

Theme Cards | 又一款追求简洁的 Hexo 主题
source link: https://blog.ichr.me/post/hexo-theme-cards/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

平时废话很多的 ChrAlpha 突然安静了些,因为他下定决心做点东西了。比如 这个 Hexo 主题,就是顶着「不及格」风险也要拼尽全力交出来的一份答卷。
Theme Cards

静态页面的 低门槛、低成本,让在沉沦边缘的个人网站重新迎来小高潮。和十余年前博客繁荣时期的状况不同,如今你想要拥有一个网站变得简单很多。而页面繁多带来低效率重复工作与管理问题,这便催生了一批批生成工具,Hexo 非常优秀的生成工具之一。
由于静态网站特性,尽管 Hexo 现已可以胜任很多场景,但目前最广泛的应用还属 个人博客。本着为记录、分享的设计初衷,我尝试制作了这样一款主题。去繁求精、凸显核心,这或许就是个人博客本应的模样。

在眼花缭乱的互联网上,找回最初那颗记录的心。
单栏主题 & 卡片式设计,抛去多余繁杂,专注内容本身。
响应式布局,在各种设备上都能获得良好阅读体验。

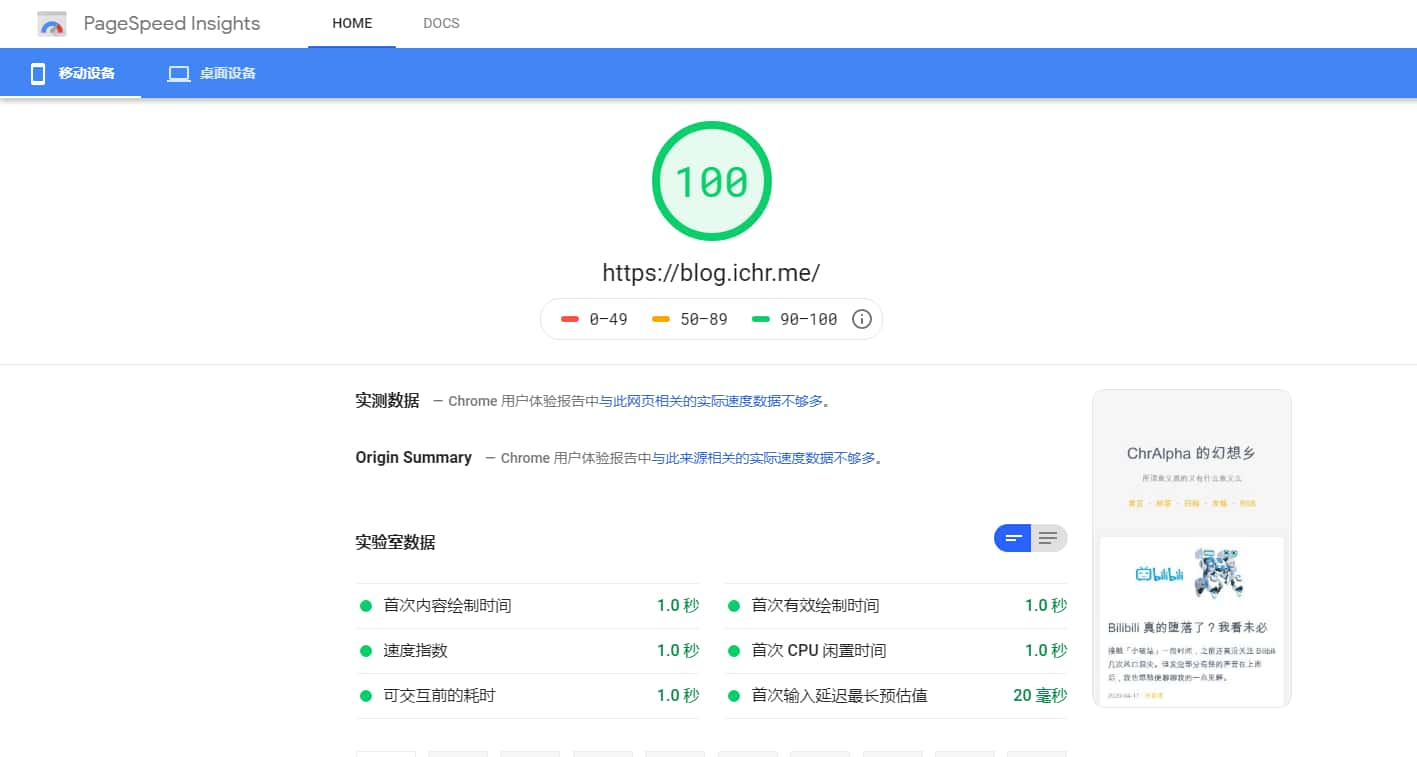
不到 50KB 的页面,默认无需依赖任何 JavaScript 便可运行;资源只在需要的时候才被加载,为的就是我们最看重的「性能」。
主题原生支持各种按需加载、反复打磨 Lazyload,只需一行配置便可开启。
无需接触复杂代码,只要在配置文件中就可以通通自定义。
- 支持 7 种评论系统:Disqus、Valine、Gitalk、Gitment、来比力、畅言、Wildfire
- 支持 4 种统计服务:Google Analytics、百度统计、CNZZ、不蒜子计数
- 支持多种代码高亮样式
- 背景,卡片,链接,灰度 均可随心调整,打造专属自己网站的样式
当然,这些功能也只有在需要时才会被加载,无需过分担心拖慢页面速度。
正文结束,以下废话。
也许你有注意到我的 GitHub Bio,没错,我是一名非计算机方向的学生。事实上,使用博客这种形式记录也有一段时间了。去年暑假,抱着玩的心态折腾了一个使用 Hexo 生成、部署在 GitHub Page 的静态博客。或许正是踩进各种坑又一点点爬出来的喜悦,让我动笔写下几篇「搭建教程」。尽管那些内容现在看来混乱不堪、漏洞百出,但是为了留存住当初那种感觉,没有将其删去。
而在 Hexo 官网挑选主题时,有简洁强大的「NexT」,还有好看也好用的「Volantis」,为什么还要自己再写一个?一方面,为了满足自己的折腾欲,让主题可以按照自己的喜好来;另一方面,也算对期间自学成果的一次检测,并希望在实践探索中学习更多。还好我也算个执行力比较强的人,从想法到开工不过一个晚上,修修补补到还算能用也就一个星期。
我本来就是一个不太会说话的人,这里不是指说错话,而是不善于表达,别人总是没法轻松直接 Get 到我的意思。文学文笔就更不用说了,或许至今为止还没挤出过一句有韵味有深度的话。但就是这样一个没内涵的人,某个假期待在房间里好几天,把他的英文名稍微修改一下,用着「ChrAlpha」这个 ID 开始在互联网上自言自语了。
相当一部分博客夭折在「如何使用 Hexo 搭建博客」上,但还好,我走下来了。水完那几篇文章,后面还陆陆续续坚持更新,尽管没什么深度,一字字码下来感觉还是仍有感触。一年不到的时间,从一开始只会玩点 Dev C++,慢慢自己摸索一些老师不可能教的内容。虽然这点水平都不好意思说是「略知一二」,但博客给我带来的转变还是比较明显的。
从没事刷知乎、B 站到执着于独立博客,从无条件接受着无尽推送到利用 RSS 管理自己的信息流。认识了一些大佬,今年初也开始慢慢有人愿意看我写的东西,尽管这还是个无名小破站。如果没有博客会不会有这一切?我不清楚,但现实从不改写,也没有所谓如果。
话说回来,类似这种独立博客意义何在呢?要是单纯当一个笔记本,使用印象笔记、OneNote 这些平台不是更好吗?
所以我认为,博客更重要的是它的社交属性。不过和空间、微博不同,博客的内容形式让它在大多情况下都是更高质量的社交。结识志同道合的朋友,与更多有趣的灵魂碰撞。第一次收获评论时的欣喜,在 Telegram 群组里看到他人转载引用的惊讶。虽然很少发生,我的博客大多情况下都是冷冷清清,但遇到一次难免高兴许久。
更何况,「自己理解」和「能让别人理解」是两种完全不同的程度。很多时候我以为自己学会了,但试图讲出来时支支吾吾。所以我逼迫自己输出,借此对该知识点有更深刻的认识。另一方面,记录下自己的折腾经历,也为再次遇到时不必去重复搜索、
以后此博客更新频率或许会降低一点,希望之后文章都值得一读。宁可长草,不滥竽充数。也希望「Cards」能够称为一款起点很低,上手即用,但上限足够高,稍微配置便能拓展无限可能。当然,这些都离不开大家的支持。
主题官网(文档):https://theme-cards.ichr.me/
主题 Demo:https://theme-cards.ichr.me/demo/
主题 GitHub :https://github.com/ChrAlpha/hexo-theme-cards
特别感谢 Spencer 无私地提供样式指导,否则「Cards」不可能这么快上线、开源。
同样感谢:
- 同为卡片式设计的 Hexo 主题「Suka」,许多灵感也从其得到。
- 在此之前使用的主题「Volantis」,也是一款非常漂亮的主题,如果速度能再理想点就更棒了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK