

这 14 个 VSCode 插件,让你写代码如同神一般
source link: https://developer.51cto.com/article/704237.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
可以说,Visual Studio Code 这个编辑器,让微软在开源社区赢回了王者段位,要知道全球 2400 万开发者中有 1400 万称 VSCode 为自己的家,再加上 GitHub 和 VSCode 的结合,几乎所有的程序员的都离不开 VSCode,不过,VSCode 如此优秀,值得每个程序员使用,甚至我觉得非程序员都可以用它来码字。
如果你还没用过 VSCode,那访问这里安装[1]一个吧,很可能就打开了一个新世界。
今天分享 14 个非常实用 VSCode 插件,可以让你写代码如同神一般,尤其是 Python 代码。
鉴于 VSCode 的轻量级,老用户也不用不担心安装的扩展“太多”导致性能问题,工欲善其事必先利其器,所以放心安装吧!
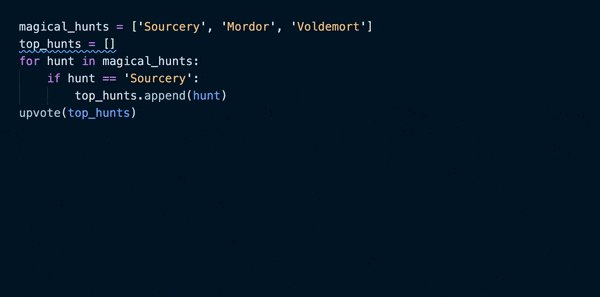
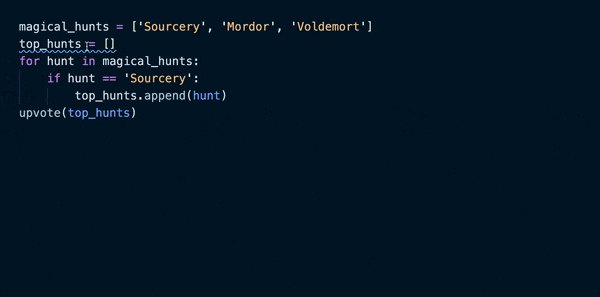
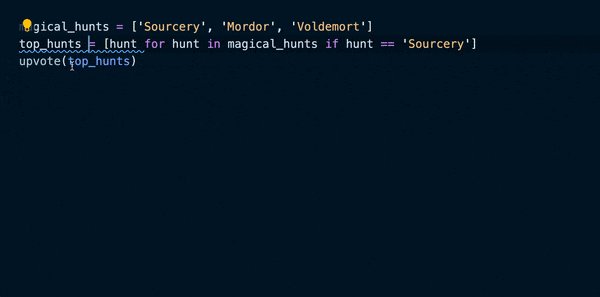
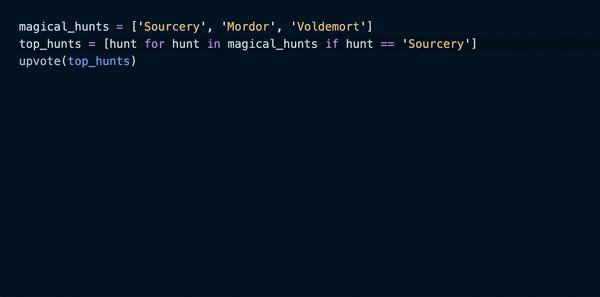
1. 实时重构你的 Python 代码:Sourcery
效果展示:

当你写 Python 代码时,它会实时帮你改进代码。它会自动审查和重构你的代码,以便你可以花更多时间专注于编写新代码,减少清理时间。可以让你的 Python 代码更干净、更易读。
通过它快速找到可以重构代码的领域,查看即时改进建议,并了解新更改如何影响代码质量。
主要功能:
- 实时重构建议
- 持续的代码质量反馈
- 多文件分析
- 重复代码检测
- GitHub Pull Request 评论
- Sourcery CLI、CI和Pre-Commit Hook选项
点这里安装 Sourcery[2]
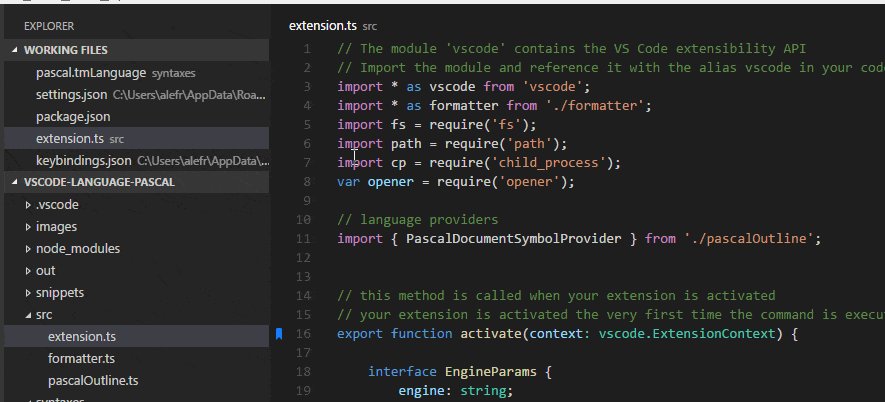
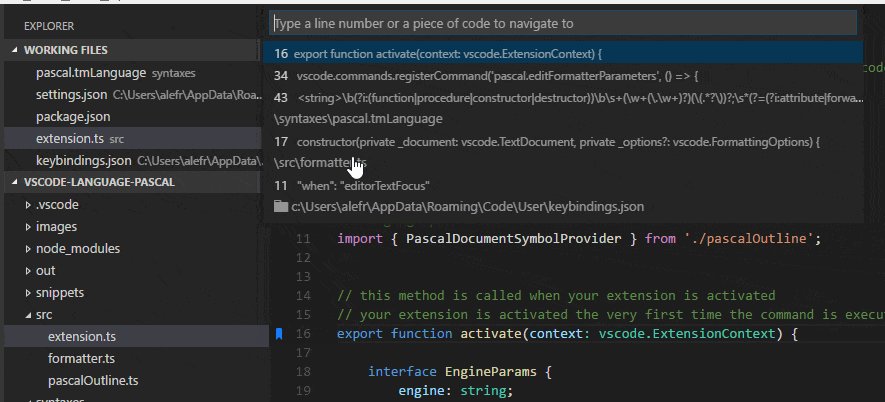
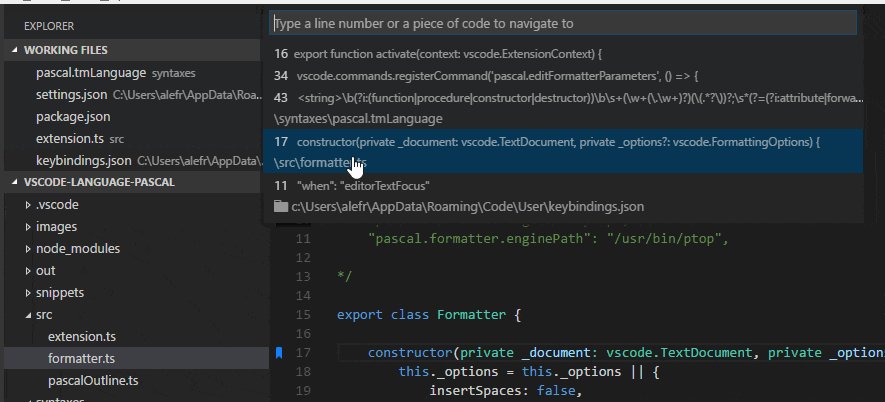
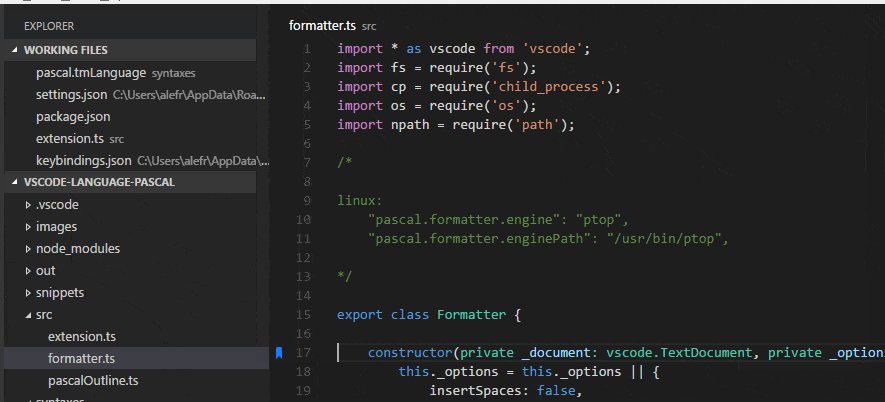
2. 标记某一行,用于跳转,相当于书签功能:Bookmarks
效果展示:

- 新的粘性引擎
- 添加虚拟工作区支持
- 添加工作区信任支持
- 全面的远程开发支持
- 添加跨平台支持
- 改进了边栏的可用性
点这里安装Bookmarks[3]
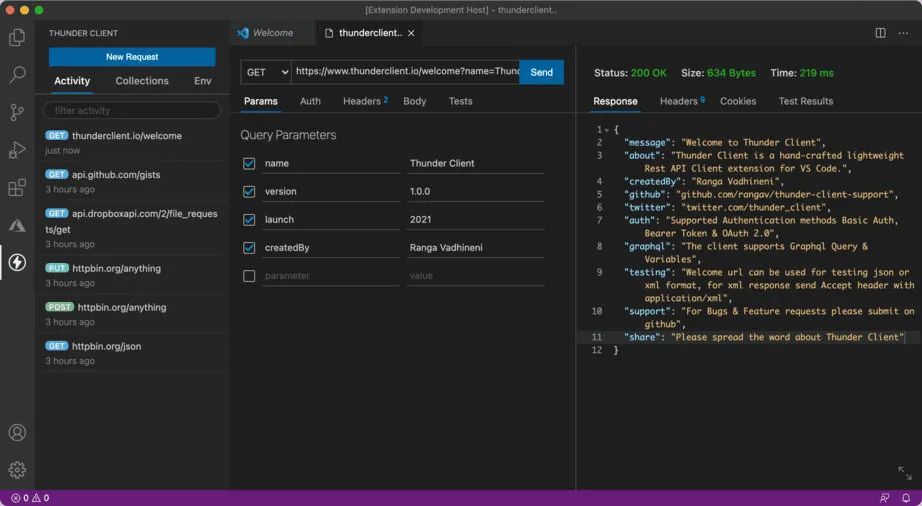
3. Rest API 客户端:Thunder Client
效果展示:

虽然叫 Thunder,但和迅雷没有关系,它的名字是雷霆客户端,是 Visual Studio Code 的轻量级 Rest API 客户端,由 Ranga Vadhineni 手工制作,设计简单干净。
所以,你可以卸载臃肿的 PostMan 了。
点这里安装Thunder Client[4]
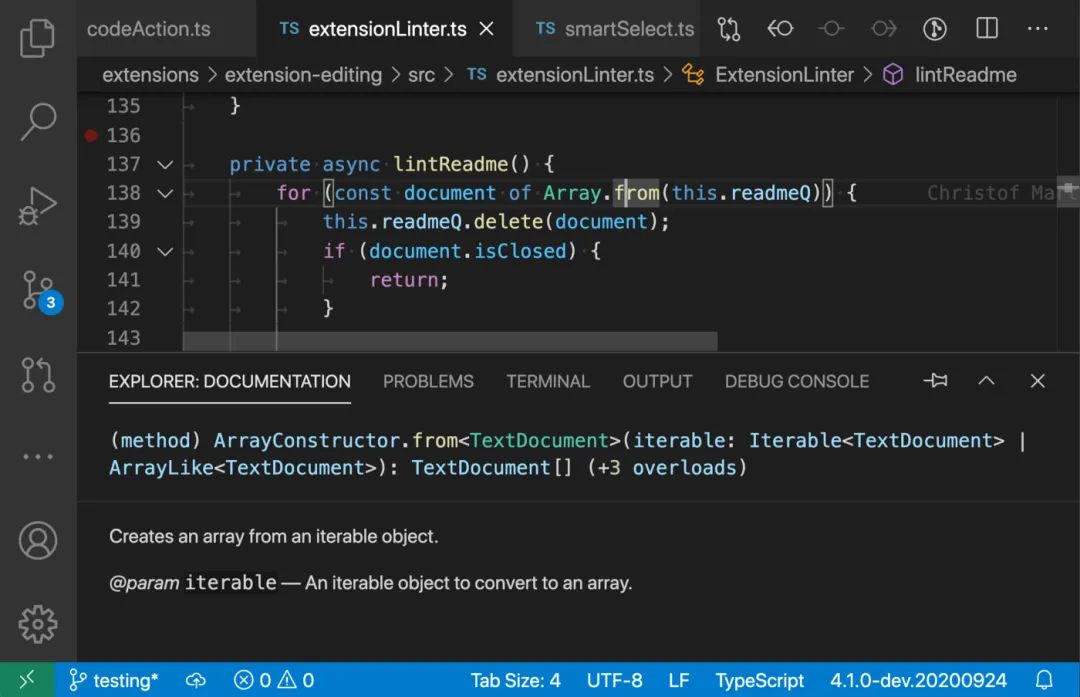
4. 悬停查看文档:Docs View
效果展示:


光标放在某个函数或类上面,就可以在边栏或面板中显示相关文档
点这里安装Docs View[5]
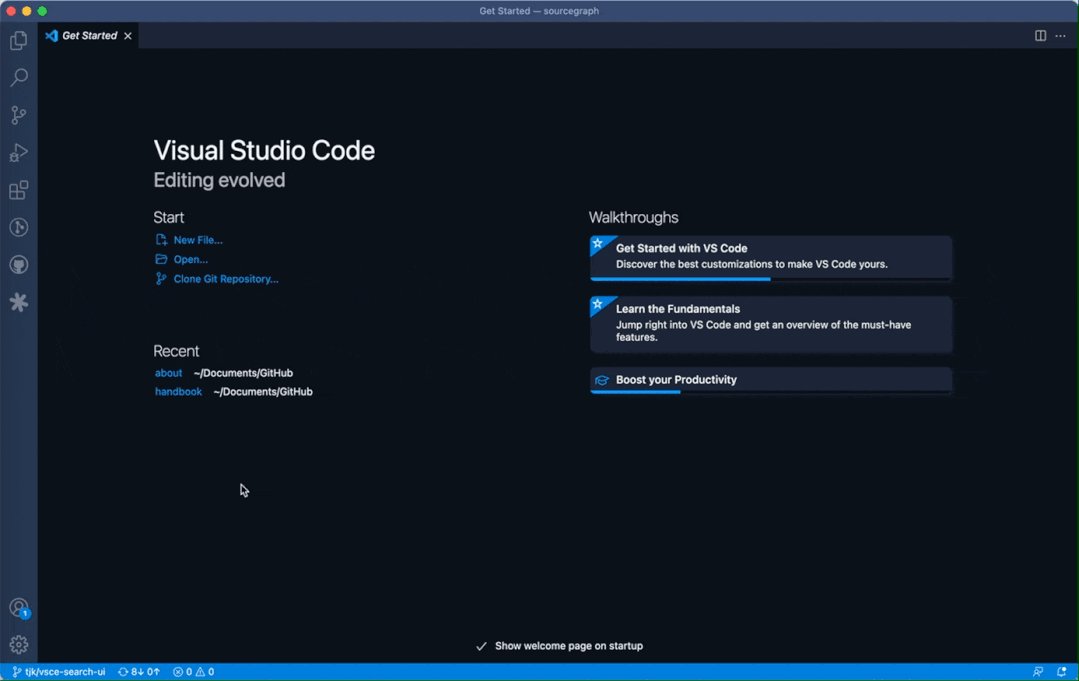
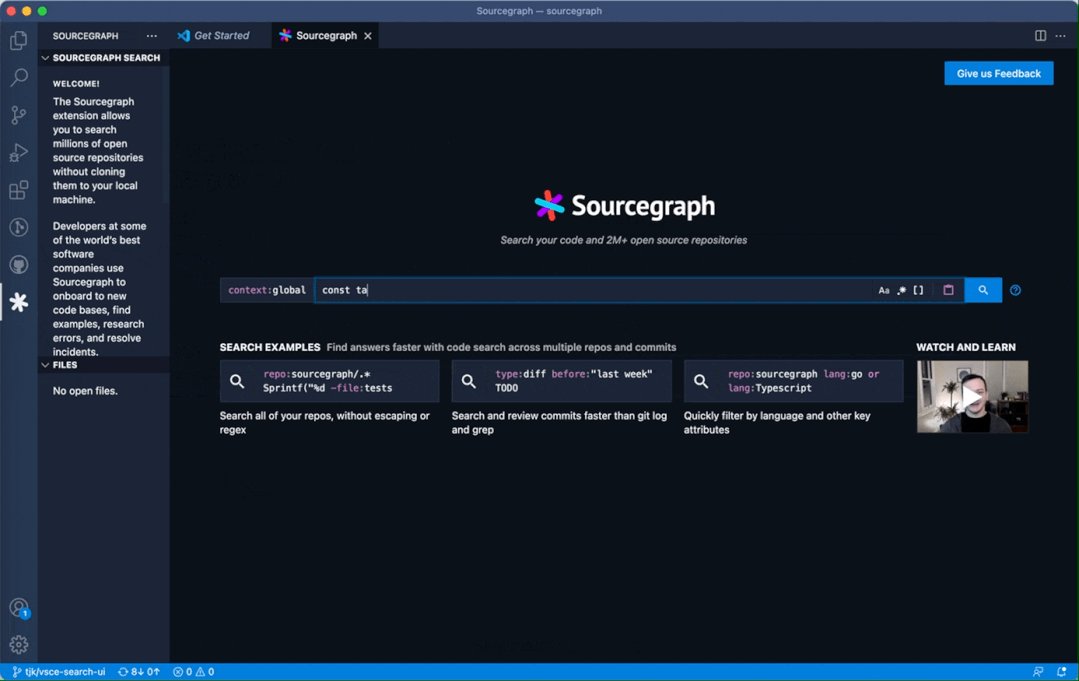
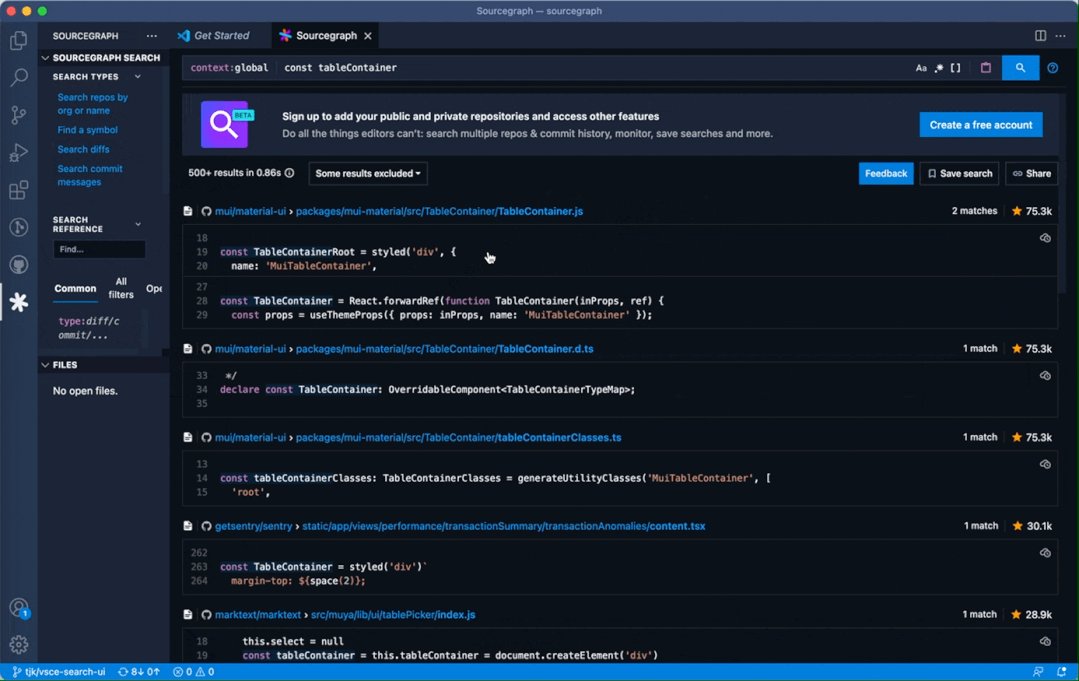
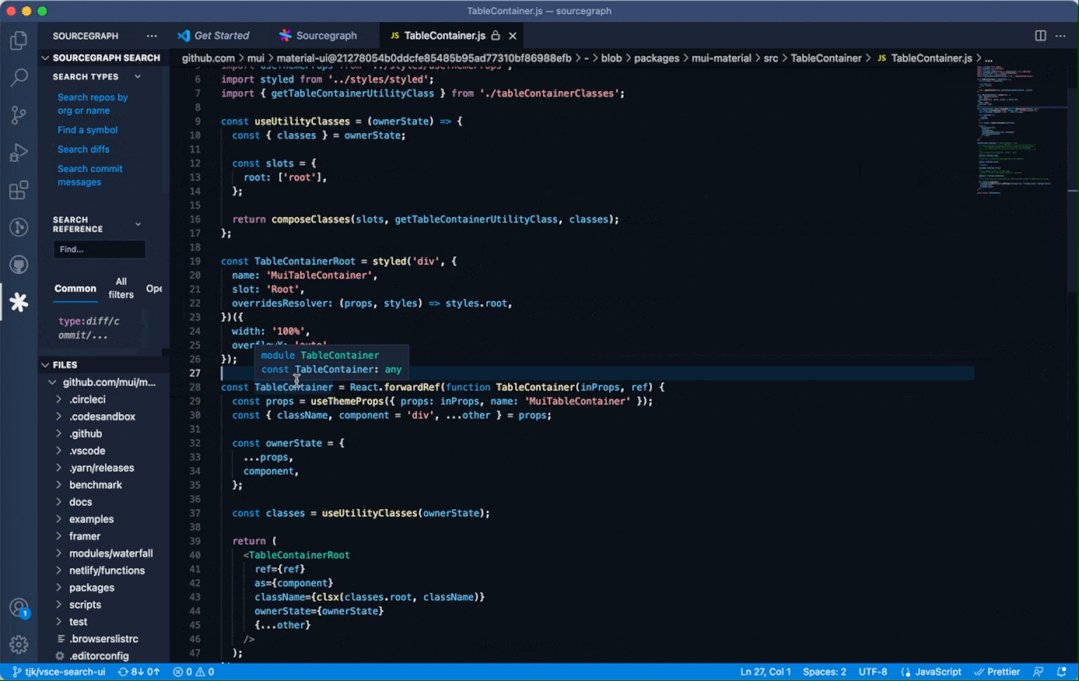
5. 代码搜索:Sourcegraph
效果展示:

Sourcegraph 的代码搜索允许你在所有代码中快速查找和修复内容。
有了它,你可以直接从 VS Code IDE 免费搜索数百万个开源存储库。从有用的代码示例中学习,搜索最佳实践,并从开源宇宙中数百万个存储库中重用代码。
此外,使用免费的 Sourcegraph Cloud 账户,你可以同步自己的私人和公共存储库,并在 VS Code 的单个视图中搜索所有代码。
Sourcegraph 的代码智能功能通过“转到定义”和“查找引用”功能提供快速的跨存储库导航,可以快速理解新代码,并在任何大小的代码库中找到答案。
点这里安装Sourcegraph[6]
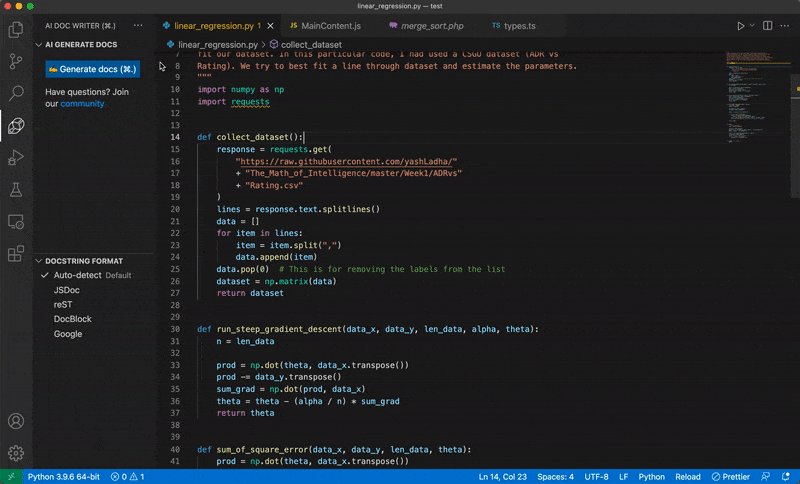
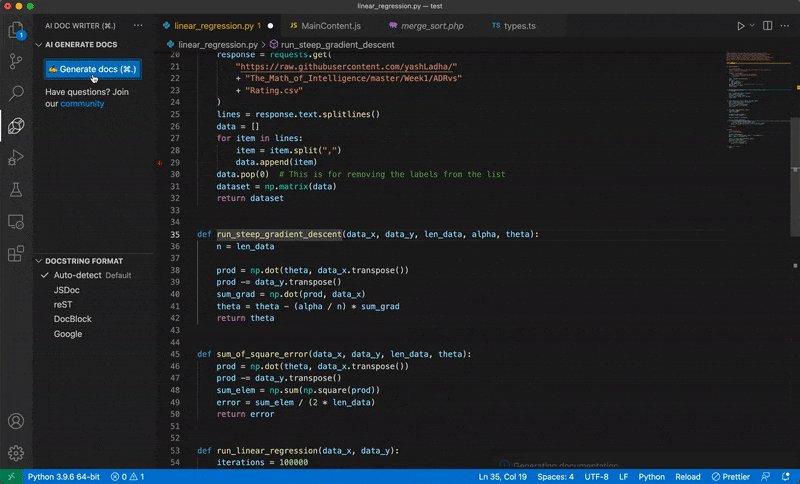
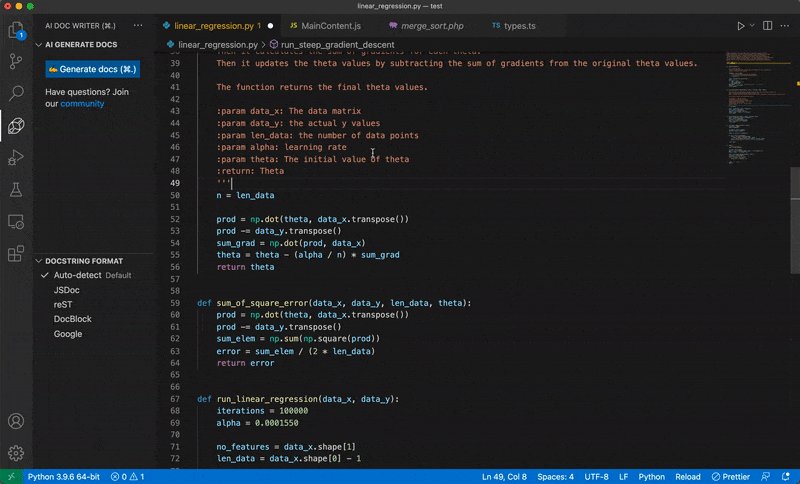
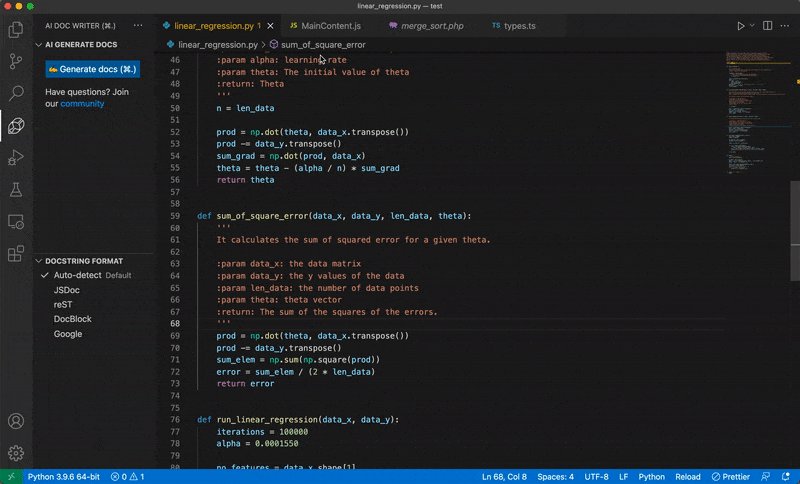
6. AI 帮你写注释:AI Doc Writer
效果展示:

只要选中函数代码,然后按一个快捷键就会自动生成该方法的注释,可用来生成函数文档,前文来让人工智能帮你写注释吧,支持 Python已介绍过。
点这里安装AI Doc Writer[7]
7. 查看文件大小:filesize
效果展示:

它在编辑器的状态栏中显示聚焦文件的大小,如果你单击状态栏组件,它将显示有关文件的更多信息。
点这里安装filesize[8]
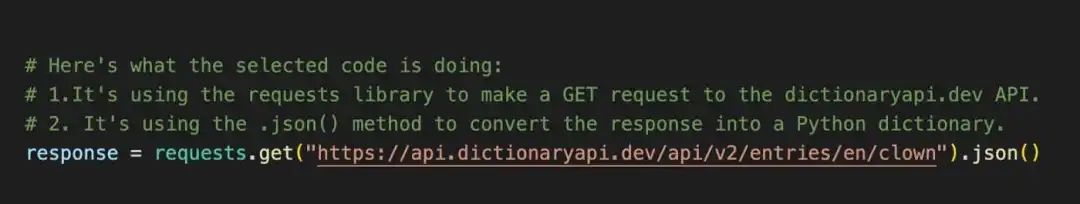
8. 解释代码:Krinql
如果你看不懂代码,可以让 Krinql 来回答,或者让它编写文档字符串:
效果展示:

Krinql 让你编写更好的代码,速度超快。它解决了编写代码的无聊部分,例如编写文档字符串。它还可以查找如何使用库,并在 VS Code 编辑器本身中对其进行自动化。
点这里安装Krinql[9]
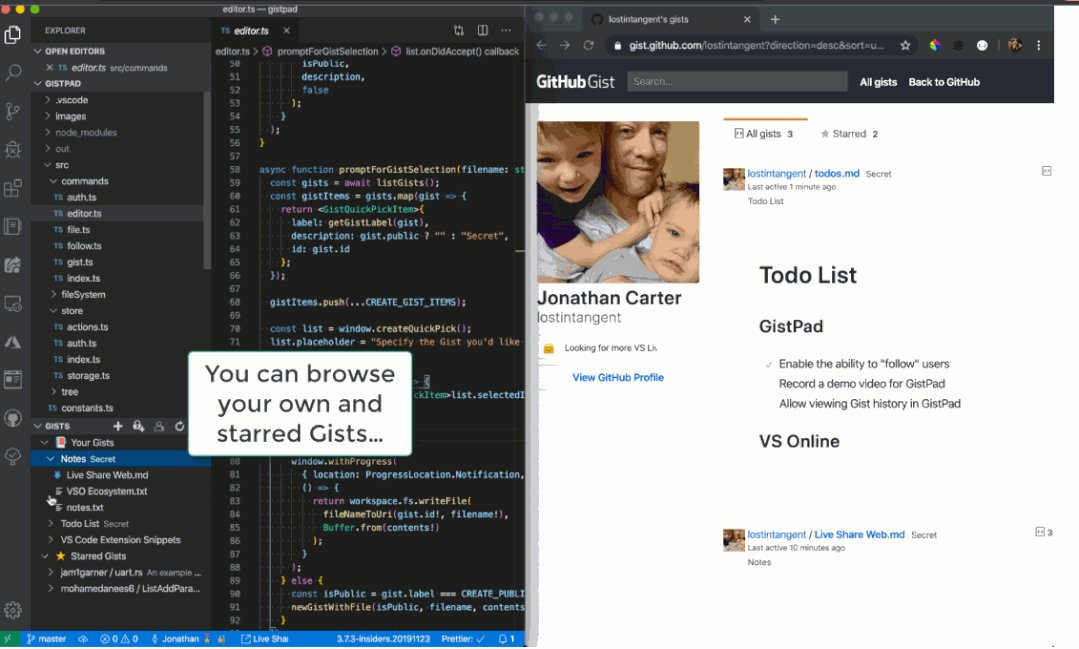
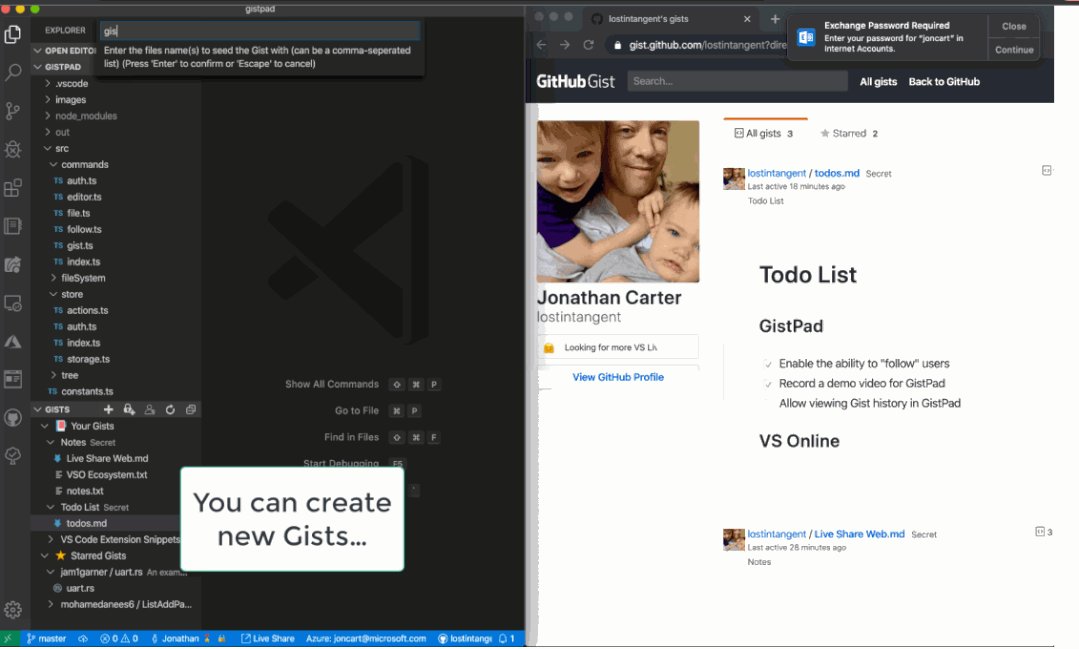
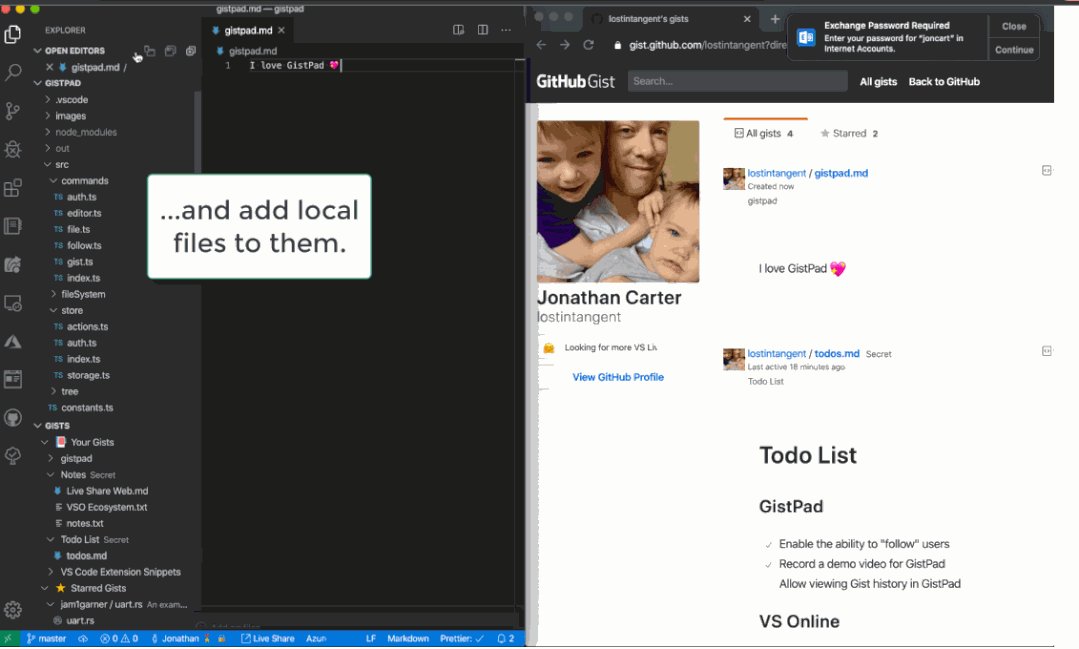
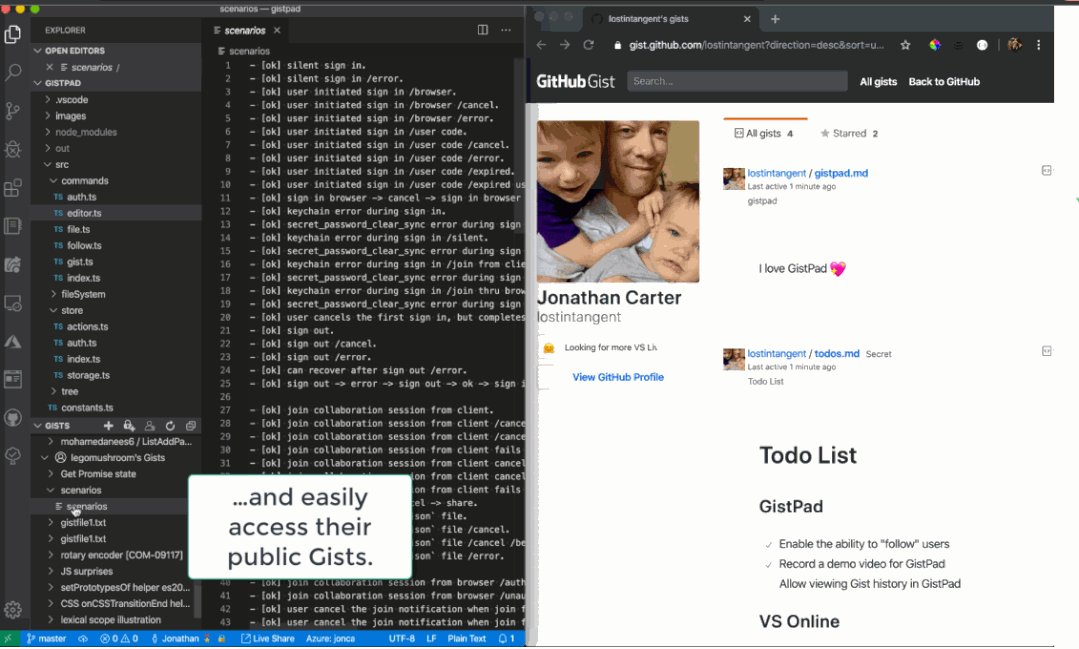
9. GistPad
GistPad 可以让你在 VSCode 中直接编辑 GitHub Gists 和存储库。可以打开、创建、删除、分叉和星标和存储库,然后无缝开始像本地文件一样编辑文件,而无需克隆、推送或拉取任何东西。它就像你自己的开发人员库,用于构建和引用代码片段、常用的配置/脚本、编程相关笔记、知识库和交互式示例。
效果展示:

点这里安装GistPad[10]
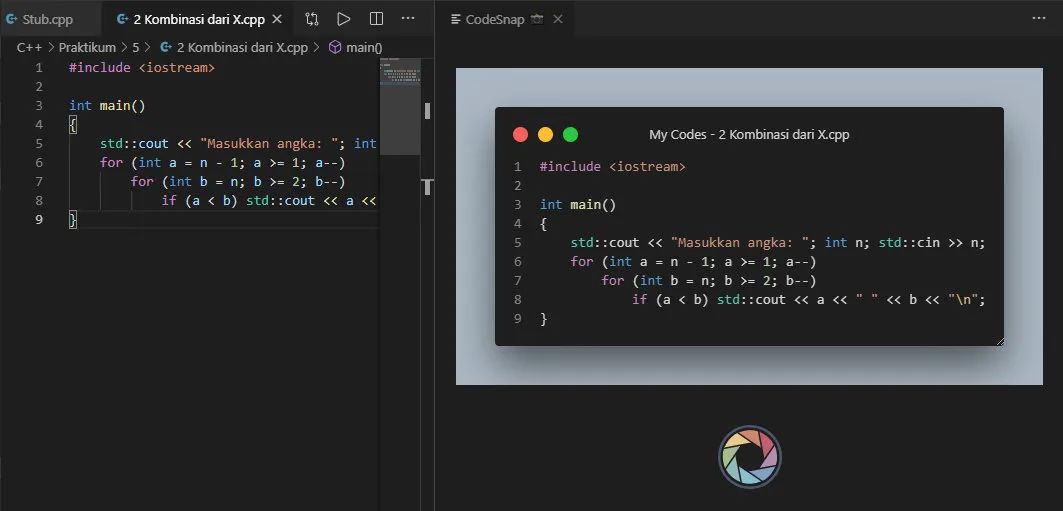
10. 生成漂亮的代码截图:CodeSnap
效果展示:

点这里安装CodeSnap[11]
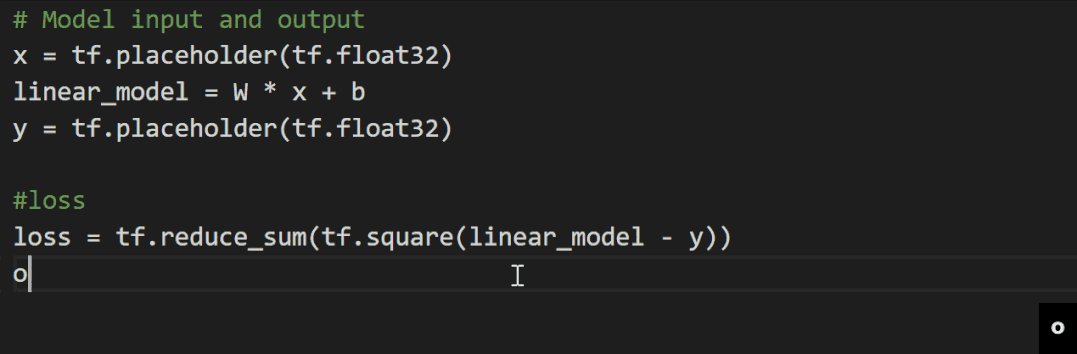
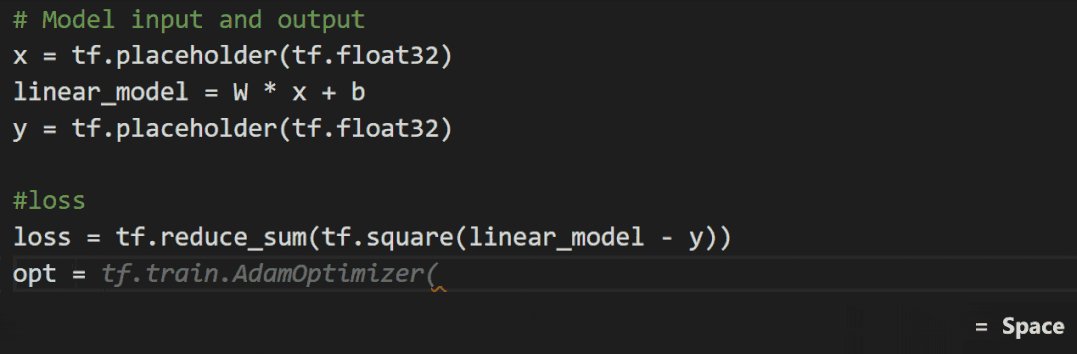
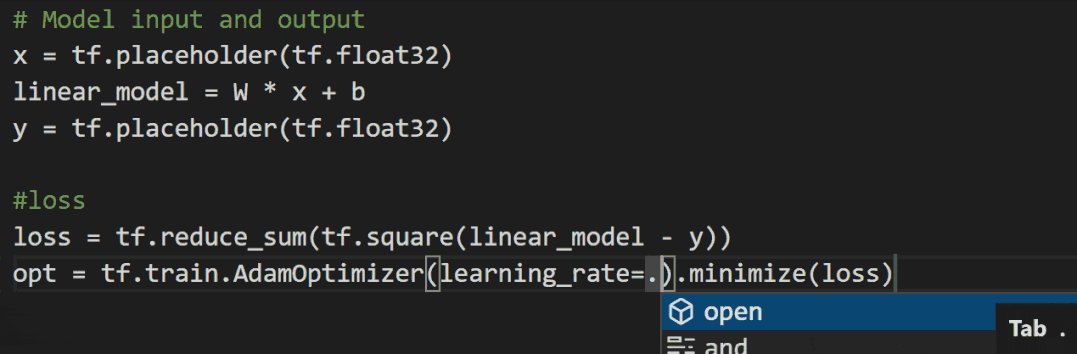
11. 自动补全:Visual Studio IntelliCode
效果展示:

点这里安装Visual Studio IntelliCode[12]
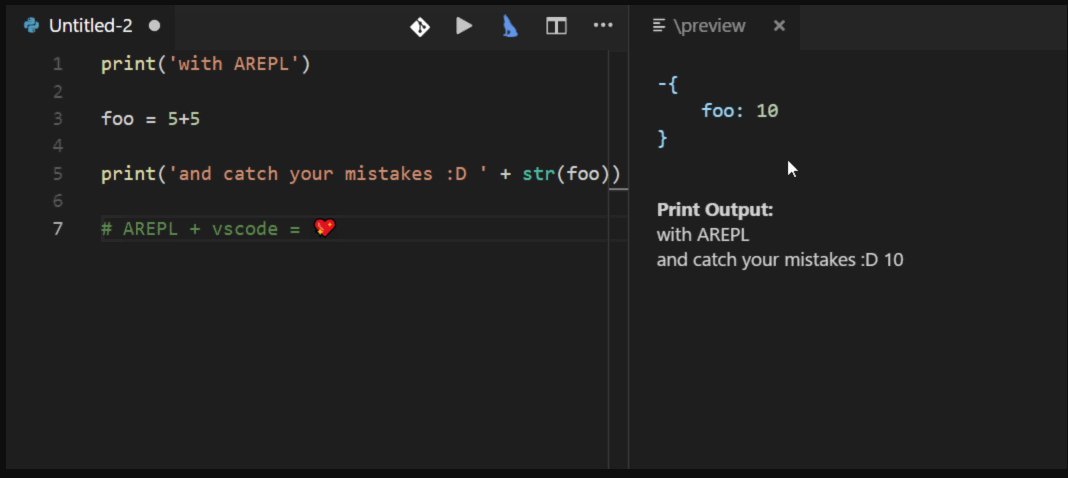
12. 自动实时评估 Python 代码:AREPL for Python
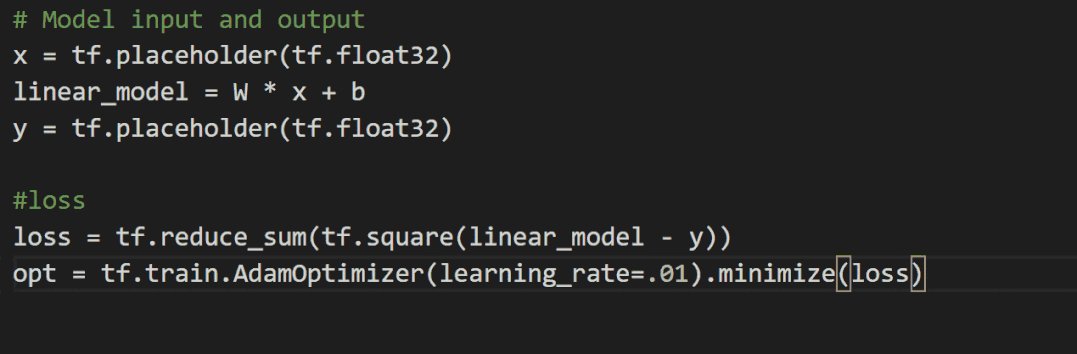
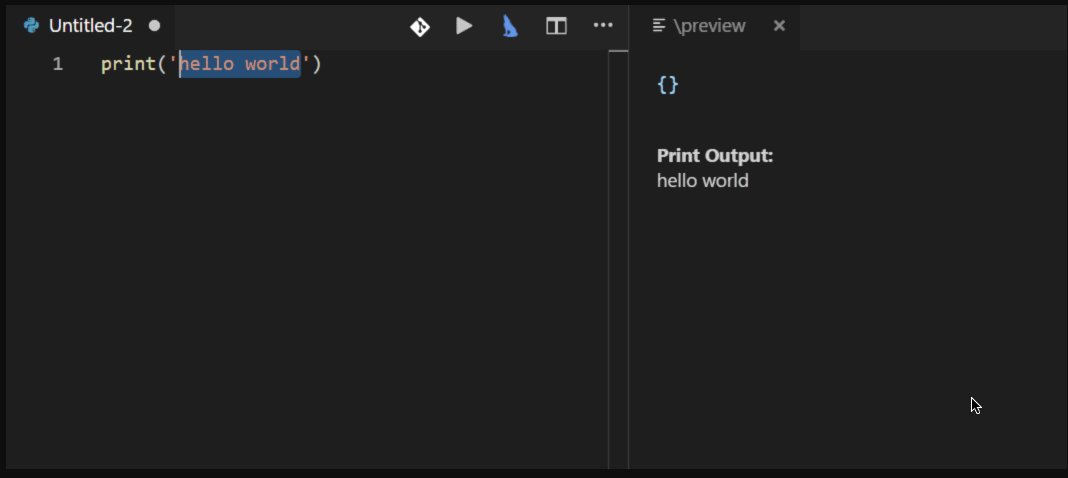
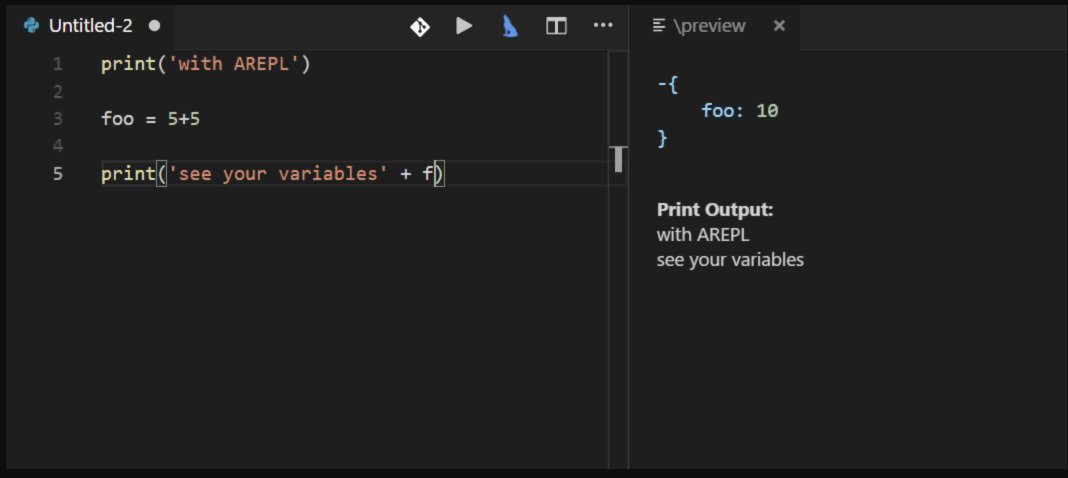
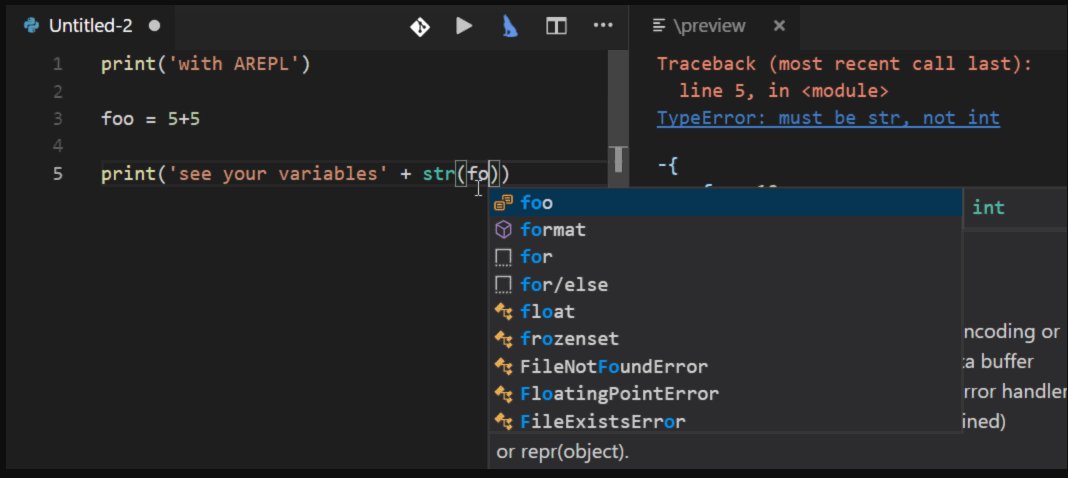
效果展示:

点这里安装AREPL for Python[13]
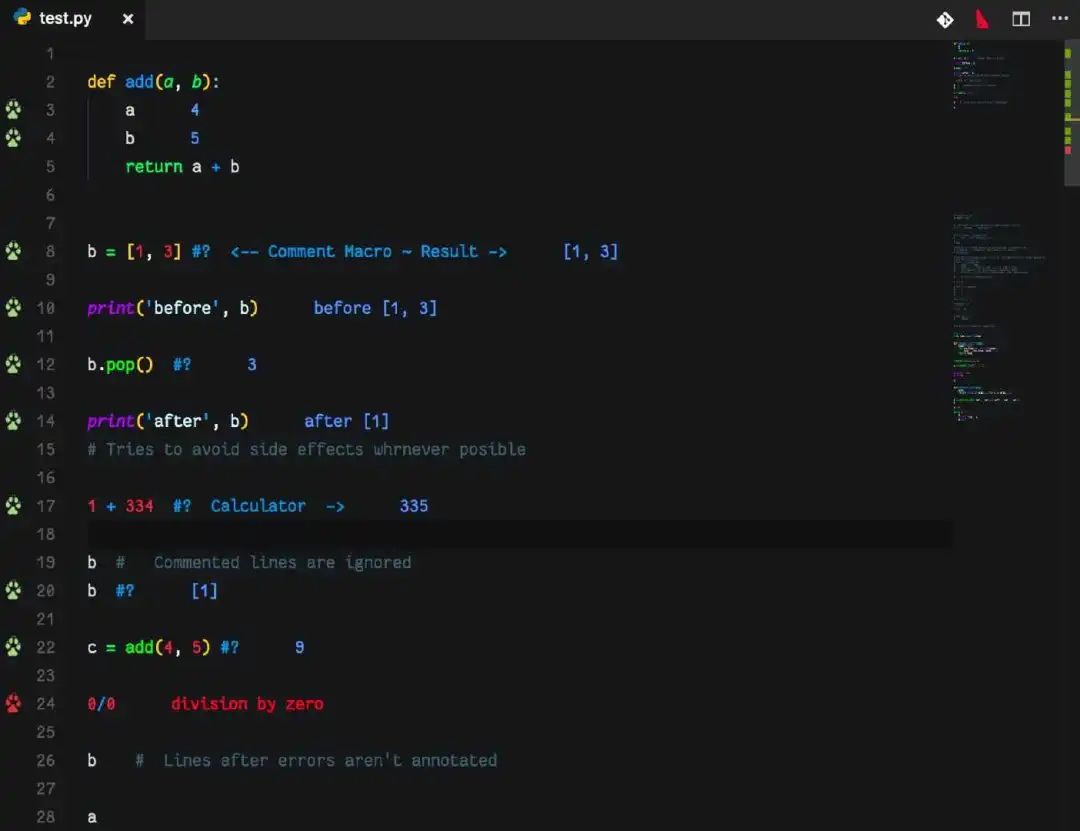
13. 实时对 Python 代码进行检查:Wolf
也就是说,你可以在 VSCode 中体验 Python 解释器里面的那种所见即所得的体验,功能上和 AREPL for Python 有点像。
效果展示:

点这里安装Wolf[14]
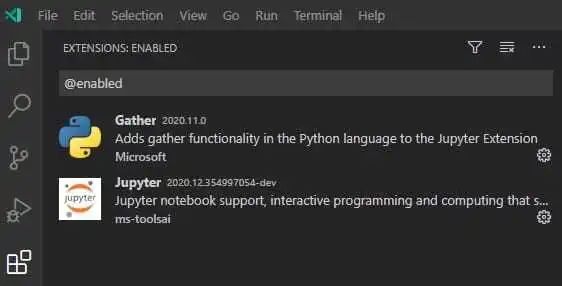
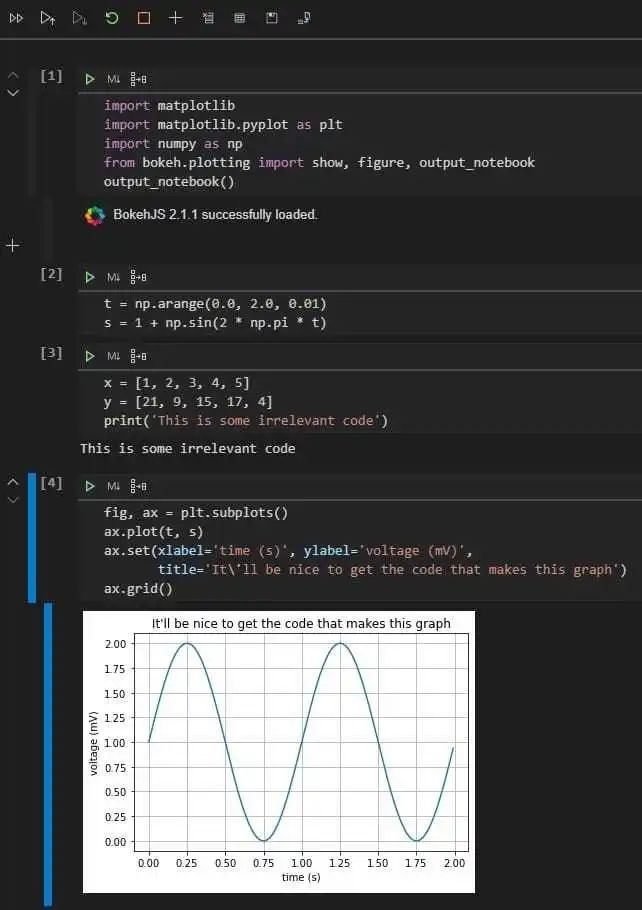
14. 将 Gather 功能添加到 Jupyter 扩展中
Jupyter 扩展你一定用过吧,这个插件要和 Jupyter一起用:

效果展示:


点这里安装Gather[15]
扩展选得好,代码如有神。这 14 个神级扩展,请你一定要尝试用一用。
[1]这里安装: https://code.visualstudio.com
[2]Sourcery: https://marketplace.visualstudio.com/items?itemName=sourcery.sourcery
[3]Bookmarks: https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
[4]Thunder Client: https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
[5]Docs View: https://marketplace.visualstudio.com/items?itemName=bierner.docs-view
[6]Sourcegraph: https://marketplace.visualstudio.com/items?itemName=sourcegraph.sourcegraph
[7]AI Doc Writer: https://marketplace.visualstudio.com/items?itemname=mintlify.document
[8]filesize: https://marketplace.visualstudio.com/items?itemName=mkxml.vscode-filesize
[9]Krinql: https://marketplace.visualstudio.com/items?itemName=krinql.krinql-vscode
[10]GistPad: https://marketplace.visualstudio.com/items?itemName=vsls-contrib.gistfs
[11]CodeSnap: https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
[12]Visual Studio IntelliCode: https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
[13]AREPL for Python: https://marketplace.visualstudio.com/items?itemName=almenon.arepl
[14]Wolf: https://marketplace.visualstudio.com/items?itemName=traBpUkciP.wolf
[15]Gather: https://marketplace.visualstudio.com/items?itemName=ms-python.gather
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK