

Compression on App Service Linux
source link: https://azureossd.github.io/2022/07/13/Compression-on-App-Service-Linux/index.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Compression on App Service Linux
3 minute read | By Anthony Salemo
This post will cover content compression on Azure App Service Linux.
By default, compression is not enabled on Azure App Service Linux. Therefor it is up to the end-user to enable this, if they desire to do so.
Two general approaches to enabling compression would be:
- Enabling this on a proxy infront of the application
- Enabling this on the application (through code)
However, since on App Services we don’t expose configuration to any platform components, this would need to be done through application code. Below are some examples of how to get this started.
If using Express.js, you can enable this globally for all responses with the compression package. This package acts as middleware.
app.use(compression());
The threshold for compression to be considered by default with this package is 1kb, this can be increased with the threshold property.
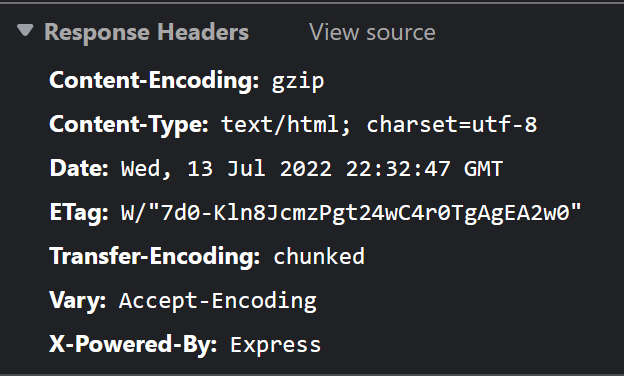
After enabling this you should see the Content-Encoding header now set to gzip.

Example of code that uses this can be found here.
Dotnet
Compression can be enabled in Dotnet with the following:
builder.Services.AddResponseCompression(options =>
{
// Specify a provider to use - we use gzip here
options.Providers.Add<GzipCompressionProvider>();
// Needs to be enabled
options.EnableForHttps = true;
});
var app = builder.Build();
app.UseResponseCompression();
This example is with Dotnet 6 and added within Program.cs.
Some points to note are:
builder.Services.AddResponseCompressionshould be before the variableappis declared, or else an error may be thrown.app.UseResponseCompression();is set beforeapp.UseStaticFiles();, or else content may not be compressed.options.EnableForHttpsneeds to be set to true. If set tofalse, we’ll see that theContent-Encodingheader will never be present and responses may not be compressed.
An example of code can be seen here
Java SE
With Spring Boot, compression can be enabled in the application.properties or application.yaml file.
This example is set as a .yaml file:
server:
compression:
enabled: true
mime-types: text/html,text/plain,text/css,application/javascript,application/json
min-response-size: 1024
The value of min-response-size is set to 1024 bytes before considering to compress a response.
Example code on how to enable this can be found here.
Tomcat
Compression is already turned on for Tomcat Blessed Images, which is the exception. The default server.xml can be found under /usr/local/tomcat/conf/server.xml which has the compression setting set to on.
If wanting to disable this, this blog post on using Tomcat custom installations can be used to set this to off.
Python
Using the below example with Flask, this can be enabled with the flask-compress package.
app = Flask(__name__)
# Set the algoirthm to apply gzip - https://github.com/colour-science/flask-compress#options
app.config['COMPRESS_ALGORITHM'] = 'gzip'
Compress(app)
This is now enabled globally for all responses. Like other implementations across different stacks, responses may be considered for compression after hitting a certain size threshold (ex., ~1kb >)
An example of code can be found here.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK