

5个新手引导设计原则让你的产品不一样
source link: https://www.woshipm.com/pd/5537278.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑导语:新手指引作为拉新转化的关键步骤,却很容易被忽视,往往等到要上线了。才会发现它的重要性。设计新手指引时,需要注意哪些问题呢?一起来看一下吧。

刚开始设计产品时,经常新手指引很容易被忽视,往往等到要上线了,才会发现它的重要性。
但是,拉新转化都要靠它啊!

对于简单的 C 端产品,确实用户根本不看新手指引,看一眼直接关掉。
但是稍微复杂一点的产品,用户也还是愿意配合的,至少新手指引可比看教程容易多了。
我最近做了一个产品拉新流程的用户测试,总共 8 名用户参加(按照尼尔森他老人家的研究理论,应该可以发现大部分问题了)。
结果发现很多用户,就是在新手指引出了问题。
很多问题看方案时,感觉不到有多重要,要不是有测试数据,估计在评审时说出来也不太能引起关注。
所以我今天结合一下用户测试的经验,总结一下新手指引的常见问题。
一、不要给用户选择
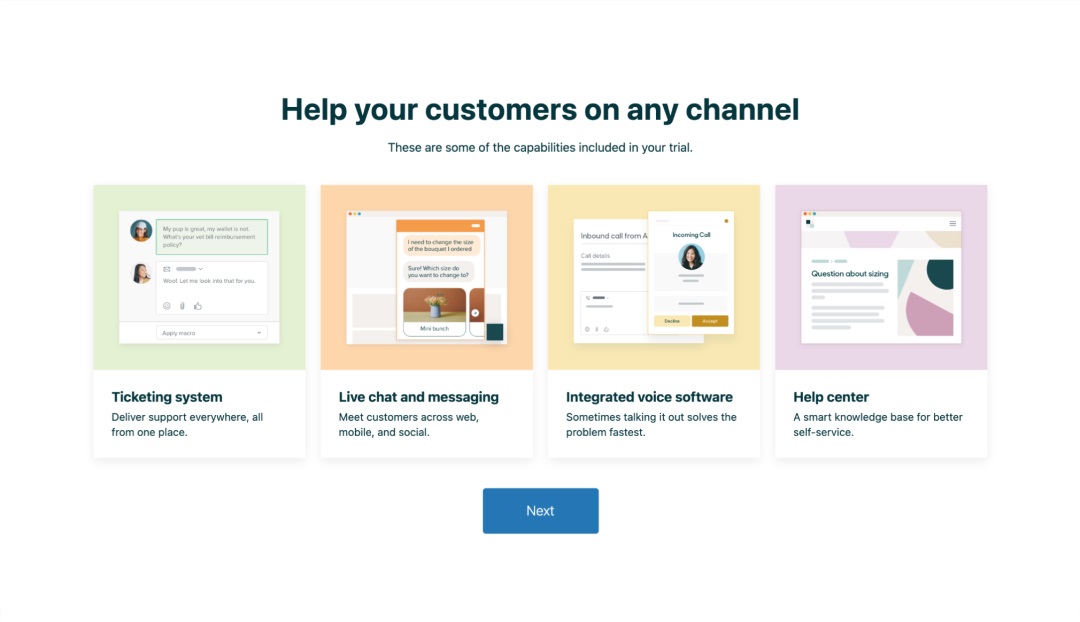
有些产品还挺重视新手指引的,准备了好几个课程。
由于内容太多,所以拆分出来展示给用户,甚至让用户自己选择。


例如上面的案例,虽然并没有强制用户手动选择,光是新手指引的内容列出来给用户这件事情,已经让人压力山大了。
其实用户刚进来时,只想要利用新手指引快速上手,并不想要看到关于新手指引的介绍,更无法决定选择什么新手指引。
如果真的不同人群的使用功能相差很大,那么直接根据对方情况提供相应内容即可。
这让我想起了第一次在牛肉火锅店点菜的情景,我这种牛肉小白用户根本看不懂菜单,能不能给先上一份普通牛肉?
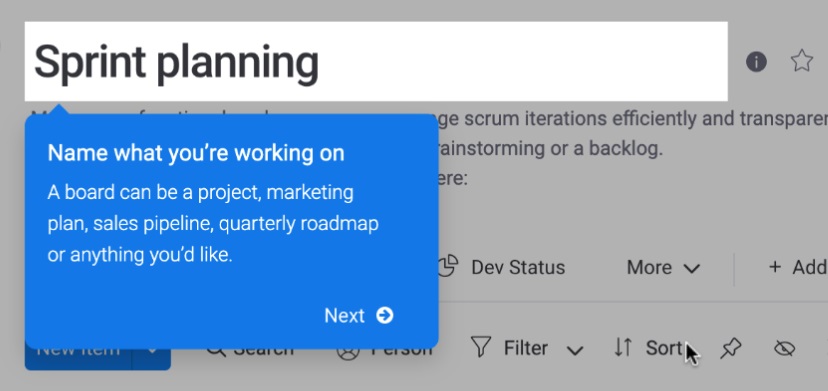
二、指引气泡不需要标题
Windows 系统给界面设计带来一个奇怪的习惯,那就是不管什么面板,都必须有一行标题。


如果实在想不到用什么标题了,就把描述文字第一行拆出来做标题,甚至哪怕是用系统 logo 占位,也必须要有标题!
这让很多新手指引的气泡,也习惯性地配一个标题。
如果标题就能直达主题也还好,但如果是为了占位了凑出来的,那可就太浪费用户时间了。

三、不要强调跳过按钮
科技产品改变了人们的生活习性,其中之一就是让我们形成了条件反射:看到任何突然出现的弹窗和气泡,快速点击主按钮并让其消失。
后来因为移动端广告弹窗的泛滥,现在已经进化到了,看到弹窗先找 ❌ 了。

不要这样用弹窗,真的很烦。
很多新手指引的气泡都会提供跳过按钮,这样做挺好的,因为有的用户可能真赶时间。
但是如果跳过按钮做得太强,就会激发用户的条件反射,想都不想直接点跳过:

这个我尝试过了,大脑真的控制不了自己,手速已经跟膝跳反射一个级别了!
所以,这个跳过按钮一定要做小一点,尽量不要激发用户的条件反射:

四、只要不是单击,就得有图示
前面提到,千万不要小看条件反射这个东西,这个是生物本能。
用户最习惯的操作就是单击,如果你指一个箭头给他们,十有八九立即就上去点一下。
点一下不行,就多点几下,实在不行就双击。
如果双击还不行,就直接放弃了。
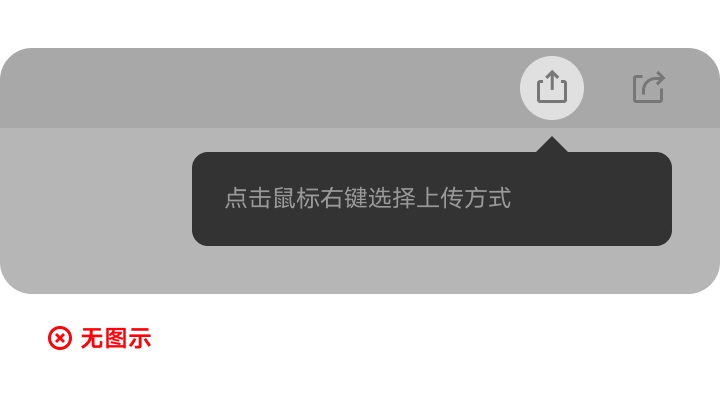
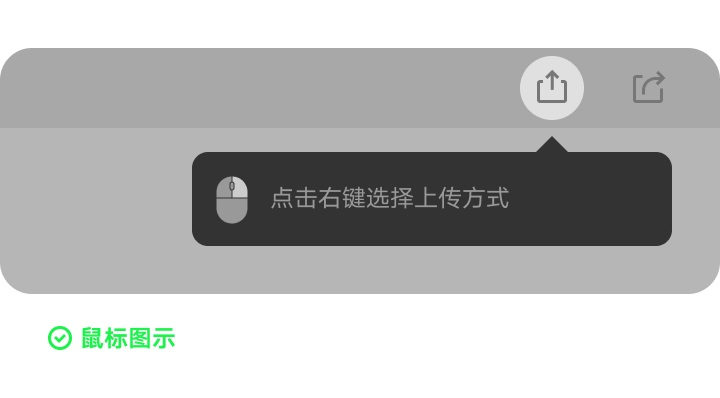
大半人根本不会看到,旁边赫然写着「点击鼠标右键」几个字。

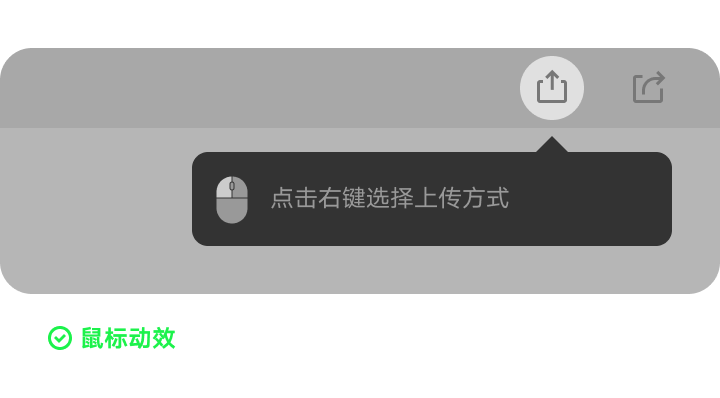
以上就是我多年做用户测试的常见场景,总结就是:只要不是双击,就要有图示,写字根本没什么用。
如果是右键,可以把鼠标画出来:

如果是双击,可以给个动效:

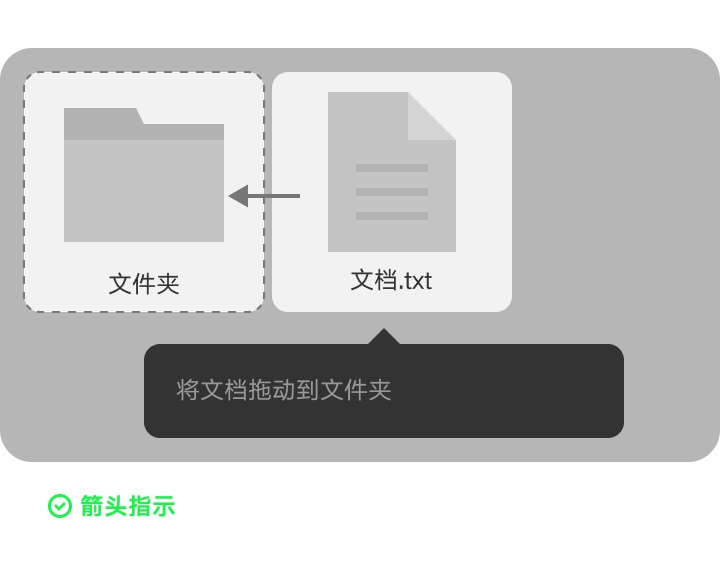
如果是拖拽,除了操作对象之外,还要把目标位置高亮,并给一个指示箭头:

没错,一定做要扫一眼就能懂的程度。
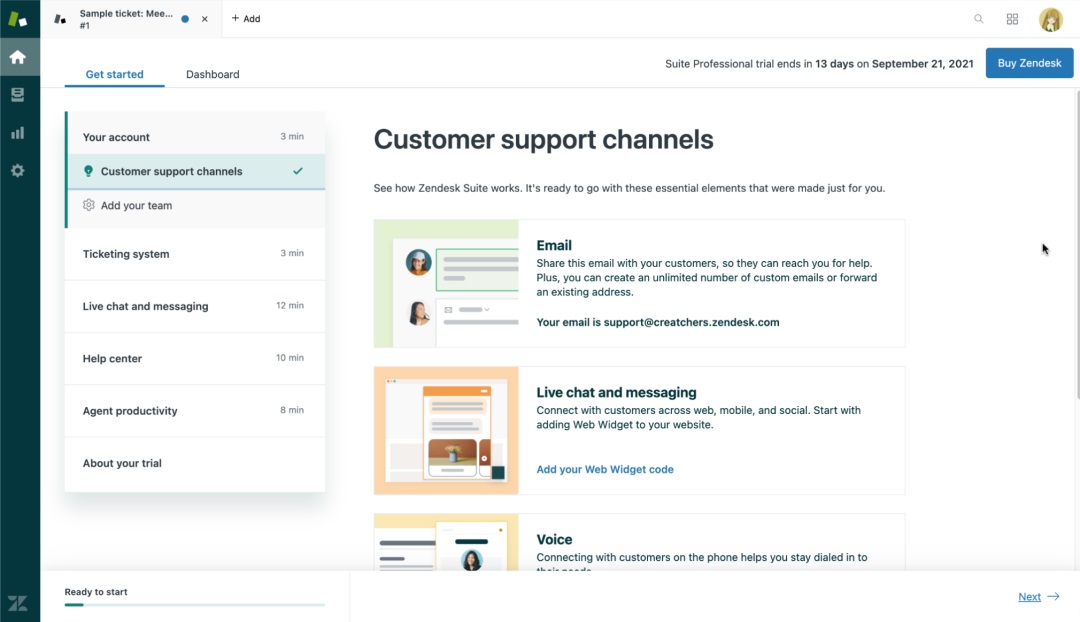
五、遮罩别太深
有些产品,为了让更多用户走完新手指引,会给操作对象和气泡之外的部分加遮罩。
这样没什么不好,看起来还挺清晰的。
但是我发现有的新手指引遮罩太强,反而起不到学习的作用。因为用户看不清界面整体的样貌,还是记不住操作路径,引导完后全忘了。
新手指引的遮罩,一定不要按照弹窗的遮罩标准去看。
因为有弹窗时,页面的其他部分确实不用看了;但是新手指引只需强调重点,界面其它部分最好还是能看到。

六、总结
把上面的几点都集合在一张图,对比一下:

这些问题,如果放在产品的一般功能上,也许不算什么。就算第一次出错,下次也总能习惯。
但是新手指引不一样,这是产品给用户的第一印象,而且通常只出现一次,错过就没有第二次机会了。
这个步骤,也能直接影响到用户的转化意愿。
所以,新手指引真的要避免任何小问题,把体验的标准往上高一点。
本文由 @PM小周 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK