

Website Feedback Tool: A stress-free way to get better customer feedback
source link: https://usersnap.com/blog/website-feedback-tool/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Website Feedback Tool: A new way to stress-free customer feedback
Working on new design drafts and website prototypes take a lot of patience and knowledge. When you consider the feedback part of the process it takes even longer. This is why you need a website feedback tool at your side to get you across the finish line.
Email threads, Slack chats, phone calls and meetings – that’s how the feedback is collected and managed. Well, managed? I guess managing feedback through all these channels is barely possible. But here’s the good news.
We are going to show you how to set up your design & feedback workflow for making feedback from colleagues and customers actionable and manageable again.
Drop your existing feedback tool. Here’s why.
Because chances are little that it will fit into the workflow of your designers, developers, and customers.
Yes. I recommend dropping your existing website feedback tool. (And if you don’t even know what I’m talking about, you’re probably only using a notebook, emails, Skype and Google spreadsheets…)
Difference between Website Feedback Software and Website Feedback Tool
A website feedback software is a comprehensive program that allows businesses to collect, process, categorise, and respond to customer and user feedback. It can be built into a CRM or could be a standalone service. It enables a business to track the performance of their product or service in the context of reviews and feedback and make informed decisions.
On the other hand, a website feedback tool is simply an add-on or a plug-in that’s integrated into the web code to collect feedback from users and visitors. It gives a quick and easy way to businesses to prompt their target audience to provide their feedback without going through any complicated process.
Collecting feedback is (kinda) easy. Managing feedback isn’t.
Basically, collecting customer feedback on new design drafts or website prototypes is easy. At least it looks like an easy process. After designing your first draft or developing the first prototype, you start gathering any incoming feedback.
Whether it involves customer satisfaction surveys or customer feedback surveys, your colleagues, customers and clients may have a lot to say.
So with the feedback you’ve collected, you begin re-working your prototype until everybody’s happy.
Sounds easy, huh?
Most people begin to struggle when the collaboration part takes place. Especially when more than two people are involved in the design feedback workflow, streamlining the feedback to a centralized location is a must.
Otherwise, your colleagues and clients will report (more like throw) feedback the way they feel most comfortable. Which means Amy will email you, Tom Slack messages you, Jenny asks you to her desk and Brian schedule a 1:1 meeting for next Tuesday. Not ideal for productivity.
How to set up your feedback workflow. 8 Tips on managing feedback.
To avoid unstructured feedback, but at the same time keeping your workflow as simple as possible, here are 8 easy to comply ways to collect feedback both internally and externally.
1. The basics: Keep your feedback workflow transparent
Whether you’re a one-man web design show or a global digital agency, keeping your tasks transparent is a clear win. Not keeping your colleagues and clients in the feedback loop about ongoing tasks can end up in a lot of misunderstandings and troubles.
Try to keep every project member involved.
Make sure the visual feedback tool you are using can be easily accessed by others. If it has a sharable link that’s great. If you are on a system that needs a paying account to login, try to see if you can generate a guest view for the intermediate stakeholders.
2. Set up a browser-based user feedback tool
The key benefits of a browser-based user feedback tool is that you don’t need to download any files and you can collect feedback on the go without device or location limitation.
With Usersnap you get a website feedback tool that creates customized easy-to-use feedback widgets to add to your website or application. Or use the browser extension to create feedback tickets on any website! Take screenshots and make annotations, such as drawings, drag and drop text boxes and arrows, for visual communication and get comments across quicker.
By making use of a browser-based feedback tool, installation and setup costs can be reduced to a minimum. No installation is needed on any device which makes it super easy for clients and colleagues to actually start giving feedback.
The website feedback solution from Usersnap offers you a great way to collect user feedback. Sign up now and start with your feedback workflow for free.
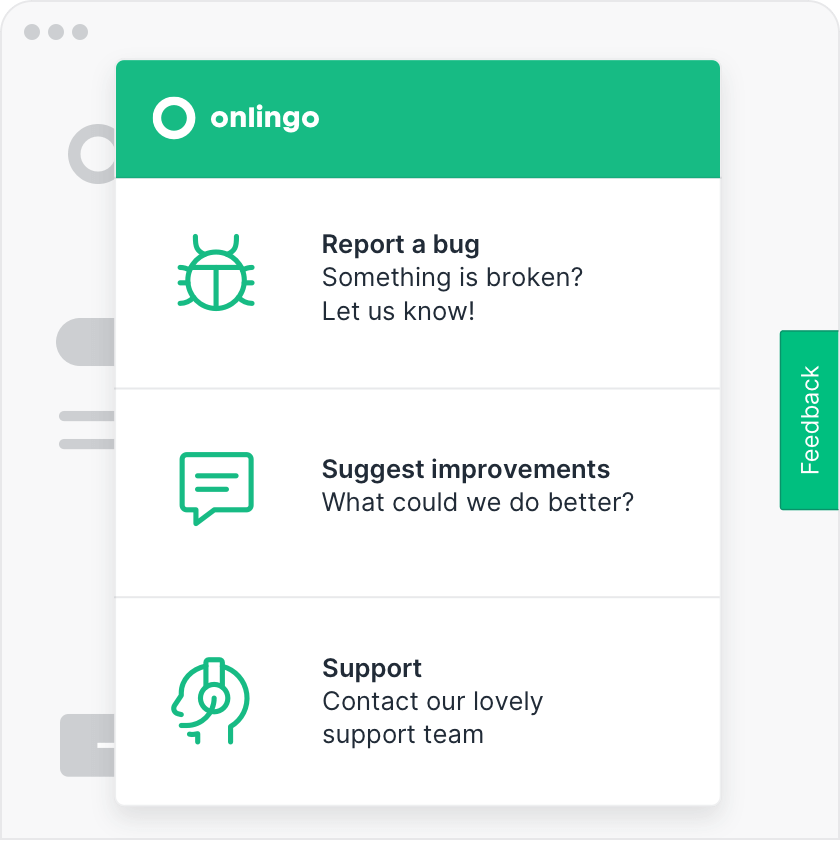
3. Embed a feedback button on your website. Avoid installation for clients & colleagues.
If your developers are already working on a web app prototype or website, I’d definitely recommend making use of the feedback widget. Here’s an example of how effortless it is to add a code to install Usersnap’s widget.

After embedding a little JavaScript snippet (similar to the Google Analytics code) on your website or web app, a feedback button will appear on your web pages.

4. Keep everybody in the loop and invite clients to your feedback tool.
When working on a web project, chances are high that you already have a project management tool set up for managing project tasks and deliverables. In most cases, you’re probably using this project management tool internally.
When managing & collecting incoming feedback, I’d recommend not only using it internally (to share feedback between designers, developers and project managers) but also with your external clients and website users.
Opening up your list of feedback can help those that are submitting a new issue to view and check if the problem has already been reported. If you are using Usersnap, there’s the option to allow guest access, this provides an easily accessible view of the tickets status for your clients. Anyone can comment and view the discussion of each ticket to keep track of the progress.
Creating a vivid place where designers, developers, and clients discuss and collaborate on feedback is definitely the big win here.
Utilizing notification for new updates or changes is another way to make sure people are on the same page. No matter if you’re the one reporting a new idea, change request or simply leaving a feedback on your website, or if you’re the one responsible for fixing that problem. You’re automatically subscribed to new feedback updates for your relevant tasks.
Besides that, you can subscribe to any other feedback created in your project dashboard. By making use of this subscription features, you’ll get notified of new comments, changes or statuses via email and browser notifications.

Ensuring open communication throughout your development and testing workflow will greatly increase the satisfaction of the final outcome.
5. Make your feedback tool as intuitive as it can be.
Different testing stages and different websites would not require the same info. The feedback important to you would therefore differ. You can set up your feedback tool to fit the various use cases with Usersnap.
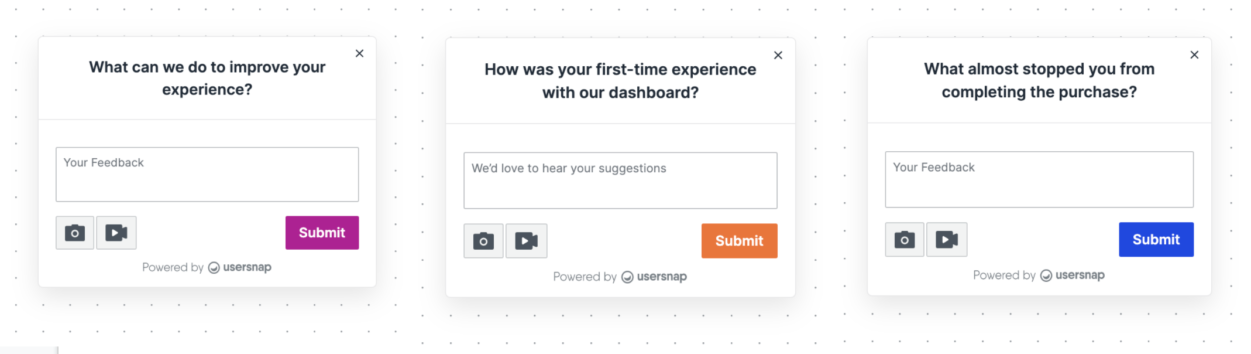
User acceptance test widget
When testing your new website or proofing your design with clients, knowing who is the issue reporter and sorting out the types of problem are esstential to make the process efficient.
The example shown below has the most useful features of Usersnap widget, the screenshot and annotation functions, and the 3 relevant fields that users can simply fill in to send a feedback.
Visual bug tracking widget
If you are in the QA stage of your website development, assigning the issue to the right person to ensure tickets get resolves asap by the responsible individual is the priority. Save the extra step of going into the dashboard to do the assigning by selecting a different design layout. Track bugs visually and debug easily with Usersnap.
User feedback and idea collection widget
You may want to consider more text fields when gathering user feedback for the product design ideation phase. As users can describe their creative ideas and suggestions, or point out usability pain points, in more details. This will allow you understand more about the precise problem and need.
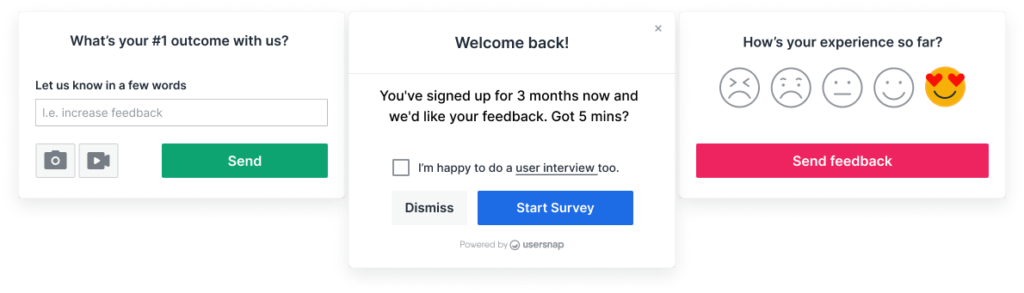
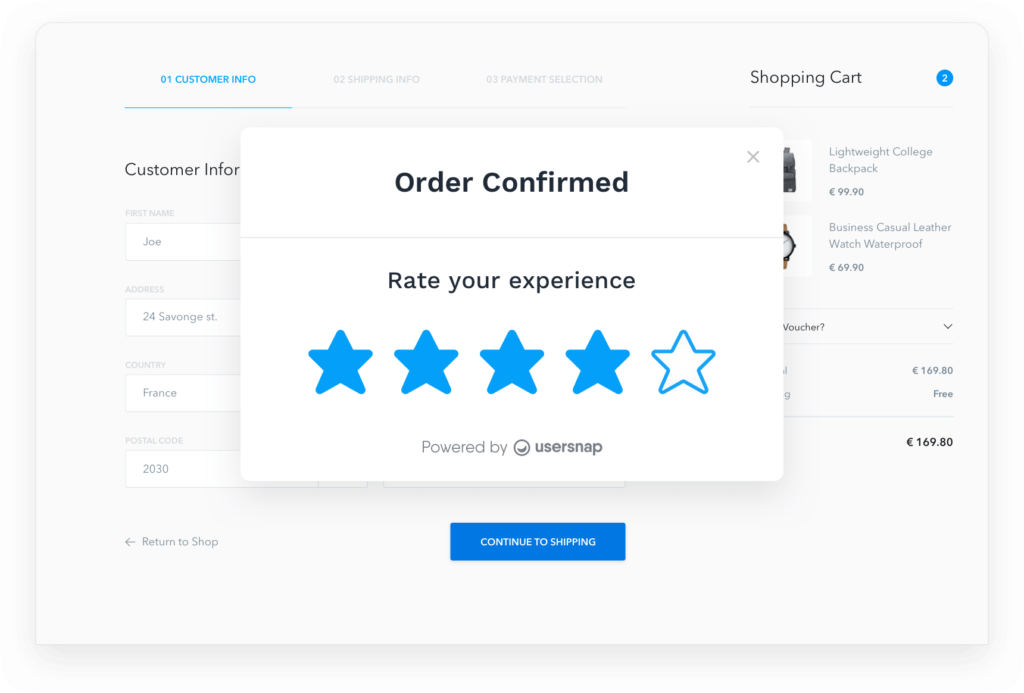
User experience feedback widget
When a project is testing and collecting user experience related items and feedback, you don’t over clutter your widget. If the experience makes the user feel good, the feedback should be very straight forward.
Use your preferred rater (thumbs, stars or emojis) to let users express their impression and opinion. When your feedback tool is intuitive and effortless to use, you will be able to unlock more feedback and get the best results.

“It takes humility to seek feedback. It takes wisdom to understand it, analyze it and appropriately act on it.”
6. Pro tip: Limit access for team members.
Having a feedback tool in place is just half the win.
If you have various projects set up within Usersnap, you might want to limit access for various projects.
For example, if you’re inviting external clients to your Usersnap feedback tool, you can limit their access to certain projects.
7. Pro tip: enable customer care features for external beta tests.
Besides incoming feedback from colleagues and clients, you might want to start doing external beta tests for your new web app or website.
By activating the customer care feature inside Usersnap, there’s no necessity to invite all beta testers to your feedback tool.
Beta testers can simply leave feedback on your website or web app with the embedded feedback widget. All comments (left by your developers or project managers in charge) can now be sent to your beta testers inbox which makes communication between testers and internal teams super easy.
Learn more how to set up Usersnap for beta testing and customer support.
Even after you launch your website or e-commerce shop, you can still continue to collect customer feedback. The voice of your customers will guide you on what needs to be improved and so you can make your website/store 100% awesome.
8. Pro tip: send feedback to your project management tool.
When integrating your website feedback tools with other tools your team members are already using you can definitely boost productivity.
Especially when you have already a project management tool in place, it absolutely makes sense to connect Usersnap with your tool. (Here’s a list of supported tools for your feedback workflow.)
Depending on your team size, you might want to send the created feedback automatically or manually to your project management tool.
I’d recommend sending feedback automatically to your project management tool:
- if you’re a small team,
- if you do not want to collaborate with external users or clients on provided feedback
- if you track all the information in your project management tool and don’t need an extra dashboard
I’d recommend sending feedback manually to your external tool:
- If you’re a medium-sized (to larger) team collecting a lot of feedback
- If you’ve invited external users or clients to your feedback tool
- if you collecting feedback from beta testers
That was a lot. Do not over-engineer.
Wow. This was quite a lot of information on how to set up your feedback workflow. There are a lot of things to bear in mind when managing feedback.
And there’s one important lesson which you should not forget: You can set up a clear and easy to understand feedback workflow with a lean, browser-based feedback tool like Usersnap. But do not over-engineer. Never.
Depending on your team size, do not micro-managing feedback and the way how to collect it. Though it’s important to have clear guidelines and workflows in place when collecting feedback from colleagues and clients.
Some Website Feedback Tools To Try
If you are searching for a free website feedback tool to integrate into your website experience, there are a number of options available including the following:
Marker.io
This is website feedback tool that has been especially designed to report bugs and errors present on a website. This provides an easy and quick way to the visitors to inform the development team about the issues they are facing so they can get on top of it in time.
GetFeedback
When you are searching for a feedback tool that can be integrated into your CRM such as Salesforce and allows you to gather feedback in a streamlined manner, GetFeedback is a great option. It simplifies the overall procedure of collecting and processing reviews and is suitable for all types of businesses.
Alchemer
This is an innovative survey and feedback tool that allows customer-oriented businesses to collect valuable feedback through different types of surveys. You can also track progress and collect data analytics to make informed decisions.
Typeform
Featuring native integration with over 500 apps, Typeform enables businesses to facilitate their customers by allowing them to provide quick feedback without jumping through any hoops. The tool includes mobile surveys, question branching, data analysis, skip logic, and other useful features.
Hotjar
If you are looking for quick visual feedback without getting into the entire feedback collection process, this is the tool that might be a perfect fit for your business. Hotjar can help you learn what your users and potential customers are searching for along with their likes and preferences.
Website Feedback – Questions and Types
At some point along the way, all successful businesses come to understand that customer feedback becomes the momentum to more leads and (hopefully) revenue.
You probably created your product with outstanding ideas about how to solve a specific problem. Or, you used website copy that describes your business in the best way you know how.
Hold your horses though, because that’s only the start of your journey. Paying attention to website and customer feedback is the next phase to provide precise information that translates into improved customer experience and increased sales conversions.
What is a Website Feedback Survey?
Website feedback is the information you gain by going directly to understand what they think about your landing pages and website. A website, user, or customer feedback tool certainly helps with the process. Using a website feedback widget, for instance, allows you to add questions into a customer survey and get meaningful responses with actionable user feedback.
Why Should Someone Use Website Surveys to Collect Feedback?
A website survey is a single question or group of questions that you ask visitors to fill out. You might use full-page overlays or pop-up variations to get it in front of your audience.

The answers give you the qualitative and quantitative data that helps you better understand:
- Why visitors enter your website
- What they expect to find on your site
- If you’re delivering the best experience to visitors
- Whether website visitors trust your site or not
- What visual elements don’t appeal to users
- Why visitors don’t feel comfortable returning to the website
You might have hypotheses about what visitors want. If you collect feedback on your website, you can validate them. This user feedback allows you to get direct answers from the people who matter most: your website visitors.
The 7 Best User Feedback Survey Questions to Ask Website Visitors
It’s very important to think about what questions will most effectively give you the answers required to improve your website and product, and ultimately improve conversion rates. Since no one wants to make the mistake of asking generic questions that bore users and give unnecessary (or unusable customer feedback), we’ve put together a list of seven of the most effective questions to ask when setting up a website feedback survey so that you can collect feedback efficiently.
Have your questions ready to go before deciding which website feedback tool to use. This helps you to quickly understand if, for example, a customer feedback tool offers the user experience solution that you need for website or visual feedback too.
How can we make this page better?
Let the users be heard! Open-ended questions like this help you uncover user problems you never knew existed. Don’t be afraid to let users expand here, and give you actionable user feedback. You’ll learn valuable information that you never thought to ask about.

From there, take steps to figure out how to include or remove anything causing user frustrations. For instance, you may think the page’s layout works perfectly. If you find that it’s confusing too many visitors, then you can step in to re-organize the content in a way that better helps users.
Are you having trouble finding anything?
This type of user feedback tells you if your visitors get stuck navigating for specific pieces of information or data. It’s one of the most effective survey questions because discovering what makes visitors leave the page helps you rethink your website’s structure. They can give you visual feedback, and let you clearly see where the bottlenecks are.
Where did you first hear about us?
Wouldn’t you like to understand which marketing strategies or social media channels bring your best-fit customers? Asking where they found you uncovers this type of vital qualitative data. Look for the trends in these responses, so you know which marketing methods equate to your best ROI.
Why are you looking for [product or service] today?
You’ll become more competitive in your industry if you continuously improve your understanding of your target audience’s needs. Many business owners make assumptions about the problems their audience wants to be solved. However, asking this question keeps your finger on the pulse when it comes to customer problems, and their jobs-to-be-done.
Your market changes over time. It’s easy to lose touch with current issues that make your product or service relevant to a new sub-niche. Uncovering that new sub-set of customers can help open up new marketing channels to target.
What, if anything, is stopping you from [taking action] today?
This question uncovers objections to conversions. You most likely know by intuition many of the objections or fears that stop people from taking action. However, never assume you know it all. The answers to this question will help you improve FAQ sections, headlines, and other types of website copy.
What are your main concerns or questions about [product or service]?
Website navigation is one thing. Specific issues that stop visitors from completing product sales are another thing altogether. You’ll uncover problems with features and benefits by asking a question like this. Use the data to make product adjustments and then communicate those items clearly on the website. This is especially valuable for collecting customer feedback.
What persuaded you to [take action] today?
You’ll uncover some of the most powerful product features and benefits that cause visitors to convert to customers here. Watch for trends in this area, so you know which conversion rates should inform your messaging based on this user feedback..
Examples of How to Streamline User Feedback in SaaS and E-commerce
Ask yourself: how many times have you come away with unanswered questions after researching products or services on a website? Frustrating, isn’t it? You most likely left the website without making a purchase or contacting the company.
Improved conversions are an example of how using user feedback helps your SaaS or e-commerce business grow. SaaS companies use customer feedback to improve the onboarding process. Asking for customer feedback helps you determine where customers become confused while learning how to use the product.
Both e-commerce and Saas companies should use customer feedback to:
- Improve user journeys and product development
- Build better relationships with customers for repeat sales or decreased churn
- Measure and increase customer loyalty

Uncovering these types of issues will place you in a more advantageous position over competitors who fail to stay up to date with what creates or destroys sales opportunities.
Types of Website Feedback and Customer Feedback
Various types of data collection exist to help you gather customer information that translates into improved conversions. You can also find feedback tools that help make the job easier to perform.
Below, you’ll discover these feedback methods and a collection of feedback tools, so you don’t need to wonder which resources to choose.
Website pop-up surveys
A website pop-up survey reveals itself at the center of the screen. Using this feedback tool, you can ask website visitors to make one of two decisions before continuing with their website viewing: either close the window or participate in the survey.
You can use a website pop-up survey to ask visitors why they didn’t make a purchase or whether they’re having trouble finding what they’re looking for.
Use this type of feedback tool sparingly. If people see too many pop-ups on your website, then their experience can turn into a frustrating one.
Another way to limit frustration when using website pop-up surveys is to keep them relatively short. Don’t ask an abundance of questions and cause people to abandon the process.
A quality use case for a pop-up survey is when a user leaves your website. Provide them an exit-intent pop-up to find out why they’re leaving without taking action with you.
Here’s a feedback tool (or three) that will help you create this type of pop-up survey, including Sleeknote, Wisepops, or Get Site Control.
Website on-page surveys
On-page website surveys appear on a user’s screen by sliding up or down from the lower or upper area of their window. It won’t take up as much space as a website pop-up survey, making it an unobtrusive option that won’t negatively affect user experience.
You can use both close-ended questions (“What’s your customer satisfaction so far?”) or open-ended questions (“How can we make this page better?”).
Multiple-choice questions also work well with on-page surveys.
Use a timer so that these surveys appear on the page after a visitor has time to comprehend some of the page’s copy first.
Another good way to use an on-page survey is to ask visitors to rate their experience when using the website. Give them a scale of 1 to 5 or 1 to 10 and ask them to rate experiences like usability, how easy it was to find items, and other such factors.
Three tools that can help you implement this user feedback strategy include Typeform, Informizely, and SurveyMonkey.
Bill Gates“We all need people who will give us feedback. That’s how we improve.”
Website feedback widgets
Using a website feedback widget, you have the opportunity to use a visual feedback button that sits at the edge of your site’s pages. The widget encourages visitors to click the button to rate their experience on the page.
Using open-ended questions works well here so you can get users to provide personalized feedback about what needs to work more effectively on your website’s pages.
Website on-page surveys work well for getting users to expand upon important issues that you already know about. A website feedback widget can help you uncover factors that you haven’t uncovered yet.
An example of how a feedback widget can help you uncover unknown problems is if you thought users weren’t buying because your product images weren’t effective enough. You could install a feedback widget and discover that they’re abandoning the cart because you don’t offer free shipping.

We encourage you to look at the following website and visual feedback widget tools: Usersnap (surprise surprise!)
Wrapping Up
Using a feedback form at strategic places throughout your sales funnel will help you make continuous conversion improvements.
Use website feedback surveys on product pages, information pages, sales pages, thank you pages, and anywhere else user data will help make website improvements.
Your next step is simple. You need to get started turning your site into a feedback-driven website! As you know from our above examples, several tools exist to help you put these strategies in place. We encourage you to look at our website feedback tool. It gives you a simple, automated solution for collecting customer feedback on your website.
Make Feedback Matter.
Most companies lack an in-depth understanding of their customers. That’s why product decisions are often based on lucky guesses or gut feelings. Only your users have the answers. We help you to start listening.
Want to schedule a session to talk customer feedback tools with one of our experts?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK