

后验设计:用人工智能(AI)打开UI设计新姿势
source link: https://www.woshipm.com/ucd/5557382.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑导语:业务团队在进行产品设计时,是否可以借助一定外力,实现设计价值的最大化?比如AI人工智能,也许就是可以助力用户交互体验提升的一大利器。那么,AI人工智能可以从哪些细节入手、改善设计流程呢?不如看看作者的总结。

回想一下,你在进行 UI 设计工作中,是否会遇到下面场景:
- 你怎么知道用户会喜欢这个界面设计?
- 这个界面能不能抓住用户的注意力(眼球)?
- 有数据支撑你的设计吗?
- 这个界面可以怎么改进?
- 你到底行不行呀?
- 这个界面还不如原来的!
Okay,面对这些质疑和挑战,你内心的 OS 应该也是那句:你行你上呀!
一、大数据时代的设计方式
其实,在大数据时代,设计工作者也可以尝试使用数据来为自己的设计“正名”。设计如果没有和大数据连结,就等于说设计师凭个人经验猜测。设计如果和大数据连结,它其实可以看到很多的趋势。
美国牛津大学大数据知名权威-迈尔逊伯格教授在演讲中谈及。过去是通过「假设→实验→验证」,看结果与假设是不是相呼应。
- 如果是,那就对。
- 如果不是,就要重做。
过去的设计是这样的流程。现在自从有了大数据之后,你的流程不是这样的,你会先看到一个模式(pattern)再返回去做设计,意思是「你会先看到结果」。
你可以想象一下,你是电视剧「开端」的男女主角。
你知道公交车即将遭遇爆炸,你可以回到过去找到车上的凶手,让这个爆炸不要发生。
大数据可以让你从结果回退思考设计应该怎么做。
现在大家的行为都可以被你预先看见,被你看见之后就可以先知道结果,你就可以通过改变一些因素让事件得以发生或者避免。
从技术上来理解,就是通过大数据进行深度学习,把机器模型训练出具备人的浏览习惯。
当你把“设计作品”给他看的时候,他可以后验性告诉你结果。即人们是怎么浏览这个“设计作品”的,你再根据这个结果来进行设计工作。
二、Grammarly,一款在线语法纠正和校对工具
在写作领域,专业的学术写作可以让你获得高分,妥帖的商业邮件能够促进交易达成,风格统一的品牌文案有助于树立企业形象。
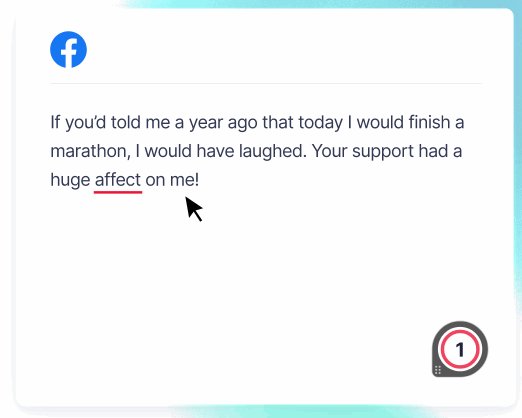
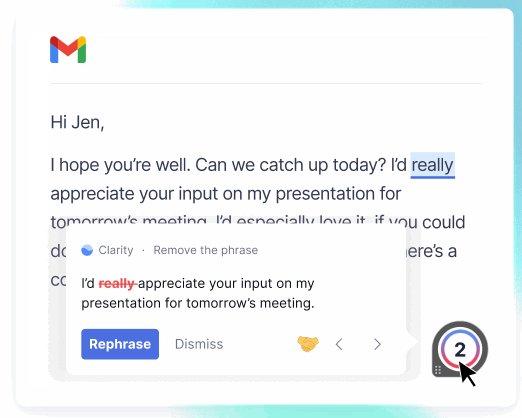
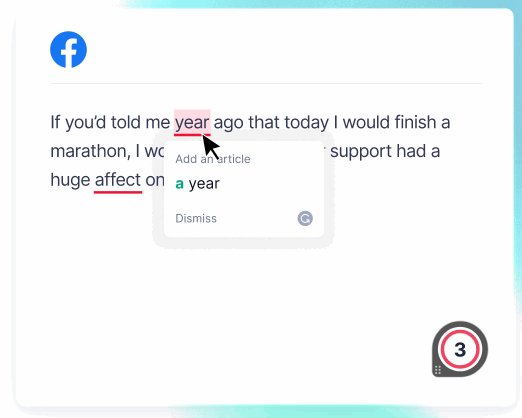
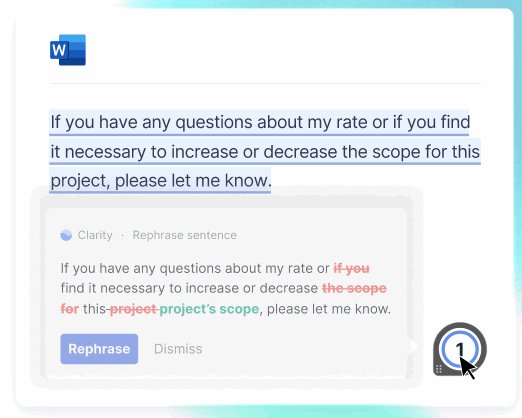
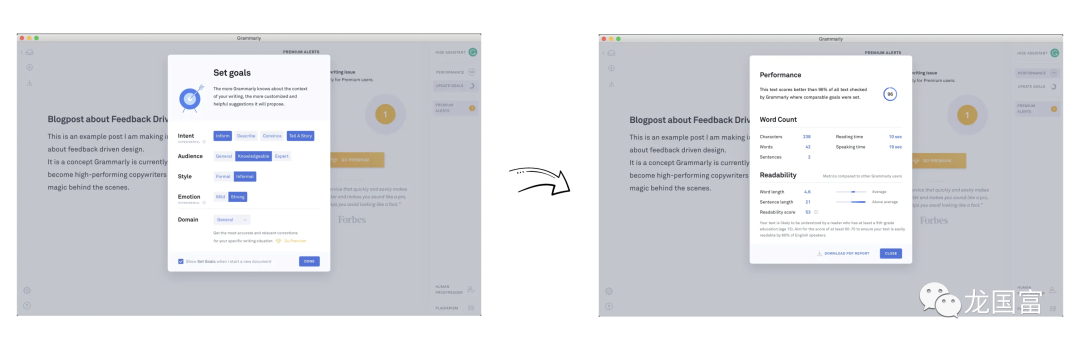
我们日常使用的 Grammarly 已经把后验性理念,通过「人工智能应用于文字场景」融合在产品当中。

当你开始进行写作时,Grammarly 会及时纠正你的单词和语法错误,根据你设定的目标进行评分,并根据你的写作内容分析你的语气、同义词替换、以及根据受众类型给出风格建议,等等。

在写作内容发送之前,就能发现内容上的错误以及不足,用技术帮助人们优化写作内容,提高写作生产力。
我们知道图像相较于文本数据的处理,会更加复杂。文本分析可以依赖语法规则,那在设计创意领域,人工智能(AI)可以做些什么,帮助设计师完成如 Grammarly 这样的工作。
三、VisualEyes,预测性的设计评估工具
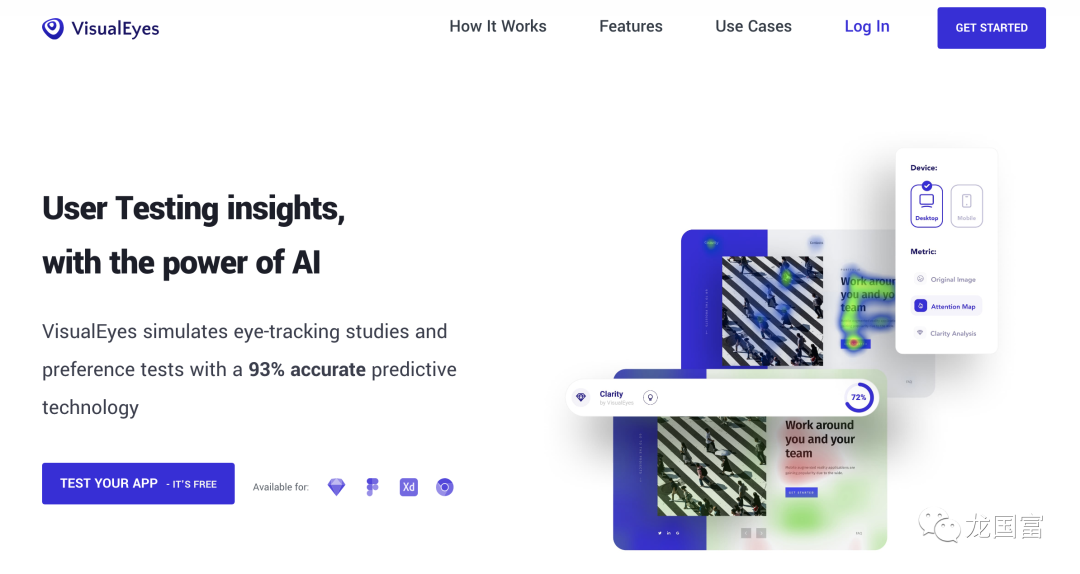
最近,我发现了一款国外预测性的设计评估工具——VisualEyes。

它主要是通过 AI 模型模拟人浏览的方式分析设计界面上的元素,预测用户会关注界面哪部分元素,以及关键引导信息的清晰度,为改进界面的视觉传达提供参考。
1. 眼动追踪研究和 5 秒测试 VS 注意力图
你试着观察下面的饼干盒。

你会发现你在注视饼干盒的轨迹图,大致会如左图依序从 1-10 标示的动线。观察的顺序通常是 LOGO,产品名称和图案,你会猜测这些元素的相关性很强(能抓住用户的眼球),然后通过对被试者进行无辅助回忆度测试,验证这些关键元素。
设计界面眼动追踪测试,一般会涉及“实验设计、安装设置、数据采集、数据处理、数据解读” 5 个步骤,耗时长且效率较低,设计研究结论因样本数限制,有所局限。

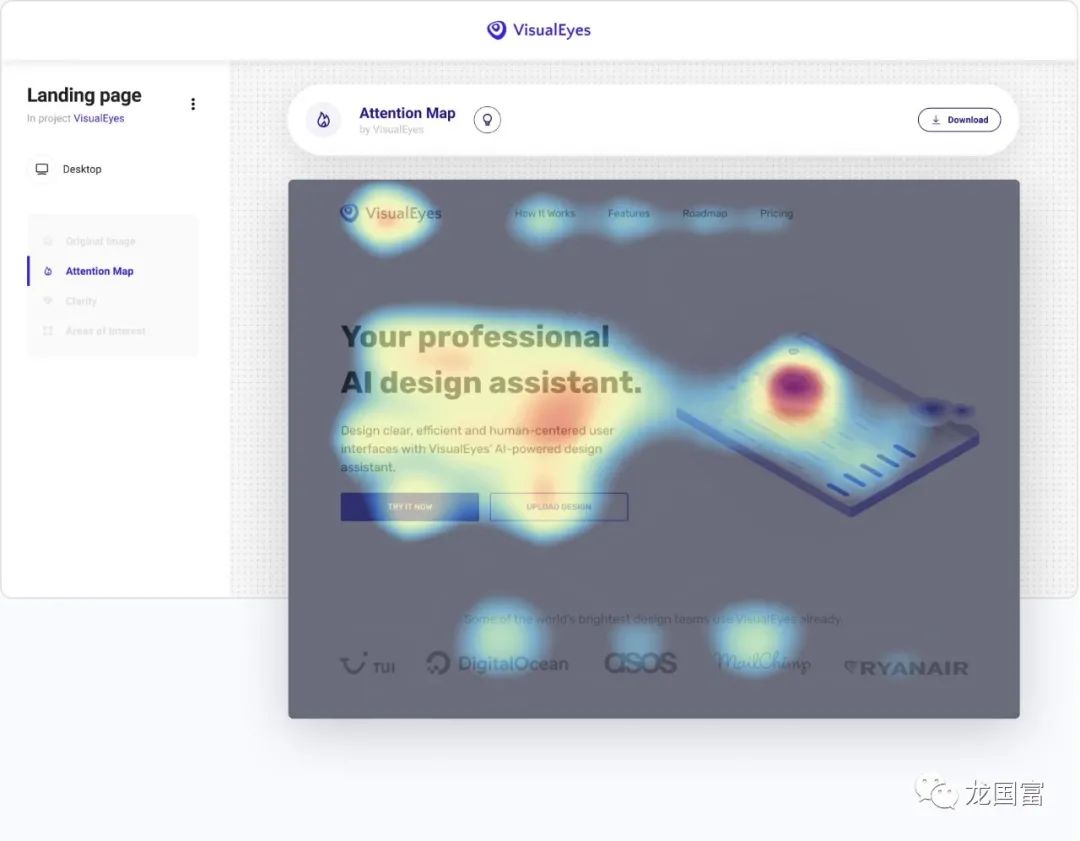
VisualEyes 在注意力地图上利用人工智能(AI)可以即时产生用户测试数据,直观、有效、可视化地展示出关于用户视觉行为特点的分布情况。
热点图是基于注视点的绝对注视时间长度来创建的,最大值设置为 2.2 秒,也就是深红色的区域,代表吸引了最多的注意力,而绿色/蓝色区域代表吸引了较少的注意力。
注意力图(Attention Map)是眼动追踪研究和 5 秒测试的完美替代品。
设计师可以基于设计方案热点图,如果热点区域有所减少且分布面积增加,说明用户认知负荷的减少、可被理解程度的提升和信息穿透力的增加。
2. 快速偏好测试 VS 清晰度得分
另外,你的界面设计与竞争对手相比,谁的设计更好呢?这也是设计师常常被挑剔的话题。

清晰度得分可以体现网站的清晰度和美观程度。大量的 UX 研究表明,与同行业竞争对手产品界面相比,当用户在浏览“视觉上吸引人”的界面时,清晰度得分更高,他们更能容忍小的可用性问题。
清晰度得分(Clarity Score)是快速偏好测试的完美替代品。
这个工具评分根据全球数千名测试人员的大规模研究数据预测模型生成。不管是概念阶段的原型稿、视觉稿,亦或已上线的产品,都可以通过测试数据获取用户对视觉的品牌认知及主观感受。
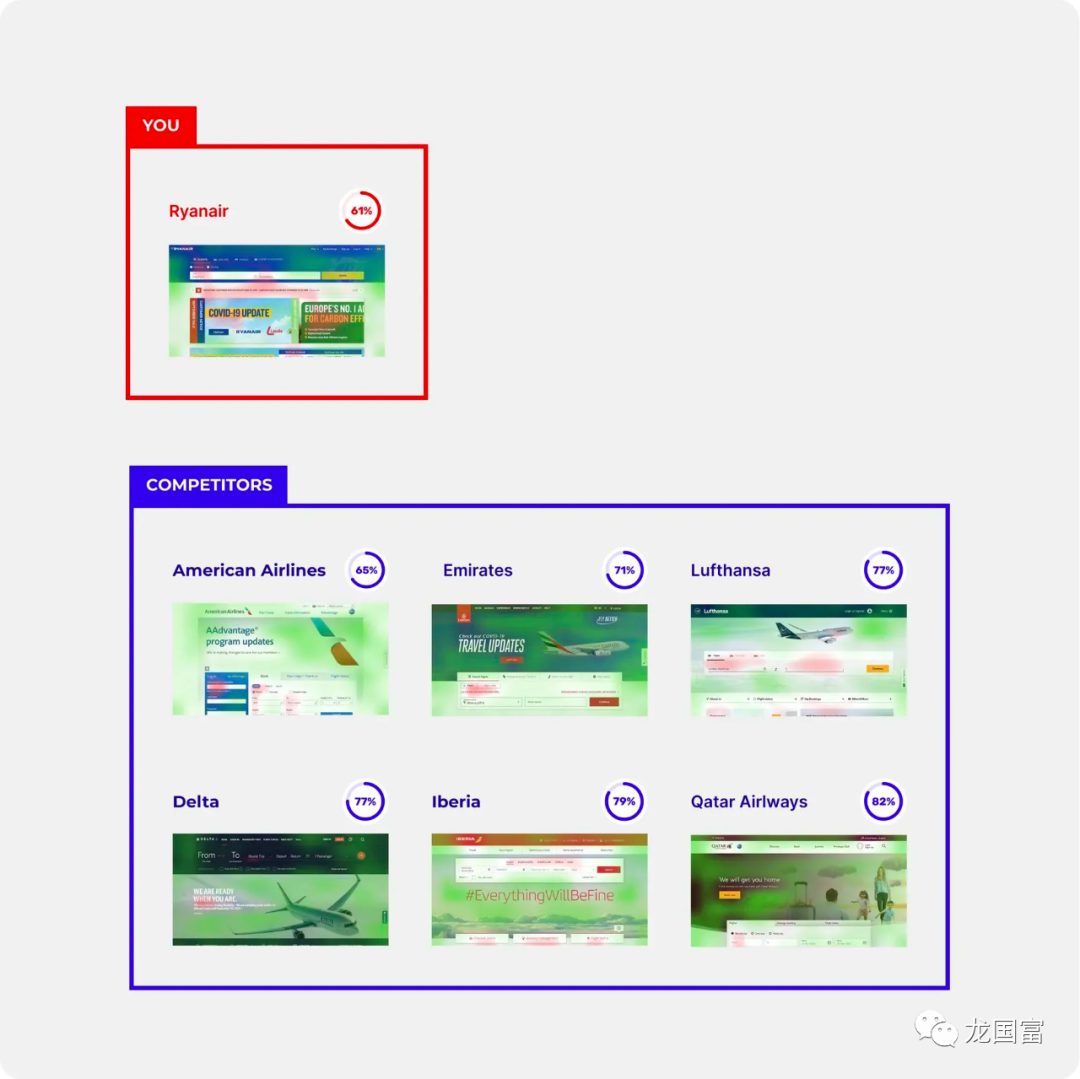
Ryanair 是一家成立于 1984 年的爱尔兰廉价航空公司,以它为例,我们来看看如何进行同行业竞争对手清晰度得分比较。

首先,将 Ryanair 网站界面上传进行清晰度评分。
接着,通过采集“美国航空公司、阿联酋航空公司、汉莎航空公司、达美航空公司、伊比利亚航空公司和卡塔尔航空公司”的网站界面,分别进行评分。
然后,把其他航空公司与 Ryanair 进行清晰度得分比较。
从结果可以发现得分分布在 65-82 分,Ryanair 在同行业者是最低的,而在对比的航空公司基准值大概是 75 分,Ryanair 距离基准值还有不小的距离。
通过清晰度分析地图作为诊断工具,你可以依此作为判断参考,找出界面中杂乱无章的区域,删除/优化界面上冗余信息。
3. AB Test VS 兴趣范围
兴趣范围 (AOI, Areas of Interest) ,主要用于衡量用户在设计的关键区域中的注意力。
AB Test 需要足够的访客(样本量)来提高转化率。如果你采用常规的 AB Test 的流程,一般需要跑 2 周才能获得足够的数据。使用 AI 工具,则可以缩短到 2 分钟。

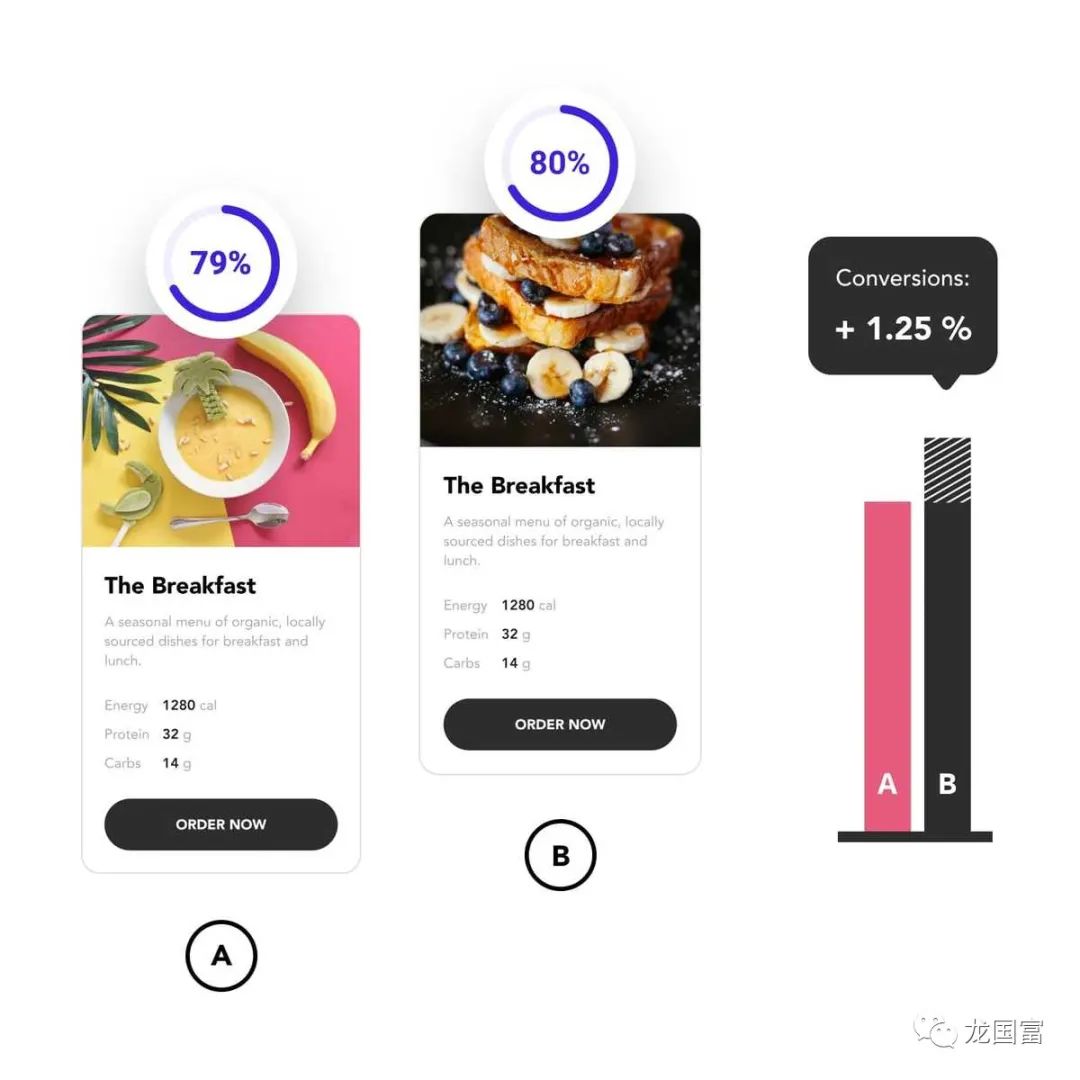
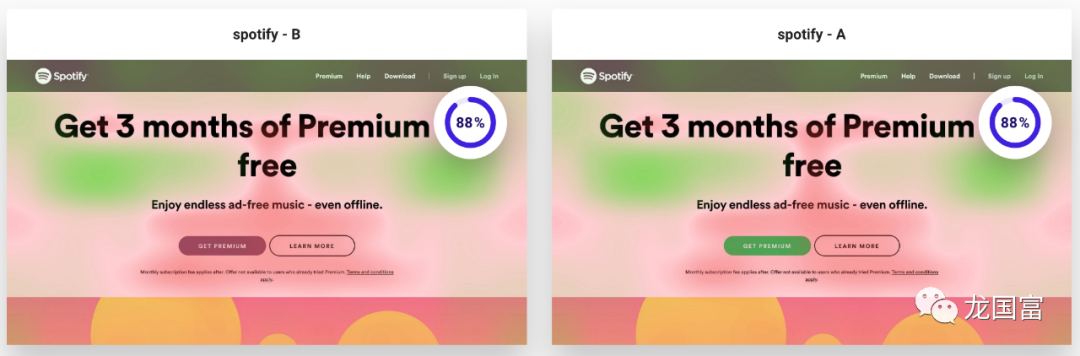
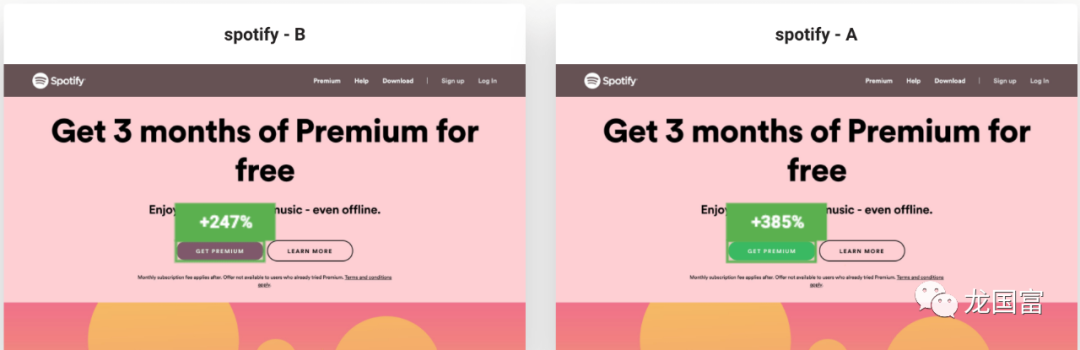
以 Spotify 的界面测试为例,在清晰度得分一致的情况下,设计团队希望在「绿色」和「紫色」的按钮中进行抉择,究竟哪个颜色的按钮能带来更好的转化率?

针对注册按钮(CTA)对于用户注意力的影响,方案 B 高于平均注意力投入 2.47 倍,方案 A 则高于 3.85 倍,由此可判定方案 A 优于方案 B。这个范围的定义可以量化注意力并简化对于设计方案的决策过程。
人工智能(AI)是为了更大程度地弥补人类不足之处,并不是以取代某项工作职能为目的。
目前,大多数设计师并没有使用人工智能(AI)改善设计流程的经验。真的,你可以尝试去了解、使用它,结合人工智能(AI)更大程度地发挥设计价值。
最后,希望本文能给你一些启发。
#专栏作家#
龙国富,公众号:龙国富,人人都是产品经理专栏作家,人因工程硕士。致力于终身学习和自我提升,分享用户研究、客户体验、服务科学等领域资讯,观点和个人见解。
本文原创发布于人人都是产品经理,未经授权,禁止转载。
题图来自Unsplash,基于CC0协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK