

B端设计师必看,数据可视化地图制作指南
source link: http://www.woshipm.com/pd/5458964.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

B端设计师必看,数据可视化地图制作指南
编辑导语:GIS地图是一种新型的地图,用来反映和分析数据,直观地表达数据间的空间关系。那么,如何制作数据可视化地图呢?本文作者对此作出了分析,一起来看一下吧。

地理信息系统(英语:Geographic Information System,缩写:GIS)是以可视化和分析地理配置信息为目的,用于描述和表征地球及其他地理现象的一种系统。
B端设计师会在数据可视化大屏设计中或多或少有所接触,GIS地图是一种新型的地图,其所呈现的内容远非静态地图所能及。
在一些新闻报道中,也经常看到使用地图来分析显示各类数据信息,这样使用地图来反映和分析数据的形式就是GIS地图实际应用。由于GIS地图能够最直观地表达数据间的空间关系,所以它被广泛应用于各种数据分析场景。
GIS是数据可视化的高频应用之一,去网上搜索以下“数据可视化大屏”,基本上是以GIS地图作为大屏的主视图来呈现的。

为什么数据可视化大屏展示总是以GIS地图作为主视图?
可视化大屏多用于外部展示或给领导汇报情况。在大屏的中央放置地图,讲解者在介绍整体数据情况时可以从这里说明。整个交流过程有获得重要决策信息的感觉,而且不论是政务事务,还是市场化的商业活动都在一定的空间范围内进行,需要报告的重要数据基本上与地区直接相关,整体信息的获取也非常方便。因此,地图是数据可视化设计中必不可少的一个元素。
随着数据可视化技术的发展,企业需要把数据和地理联系起来,数据地图应运而生,在准确传达数据的基础上使界面更加直观,更具有观赏性。

01 数据地图有哪些要求?
地理数据可视化是可视化决策系统中的关键,往往将地图要素、业务管理、物联网感知、视频监控等多种数据集成,并且进行高度融合和挖掘分析,构建智能化管理相关应用,帮助用户对现实地理空间中的各种监测对象作出快速、准确的判断,为城市规划、建设、管理和决策提供可视化支持。
正因GIS地理信息数据的重要基础支撑作用,具体到可视化决策系统中,地理信息可视化必须满足以下几个要求:

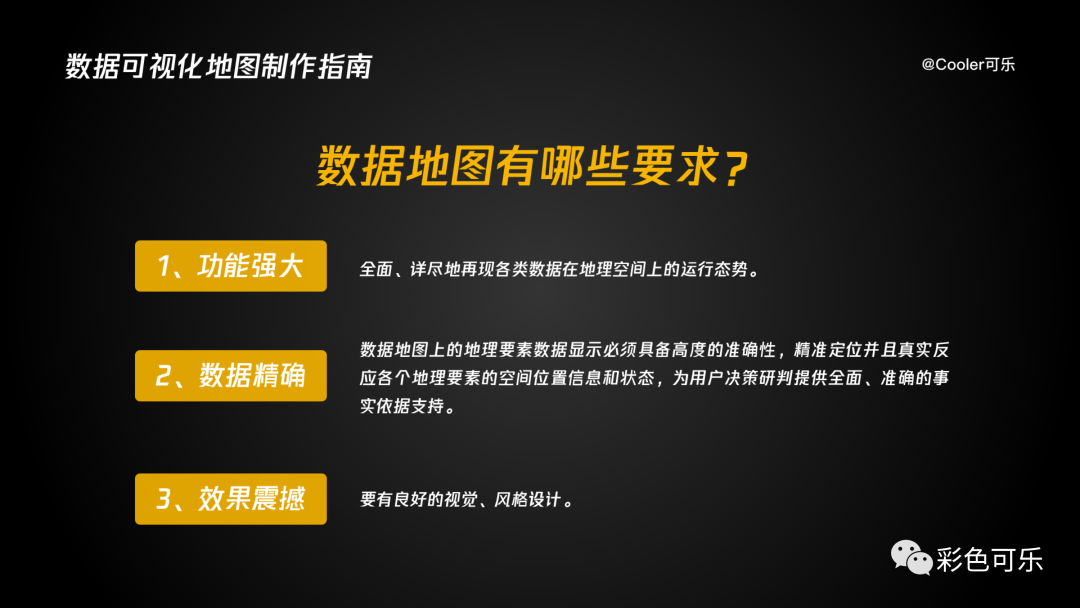
1. 功能强大
数据地图的重要功能是加载显示各个地域的数据信息,并进行融合分析,因此必须具有超强的功能性,才能承载大型城市的运行态势。数据地图可载入高精度地形资料、三维建筑物资料、BIM资料、城市倾斜摄影资料、感应器资料、车辆、人员、摄像机、基础设施、事件资料等要素资料,全面、详尽地再现各类数据在地理空间上的运行态势。
2. 数据精确
随着GIS地理空间技术的不断提高,对于地理空间数据的精确度要求也越来越高。数据地图上的地理要素数据显示必须具备高度的准确性,精准定位并且真实反应各个地理要素的空间位置信息和状态,为用户决策研判提供全面、准确的事实依据支持。逐步实现地理信息管理空间的细化、管理对象的精确、数据指标的精准,保障各类决策、管理能够真实有效的推进。
3. 效果震撼
对需要加载到数据地图中进行显示的,汇集出来的城市各个领域的要素数据,不应该是简单的信息堆砌,而是要有良好的视觉、风格设计。高水准的视觉效果,可以为管理者提高决策的判断力,提高工作效率。
02 如何去选择数据地图?
首先,你需要确定你所要显示的数据是否与地理位置或地理信息相关。然后,确定你所要展示的地域范围。我举个例子,拿一个面向国内业务的销售公司来说,他们更关注的是全国、各个销售大区以及各省的销售数据,你就可以使用2D或3D中国地图来显示您的销售数据。
或者你的销售范围只有某个城市,你更新了解某一家店的具体销售情况,周边的竞争对手等更准确的数据,GIS地图和数据指标都可以满足需求。
最后要思考的是,如何在大屏上将地图与其他元素进行整合,确定最终的地图展现形式。这个步骤是数据可视化大屏视觉的一个重要步骤,大屏中各个元素的协调统一,决定了最终的大屏展示效果。

面对不同的业务场景,数据地图可以怎么玩?
与普通的图表相比,数据地图的呈现效果更好,更美观震撼。
数据地图能够做出2D、3D多种矢量、边界、瓦片地图,支持交互、漫游,如点击下钻到区县;支持增加多层数据,每一层数据可以设置不同的显示效果,如基础的飞线层、气泡层、散点层、热力层、柱状层、风场图、提示框、标牌、环境光层、直射光层等。
借助第三方数据可视化工具,如阿里云 DataV-数据可视化平台、腾讯云图数据可视化展示平台、百度智能云数据可视化Sugar BI、袋鼠云EasyV数据可视化,可以通过快速选择添加地图组件、配置数据和显示效果。
利用矢量图、提示框、标志、散点层等组件,形象地展示企业的国内经营情况。通过直观的可视化语言,集中展示大数据平台的建设成果。通过专业的故事策划,突出企业的经营状况和未来发展,为媒体宣传、企业接待等场景提供宣传资料。

构建了以GIS地图为核心,以数据指标为辅助的数据大屏,通过交互下钻的方式,可以对特定区域进行监控和实时监控,对景区各种智能系统进行监控调度,并接入IOT设备,实现自动触发、主动报警、联动指挥监控、广播、巡检等工作,实现管理工作有记录、可追溯。整个数据地图集成了监控、控制、维护和管理功能,实现了所有系统的联动指挥调度和大数据分析决策。

03 数据地图如何制作
1. 第三方地图百度地图的获取和对接
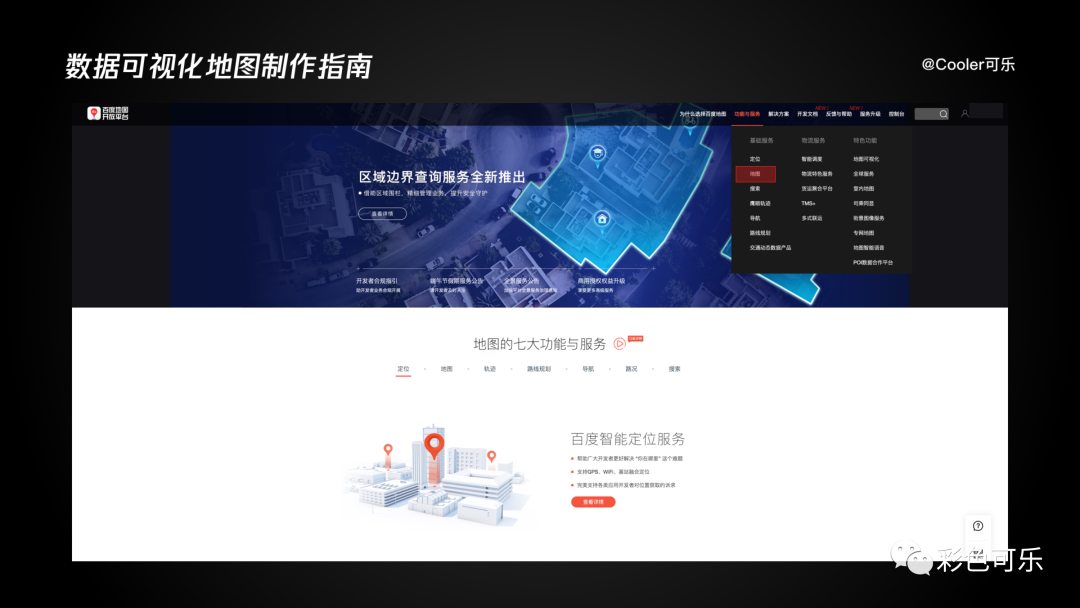
数据地图一般都是去对接三方平台,如百度地图、高德地图、腾讯地图等。他们都会提供对应的地图开放服务。下面以百度地图为例,介绍下地图的获取和调色方法以及最后跟开发交付的流程。
百度地图整合智能定位、路线规划、导航、路况、地图影像服务、轨迹服务、人口迁徙服务、位置搜索服务、智能小程序等,百度地图提供城市研究、商圈分析、人群热力分布、人群洞察、目标人群识别、地块价值分析等多维服务,赋能政府、规划等多个行业。
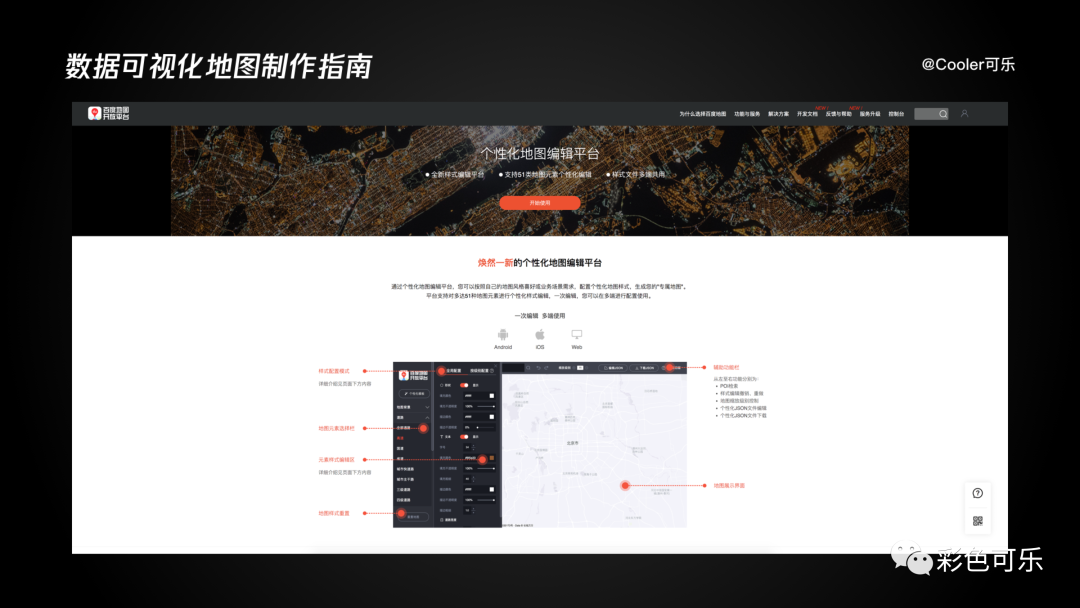
1)首先登录百度开放平台(https://lbsyun.baidu.com/index.phptitle=%E9%A6%96%E9%A1%B5),点击功能与服务-地图。

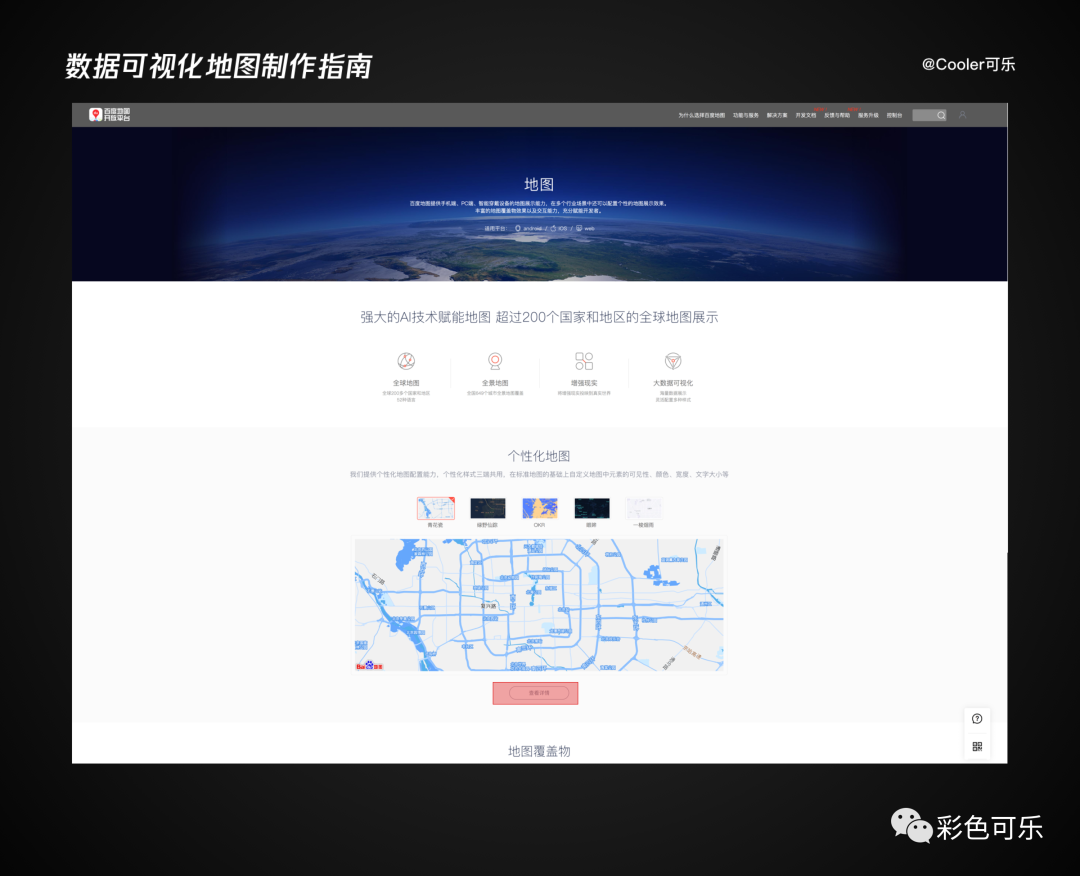
2)进入地图页面之后,下拉找到个性化地图,点击按钮查看详情。

3)进入个性化地图编辑平台,开始使用。

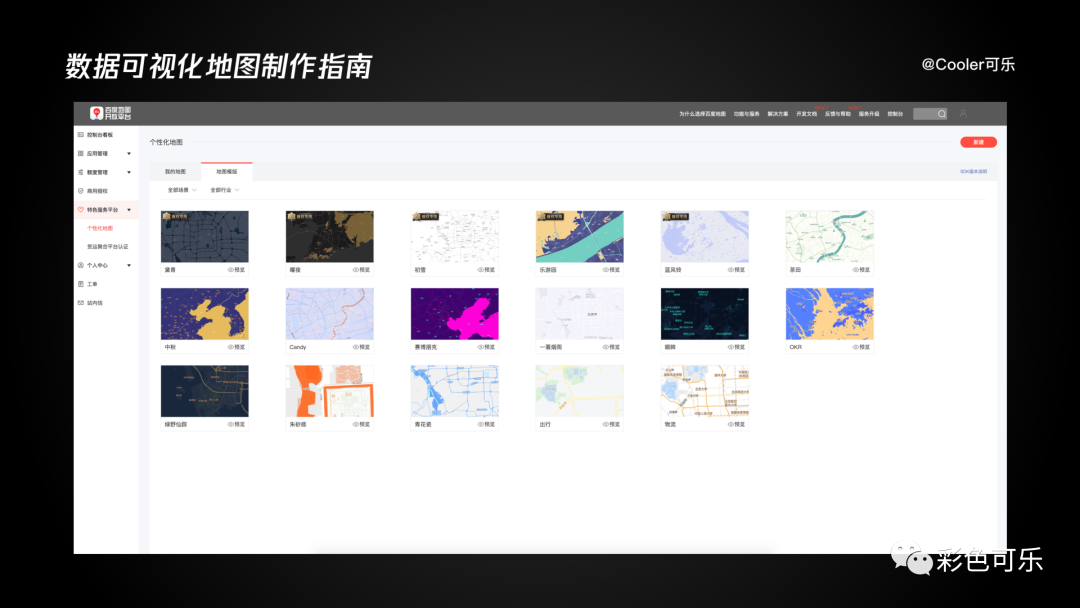
4)个性化地图里面有一些预置的地图模版,大家可以点击查看了解一下。

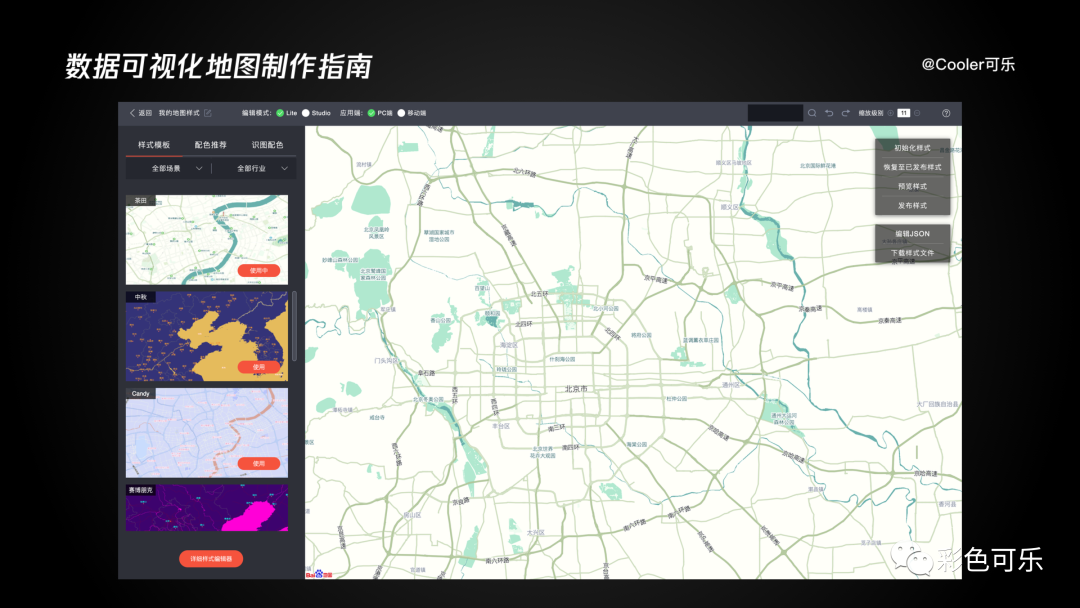
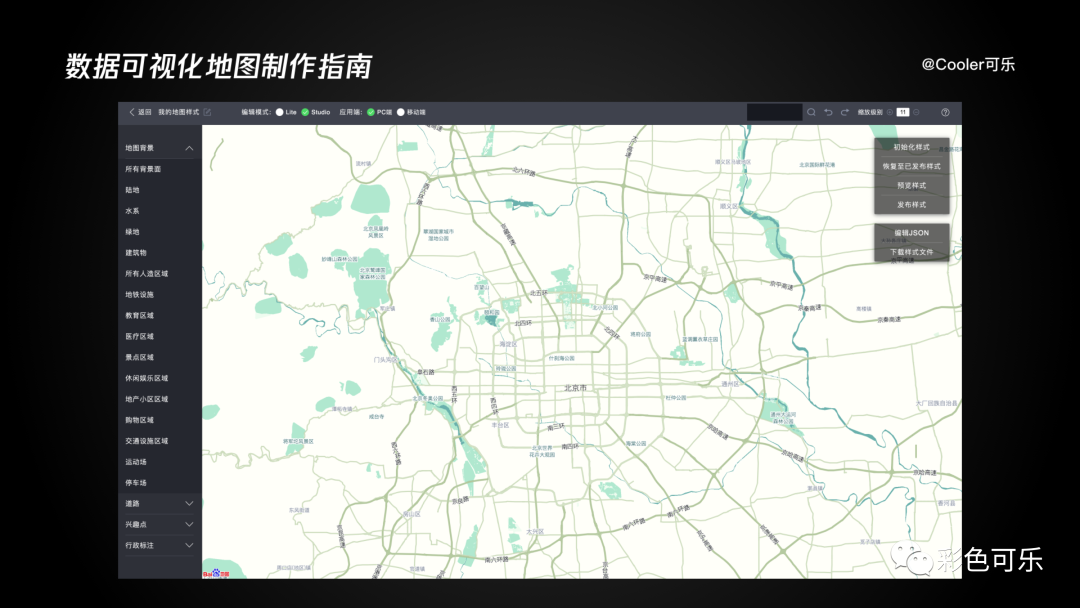
5)回到主题点击一个预设地图就可以对地图进行自定义配置了,如图:

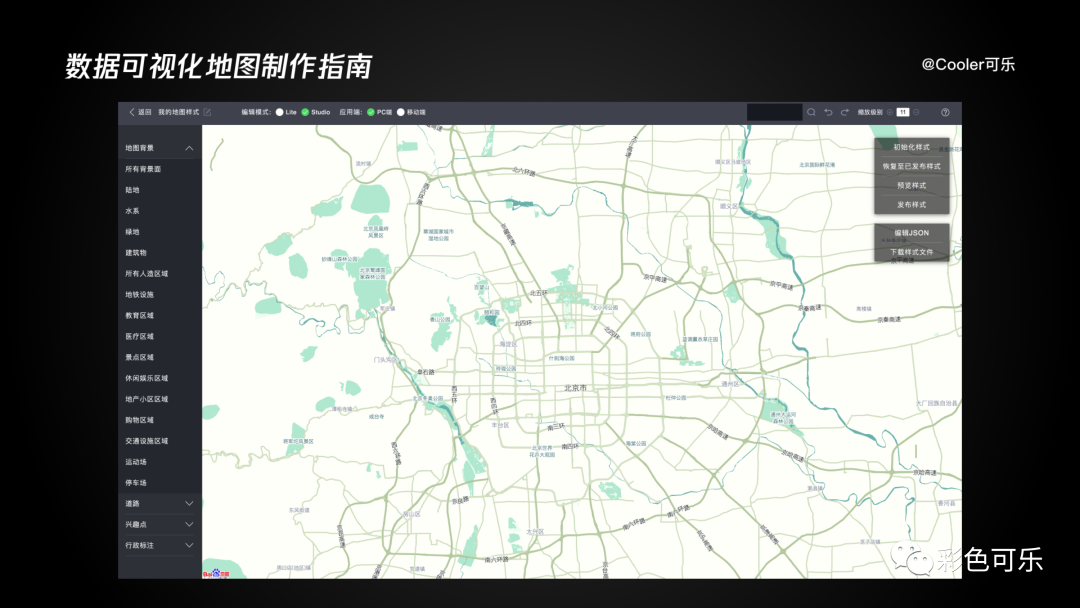
6)图中左侧为地图的可配置项目,点击选择可根据自己的需求对地图进行配置,包括颜色字体界线等等都可以配置。每个配置项下面都会有很多配置子项,非常详细,这块大家可以多点点,根据自己需求来做调整。同样高德地图的地图样式获取与上面百度地图差不多,可以自行尝试下。

7)将配置好的文件点击右上角的发布,会有弹窗,里面会有调用和使用地图的方法。直接复制链接丢给开发就好了。

2. 3D地图的制作
除了上述第三方地图制作,地图还有其它方法制作,本次主要介绍地图自主制作的方法。可通过三维软件制作如3dmax、C4D、Maya等等,本次选择一个比较简单的方法用到的一款PS插件是:3D Map Generator。
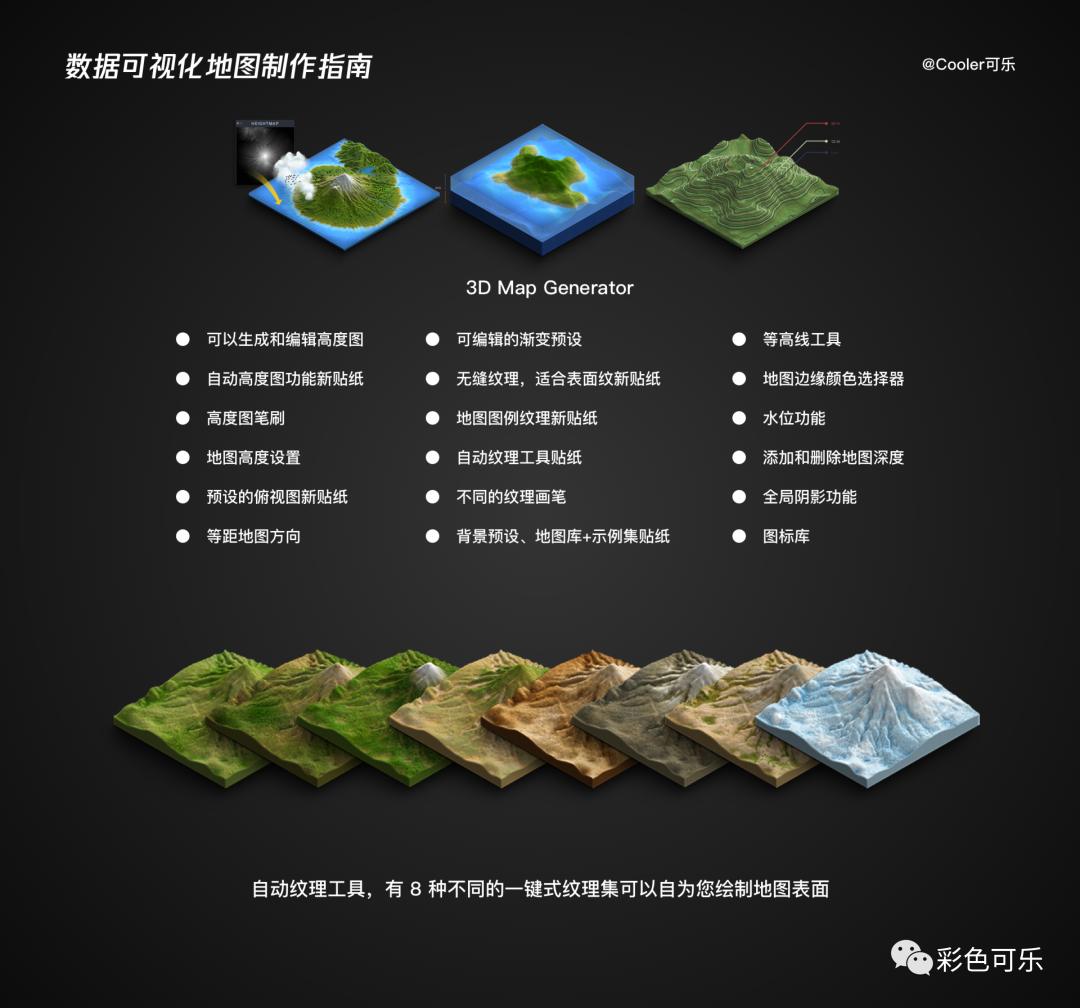
3D Map Generator 是一个三维立体地图自动生成 Photoshop模板,也就是三维地图生成ps插件。3D Map Generator插件可以快速制作3D地形图,格式可储存zxp,atn和psd等等。
3D Map Generator-Terrain ,官方全称:3D Map Generator-Terrain From Heightmap, 适用于PS的3D高程地图地形生成插件。
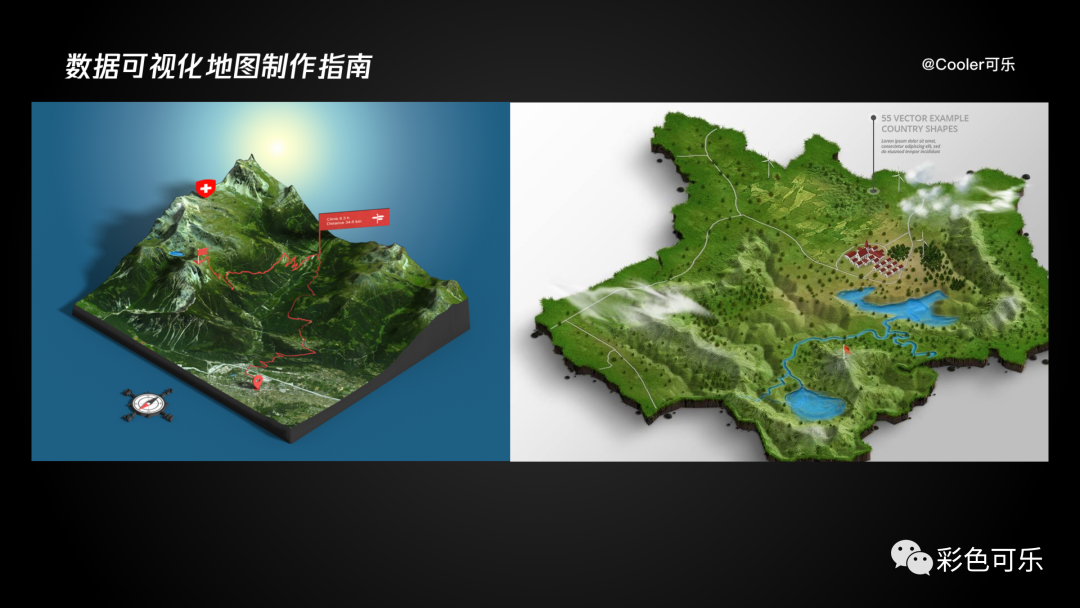
3D Map Generator 作为第一款适用于Photoshop的高度地形生成插件,你不需要是 PS 或者 GIS 的高手,就可以轻松的生成真实地点的三维地形,并且可以编辑生成的各种地形要素(比如:山、水等),形成你想要的风格。它的主要功能就是,基于准确的地理信息生成三维地形,而且地形要素可编辑。还提供各种纹理贴图和笔刷,方便3D地图的制作。

3D Map Generator 示例:

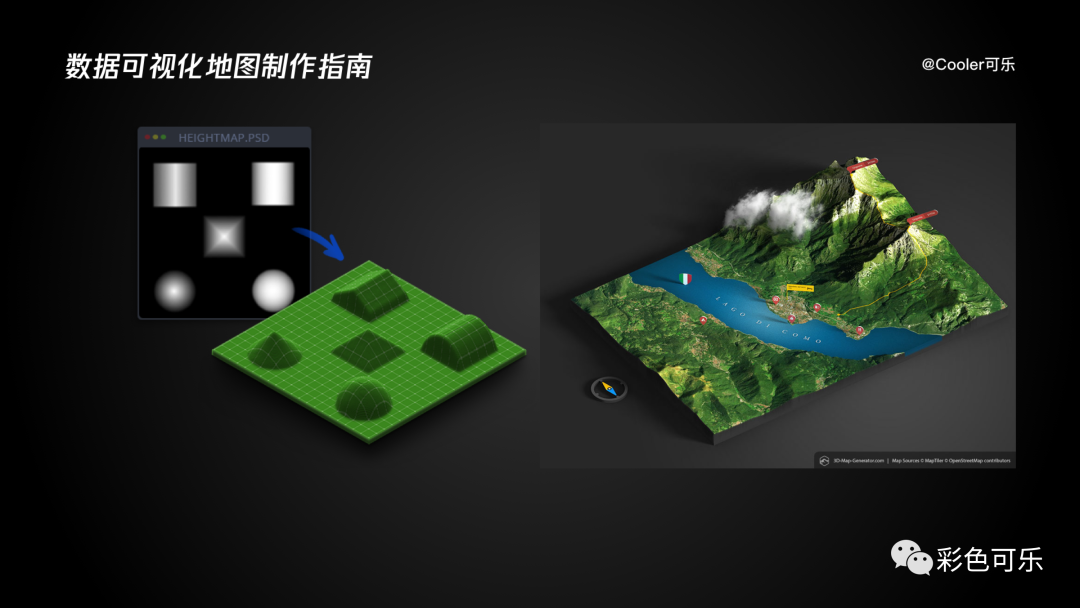
简单来说,该插件可以将 google 地图的照片效果和 heightmapper 高程地图的高度灰度图(高度灰度图是用于存储数值,例如高程数据的光栅图像,可用于在计算机图形中做3D显示。高度图包含一个通道,解释为距离表面的“地坪”的位移或“高度”的距离,并且可表现为灰度图像的亮度,黑色表示最小高度,白色表示最大高度)数据,通过PS整合为一,形成类似3D可视化效果。
理论上来说,只要能有相应的高度灰度图(高程栅格图),就可以生成全球任一地方的3D地形。

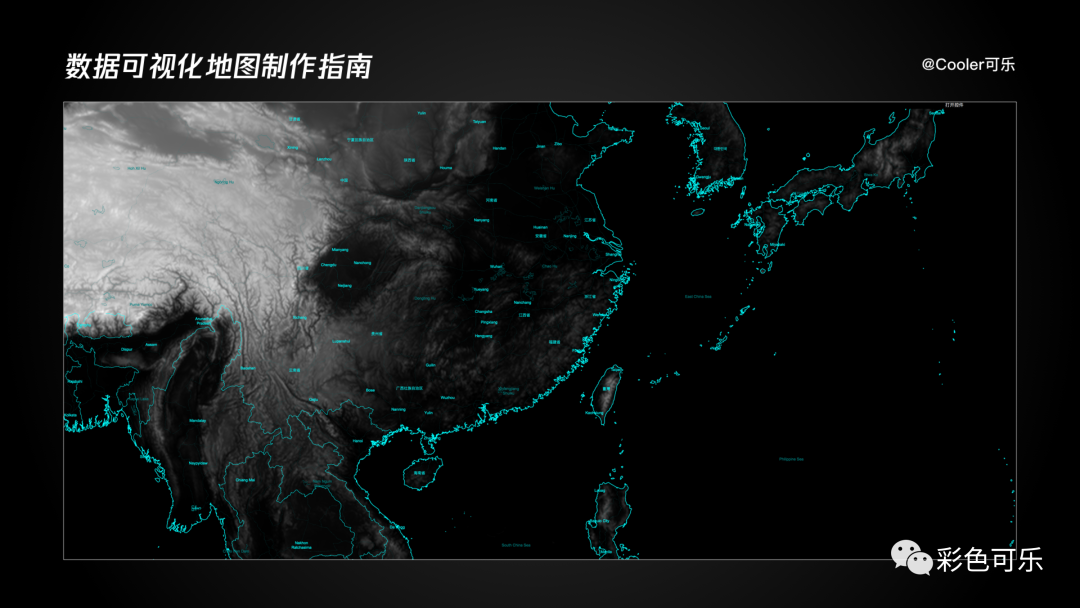
3D Map Generator 的使用方法案例:打开3D MapGenerator-Terrain,选择Find Real Location。插件会自动打开它自带的heightmapper网站,这里就是插件中附带的强大的实际的高程信息数据库,是地形生成准确性的重要保障。
进入Heightmapper之后,可以选择连接Googlemaps 或者 OpenStreetMap。这次的教程中选择Googlemaps作为讲解,感兴趣的小伙伴也可以试试使用OpenStreetMap,操作方法类似。
1)点击Googlemaps,进入界面,选择所要制作地形的位置,我们以台北市为例,并滑动鼠标找到想要分析的片区。

2)在右上角任务栏里,去掉地图线/map lines和地图标签/map labels这两个选项,同样选择出口/export保存图片。

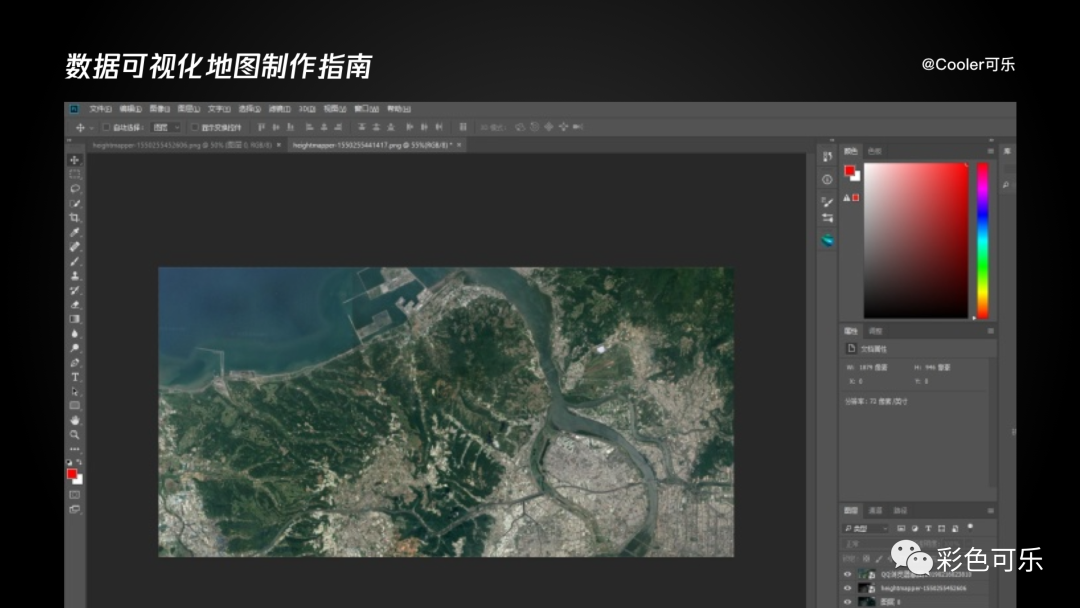
3)打开浏览器,选择Googlemap或者百度地图等地图找到相同位置。

4)将保存好的三张图片导入ps,根据标签、地形等将卫星图和地形图对齐,裁掉多余部分。

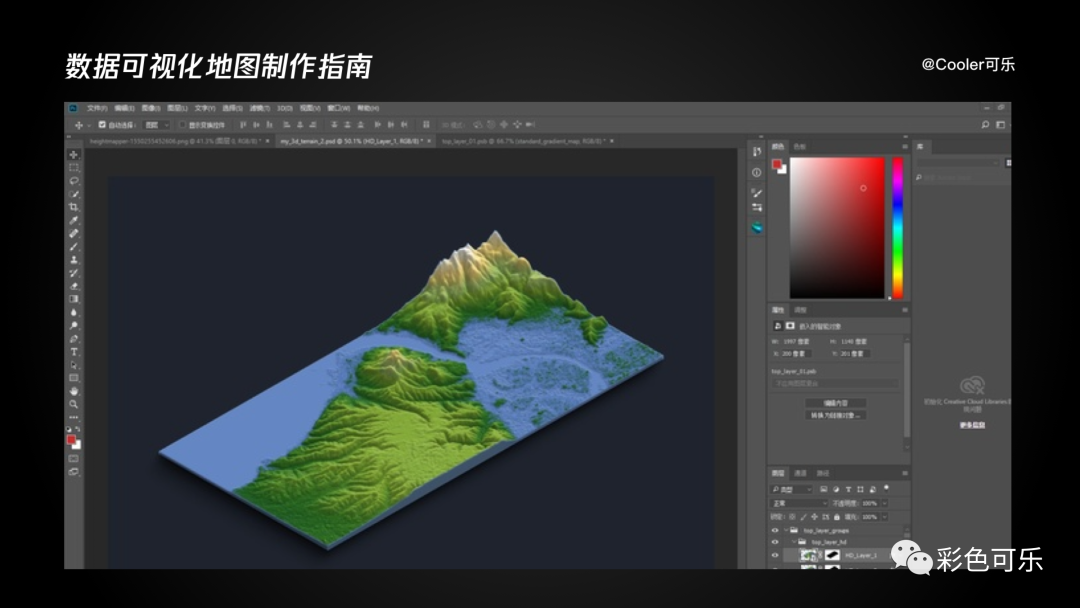
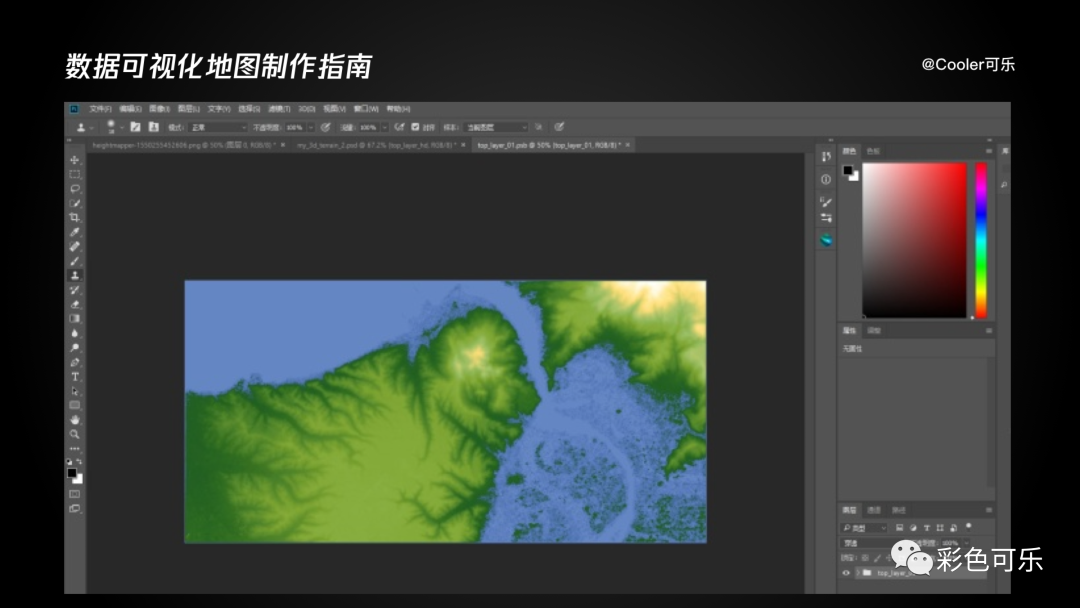
5)点击创建3d地形(可根据需要选择适合角度),等待几分钟后便可得到一张地形图。

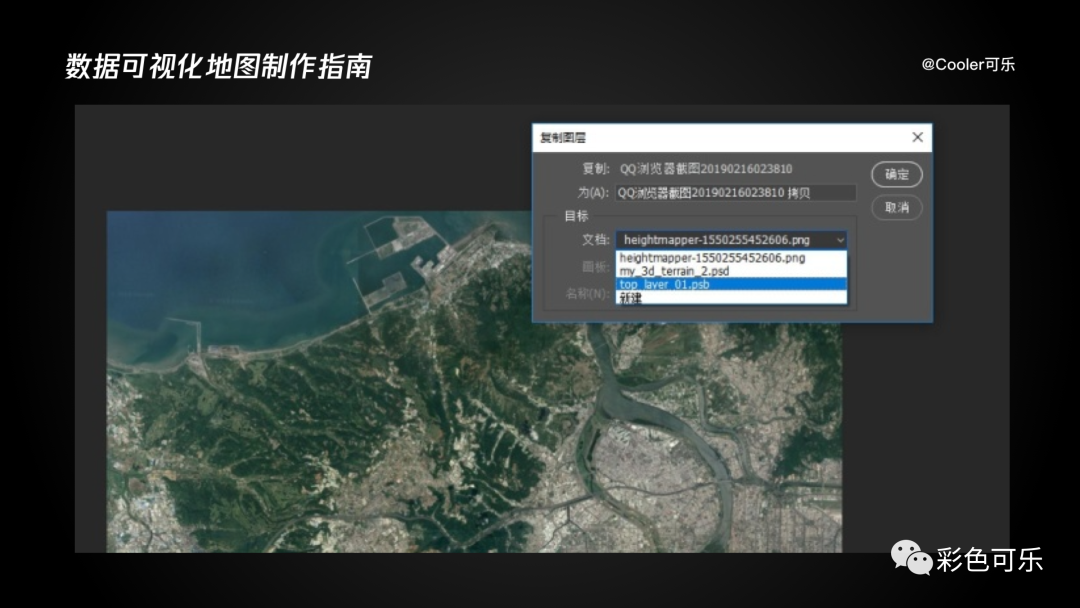
6)这时我们打开图层top_layer_groups中top_layer_hd的第一个图层双击进行编辑。

7)打开我们有三个地图的第一个界面选择Googlemap的图层复制到top_layer_01.psd。

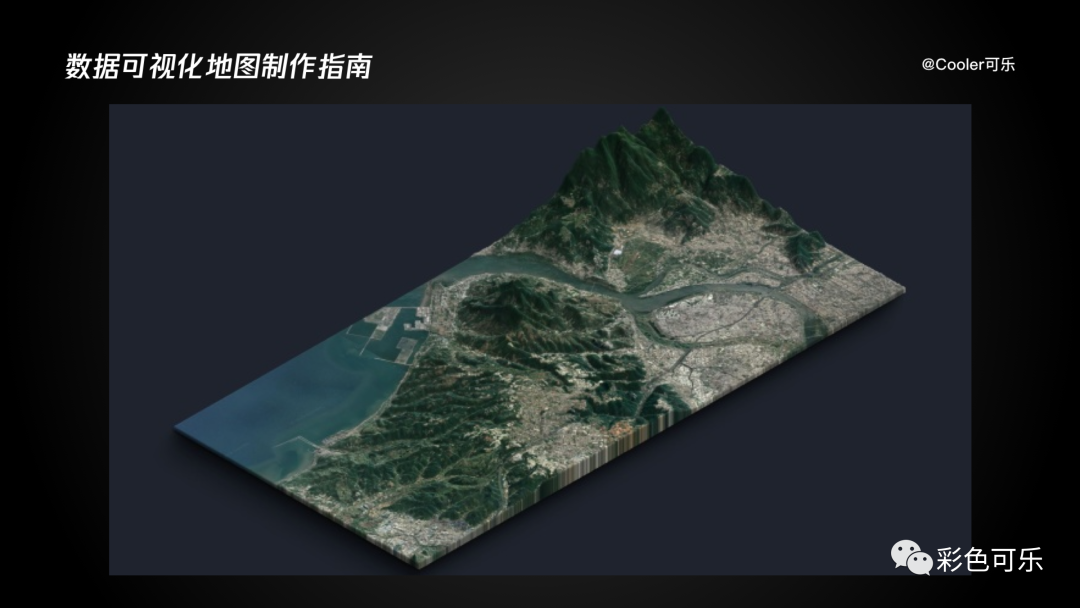
8)Ctrl+s 保存后打开地形图界面我们就可以看到地形已经出现在了模型上。

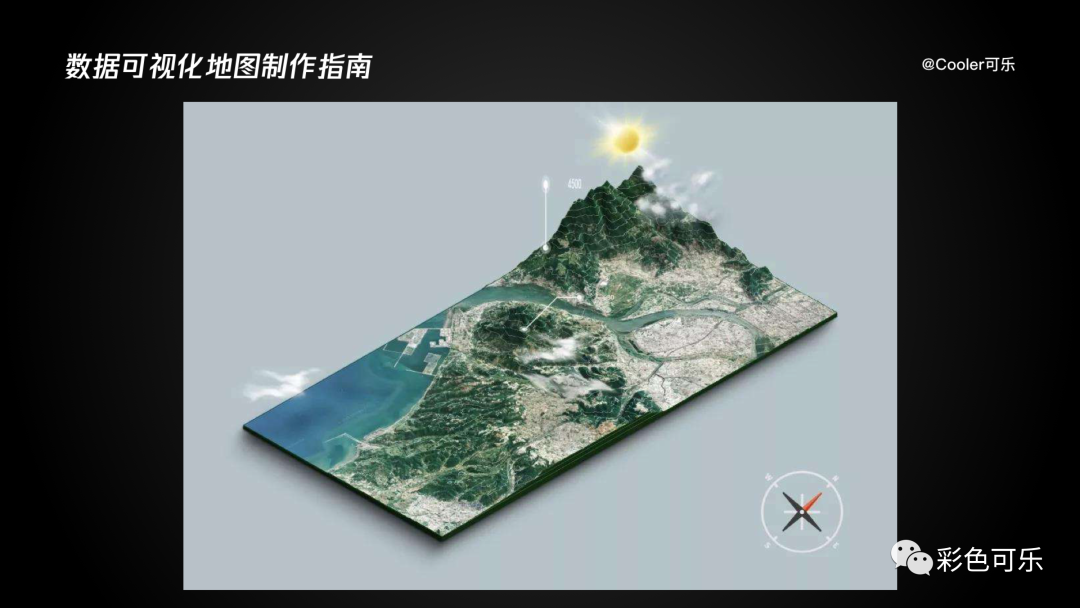
9)我们可以再复制图层后加入描边,添加各种小标志,除了指北针、比例尺之外,还有云、树木、船等,可以进一步增强图面信息。只需要短短几分钟,结合卫星地图和地形就可以做出不同风格的地形分析图。

04 结语
以上与大家分享了数据可视化地图的一些制作方法。
关于数据可视化地图,一个出色的数据地图,必然是GIS与BI的完美结合。整个数据地图具有多层次的图形显示功能,并具有多方面的控制功能,配合一些个性化的交互功能,能够更好的满足业务使用、数据管理、开发运营等不同应用场景的图形查询和辅助分析需求。
地图具有重要的作用,每个人都可以从高质量的地图中方便地获取信息。
GIS 用户每天都会创建和使用地图, 这些地图为 GIS 应用提供了基本体验和实用界面。地图也是 GIS 用户与组织内部其他人员以及其他组织的用户共享工作的主要方式。地图提供了重要的上下文,因为它们既可以进行分析,又充满艺术效果。地图老少皆宜,提供世界范围的信息和形状。
所有人都可以使用 GIS 地图。这些地图使 GIS 进入到了我们的生活,并可随时随地通过智能手机和平板电脑进行查看。
05 地图平台推荐
用过百度、高德、腾讯地图平台的应该都知道平台内地图的参数调整都有一定局限性,只能通过他们提供的选项进行调整,有的地不可配置就很难受。今天给大家整理了下国外的一些地图平台,有的配置项会多一些相对可控,缺点就是国内楼宇数据没有国内地图的全,大家需要的自取。
1)Mapbox https://www.mapbox.com/maps
基于矢量渲染与webgl技术,交互、可定制的前端框架。里面有好多的地图样式,可控性较高,缺点就是国内街景视图楼宇的数据较少。

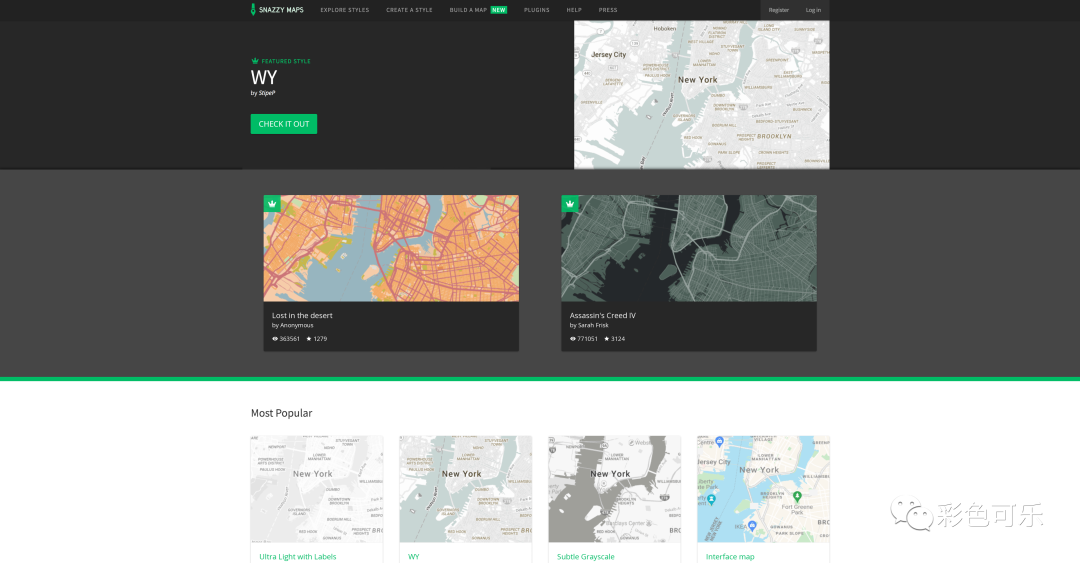
2)Snazzy Maps https://snazzymaps.com/
Snazzy Maps主要面向网页设计师以及开发人员,网站上现有近130种不同地图主题,每种主题下还有多种细分风格可选,地图样式比较丰富,配置项也挺多。设计人员可以根据应用或网站整体风格自行挑选适配方案。

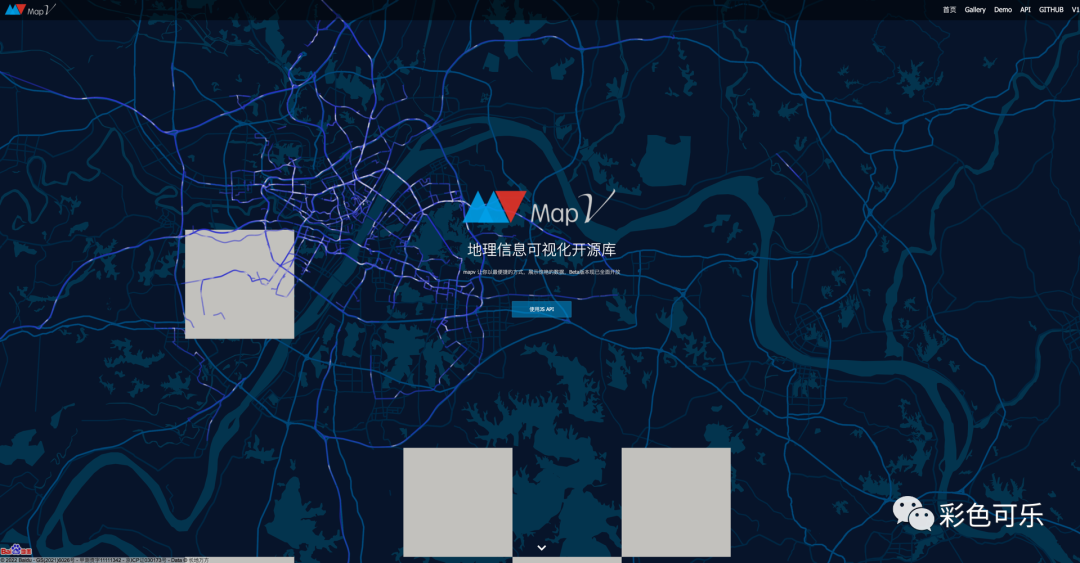
3)Mapv https://mapv.baidu.com/
Mapv 是基于百度地图的大数据可视化开源库,可以用来展示大量的点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。


本文由 @Color可乐 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK