

一款基于 webstack 的 hexo 主题
source link: https://blog.hclonely.com/posts/3cd4fb34/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

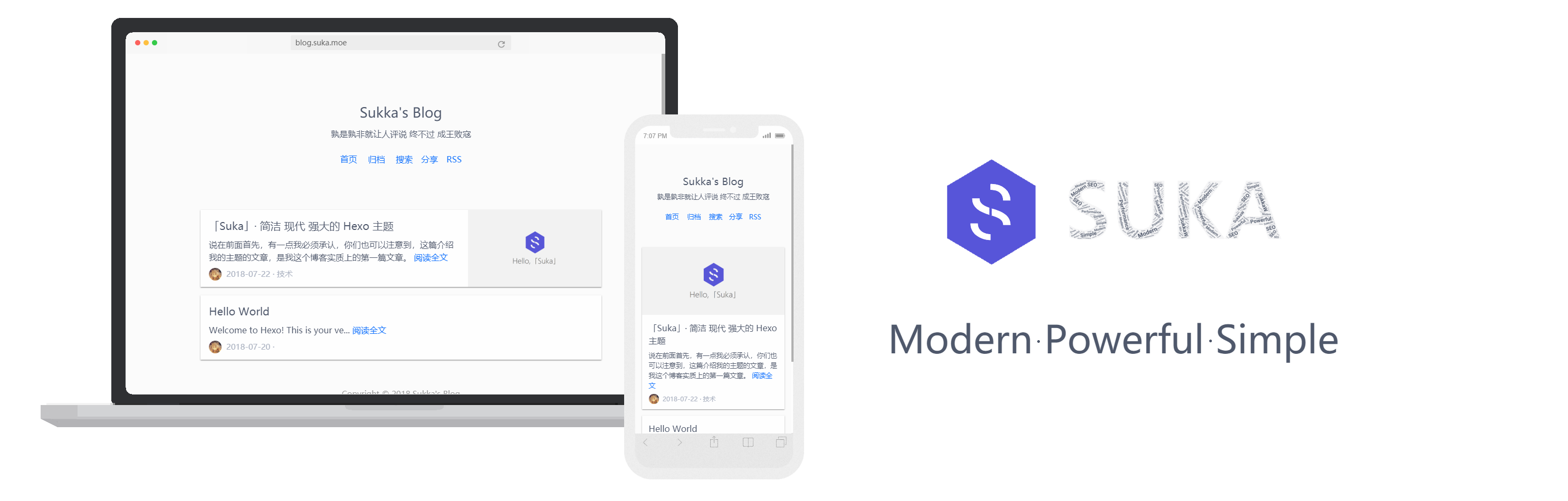
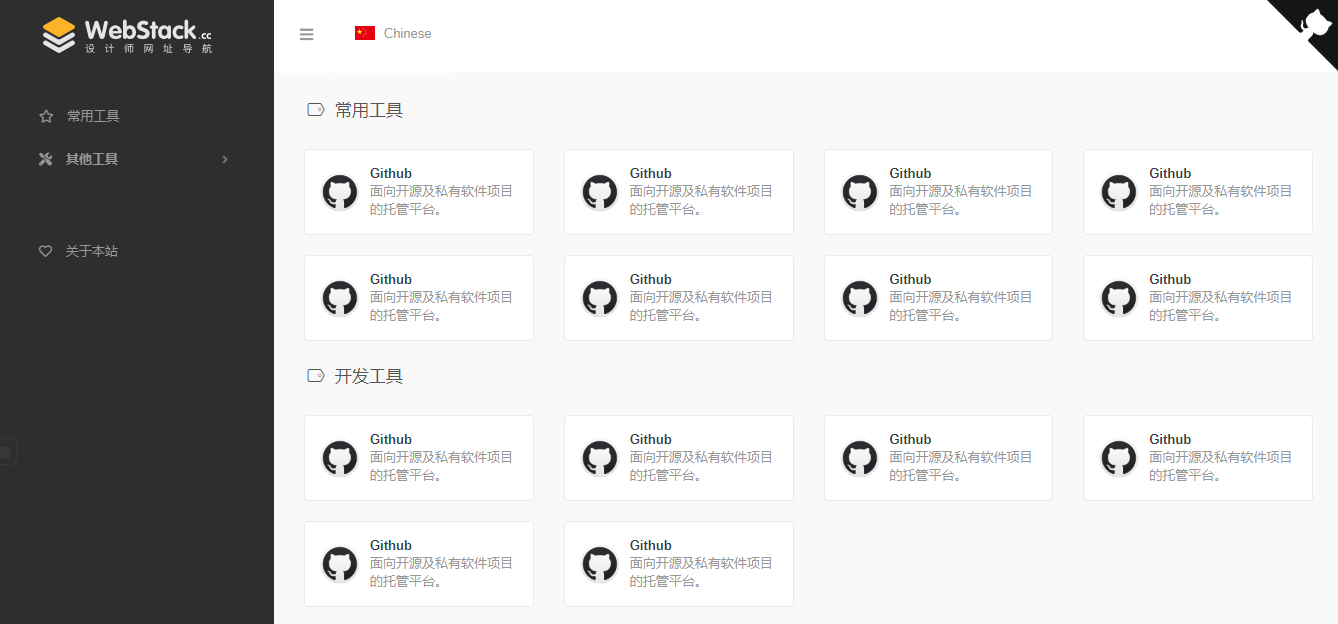
一款基于 webstack 的 hexo 主题
screenshot一款基于WebStackPage的 Hexo 主题。Demo
favicon
banner
[可选]分享网站到 twitter 和 facebook 时的图片。
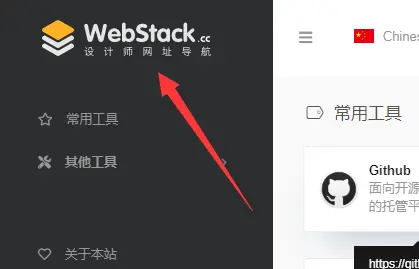
网站 logo
expanded: 侧边栏展开时左上角的 logo
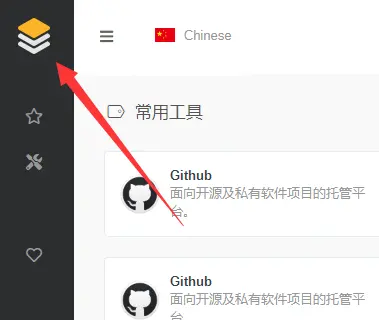
expandedcollapsed: 侧边栏收起时左上角的 logo
collapseddark: 顶栏为暗色时左上角的 logo, 仅about页面生效
dark
语言标识,多语言请配合子页面使用
- icon: 语言图标,默认仅有
flag-cn和flag-us, 其他图标自行寻找存放于主题目录/source/images/flags/ - name: 语言名称
- default: 该语言是否为默认语言
- index: 页面链接
search
是否显示搜索框
userDefinedSearchData
自定义搜索引擎
- custom: 是否启用自定义配置
- thisSearch: 当前搜索引擎的搜索链接
- thisSearchIcon: 当前搜索引擎的图标链接,格式为
url(图片链接) - hotStatus: 是否启用搜热词功能
- data: 多搜索引擎配置
- name: 搜索引擎名字
img: 搜索引擎的搜索链接
url: 搜索引擎的图标链接,格式为url(图片链接)
- name: 搜索引擎名字
githubCorner
github右上角的github corner
since
since建站年份,显示在页面底部
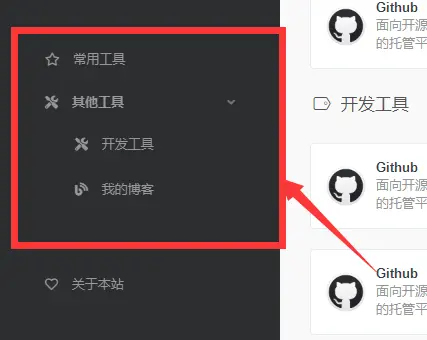
[主要]侧边栏菜单设置
- name: 分组名
- icon: 分组图标
- config: [主要]分组内容(详细设置查看Config),如果有二级菜单则不需要此项!
- submenu: 二级菜单,如果有二级菜单则不需要
config, 此选项内容包含name,icon,config选项
expandAll
是否将侧边栏全部展开
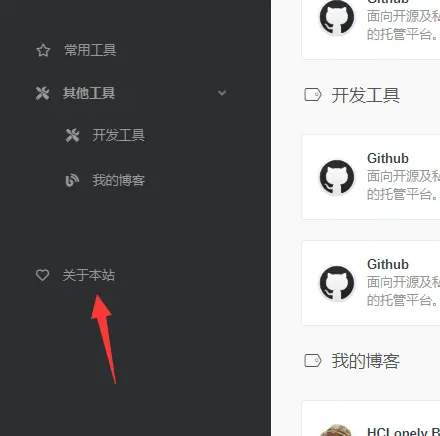
about
侧边栏的关于本站
- url: 关于页面链接
- name: 在侧边栏显示的文字
- icon: 图标
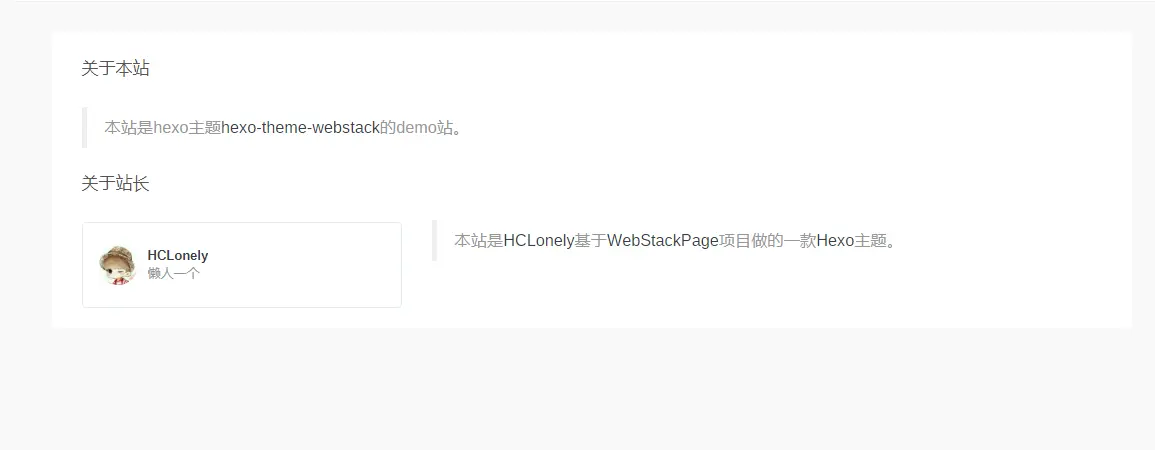
aboutPage
关于页面设置
- 生成关于页面
- 编辑
source/about/index.md, 添加type: 'about'
- 编辑主题配置文件的
aboutPage
- website: 关于本站内容
- head: 标题
- html: 内容,支持
html语法
- webmaster: 关于站长内容
- head: 标题
- name: 站长名字
- url: 链接
- img: 头像
- description: 描述
- html: 其他内容,支持
html语法
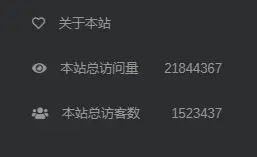
busuanzi
不蒜子统计
- enable: 是否启用不蒜子统计
- position: 访问量显示位置,
footer显示在页脚,sidebar显示在侧边栏 - pv: 访问量显示的内容,
$pv会被替换为访问量 - uv: 访客数显示的内容,
$uv会被替换为访客数
custom
自定义
html内容
- head: 插入到
<head></head>标签内的内容 - body: 插入到
</body>标签之前的内容
config
[主要]网站内容设置
- name: 网站名称
- url: 网站链接
- img: 网站图标
- description: 网站描述
关联设置名称并添加网站
在menu和submenu中设置的config的内容为此选项的名称。
例menu:
则常用工具分组里的网站有以下两种添加方式:
- 在主题的
_config.yml里添加:
- 在
站点根目录/source/_data/(没有自行创建)内新建hotTools.yml文件,文件内容如下:
以上两种方式任选一种即可,建议使用第二种。
子页面配置
创建子页面
使用hexo new page xxx创建子页面,这里包括下面的说明都以hexo new page child为例。
修改子页面配置文件
使用上面的命令生成子页面后,打开根目录/source/child/index.md文件(子页面配置文件),在两个---之间添加一行type: 'child'使此配置文件生效,子页面默认使用主页的配置,子页面优先使用子页面配置文件两个---之间的配置,各配置项和主页的配置功能相同。
示例请看https://github.com/HCLonely/hexo-theme-webstack/tree/gh-pages/source/child/index.md
由于子页面在很久之前就基本做完了,后来比较忙就鸽了,可能有些配置或 bug 给忘了,有问题请及时反馈!
Recommend
-
 39
39
分享创造 - @SukkaW - # Suka ThemeModern · Powerful · Simple<
-
 49
49
README.md WebStack-Laravel 一个开源的网址导航网站项目,具备完整的前后台,您可以拿来制作自己的网址导航。
-
 22
22
README.md WebStack WordPress 版 WebStack 主题 首页截图
-
 3
3
从零开始制作 Hexo 主题Thursday, December 15, 2016Hexo本文将会从零开始开发一个简单的博客主题。样式主要参考 Hexo theme 中的 Noise
-
 28
28
动手魔改hexo-theme-icarus主题Icarus 是一款 简单、优雅、现代化 的 Hexo 博客主题。“最新文章”卡片 修改缩略图链接如下图所示,recent_posts 中显示的文章列表的缩略图都是原图(文件较大),虽然每个图片大小只有几百KB而已,但是为...
-
 5
5
Hexo + Next 主题发布后白屏的原因 发表于 2020-09-23 首先网上有很多的原因列出了,包括有文件加载不全、GitHub Pages 不会提供某些目录等,这些基本都在最新的版本被解决了,不过我遇到了一件非常奇怪的事情
-
 5
5
创建Hexo主题2021-03-195 分钟突然想到,我获取的有效信息,主要来自Google出来的博客文章,而不是微信公众号或今日头条。 所以,还是搭建个博客吧。 搭博客的主要目的,是在网络上留一块地方写些东西。所以,选型的基本要求是「简单」...
-
 8
8
Happy Hack Everday博文格式化&Hexo主题高级自定义发表于2020-06-02|更新于2020-12-06|博客
-
 5
5
主题 yml##### Menumenu: 主页 | Home: / 索引 | Index: /index/ 归档 | Archives: /archives/ 简介 | About: /about/## you can create `tags` and `categories` folders in `../source`.## And c...
-
 2
2
webstack 钻芒博客二开typecho美化版外链转内链 废话不多说!直接上代码!Demo:
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK










 sidebar
sidebar footer
footer