

What is Abstraction in Object Oriented Programming?
source link: https://blog.bitsrc.io/oops-abstraction-5db1dcc3e084
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

What is Abstraction in Object Oriented Programming?
“What is Abstraction” is a favourite OOP question asked by interviewers, yet many fail to provide a succinct answer.
“What is Abstraction?”
This is a favourite OOP question asked by interviewers and many fail to provide a succinct answer.
As an interviewer, I always expect a terse reply. When people explain ‘abstraction’ (or any concept) in a verbose style, I feel like I have been given some sort of sedative injection. In my opinion, candidates should always answer with one or two lines — it then becomes the interviewer's responsibility to probe further.
So having said that, my one liner for “abstraction” is: “abstraction means show necessary”
We can see abstraction in many real-world objects. A car exhibits abstraction by providing interiors. We don't see how the engine/radiator/oil filter works.
As a consumer we see what we need like steering, dashboard etc.
But what if I am given access to hidden parts of car? I may play with them in my free time. One possible outcome of this activity might be that the car breaks down when I try to use it.
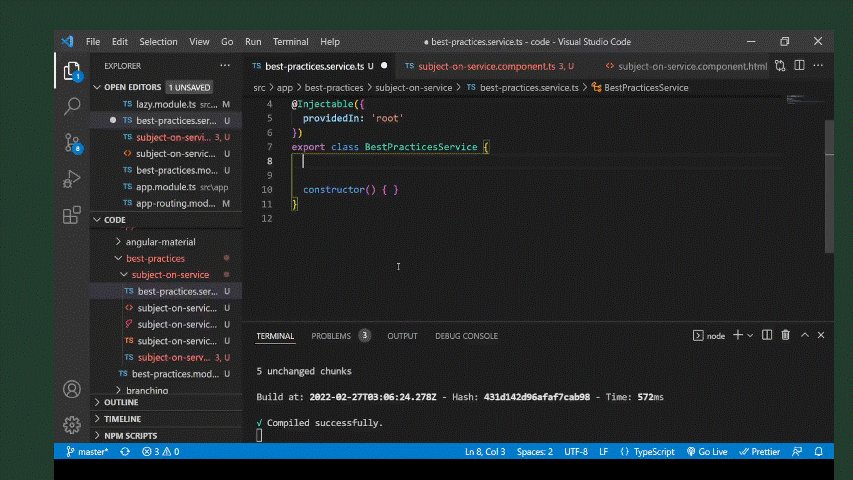
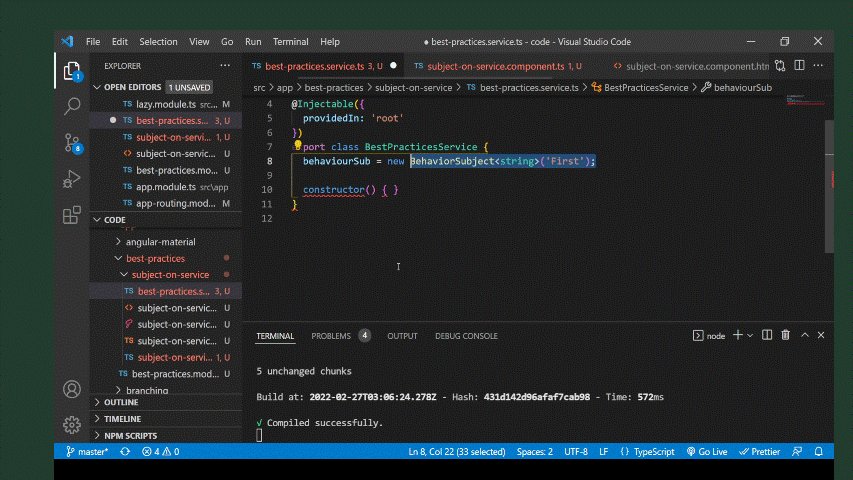
One such example in Angular is using Subject/BehaviorSubject on service to communicate message between components, as below:

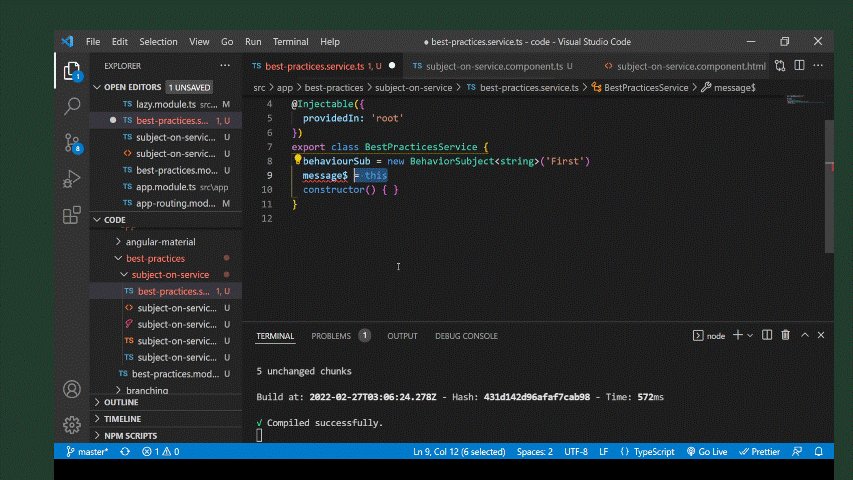
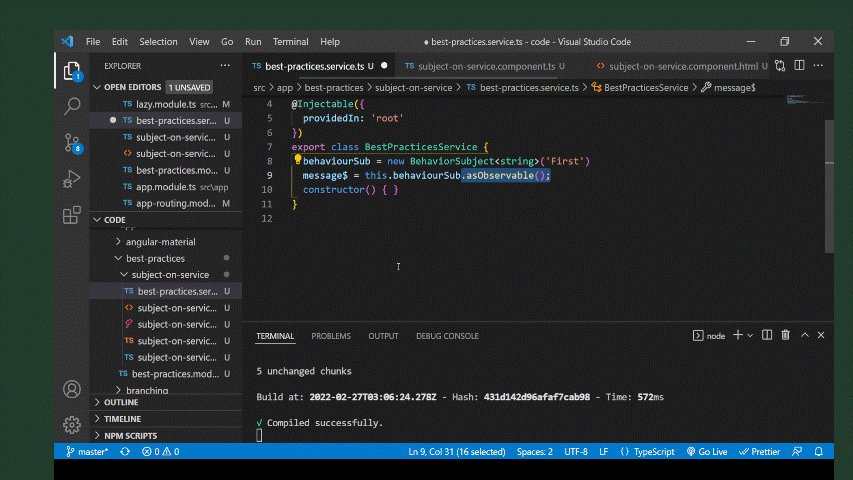
We declared the BehaviorSubject and exposed an observable by calling an observable method on it.
By default, all the properties are public and we can access them in consumer component, as below:
We see the following message in our HTML:
Now the consumer can misuse the subject by calling a complete method on it. It may result in an undesired outcome:
We see the following message in our HTML:
This happened because we gave unnecessary access to the subject. To avoid it, we can expose only what is necessary for consumer i.e. use abstraction. We can achieve it by implementing the following:
- Declare subject as private.
- Expose method to emit the value in Service.
- Make observable on service public.
The consumer can never misuse the complete method on subject and everything is safe.
One may argue that this is actually encapsulation, as we made properties public/private (thats true thanks to
).So we acheived asbtraction by encapsulation among many other ways.I would love to know your opinion about “Abstraction” and “Encapsulation” and the subtle nuances of these two pillars of OOPs. Feel free to post your comments.
And if you found this useful, please be sure to leave claps and comments.
You can also learn more from this video:
I’ve created an Angular Course on Udemy which covers many practical problems and solutions in Angular. It could be a stepping stone in your professional Angular Journey. Take a look here.
Build component-driven. It’s better, faster, and more scalable.
Forget about monolithic apps, start building component-driven software. Build better software from independent components and compose them into infinite features and apps.
OSS Tools like Bit offer a great developer experience for building component-driven. Start small and scale with many apps, design systems or even Micro Frontends. Give it a try →
An independent product component: watch the auto-generated dependency graphLearn more
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK