

UX case study- Confused in the multiverse of choices on OTT.
source link: https://uxplanet.org/ux-case-study-confused-in-the-multiverse-of-choices-on-ott-f6d1c05f44c5
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

UX case study- Confused in the multiverse of choices on OTT.
A UX Research & Design case study aimed at understanding users' behavioral journey and the factors influencing while deciding what to watch on the OTT with the end motive to come up with a relevant solution i.e. an app.

Overview
We all can relate to the fact that at some point we all had this feeling that there is nothing good left to watch on ott platforms. Well just imagine you have completed your work and you are all set to relax to watch a nice movie but.. you are not able to find any good content. Alas! now you are a bit frowned and confused and started thinking why am I paying so much to ott companies if there is nothing good to watch.
This case study aims to know the behavior of the ott users, to understand how they select content, how they decide what to watch and what all factors influence their decision-making process. In the end, an app-based solution is provided which helps users to overcome the problem.
Role- UX Researcher, UX Designer
Scope- OTT App
Timeline- 7 Weeks
Context: Personal project under the mentorship of Anudeep Ayyagari (UX Designer, Amazon)
The Problem Statement


To be precise, an ott app wants to make it easier for people to decide what to watch and to support this my aim is to understand the behaviour of the users while they make decsion — like what to watch. I also need to find all the factors that influence the decision-making process and their final choice. My goal is to find what all goes into the mind of users while deciding on the content and what makes them take time to select/find/decide the content.
Plan of Action
This is the process that I have followed to solve the problem and for the successful completion of this case study.
1. Understanding the Business and Research
2. Problem Statements
3. Secondary Research
4. Primary Research
5. Research analysis
6. Reframing user challenges into ‘How Might We’ questions
7. Ideation and Wireframing
8. UI and Prototype
9. Testing
10. Refined Prototype
Step 1- Understanding the problem statement

To understand the problem statement and to get a better perspective of the problem I had to delve into the topic and see all the different aspects as much as possible so that I can properly conduct my secondary and primary research. For creating a solid foundation — for the further processes, I framed the 5W’s & 1H- Who, What, When, Where, Why, and How. These 5w’s guided me to streamline my research. This stage establishes what needs to be researched.

- Who are the users of the product?
I will read articles about the target user of OTT apps, for instance, their demographics(age, gender etc), behavior, and geographic information. - Who are we solving the problem for?
I will find out who all are facing this problem. I will conduct user screening and I will recruit only those set of users who says that they face problem in deciding what to watch. - Who faces the dilemma of selecting content?
I will find out on the internet by reading articles about the group of users who mostly faces the problem and finds difficulty in selecting the content.

- What are their decision-making criteria?
I search about the steps and methods about what goes in the mind of users while choosing the content of their choice. - What are they trying to achieve (goals)
The primary goal is to find good content to watch but along with that, I will also search for the other secondary goals of the user which helps in achieving the primary goal quickly. It will help me find other ancillary pain points affecting their final decision. - What do they do while making the decision?
I will find out about the things that a user does while selecting or exploring the content. And I will also find the factors affecting their decision-making. - What is their state of mind/behavior while looking for content they want to watch?
I will find out how an OTT user behaves while using the app. What all things do they notice and what are the gaps that are already there. - What confuses the user while making the decision?
I search why user feels confused while selecting content. how users are selecting content and where they get stuck will help to find answers to reasons for confusion. I will also search what all users look for to solve the problem of confusion from their end. - What needs to be done to create a good solution for solving the problem?
I will understand my user's needs and gaps and based on the user interviews and the supporting research from secondary sources will help me to frame a solution that can cater to the needs of users.

- Where is the roadblock in the decision-making process?
I will find and understand the significant factors responsible for making the decision of content selection difficult. I will search for the prominent roadblocks that users face on ott platforms while choosing what show to watch. - Where do they get recommendations to find the content they want to watch.
I will find out about the different sources from which the user gets recommendations and I will also look at how they search for the shows that they can watch. - Where do they spend time while selecting the content?
I will find at what moment they spend time while deciding what movie to watch and I will also look for the possible reseasons behind the amount of time they spend at that particular stage.

- When do they use the product?
I will find the answers to questions like, how much they watch ott, and on what occasions do they use ott. I will also search for the time interval at which they use ott platforms to view content. I will find out about the usage pattern of OTT products and I will find out at what time they use such apps. - When do they start encountering the problem of choosing the right content?
I will find the genesis of the problem and at what stage during the journey of the user this problem arises. I will find the difference in the behavior of new users and old users and will find insights into how their user journey differs.

- Why do they take so much time in selecting the content?
I will find the reasons for taking the time to select the content. I will also search for the factors that are responsible for delaying the decision-making process. - Why is it important to solve the problem
I will find out why is it necessary to solve the problem both for users and businesses. But my primary focus will be on users’ necessities. After finding the gaps through user interviews. I will have better clarity to know the importance of this problem and why it needs to be solved.

- How do they explore the content?
I will search how they explore the new content. What all are the sources of knowledge about new content. Later on, I’ll search how they find the content in the application. - How much time do they spend while choosing the content
I will search and get answers to questions like, how much time they spend while making the decision. - How they used to use the product and how do they use it now?
I will find the changes/ evolution in the content searching pattern of people. I will also search for the reason why certain OTT platforms made changes in their products.
Step 2- Secondary Research

In this stage, I did desk research to gather information about the OTT industry. I went through various resources that were available on the internet like pdf reports posted by research agencies, journals, news articles, and blogs, and from that, I collected statistical data and information. This process helped me to form some statistical as well as behavioral insights about the users and what problems they face. Secondary research also allowed me to frame appropriate questions for my primary research.
📝Top insights
Article 1
🔍Problem in making suggestions personalized on each app
- 69% of Indians feel frustrated because of the distinctive navigation and content categorization system across all media services.

- 44% spend more than six minutes trying to find something they want to watch
- So many OTT companies with different interfaces make people frustrated because they need to get every app personalized.
- 89% of people feel they have no control over the recommendations that are presented to them.
- Too many choices make them confused and delay the decision.
- Users are willing to use one profile for various OTT platforms for uniform personalization across platforms
- The user feels that they are spending too much money on these services because the actual relevant content they watch is very less
- Users are willing to give data related to interest, likings, and mood to OTT for better personalization.
🟢Article link — 👉 Click here and here
Article 2
🔍Some insights about the influencing factors
- Almost 82% of US households have at least one OTT video subscription. (Though it is in the US context still for the information purpose we can consider this point)
- Not finding the right content or running out of content to watch are two out of the top five reasons for people canceling a streaming service.
- Social media and influencers impact the decision-making process and help users to find the latest and most relevant content.
- Users find content by word of mouth through conversations with friends and prefer to watch it.
- Users think to leave/take a break from the service after watching all the shows on their wishlist. So it is important to keep users aware of the old shows that they have not watched.
🟢Article link — 👉Click here
Article 3
🔍Insights about content discovery method
- 50% said that social media helps consumers find what to watch, especially for those under 30.
- Half of the consumers (almost 55%) report they are looking for a new TV show or movie to watch at least once per week.
- Almost half of the consumers (47%) report that they came across a new show they recently watched while browsing for something to watch.
- People rely more on recommendations made by friends/family or the person to who they think they can relate rather than recommendations made by algorithms.
- People are skeptical about spending time watching new content without any proper/ personalized reviews.
- People who want to search for new content on their own believe browsing is the most appropriate way.
- Users who have a traditional mode of watching content i.e. dth, take recommendations from ads shown on the channels.
🟢Article link — 👉Click here
Article 4
🔍Demographic information about ott users
- Consumption of the OTT range is most elevated among the 15–35 age groups in India.
- Minutes of consumption has grown from 181 to 204 billion minutes in 2021.
- The majority of OTT outlets are highest among the younger generation
- Consumption of OTT content is most elevated in the 25–35 age group. Yet, they presented less than 50 percent of total consumption compared to men.
- Almost 65 percent of OTT content consumption in India reaches rural areas with only 40 percent internet links.
🟢Article link — 👉Click here
Some more insights-
Article 5
- According to a report from PwC, 50% of steamers would cancel an OTT service that offered an overwhelming amount of content or a challenging content discovery system.
- Sometimes viewers want to be the programmer and take an active part in content discovery and sometimes they just want to lean back and watch whatever’s on.
🟢Article link — 👉Click here
Article 6
- Users find that content quality and content exclusivity is responsible for making the ott platform relevant to them.

- 30% of respondents say that they like watching movies on OTT.
- The average time spent on OTT platforms is 70 mins/day
🟢Article link — 👉Click here
Article 7
- Mobile viewing is a must-have feature. 70% of viewers prefer to consume content on their mobile phones, followed by TVs (55%) and personal computers (53%).
- Too much-unwatched content may mean that the content library does not meet market needs or lacks enough market-relevant content to watch.
🟢Article link — 👉Click here
Article 8
- 36% of streaming subscribers — including 56% of respondents who subscribe to five or more services — said they were likely to use a shuffle feature that randomly selected a film or TV show for them to watch.

- 65% of streaming subscribers said they were likely to use a top 10 list
- 40% say that they have difficulty in deciding what ott platform they shall pick.
🟢Article link — 👉Click here
Step 3- Defining Target User

After gathering insights by doing secondary research, I got a clear image of my target audience for the project. In this stage, I listed down all the points that can define and narrow down my target user for the primary research.

Step 4- Primary Research

Primary research provides us with ground reality and gives unbiased information. It allowed me to understand my target users by talking to them directly face to face. I learned about their pain points, triggers, behavior, gaps, and the most important thing — their experience.
Before conducting interviews I made a short screener form which helped me to select those users who match the traits of my target user.
🟢🎯🎯This is the link to my screener form — 👉click here🎯🎯🟢
Below are the responses to a few important questions which turned out to be crucial parameters in helping me to recruit users for one on one conversations.

After selecting users out of the pool of responses I started preparing a few questions for the interview. I prepared an interview guide that helped me properly frame the question in a suitable chronological order. This interview guide only played the purpose of initiating and keeping the conversation on the right track which is related to my problem statement.
I divided interview questions into 4 categories though some questions may seem repetitive because it is the reframed version of the question in case I feel I have not gotten enough points from the user.
🟢🎯🎯Interview Guide — 👉Click here🎯🎯🟢
4.1. Insights from user interview
Below are the insights that I have gathered by empathizing with users during 1:1 conversations.

When I asked a question how did you search the show last time when you were using the OTT. She told me this statement. I got to know that mood affects the decision-making criteria and this user makes her decision on the basis of her mood. eg when she feels positive, enthusiastic and energetic she likes to watch some movies that have these kinds of traits.

Through this incident that my user shared, I got to know that it becomes more difficult when we have to watch a movie with a friend that too at the comfort of changing it in a click. Usually, during such situations, users not only just watch the trailer but in addition, they find for some sources to validate their choice and they want someone to push some suggestions that they can consider.

Most of the users said that while deciding what to watch they consider some parameters like the rating of the movie, the description written about the movie, and how much time will it take to finish it. But, the interesting thing I got to know is they decide on content on the basis of their availability the next day, whether it is a working day or a holiday next day for instance a weekend or some random off day from work.

On asked how he finds what to watch, he said that he doesn't think much because he watches what people around him talk about and whatever his friends are talking about. I found that the gap/challenge lies when he watches all the new things and doesn't have much-known content to watch.

Some users are using certain OTT platforms because it has content for the whole family and another reason is that has some series that are nostalgic to them that's why they cant stop using it.

Through this statement, I got to know that users watched different genres of content during lockdown because they had more time. This caused a diverse watchlist and resulted in non-personalized recommendations why???… well because user left their impulse choices in between and never finished that movie or show that they tried to experiment with.

On asking how did find the show that you are currently watching she replied that she saw many memes about that show on social media. After some time she also noticed her friends talking about that show. So in order to catch up with the trend she thought to watch the series.

Now, this is one thing that I got to hear from a few of my users. Usually, when they do not find any content on a platform they switch to another platform but when they literally do not find anything they simply go to youtube. The reason for going to youtube is that they can find short content there whether it is some vlogs, music videos, or some random influencer’s content. One user said that they watch old movies there which are not even on ott.

When I asked how do you get to know what to watch. my user said that he gets information from social media. he follows different people from the film industry like some actors, producers, and famous production houses.

Users told me that when it comes to watching any old movie or series they mostly select those movies that are known to them. They make their mind to watch an old movie when they think, they heard about it in past or the actor(star cast)is known or if it is made by some known production house eg-Disney movies or Marvel movies etc

Users give recommendations to their friends by putting stories on their social media. Whenever they like something or watches something new they like to send its snap or post it on Instagram stories.
This is a screenshot of my FigJam file where I have written some prominent insights from my user interviews. To read all the insights in better text visibility then click on the link to access FigJam file.
🟢🎯🎯Link to FigJam file- 👉Click here🎯🎯🟢

Step 5- Research Analysis

As the research is over, which mainly included insights from secondary research and user interviews. Now it is time to analyze the data and properly classify all the insights to have better clarity about the problem. This step will help me to create some common groups of users based on their behavior and the answers they gave.
5.1. Empathy Mapping
This step emphasizes creating the categories of my respondents. After analysis of the data now i can create User sets.
I have created two major user sets based on the behavior they portrayed.
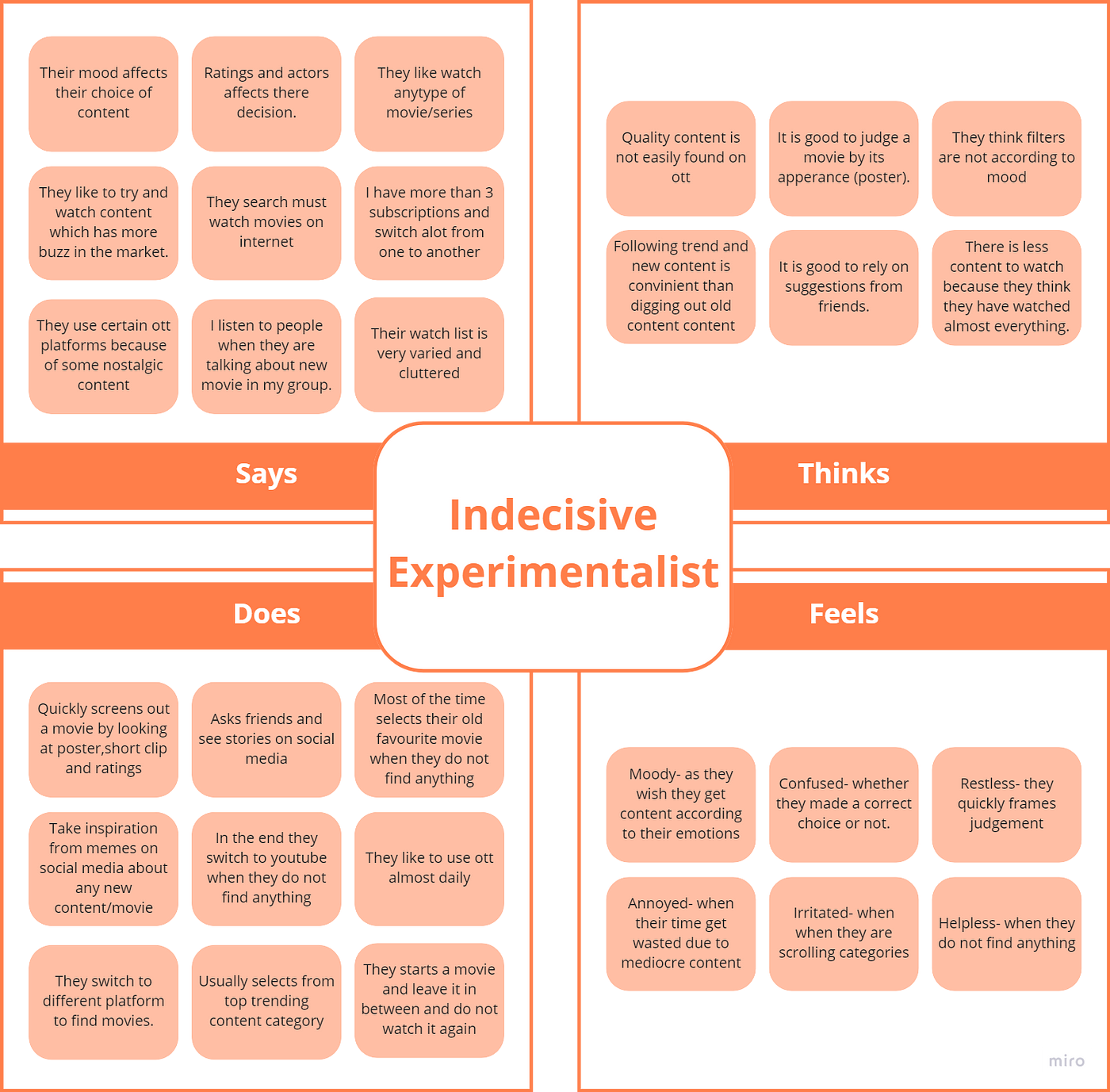
- Indecisive Experimentalists — These are those people who think they are very selective when they choose content but in reality, they experiment a lot mainly by taking suggestions from others. Their mood influences their choice(they like to choose content according to their mood )They feel whether the content they chose is trendy or not so, as an alternative, they rely on recommendations from friends and suggestions from social media.
- Cautious Explorers — These people are confident in their choices. they are those users who like to take charge of content discovery in their hands. They select content after doing their research. They prefer to get recommendations but they do their research also before devoting their time to that content. They seek recommendations from like-minded people but feel frustrated to ask again and again
To know how these two user sets behave, I made empathy maps. In this, I recorded their statements and the insights which I derived through interviews into 4 categories. After doing this I have better clarity about what each user sets says, thinks, does, and feels.


