作为前端,需要知道这些工具,解放我的重复劳动力
source link: https://segmentfault.com/a/1190000041647249
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

作者:knaagar
译者:前端小智
来源:dev
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
大家好,我是小智,作为前端开发者,我们必须知道一些好的工具来我们自动生成代码,提高我们的开发效率(摸鱼),今天,介绍12个常用的工具,希望对你所有帮助。
1.Coolers
Coolers 为我们提供一个配色方案生成器连同许多受欢迎的配色方案。
2. ColorBox
ColorBox 允许我们使用各种选项参数来创建自己的配色方案。
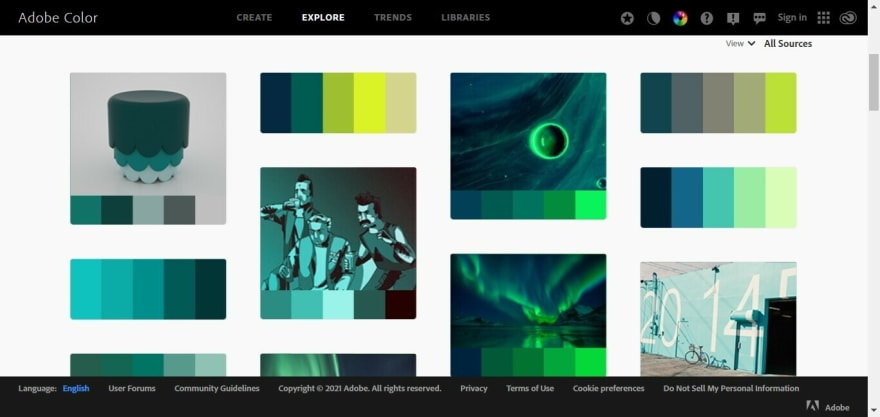
3. Adobe Color
围绕着色轮旋转,通过与它们一起玩耍,了解更多关于颜色的知识,同时还有许多令人难以置信的漂亮的颜色方案可供搜索!
4. Wordmark
输入句子/单词,然后滚动查看它在网络安全字体中的效果!
5. PNGtoSVG
将 png 转成 svg
6. CSS3 Generator
提供完美的CSS3代码,在每个浏览器上都可以使用。
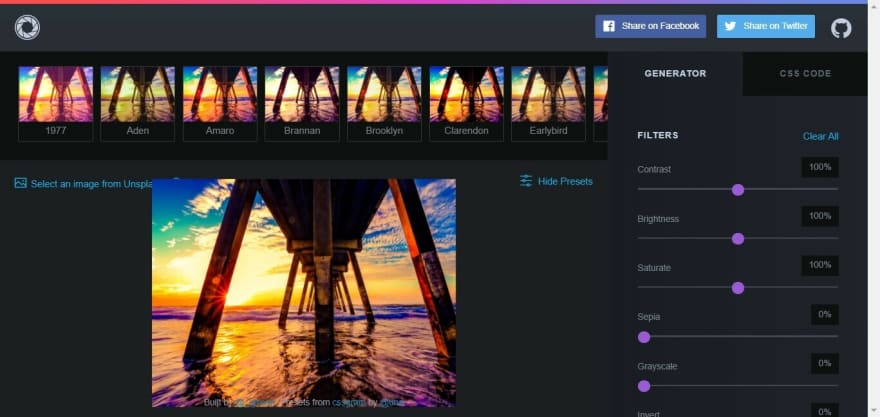
7. CSS Filters
对图片进行滤镜的处理。
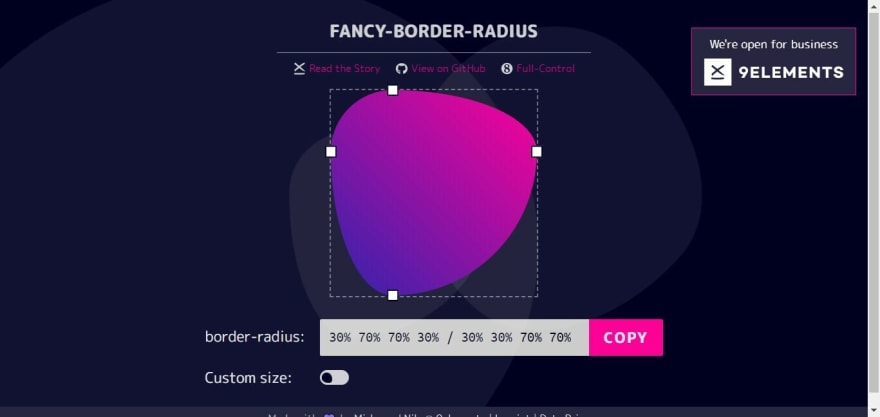
8. Fancy Border Generator
地址:https://9elements.github.io/f...
厌倦了那些基本的边框半径的东西,在这里为你的Divs或按钮或任何你喜欢的元素创建花哨的边框!
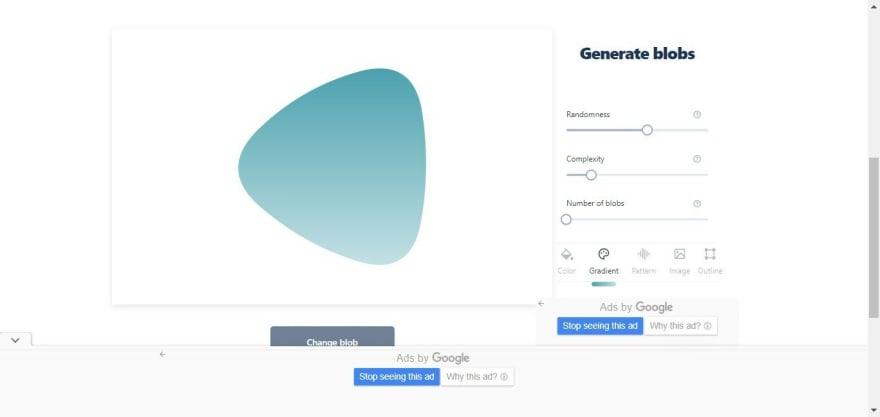
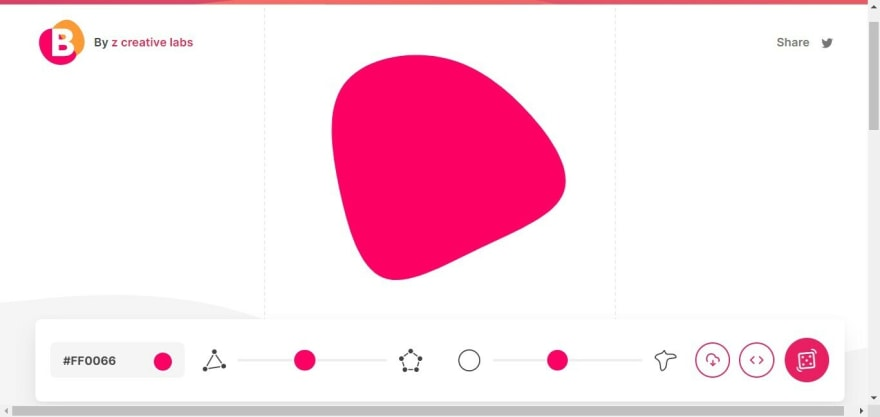
9. Blob Maker
地址:https://passionhacks.com/blob...|ffc371&o=0
给你的网站增加一些滴状斑点,让网站看起来更可爱些。
10. Blob Maker 2
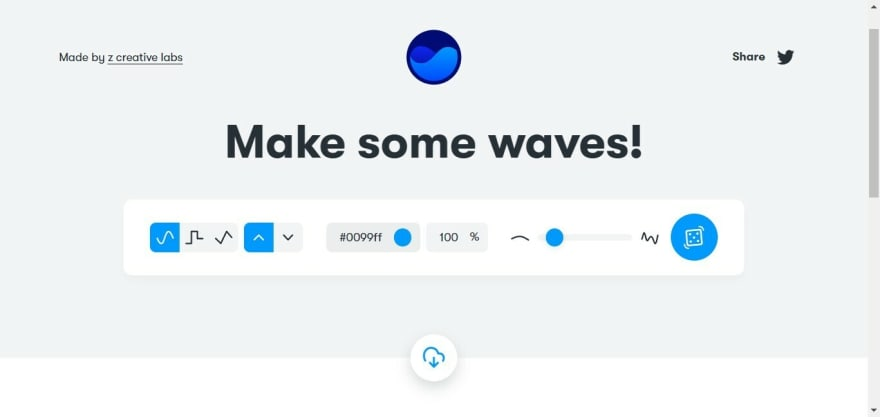
11. Get Waves
创建波浪形工具。
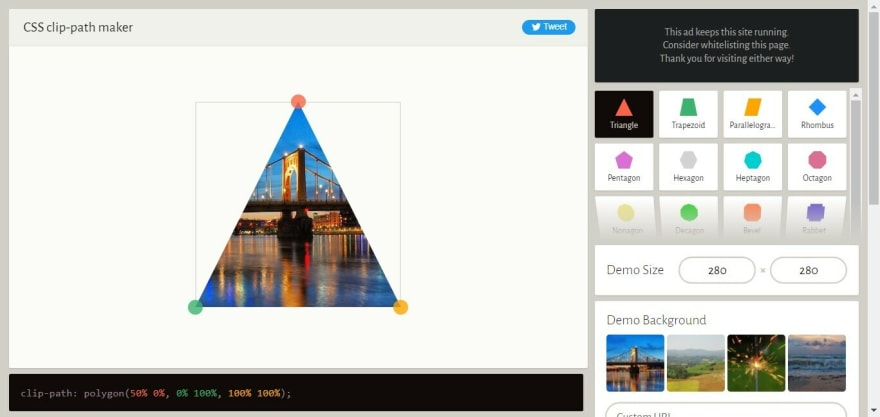
12. Clippy
地址:https://bennettfeely.com/clippy/
我最常使用的最佳剪贴工具。有助于创建非常漂亮的剪贴路径!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/knaagar/become...
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK