

Add Custom Code Snippets in VS Code | Bits and Pieces
source link: https://blog.bitsrc.io/adding-custom-snippets-in-vs-code-editor-8c4270d8ef52
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Add Custom Code Snippets in VS Code
Save time by adding frequently used code, or template code blocks, to VS Code Editor
If you use VS Code or have ever used it, you’d know it is packed with features that can skyrocket your development process.
From extensions support (like Docker, MongoDB extensions, along with so many others), to bringing different developer tools in one place, or heavy customization with themes, the more you explore, the more it gets interesting. And even fun!

I have known that code snippets can be added to VS code by installing language specific extensions, but never realised I could add my own snippets, too.
I work heavily with Node.js and use Express for building backend APIs for my application.
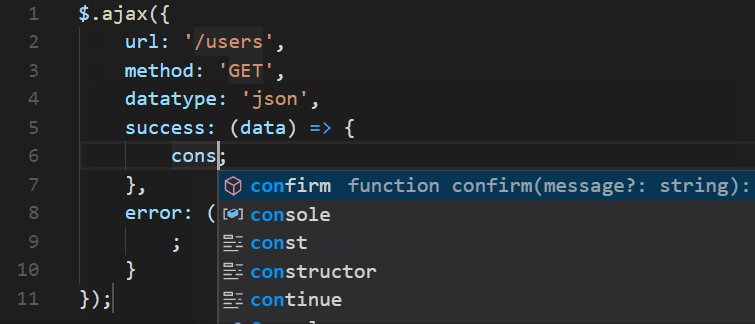
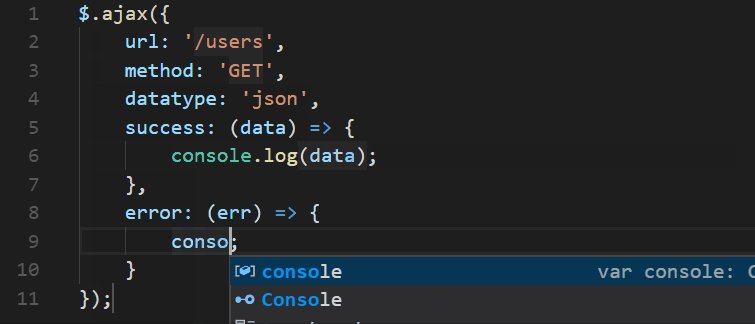
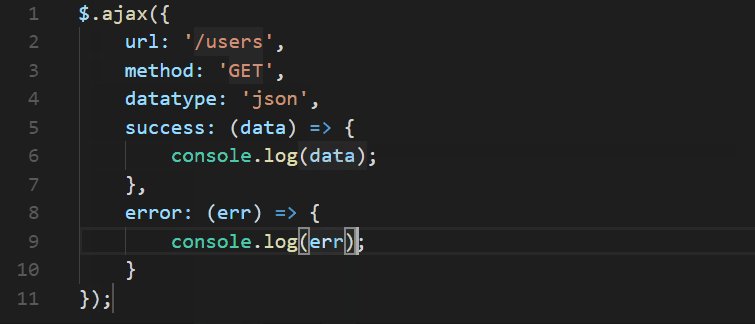
Apart from the project specific logic that is needed, every Node.js/Express app has the following lines of code, in one form or the other

I know how many times I have written this, over and over again. At one point I did think of storing this, and some other mongoose related code in a single file and when I’d need it, I could simply copy-paste it into my project.
Enter VS Code Snippets
I am not kidding when I say how mind blown I was the first time I came across this feature. If you like VS Code editor and wanna do some light reading, I’d suggest you check out the official docs. There are a lot of things that we as developers might not know yet about this awesome and powerful tool.
Adding Custom Snippet
For this, I’ll use the same Node/Express snippet that I talked about a few minutes ago.
- Start by going to the User Snippets section under Code > Preferences > User Snippets (on a Mac).
- Once there, search for the language that you’d like to add your snippet(s) for. In my case, that’ll be JavaScript (javascript.json)
- If you’re adding snippets for the first time, like me, you’d see something like this — an example snippet, commented out, showing exactly how to add what you need.

- Each snippet that you define needs a name — here that’ll be
Express scaffold. - Each snippet is then an object that needs
prefix,descriptionand abodyfield. prefixwill be used by you to access the snippet, as you go about coding. Here, I added the prefix asexpress.basic, which means, if I typeexpress.basicVS code will show me suggestion for this snippet.descriptionis exactly what the name suggests, a short about of your snippet.bodycan either take in an array of strings, where each string is one line of code. If you see here, I added my code in the body array, each line as individual string

And that about it.
That’s how we add our very own snippet in VS code editor, to avoid typing the same line of mundane code, again and again, and save a little bit of that precious development time. You can even add placeholders for your snippets, let’s say, for some function that accepts parameters; things like that.
Read more here.
I hope you liked it, and found it useful.
Be sure to check my other articles about React, Node.js and much more 👨🏻💻.
Thank you for reading!
Unlock 10x development with independent components
Building monolithic apps means all your code is internal and is not useful anywhere else. It just serves this one project. And as you scale to more code and people, development becomes slow and painful as everyone works in one codebase and on the same version.
But what if you build independent components first, and then use them to build any number of projects? You could accelerate and scale modern development 10x.
OSS Tools like Bit offer a powerful developer experience for building independent components and composing modular applications. Many teams start by building their Design Systems or Micro Frontends, through independent components. Give it a try →
Learn more
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK