App Generator - Code a simple Dashboard using AppSeed
source link: https://dev.to/sm0ke/app-generator-code-a-simple-dashboard-using-appseed-3ld1
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Hello coders!
This article explains how to use AppSeed to generate a simple Flask Dashboard using a visual interface. Users can access the service without an account, generate a new project based on their selections and download the code from Github (MIT License).
Thanks for reading!
- 👉 App Generator - service page
- 👉 Source Code of the generated project
- 👉 Free Support via
EmailandDiscord
Here is the Youtube video that explains the process.
✨ How to use the service
The generator can be used by anyone without an account and the sources can be accessed in real-time on Github. Based on the permissive license, source code can be used in commercial projects and eLearning activities.
Let's reiterate the steps presented in the video:
👉 The User selects the design - Datta Able in our DEMO
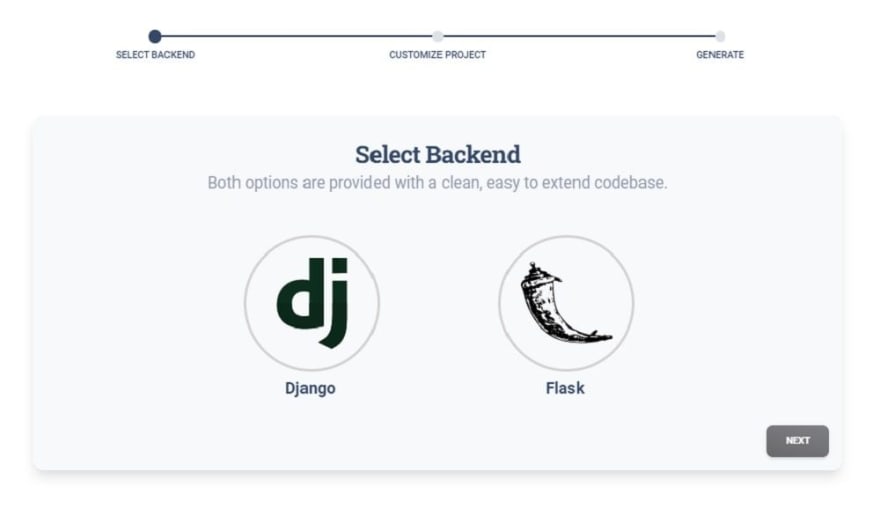
👉 Select the preferred backend
👉 Configure the product:
DatabaseandDeployment
👉 Confirm the action and wait to download the sources:

In less than 1 minute the sources should be available on Github for download. Probably the easier way to get started in a local environment is to use the Docker set up. To use the project, just type a single command in the root of the project:
$ docker-compose up --build
Once the command is executed, Datta Able should be accessible in the browser:
Thanks for reading!For more resources, feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK