

10 Best Progressive Web Apps in 2022
source link: https://www.monterail.com/blog/top-ten-pwa
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

What are progressive web apps?
Think of a responsive website and add native app functionalities to it. That’s what defines progressive web apps. They’re developed with lightweight web technologies of HTML, CSS, and JavaScript as speed is essential for conversions.

A two-click PWA app installation process encourages downloads. Source: Medium (Tigren)
On a desktop, PWAs mimic websites. On a mobile phone, they’re faster and lighter than native apps with similar functions. No app store installation is needed.
Open a PWA website in Chrome, Firefox, or Opera mobile browser, add a desktop shortcut, and you can use the same website as an app. PWAs deliver:
- Media capturing through the camera
- User contact access
- Geolocation access
- Push notifications
- Bluetooth connectivity
- AR/VR object projection
- Speech recognition
- Background updates
- Offline and low connectivity modes
You can see what the latest PWAs offer at whatpwacando.today.

Source: coredna
We’re glued to our phone for an average of 3.15 hours per day, so all these features are necessary to maximize user interaction during that window. But responsive websites can’t deliver them. Native apps can, but development costs are higher, and a finished product can be too complex to perform stable enough (thanks, Java). The publisher has to go through an app store to get any traction for the software, and often people are too impatient to spend 10 minutes to install it. That leads to weaker adoption.
A PWA offers enough to substitute for a native app as a budget-friendly option that can be deployed in a matter of days, months, or years, depending on its complexity.
Examples of PWA apps that drive results
PWA technology stands as competition to native frameworks, because users don’t want to invest their time or storage space for an app installation. They will still use the mobile-friendly website if it works well. The following case studies show that progressive web apps can drive more results than their native counterparts:
1. Spotify

Spotify’s desktop (left) and mobile (right) PWA. Source: Spotify
The goal for this PWA launch was to register new users for the free version who will update premium after witnessing Spotify’s incredible product experience. They didn’t even have to look for the link, as the buzz for the redesigned app grew around the option to send or embed an interactive playlist.
After the deployment, Spotify’s free-to-paid conversion allegedly went from 26.6% in 2015 to an industry-record of 46% in 2019.
After Spotify's PWA launch:
- There were +30% of monthly active users
- The number of desktop users rose by 45%
- +40% average listening hours per month
2. Rooted Objects

Source: Rooted Objects
The e-store brings luxury fashion and home products to the Indian market — one heavily reliant on smartphone use. As the founders recorded major purchasing drop-offs, they concluded that a weak network reception was a hot issue. RO’s new PWA front-end increased page speed for mobile data browsing through improved caching.
After PWA launch:
- Revenue grew by 44%
- Pages load 25% faster
- +162% conversions increase
- -10% bounce rate
3. AliExpress

Source: SEMrush
Amazon’s biggest eastern competitor couldn’t secure enough native app downloads. The store’s new progressive web app helped with market adaptation in over 230 countries by providing an installation-free experience that felt the same on desktop and mobile. Afterward, the number of AliExpress' cross-border buyers rose from 50M in 2016 to 150M in 2018.
After PWA launch:
- Sign-ups grew by 104%
- Session time bumped up by 74%
- Users visited 2x more pages per session
4. The Washington Post

Source: The Washington Post
As one of the U.S.’ greatest publishers, The Post races to deliver breaking news to a base of 80M followers. With 55% of readers on mobile devices, they commissioned a PWA to increase retention for the channel. The medium’s progressive web app leverages the AMP framework for near-instant page loading. When a user opens an article, all related links displayed on page load in the background to encourage further reading.
After launching the PWA:
- Page loading time increased by 90%
- AMP content loaded 88% faster in PWA as compared to responsive website
- 23% of mobile readers returned in 7 days
5. Stance

Source: Stance
PWA technology helps retailers. Stance — a young accessory brand — wanted to increase in-store purchases by adopting self-checkout technology for their 18 U.S. stores without spending a fortune on equipment. Now, shoppers access the checkout page through a link, scan products with their camera, and pay with a credit card or through Google or Apple Pay. Receipts are provided through an email, which helps the brand with retargeting.
After PWA launch:
- Stance registered 91% of emails from all app transactions
- The app covered 30% of transactions in a pilot store
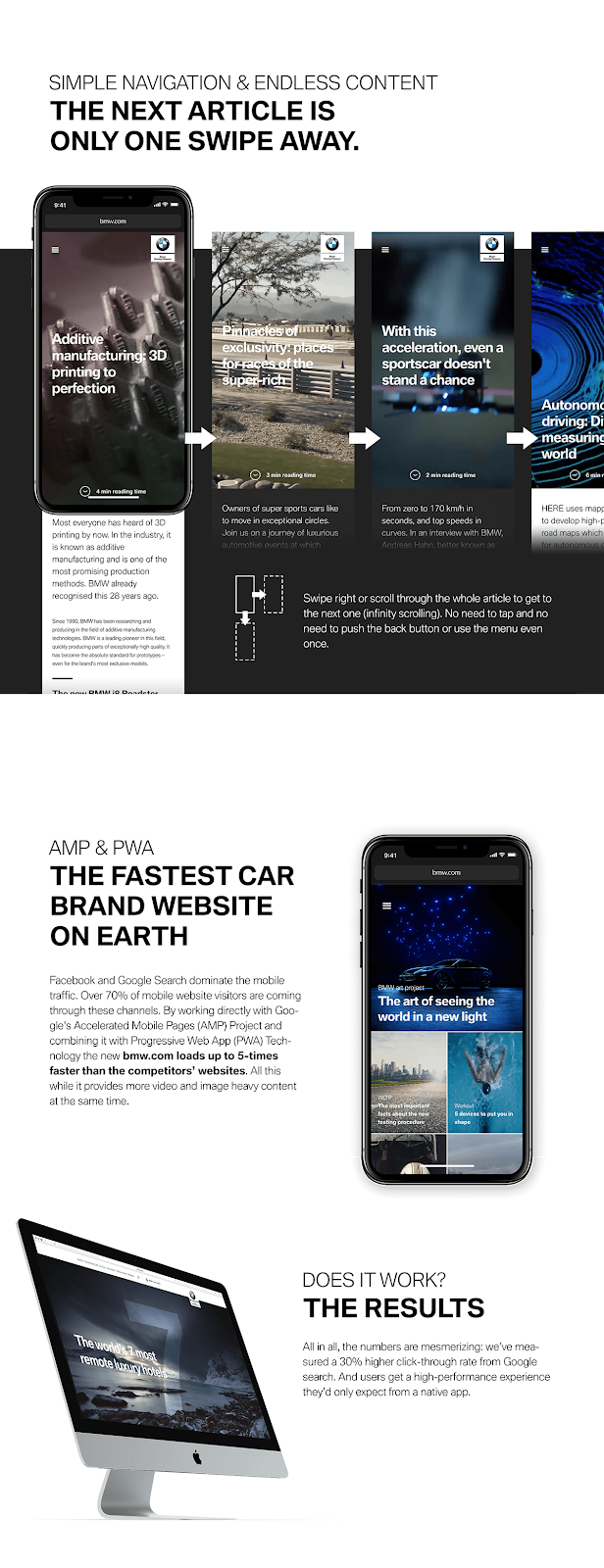
6. BMW

Source: studentshow.com
BMW’s progressive web app was built to deliver tons of articles, podcasts, and stories through a webpage with a classy design that reflects the automaker’s style.
On a mobile phone, the user can swipe through immersive content delivered in “loops”, where it seems the selection never really ends. Thanks to a well-planned PWA reading experience, more car-shoppers became interested in browsing for their future BWM.
After PWA launch:
- New users increased by 50%
- Pages loaded 4x faster on average
- 4x more people visited BMW sales pages
- New SEO optimization raised site visits by 49%
Is PWA your pick?
Build your Progressive Web App for best performance and UX. And do it with a skilled team. Thanks to over 10 years of expertise in Web development projects, we can offer input when it comes to strategic direction, tech stack, and design.
7. Adidas

Source: DeviceAtlas
In a 2018 research of Top 1000 websites in the UK, Adidas’ store was crossed out as underperforming. The same year, the brand introduced a PWA front to tap into mobile users who don't have their app. Their new digital strategy emphasized faster user registration through the use of pop-ups in the early stage of the purchasing process. The launch year was one of the most successful ones for Adidas in recent times.
After PWA launch:
- 36% global revenue increased in 2018 - the PWA launch year
- Adidas’ website was ranked 61/500 in the Internet Retailer 2018 survey
8. Trivago

Trivago’s app can also be installed through the Microsoft Store. Source: Windows Central
Booing platforms have a hard time with subscriptions, as people are most interested in cross-checking hotel prices in a fingersnap. This behavior blocked Trivago’s mobile growth.
The brand decided to develop a progressive web application believing user engagement will rise if the platform works under minimal-data usage. But the deployment went step-by-step, with offline functionality rolled out first, followed by push notifications, and “add to home screen” function. Only when their team saw promising results, Trivago delivered a complete PWA.
After PWA launch:
- 97% increase in clicks from hotel results to offer pages
- 150% more user engagement
- 67% of disconnected users continue browsing after coming back online
9. Eleganza

Source: Magenticians
Eleganza clothing store needed to transition to a newer version of their Magento e-commerce engine, but the owners wished to decrease loading times and potential server crashes. In three months, Eleganza implemented a hardened Magento 2 framework in a PWA model. As the page’s resources are mostly loaded on the client-side, the store gained in uptime stability, and the brand also managed to cut down on server costs.
After PWA launch:
- Server response speed jumped to 372%
- On average, pages loaded 23% faster
- Page visits per session grew by 76%
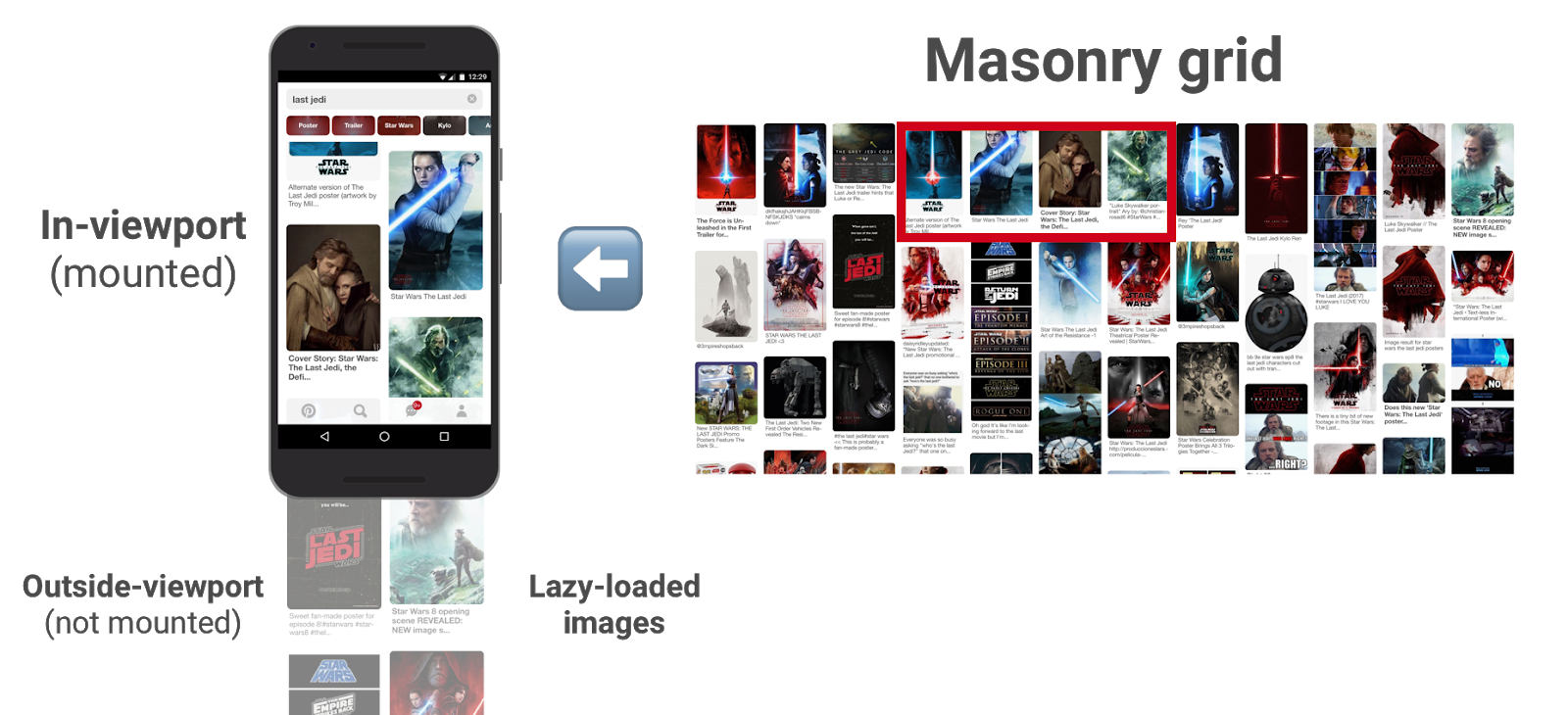
10. Pinterest

Source: Medium (Addy Osmani)
Pinterest’s fans despised the first native Android and iOs app so much that the engineering team rebuilt them from zero. Only 1% of mobile users converted as the user experience was too clunky in comparison to the desktop version cherished by millions.
On the grounds of 7 years of data, Pinterests Engineering designed a PWA that provides core functions in a bundle of only 150kb. The app relies on image lazy-loading that downloads just enough for the user to continue scrolling as the content renders to full quality in the seconds that follow.
After PWA launch:
- 843% of new users signed up throughout the release year
- 44% increase in user-generated ad revenue
- Logins increased by 370%
Should you invest in PWA development?
Do you remember the lean startup approach? Choosing a progressive web app as a mobile touchpoint can give your team flexibility to test conversions before a native app project eats up a year’s worth of resources. As proved by the case studies you’ve read, users just want the functionalities the software offers without the time-wasting installation. From our experience, clients who decide to invest in a PWA:
- Want to use their established SEO position to acquire users
- Don’t need advanced native app functionalities
- Will move heaven and earth to avoid 30% app store commissions
- Have limited mobile development budgets

Progressive Web Apps deliver results in many industries. Source: Appinventiv
PWA development can drain a lot of resources without the right game plan. But with a reputable software house as a partner, project success is one step closer.
In the past 10 years, we've helped over 177 clients with meaningful digital projects. If you need your own PWA, email us about your concept, and we’ll happily help you plan for the launch of a well-performing app.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK