

The big gap in Notion-based portfolios
source link: https://blog.prototypr.io/the-big-gap-in-notion-based-portfolios-11773daa5f02
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


The big gap in Notion-based portfolios
Evaluating Notion as a portfolio-building tool for product designers
The latest craze among the product & design community is building and launching quick and crisp portfolios constructed on top of Notion. But there are a few reasons why as a product designer, you should dodge this fad.
Using Notion
- Users with ZERO experience in coding or configuring tools like Webflow and framer can set up a Notion page pretty quickly ⚡.
- It has a lot of built-in patterns and templates. So, no need to whack your brains by obsessing over small visual design details.
- Users can focus more on the structure, storytelling, and content. Visual design chops are optional.
- Users can embed third-party content like links, Figma prototypes, and videos.
- Suitable for building website wireframes and complex site structures.
- They cannot replicate the natural feel of a website.
- It’s a tool with abundant options but limited customization. For example, you cannot change the way it looks, the fonts, or add your favorite color hex code to a Notion page. It all makes sense when you consider that it originally started as a note-taking app, a competitor to Evernote.
- All Notion-based websites look pretty much the same. Hence, there is a less visual appeal to the eyes.
So more pros than cons, right? Notion wins 🙌. Not really. Notion stands for everything in terms of simplicity, ease of use, and templatization of pages are all killers of creativity when it comes to product design. Notion-based portfolios can be great substitutes for UX Researchers, Content Designers/Writers, Product Managers, or Data/Product Analysts. But product design portfolios are more than just storytelling and content; they require a strong understanding of Visual Design, UX, and front-end programming. Hiring managers ❤️ product design portfolios that show —
- Exemplary visual design skills in layouts and structuring certain basic blocks.
- Great motion animation and interaction design skills.
- Sense of typography and hierarchy.
- Knowledge of frontend programming languages (CSS, HTML, JS).
All of these things got templatized by Notion to a level that no creativity can be displayed when it comes to portfolios. There is no way to stand out from the crowd if your portfolio gets built on Notion. The only thing that will become your saving grace —
- Amount of research you have done.
- A well-structured case study.
- Screenshots of your designs have enough power to overcome Notion’s visual design.
Notion has a designer portfolio template now that’ll help drive my point.
What’s the solution?
I am convinced that Notion-based design portfolios can never be more awe-inspiring than a custom website design. The main reason for that is the UX Law — Aesthetic-Usability Effect.
It states that —
Users often perceive aesthetically pleasing design as design that’s more usable.
[#1] An aesthetically pleasing design creates a positive response in people’s brains and leads them to believe the design actually works better.
[#2] People are more tolerant of minor usability issues when the design of a product or service is aesthetically pleasing.
[#3] Visually pleasing design can mask usability problems and prevent issues from being discovered during usability testing.
But if you are obsessed with Notion and star-struck by its simplistic approach, then why not use Notion as wireframe bare bones and then enhance the content with custom visual design? Yes, that’s what Super.so does to your Notion-based websites. Beautify them and make them kickass to wow the hiring managers.
Super. site product trailer
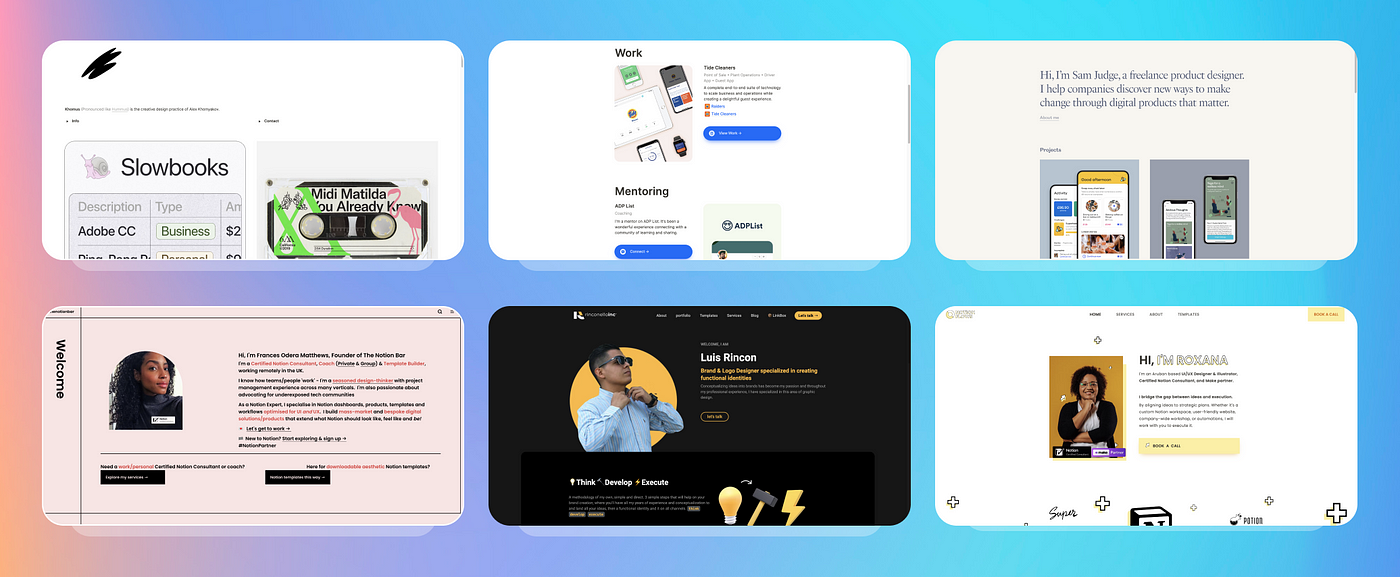
Do these portfolios look to you like they got built on Notion? 😍 But they were.

Six portfolios built on Notion. Yet look completely mindblowing.
Where else can I build & host?
There’s a long list of tools today where you can build your following portfolio, but here are my top picks —
- Typedream — $12/month (billed annually)
- Semplice — $119 (one-time purchase)
- Readymag — $13.5/month
- Webflow — $12/month
Some tutorials and success stories of people building on Notion
Notion Portfolios
Lennon Cheng | System Thinker, Designer, and Storyteller
🙋🏻♂️ I am passionate about connecting design and code through system thinking and exploring storytelling via…
Meet Jodie.
Currently @ JTC's Smart District Division. The latest update is here 😎 🐣 Hello! I am Jodie, a designer powered by people and…
End notes
Building a portfolio either on Notion or on a website platform like Squarespace or Webflow is equally challenging initially. That is because when you are first laying the foundation of your portfolio, the main focus should always be on the content, structuring, and collating all of your artifacts into a tightly bound document format. But once you are past the initial hump, try to upgrade your website into a more visually appealing version. If you are still not ready to shell out money for portfolio hosting because you seldom update your website, try migrating your Notion-based portfolio to Google Sites as the first step.
Before I end, here’s what my portfolio ladder has looked like 👇 since 2011.

Ladder of how my portfolio evolved overtime
Until next time 👋 🌊
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK