文助你进入大厂 海 阔凭鱼跃,天高任鸟飞。 Hey 你好! 我是秦爱德。 😄 平平无奇上班摸鱼,甚至想着如何带薪拉屎?不不不,今天我们...
-
 7
7
分享代码插件-vscode-stories – 开源派 vscode-stories 是Youtube“网红技术”主播 Ben Awad 开源的项目,vscode-stories 是一个 VSCode 的开源插件,安装之后看可以阅读他人的故事也可以上传你自...
-
 2
2
VScode中的神仙插件(写代码必备) ...
-
 8
8
最近入门 Vue3 并完成 3 个项目,遇到问题蛮多的,今天就花点时间整理一下,和大家分享 15 个比较常见的问题,基本都贴出对应文档地址,还请多看文档~已经完成的 3 个项目基本都是使用 Vue3 (setup-script 模式)全家桶开发,因此主要分几个方面总结:...
-
 7
7
分享六个实用的小程序插件 原创 火爆的小茶壶 2022-07-25 15:01:54
-
 3
3
V2EX › Vue.js 老话题重提了,写 vue3+ts+element-plus 用 vscode 还是 webstorm2023
-
 4
4
即时设计150+个设计师必备插件工具分享! 更新时间:2023-05-31 20:31:41 本文将与大家分享一款国产设计工具——即时设计,即时设计有 150 + 个设计师必...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