5.2. User Persona
I created a user persona to assign a hypothetical identity — more like an avatar kind of representation of my target users. It helped me to understand their needs, pain points, and motivations.


Stage 6- How might we — the HMWs

After analyzing the data and properly representing my ideal user’s motivation, pain points, and needs, now is the time for defining the problems faced by my user into how might we statements. in this stage I converted the frustrations felts by my users as a problem and tried to find solution/ opportunities for it. It is an upgraded and specific ideation activity in which I thought about solutions for some specific problems.
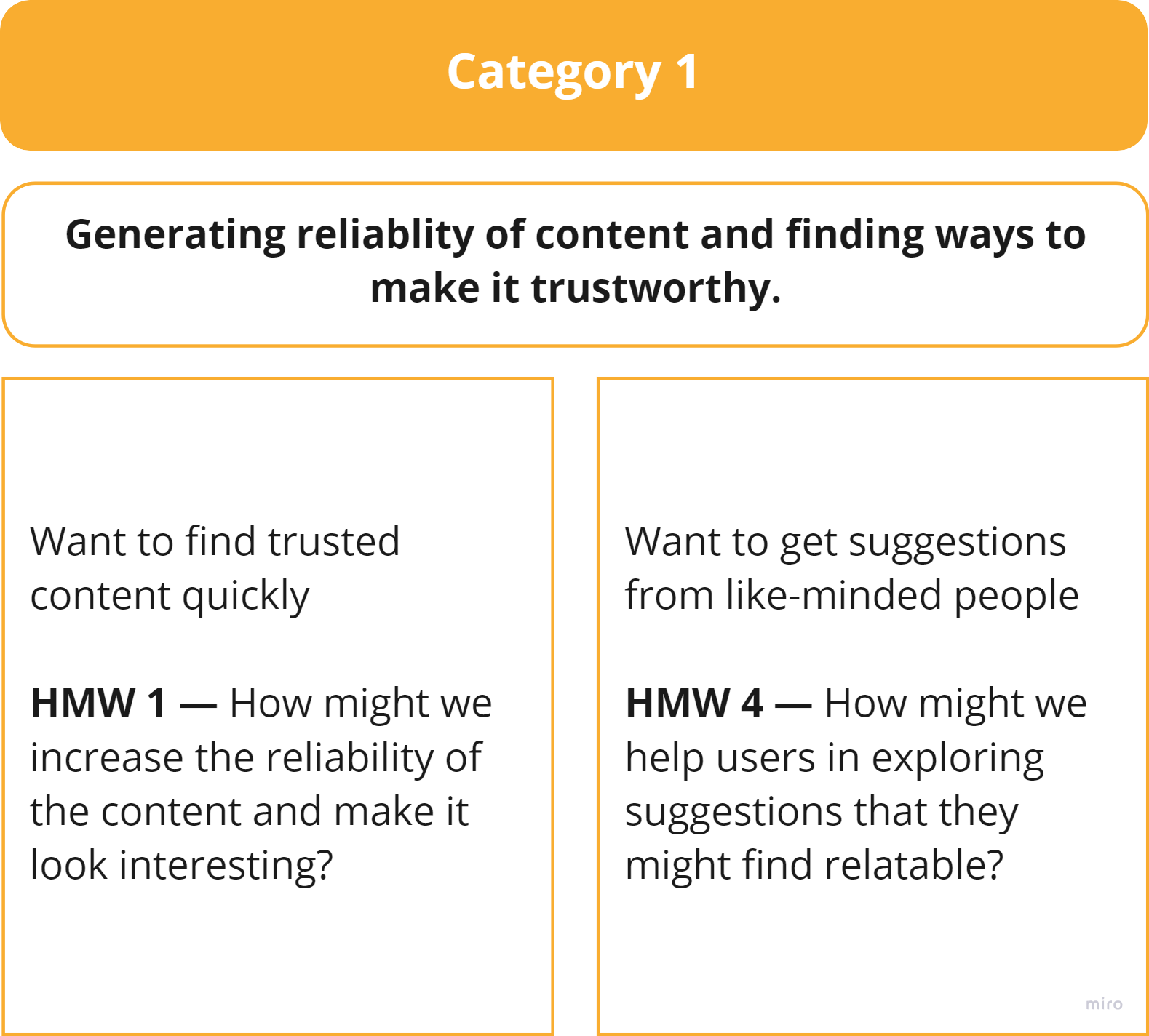
1) Want to find trusted content quickly- Users are not able to decide whether the content they are thinking to start watching is worth watching or not. For them, the available description of the content is not enough to decide.

2) Scrolls in the categories and some of the suggested movies are already seen- Users say that they find it irritating when they find already watched movies getting shown up again while scrolling. they find most of the already watched content while scrolling in the categories menu.

3) Not able to find content as per my mood and preference- Usersfind it difficult to relate to the categories already shown on platforms, they want it to be according to their mood. they want to have more control during the search.

4) Want to get suggestions from like-minded people- Users often look for suggestions from friends and like-minded people for better personalization. they also follow influential people on social media and seek content options. users want some real entity to suggest content when they feel clueless.

5) Inconvenience in finding popular content on the internet and social media- Users faces problem during finding new popular content on the internet. They read and research a lot on quora and different websites to know what is trending lately. they also see on what shows memes are posted on social media.

6) The algorithm includes mid-dropped shows for generating new suggestions- Users have a lot of shows unwatched during lockdown time as they were exploring content. due to this, they have a cluttered watch history, and these half-watched shows affect their suggestions and recommendations.

7) Annoyed while switching from one platform to another while searching for content- Users feel frustrated when they have to look for some content on different platforms. they have to switch from one ecosystem to another and get recommendations more personalized.

Stage 7- Ideation and wireframing

Before jumping to the ideation let’s find some similarities in all the hmw statements and group them in some common headings. this practice helps streamline the process and will enable me to execute the solutions effectively.
In an ideal scenario all the hmw statements are not pointed to a single user, the solutions may or may not be used by a single user but all these statements will provide the solution to the problem of all the users collectively.
In a nutshell, all these solutions may come useful at some point of time to all the users because ultimately all my target users belong to a specific persona — which faces these problems (because they all are homogenous in behavior but heterogeneous by actions)




HMW-
How might we increase the reliability of the content and make it look interesting?
Solution-
Other than rating and description of the content we can provide some extra information like reviews of critics of reputed content reviewing agencies. This can generate more trust by providing professional’s reviews on the platform only and can create better clarity about the content in the mind of the user.
Reason-
From my primary research, I found that users read reviews about the movie or the series on the internet and various platforms like quora etc.
HMW-
How might we help users in exploring suggestions that they might find relatable?
Solution-
We can create a community section for those people who like to connect with like-minded people. They can join communities/suggestion lists of their favorite influencer or any popular person they follow for the content suggestions. They can also create their community if they think they have some content to share with others — in return, they will get some points or some ranking, based on how many people used their list to get suggestions.
Reason-
From my secondary research and primary research, I found that people ask for suggestions from like-minded people/ friends because they rely more on the suggestions provided by them instead of algorithms.

HMW-
How might we create a solution for reducing platform switching and creating unified personalization across all platforms?
Solution-
Can provide a single platform where the user can access content from other subscriptions that they already have. In this users won’t have to switch from one platform to another to find content. This will also solve the problem, of creating all other platforms personalized so that they can have good suggestions.
Reason-
Users said they find it annoying when they do not find content on one platform, so they switch to a different platform but the problem they face is that they need to understand the user interface, system, and functions of that platform and make sure it shows personalized suggestions.
HMW-
How might we make categories and search experiences more relatable to the user?
Solution-
Create a search filter that also has options for filtering content based on its mood. Users can select the content as per rating, actor, time duration of the movie, genre, language etc.
Reason-
In my user interviews, users said that like to watch content as per their mood and taste. they also said that they find it very difficult to find content as per their criteria. they said that they usually find something in the categories/ suggestions that the ott app provides. they wish they can explore content according to their own will.
HMW-
How might we provide trending content to users without letting them search on the internet?
Solution-
Provide a category specifically to display what is trending on the internet. It will show all that content which are trending on either internet or social media whether the content is old or new, the only thing which matters is which content has a buzz in the market.
Reason-
During primary research, users said that they use social media like Twitter, and Instagram to find what is trending through the memes/reels most of the time. They also go to the internet and google about the shows which are trending.

HMW-
How might we solve the issue of repetition of already watched content on ott platforms?
Solution-
Create a separate category for all the shows that have already been watched. the user can always go to this category and choose the movie that wishes to watch again. By creating this category the repetition of watched content will not happen in other categories(frequently) and as result, other categories will have more room to give movie options to the user on the home screen only.
Reason-
Users said they have already watched most of the things from the suggestions section and they do not find anything new. After digging more into this statement I found that users feel that the main issue of not thinking they have found most of the things is that heir is a repetition of already watched content in different-different categories.
HMW-
How might we give more control to users to improve suggestions?
Solution-
We can provide an option of ‘not interested anymore’ for the content that is dropped in mid because of loss of interest in it. this will help the algorithm to know the preference of users better. The algorithm will exclude such ‘exploration choices’ from the process of generating suggestions.
Reason-
The user said that after the pandemic their watch listed is cluttered, it has some extremely varied choices that were major because they were in an extreme exploration phase during the lockdown. they said because of this the suggestions are very non-personalized and vague.
Step8- Low fidelity wireframes-

8.1 App flow
The solutions I have added to the application screen flow are highlighted in red. this figure guides how the flow of screens will happen at a primary level (before making wireframes). in this application screen flow, I mapped down and arrange all the possible solutions systematically.

8.2 Paper wireframes




9. High fidelity wireframes
Figma wireframes- These are the first version of the wireframes I made on Figma. It is the replication of the screens that were designed on paper.



Reasons-
- In the primary research, users said they want to watch content as per their mood — To solve this issue I gave a filter option and in that panel, I gave mood categories.
- In the primary research, users said they like to watch trending content. they take recommendations from social media and check on the internet and social media about the trending content — To solve this problem I gave a separate category of what is trending on the internet(in this section whatsoever content that is getting trending on Twitter or Google searches will appear here) hence the user will get to know what people are watching nowadays despite searching on social media. Eg- Lal Singh Chadha's trailer came out, so near that occasion, many people started talking and watching forest Gump, so this movie(forest Gump ) will show here in this category.
- To induce quick decisions making I gave ratings along with images of people whose community they follow (to be explained later in the article) below the poster of each movie- now users don’t have to click on the movie to get details, they can simply compare movies from the home screen quickly.


I made changes in the filter screen because the previous design shows all the movies irrespective of any similarity between them. Later I realized that during user interviews my users said they like things to be categorized so I went ahead with this thought and decided to redesign my filter result screen.
Now all the content will come under the headers same as the home screen and now users will have more control to experiment with filters as I have also given a ribbon that has all the filter criteria in them. the user can reset it or can remove any particular criteria when they want.


Reasons-
- In the primary research, users said they read reviews about the movie on the internet and various platforms like quora, etc. — To solve this issue I gave the feature of the critic’s review. in this, the reviews written by critics of famous media houses and agencies will be available to the user. they can read all these reviews and create a judgment about a movie without going to the internet. as it is coming from critics so the credibility of the review is also high.
- when the user finds something interesting and wants to share then they share it in their community (it is a feature that I will explain in the later screen below)


Reasons-
- In the primary research, users said that they rely more on the suggestions provided by like-minded friends/people instead of algorithms — To solve this problem I gave a solution called ‘communities’ in this users can follow communities of people with whom they connect, who they think that their taste and preferences match.
Fan score- To motivate users to make their community engaging and updated I introduced the concept of fan score. whenever a person who follows your community clicks on any CTA (watch now or add to watchlist) then the user will get one fan score for each movie.
Now here is the little gamification or the hook I inserted — once the fan score reaches up to a certain limit let’s say 100 for instance then the user will get some percentage of discount in terms of coupon code on the renewal of the subscription. it is a win-win situation for both user and company. The user will get a discount and the company will be to provide more personalized content to other users without incurring costs of advancing the algorithm.


Multiple communities of a single user is discarded- To stop identity clash I removed the feature of multiple communities for a single user. now a single person will make only one community (which is basically a single account that other users can follow. the fundamental reason is that when a person follows a person they follow them as a whole, not their varied avatars in personalities, so the same thing applies here, when a person likes to follow an influencer they follow their choices (which is dependent on their identity or personality) as a whole not the diverse list of movies they follow in multiple genres. eg- what would happen when a person who is known for his awesome taste in documentaries starts running a list called comedy. Followers will get confused and start doubting the credibility/authenticity of the suggestions.
Another reason to remove it was that it may create an unnecessary task for users to manage multiple communities. the main task why users are on this app is to watch content, not to manage their communities (like some social media features)
I moved my community as a FAB because now as there are no multiple community lists so the user can simply click on the button to see his own single community.


Reason-
- To make it easy for the users to clearly identify what movies they have watched, liked, or may/want to watch in the future, I created a library section. As the name library indicates, it has proper categories in which movies/series are divided. the user doesn't have to think what all movies they have watched. from here they can simply share it with their community.
- Another reason is, that my users said they like to watch some nostalgic and gold stuff which is evergreen to them. So to not make users think about that stuff I made the likes section. In this, all the movies that users like will show up here. The algorithm will also get benefitted from this list as it can suggest new content based on these lists.


Reasons-
- In the primary research, users said that after the pandemic their watch lists are cluttered, because of the impulsive-curious and vague exploration phase the suggestions are very non-personalized — to solve this situation I gave full control to users to manage their continued watch list. they can simply tap on the ‘not interested’ anymore button to remove that content. now the benefit or the logic of this feature is that it will not only remove that content from continue watching but also tell the algorithm to not include this show for calculating/generating suggestions like this in the future.


- In the primary research, users said they find it annoying when they do not find content on one platform, so they switch to a different platform but the problem they face is that they need to understand the user interface, system, and functions of that platform and make sure it shows personalized suggestions — now the next solution is the unification of various services because multiple subscriptions of OTT platforms has also created subscription fatigue for users, now the question arises, is it practically possible? then the answer is well it is because this ‘sort of’ concept of partnership is already on amazon in the form of ‘channels’ for services like discovery plus and Lionsgate… but not for the big players. The unification is the need of the hour and an important feature because as per my secondary research I found this problem and the most important thing is that during my primary research is user interviews my users also said that they feel problems in managing ott apps and they want to see personalization and suggestions across every platform to be same.
- In this, they can simply select all the listed ott services that they use at the sign-up process and can manage it from the profile section later on
Note- Amazon will not play Netflix or Hotstar's content on its platform. it will only let the user discover the show on its app that is it. If users wish to watch that particular show then they must have a subscription to those respective apps.
9.6.1 This solution from the business point of view-
1. First and foremost this product is only for he people who have more than two subscriptions. (i got this from my research and from the target users, that i selected) anybody who doesn’t lie in this category don’t need to think about it .. why .. well because its basically not made for them.
2. Amazon can sell it as an upgrade version of their existing product offering for instance Prime+ or Prime infinity. They can charge a bit more for this product becuase of the contractual partnership with other ott platforms.
3. Amazon will retain users on its platform for a longer period of time.
4. The delightment of users will automatically increase because they will get better suggestions of content from various platform at one place..yes only at amazon (not saying that they can watch movie of other platforms at amazon).
5. Other companies will get benefitted because now users will be able to discover their content easily according to their preference.(which they are not because of bad personalization across plaforms).
6. Amazon will not loose business because it will sell better search and suggestion experience across various platforms…once people get used to of the experience of better management and unified suggestion of content at amazon then they won’t think to move to platforms seperately.
9.7 Laying down some building blocks before the big show

This is the Design System I created for this project. These are the icons, typography, and colors I used for my project.

Before starting with the actual UI screens I made some components, variants, used some auto layouts and made small elements that I later on just pasted on my screens. It really made the job easy as I completed the whole thing along with interactions in just 25 screens.
Step 10- UI Screens & Prototype

For this project, the base app which has been taken is Amazon Prime videos. After iterating and making small changes in wireframes I made my user inter ace screens. I also went through many OTT apps to find inspiration and similarities in features.


Apply filter on the home screen by clicking on FAB. Select romance genre and suppose today my mood is to watch something fun so ill select fun in the mood. Now hit apply. On the result screen, all the romantic fun mood-type movies will get filtered.
On the home screen, notice that under each movie I have written imdb ratings along with the name of platform they are available on. I have also inserted small profile pics of influencers on the poster of the content, whose community a user is following.


I have created community feature for the people to get more human-ish, like minded recommendations and suggestions. people can follow the person who they think they connect to a lot (either a friend or an influencer or some celebrity).
They can also create their own community and put all the movies they think people (friends or anyone) should watch.
I have also inserted a fan score feature in it. the motive is to gamify this whole concept. This is useful to motivate people to keep their community active and new suggestions flowing in for their followers.
People can redeem their fan score (to get discounts on renewal of their subscription) on the side panel which can be accessed from home screen (in last UI screen in the fig). It is denoted by no.2 (redeem fan points).
The person can also access settings page from side panel (highlighted by in no.1) also to manage their subscriptions.


I have added critic’s review section when a person open the movie. the reason behind is that description and rating was not enough s aa result people where searching for reviews on internet.
I included all the reviews of top media houses and critic’s which are written on rotten tomatoes. now user can read all the reviews on application only to make their decision somewhat quickly (bcz human need of validation and reviews is insatiable 😄😆).


I have created library in which movies are categorized into 3 categories that are- 1) liked videos… 2) watch list… 3) already watched
In liked videos, all the nostalgic or all time favorite or the movies they think the liked very much will be listed.
In watchlist category, all the video suggestions that a user got from communities of friends and influencers is properly listed. The movies that they have self watchlisted will also appear here.
In watched/ already watched list, all the previously watched content is there.
User do not need to remember what all content they have liked or watched before sharing in the community. They can simply share it from there.


These are the app induction process screens (login and sign-up screens) in the sign-up screen a user can link all the ott app subscription services which have the same login credentials that were entered during sign-up screen 1(i.e phone number and email id). If the credentials do not match which usually in the case when a user is using someone else's account (sibling, friend or spouse, etc) then they can click on the name of that service and then press on the link and share with that person to enter code manually to link that service.
The user can later on manage the services (i.e. add or remove the service )in the profile section which can be accessed from the navigation bar or from the settings in hamburger icon (side sheet) on the home page.


In this screen, users can mark shows as ‘not interested’ which are irrelevant to them. Users said they watch 15 -20 min of the content to judge it, they continue watching it only if it is interesting. The problem they face is that this process makes their continue watch list and recommendation vague and non-personalized. So from this solution, they can manage their continue watching list.
Want to try to use this app design yourself? Click on the link to know the screen flow and all the interactions. 👉click here👈to access the prototype Figma file.
Step 11- Usability testing

After making a prototype, the next step was usability testing. It was done with users who gave interviews as well as some people who didn’t give the user interview but shared the same traits as my target users. usability testing was done to observe and analyze how the users interacted with the application. It was done to see whether the solution is solving the user problems or not and if there are any usability issues.
I included 6 users for the usability testing( 4 users were those who gave user interview and 2 users who belongs to my target user set).
11.1 Tasks that were given to perform on the app

11.2 Observation and feedback 🔍
- I noticed that almost half of the people were not able to find redeem fan score option in one go. Their first preference was to look in the community section only.
- Users want to have the image of the influencer in the watchlist section so that they can clearly differentiate between the movies which were self-added by them manually or added from some influencer’s list.
- In the community, section users want 1–2 lines of the caption below each movie suggestion so that they can know what that influencer/ friend has to say about that movie.
- Users said that they want a feature of community reviews below critics’ reviews about the movie because they want to know what their community people have to say about the movie in case they themselves find that movie.
- Users said they want a notification feature on the home screen so that they can know when someone adds new content to the community.
- Users said they want community people's photos on the movie screen same as it is on the poster of the movie on the home screen.
- The user said the search option on the community page is kind of misleading to them. Suppose they follow many people and want to search their name instead of scrolling then they may get confused by that search feature.
- They think that the feature to search some random person should be in explore screen only.
11.3 Some admirable problem-solving features according to users❤️
These are a few features that users said they liked a lot and really solved their problems if they get implemented in existing products too. (listing some popular features only)
- They loved the mood category and the filter feature. They said now they can make innumerable combinations in the filter section by experimenting with genre, mood, content type, language etc and can find desired content quickly.
- they liked the critic’s review feature a lot. They said it solved their problem of looking at the reviews on the internet and now they can easily read credible reviews on the platform.
- They loved the community feature. they said now they can know what movies their favorite influential personality watches. they said now they don’t have to ask their friend again because it is a very tiring and pestering process for them to ask about suggestions. They said now they can simply go to the profile of their friend and can check the suggestion.
- They said they loved the fan score concept. one user said she likes this concept because she said that it kinda resembles myntra insider points kind of thing which is the main motivator for her to shop from myntra only. She said the redeem option of the fan score will enable people to discover more movies which they might not be doing before because now they have some motivation factor i.e. discount coupons.
- They said trending on the internet category on the home page is good. it can give them content that is trending on Twitter hashtags and google searches right away in the app. Now they do not have to search for trending content on the internet.
- They liked the library feature. They said it is very difficult to remember what movies they have already watched. Now they can easily find all the movies in one place that too properly categorized.
- One user said that she like how those imdb ratings and ott subscription service name is written on the home screen underthe poster. She said now she can compare quickly from the home screen only without even clicking the poster of the movie.
12. Revised prototype and iterations


I inserted redeem fan score option in the my community screen only just below the fan score because user were feeling difficult to find it (i have not removed it from home screen side panel because it is more easy to access it from there when user gets habitual of using the app).
I thought it could be good to give remove option if user at some point feel they should take that suggestion off the list. (Reason- It will give more contrioll to my users)
Last iteration was the write something feature, my users said they want to express more along with the suggestions in community.


Now users can quickly search a influencer out the list of influencers they are following. I shifted the primary search box below in the list only.
To search a new community of a person the user has to click on explore button.


I shifted search a new community feature in the explore section only. it is now more convenient for users because one user said that they want to search all the people who they are already following. so to reduce the conflict created by two search bars on the first page of community, i shifted it into the explore screen.


My users said they wanted personal thoughts of the influencer/ friend about the movie so i gave a caption kind of feature below each movie. Now the user can read what part they liked, what thing they liked about the movie etc.


I gave an option of community reviews along with critics reviews in the movie description screen.
Now they can read reviews of those people/influencer who they follow in the community and have already seen & suggested that movie. If nobody has suggested that movie and written anything about it then the user won’t see anything in the community reviews.
To keep things trustworthy and authentic in the review section that is why this feature is introduce with such restrictions.


I gave notification icon on the home screen as per the demand of users now they can get notified when a new movie is added by someone in the community.


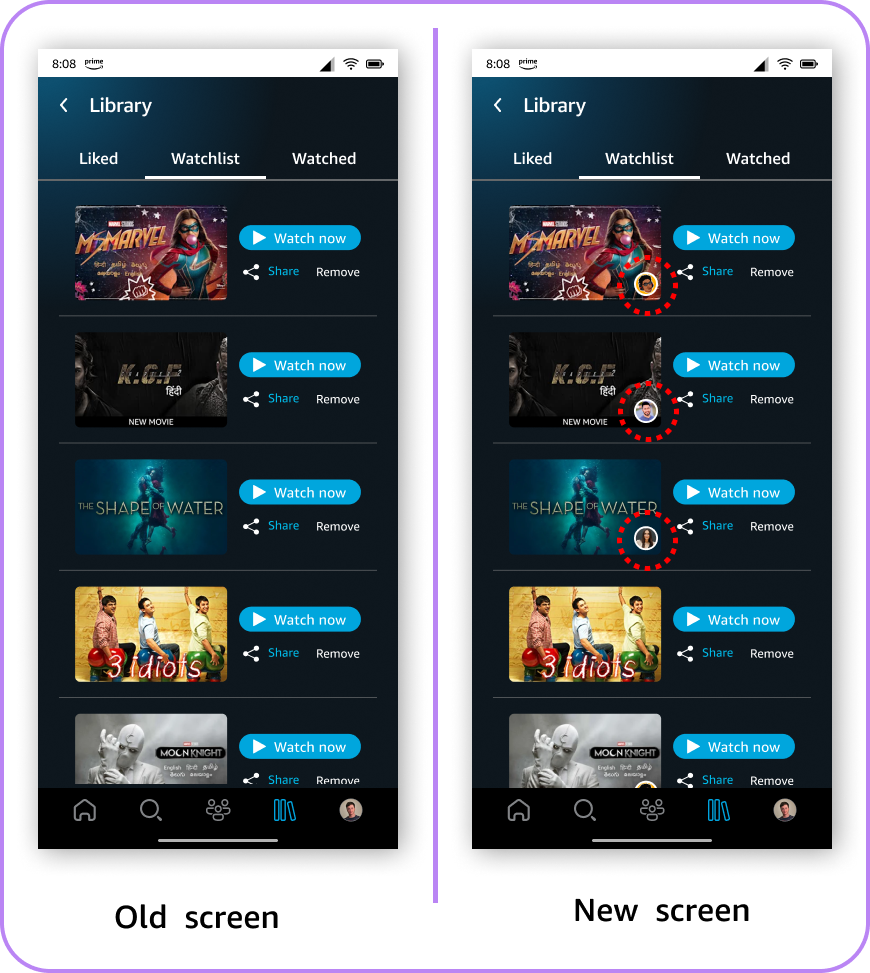
I inserted a profile pic of those influencer from whose suggestion list the user watchlisted the movie. Now they can cleary differentiate whether the movie was discovered by them or taken from community. They will also know from whose community they watch listed it.
12.2 Revised prototype
I was thinking to write the final prototype in the heading but as we say in designing that no design is final because designs evolve and iterate as per the new problems & needs of users.
Below is the link to the revised prototype- 👉Click here👈
Youtube video of the prototypeWhat is next?
I need to work on the unification and personalization of ott apps because it is a big problem statement on its own, and from a business point of view it may be challenging. But at last, from the designer's point of view, I believe this is the feature that many users are looking for.
I will focus more to develop communities solution and will introduce more features to it. Because many users said it is a very nice solution for discovering new content other than the filter option.
13 Learnings
- The major takeaway from this project is, that research is very crucial, it will give you multiple small issues apart from the main problem which you can’t even think about, and it gives you a deeper understanding of the problem. (If you solve those small issues then it will bring delight to users because they sense a feeling of getting extra)
- Another learning from this project is to unlearn being perfect, you can always iterate your solutions rather than trying to get them perfect on the first go.
- The solution/end goal is not to showcase what you think but it is for the users who really want the problems to get fixed.
Thanks for reading the case study till the end. If you liked it then do give a clap 👏👏 to this article. Please share your reviews and feedbacks in the comment section.
I would be glad to connect with you on linkedIn — attaching my LinkedIn profile link here 👉Himanshu Bhardwaj
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK