

高途财经视觉语言探索
source link: https://www.ui.cn/detail/619781.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

HI,我们是高途集团设计中心-GTD(GaoTu Design)。
GTD为高途集团及业务线提供全链路设计支持,包括品牌、产品体验、视觉设计以及设计人才的培养。深入了解用户与多场景触点融合,洞悉业务的本质,思考表现层设计,赋能高途。
我们秉承“用户为先、专业精进、共担共享、活力有趣”的团队价值观,基于互联网视觉技术的发展和设计理念的创新,不断提升精细化设计水平,为业务发展赋能,助力打造高途集团品牌影响力。
近期我们对高途财经做了视觉语言升级,期望通过这里,与你分享对设计语言的探索和思考。
1、 项目背景
概述
高途集团致力于为用户打造人人乐用的终身学习服务平台,“让学习更美好”是我们一贯的使命,高途财经作为高途集团旗下的业务板块,致力于解决国内金融财务人及准财务人在财经专业人才培养、知识储备等方面的需求。随着业务发展,财经视觉语言体系的重塑有着传达品牌感受的重要性,如何进一步做到设计赋能业务,提升设计影响力是我们持续研究的课题。

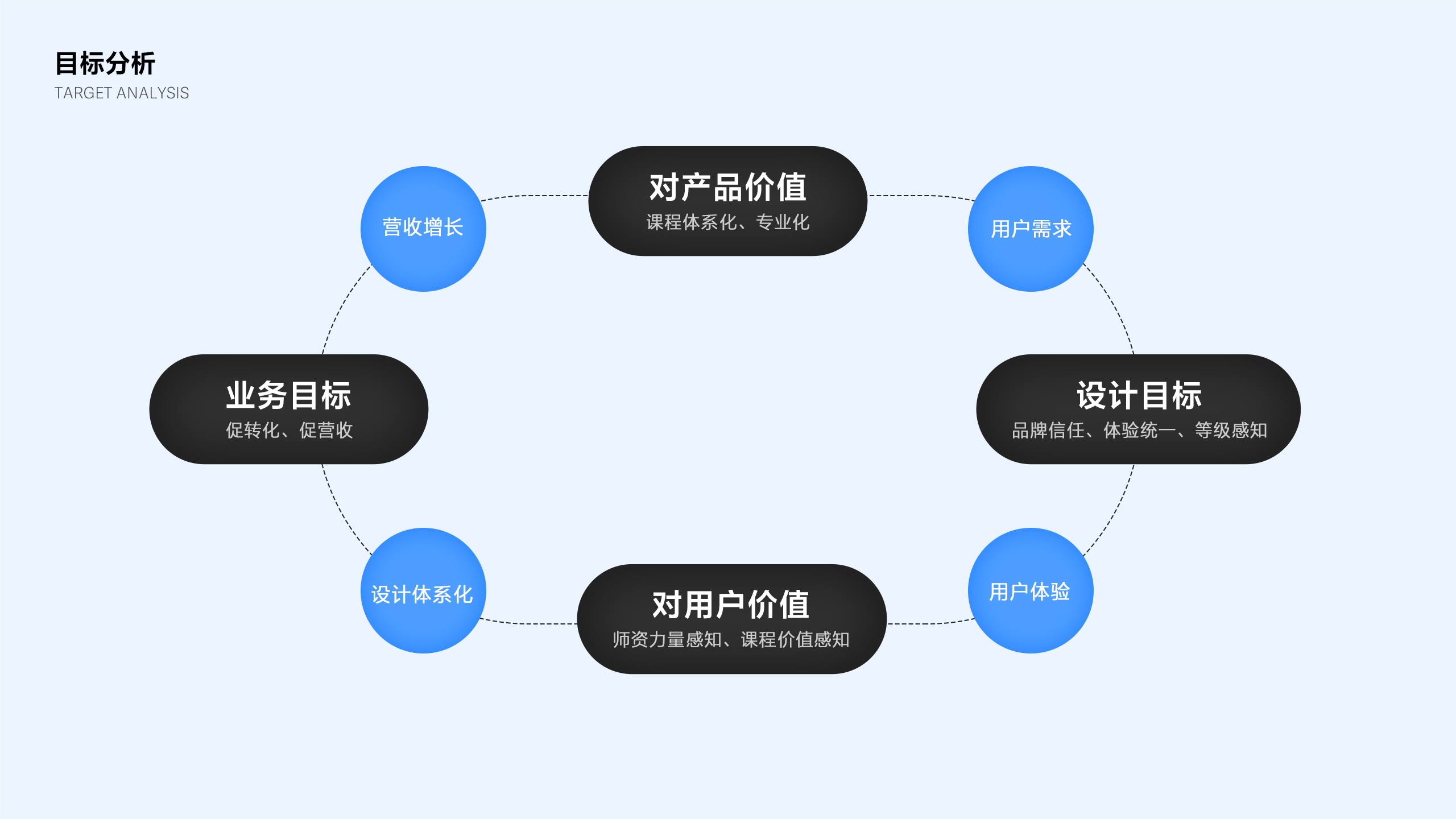
2、 目标分析
我们从品牌感受与现阶段面临的主要问题出发,分析产品与用户痛点,将业务目标拆解为设计目标,在遵循用户心理预期和普遍认知的基础上,我们明确了本次建立财经设计语言的3个目标:建立品牌信任、体验统一和对课程等级的感知。

我们梳理了从用户接触品牌信息到续报转介绍的过程,涉及了线上与线下场景,通过重点设计主场景复用到其他场景,保证视觉统一,提高设计效率。

3、 用户洞察
高途财经的主要用户年龄集中在25~45岁,主要分布在生活节奏比较快的一二线城市。用户平时生活中更多关注新闻、资讯、娱乐、健康等。
在用户调研中,我们得知用户对财经类的认知是以蓝色系为主,简洁清晰。用户报课的原因也集中在升职加薪、换届职场压力等。通过梳理用户痛点与设计趋势,对财经设计语言有了基础的设计方向,要明确课程内容,信息设计可视化的向用户传达课程利益点,板块区分清晰,以蓝色系为主,传递财经的业务属性。

从当下的设计是否符合当前定位、是否能帮助业务完成目标这两个角度出发,对以往物料分析之后, 发现在设计物料在视觉呈现上较为混乱,没有在用户侧形成清晰的品牌辨识度,课程等级也没有明显区分,没有传递出课程的价值感,所以通过视觉语言在用户心中建立起信任感成为设计的首要任务。

4、建立视觉语言
4.1 关键词提炼
有了基础的设计方向后,我们从用户侧、平台侧、行业趋势等角度提炼出视觉感知的关键词。

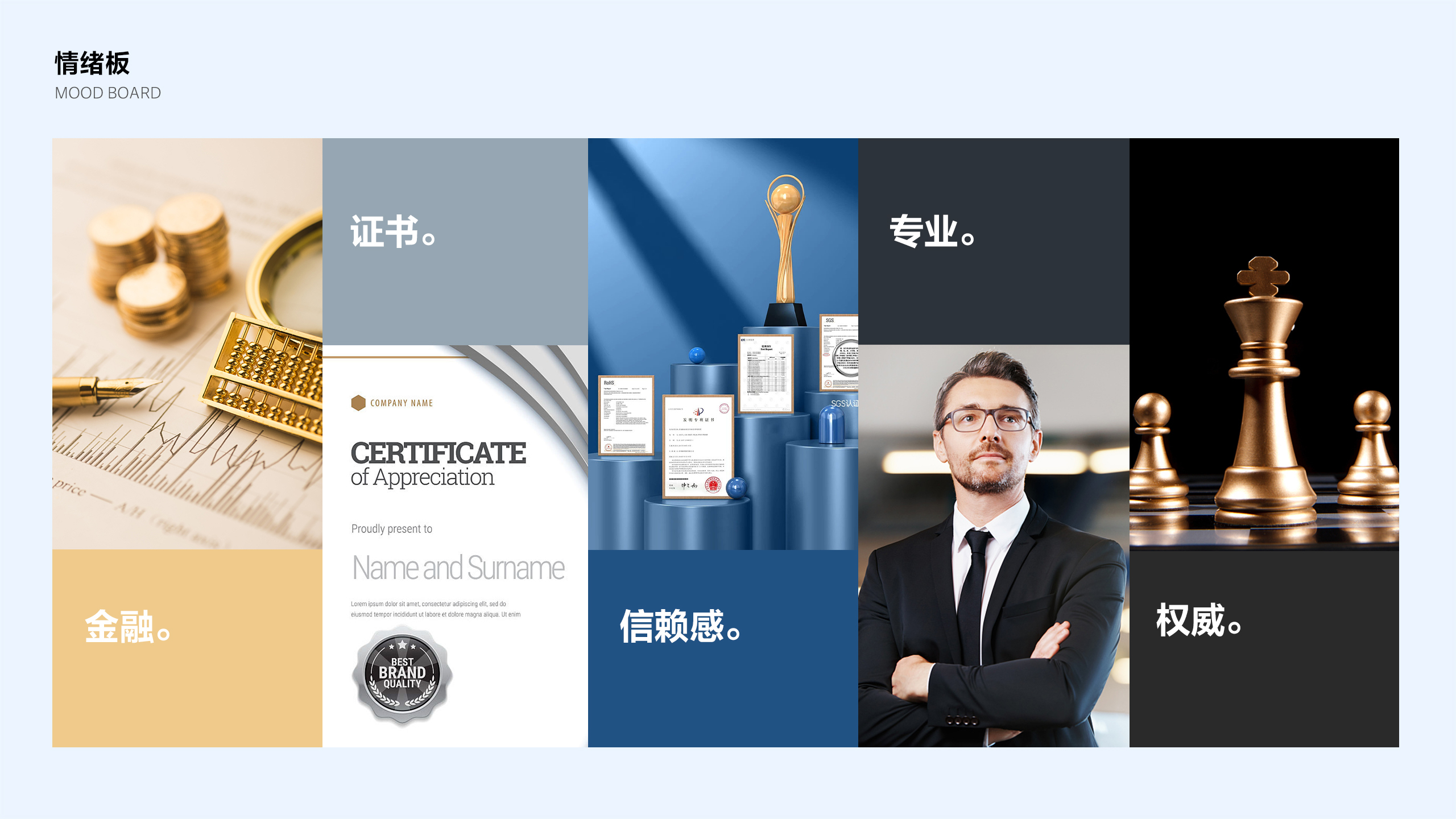
4.2 情绪板
在视觉感受上,我们重点突出信赖感、专业权威感。

4.3 设计元素及色彩提取
根据情绪版、用户偏好、财经属性以及课程等级感受,提取出了徽章、橄榄枝、钻石等设计元素,选择使用用户普遍已有认知的蓝色与金色组合。

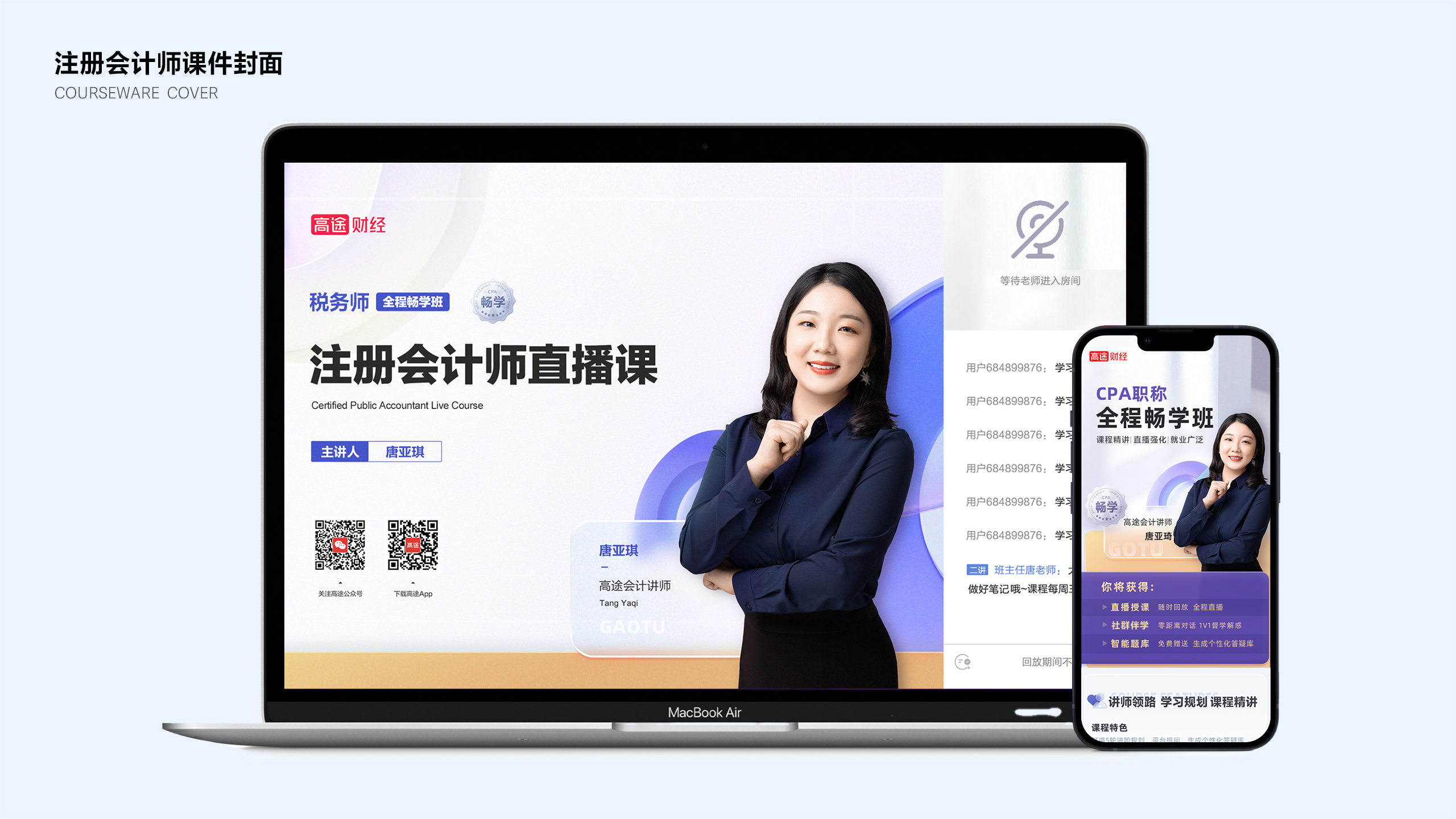
4.4 方案完成
最终,我们用户感知+平台优势+行业趋势确认了以突出老师+财经元素的设计方案,以向用户强化高途老师的平台优势。简化背景,同时加强元素的细节刻画,突出老师形象、用户利益点与课程特点,使信息层级展示清晰,传递品牌信任感;不同的课程班型使用相同的信息排列顺序,对应不同的徽章等级,每个系列课程对应一套色系,建立体验的统一和课程等级的感知。



4.5 应用示例
在课程详情页的头图设计中,我们以初级会计课程举例,展示课程级别由浅到深的色彩规范,公开课等使用饱和度更高的颜色,VIP课程使用深色系搭配金色突出品质感。在信息展示层级上,突出课程班型与用户利益。








5、应用场景拓展
5.1 课件应用
在深入业务后,我们发现课程的分类与子课程数量较大,为了避免因课程过多导致课件品牌统一性差,我们区分出公开课、正式课、思维小课和二讲课程之间的分类层级,依据财经视觉语言也对课程课件模板、讲义封面设计进行了优化。



5.2 讲义应用
在讲义设计中,延续视觉语言的风格,将课程对应元素提取并放大,保证设计语言的统一。


6、 规划总结
以上就是我们分享的财经视觉语言的设计过程,我们秉承着“用户为先、专业精进、共担共享、活力有趣”的团队理念,不断提升精细化设计水平,在追求高质高效的同时,也力求传递出值得信任的、有爱的品牌感受。
今后我们会不断完善财经相关的设计元素,为需求复用做准备,也会进行投放落地页的设计探索,敬请期待我们下一篇的分享~
在本次调研与设计过程期间,财经业务线的伙伴事无巨细地提供了详细的信息与资料,共同完成了财经业务整体逻辑的梳理,特此感谢财经业务的伙伴们。
设计统筹: 王姐
设计师:庄哥、圈圈儿、刘美丽、静宇、LUCILLE、浩子、小丸子、 粥粥
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK