

如何实现页面刷新后不定位到之前的滚动位置?
source link: https://www.zhangxinxu.com/wordpress/2022/05/history-scrollrestoration/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何实现页面刷新后不定位到之前的滚动位置?
这篇文章发布于 2022年05月30日,星期一,01:22,归类于 JS API, JS实例。 阅读 324 次, 今日 323 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10425 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、浏览器默认行为
无论是哪个浏览器,都有这样一个体验细节。
那就是,如果浏览器不是强制刷新(Ctrl + F5),而是普通刷新(点击刷新按钮,或者按下 F5 刷新),则页面重新载入完毕后大概率会调到之前访问的位置。
参见下面的 GIF 录屏演示:

大多数时候,这种体验对用户是友好的。
但是,实际开发中,我们总会存在不希望用户刷新记住之前滚动位置的情况。
这个时候该怎么办呢?
曾几何时,我是在页面 load 完毕之后,在足够安全的时间之后设置页面的 scrollTop 为 0。
然而,这个方法实在是太不优雅了!

最近才知道,原来浏览器已经提供了原生的 API,可以轻松实现浏览器滚动后每次都回到顶部的能力!
二、history.scrollRestoration
使用很简单,在页面的任意位置执行下面几行 JS 代码就可以了:
if (history.scrollRestoration) {
history.scrollRestoration = 'manual';
}
结束了?对,结束了!
要是不信,可以访问这个页面亲自体验下,您可以狠狠地点击这里:页面刷新不回到之前的滚动位置demo
滚动,刷新,会看到记住了之前的位置。
但要是刷新之前点击一下按钮,则会发现定位到顶部了。
效果可以参见下面的 GIF 截图示意:

不得不说,这个实现方法实在是太优雅啦!

三、语法和兼容性
history.scrollRestoration 支持下面两个属性值:
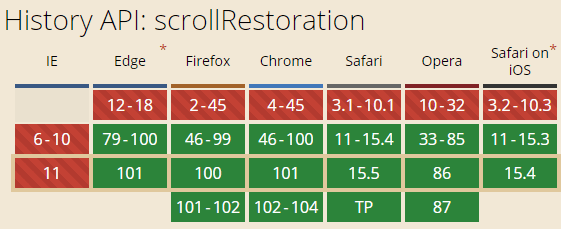
兼容性
兼容性很不错,现代浏览器很早就支持了,移动端放心使用。

什么,IE?
IE 和 IE Edge 就随它去吧,谁让他不支持这么优雅的 API 属性呢?
要是产品坚持,给他弄个巨大的定时器手动定位糊弄下吧。
深受广大年轻人喜欢的剧,要这样,那样,总之,就要像《间谍过家家》这样。
我要反思,我能不能想出这样恰到好处的故事,很难,这把年纪了,思维固化,很难脱离现实天马行空构思发散的东西了。
罢了,多多享受好了,只要看过的我们就是朋友。

(本篇完) 是不是学到了很多?可以分享到微信!
有话要说?点击这里。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10425
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK