

How to use onChange in Solid.js
source link: https://typeofnan.dev/how-to-use-onchange-in-solidjs/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

TypeOfNaN
How to use onChange in Solid.js
Nick Scialli • February 22, 2022 • 🚀 1 minute read
If you’re used to React, you might be wondering why the Solid onChange handler doesn’t work how you’d expect.
The problem
You may be writing a Solid component with the following code:
function App() {
const [text, setText] = createSignal('');
return (
<>
<input
onChange={(e) => {
setText(e.target.value);
}}
/>
<div>
<strong>Your text is:</strong> {text}
</div>
</>
);
}But you’ll quickly notice things aren’t working as you might expect:

The text isn’t reflected in the div like we would hope until after we tab out of the input. This is actually intended behavior and more in line with native behavior.
From the Solid.js docs:
Note that onChange and onInput work according to their native behavior. onInput will fire immediately after the value has changed; for input fields, onChange will only fire after the field loses focus.
The solution
As described above, you’re looking for the onInput handler, which more closely mirrors native oninput behavior:
function App() {
const [text, setText] = createSignal('');
return (
<>
<input
onInput={(e) => {
setText(e.target.value);
}}
/>
<div>
<strong>Your text is:</strong> {text}
</div>
</>
);
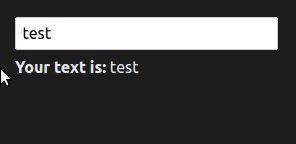
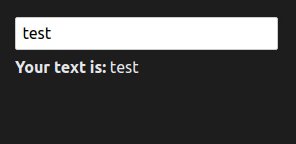
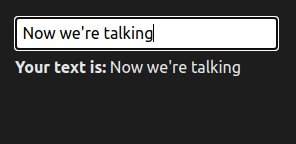
}Now if we run our app, we see the text updating immediately:

Did this post help you?
I'd appreciate your feedback so I can make my blog posts more helpful. Did this post help you learn something or fix an issue you were having?
If you'd like to support this blog by buying me a coffee I'd really appreciate it!
Subscribe to my newsletter
Join 1,575+ other developers and get free, weekly updates and code insights directly to your inbox.
- No spam
- Unsubscribe whenever
Powered by Buttondown

Nick Scialli is a software engineer at the U.S. Digital Service.
Recommend
-
 117
117
SOLID Principles in Action: From Slack to Twilio
-
 86
86
This post is part of the series In-DepthOther posts in this series: In-Depth: Understanding the Cortex A53 on Mobile SoCsIn-Depth: Why phone manufacturers continue to eliminate the headphone jack despite all the backlashIn-Depth: How Google talk...
-
 10
10
React to syntax to pass multiple parameters to onChange / onClick functions advertisements So im trying to make react work with ES6 syntax. In...
-
 8
8
您现在的位置:首页 --> JavaScript --> 用onpropertychange,oninput事件解决onchange事件的不足 用...
-
 9
9
Writing solid code, requires SOLID principles. We all had to learn to program at some point. And let’s be honest. We were STUPID. And so was our co...
-
 2
2
从 iOS 14 开始,SwiftUI 为视图提供了 onChange 修饰器,通过使用 onChange,我们可以在视图中对特定的值进行观察,并在其更改时触发操作。本文将对 onChange 的特点、用法、注意事项以及替代方案做以介绍。
-
 0
0
A colleague raised a fair question, why doesn’t an input element's onchange event type behave the same as React’s onChange? Wait, what do you mean?, was my initial thought not realizing the inherent difference betwee...
-
 5
5
从一个疑问点开始接上一章 HOC 探索 抛出的问题...
-
 5
5
Executing async operations onchange in Blazor 10 January 2023 07:35 Blazor's two-way databinding model i...
-
 4
4
iOS13_onChange.swift · GitHub Instantly share code, notes, and snippets. ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK