

这 10+ 个「每日最佳网站」让你大开眼界!过节、看展、刮腿毛,水准高还超有趣
source link: https://www.ifanr.com/app/1468857
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

这 10+ 个「每日最佳网站」让你大开眼界!过节、看展、刮腿毛,水准高还超有趣
年前,OPPO 获得了 FWA 的「每日最佳网站」奖项。
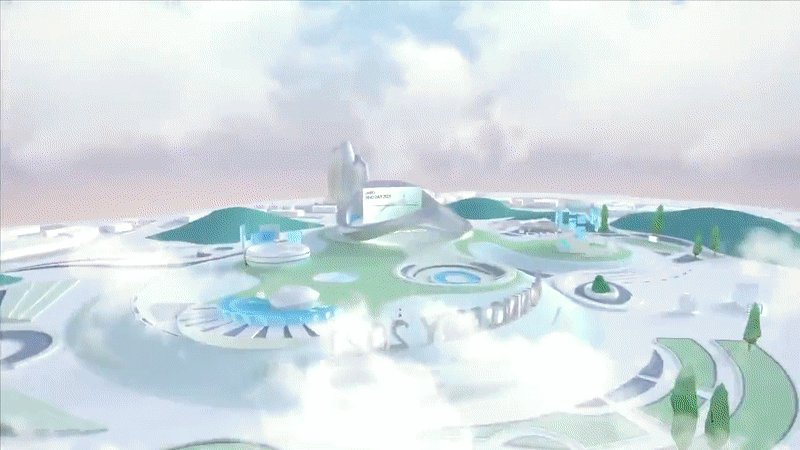
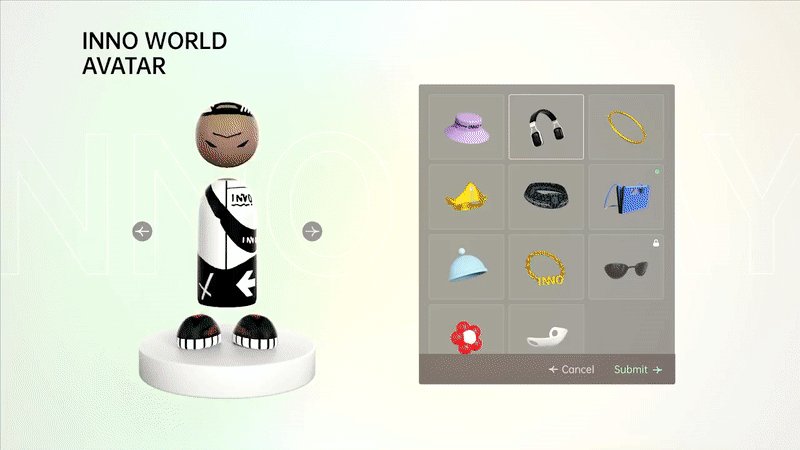
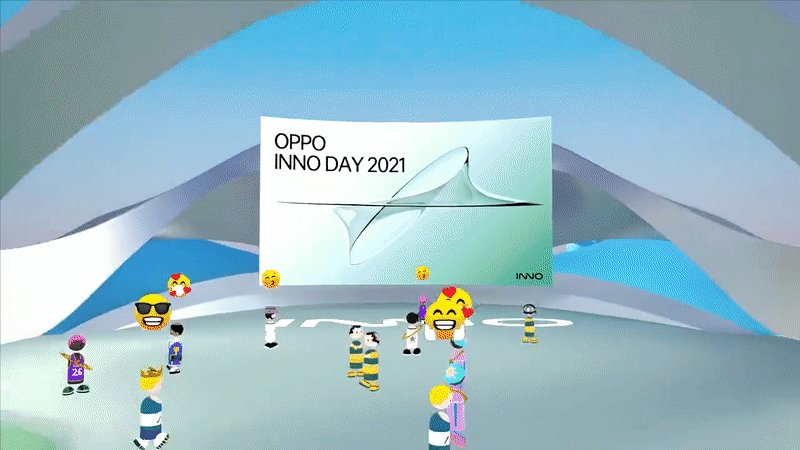
获奖作品是 OPPO 未来科技大会 2021(OPPO INNO DAY 2021),这场线上虚拟大会对于 OPPO 也是一次全新尝试,往年的未来科技大会都是在线下举办。

▲ OPPO 未来科技大会 2021 的获奖页面. 图片来自:FWA

▲ OPPO 未来科技大会 2021. 图片来自:Twitter @VirtualVerse_X
给 OPPO 颁奖的 FWA 全称为 Favourite Website Awards,创立于 2000 年,作为一个优秀网站收录平台运营至今。FWA 从 35 个国家(地区)请来 500 位评审,评出「每日最佳网站」、「每月最佳网站」、「年度观众投票奖」和「年度最佳网站」。

▲ OPPO 未来科技大会 2021. 图片来自:Hypebeast
除了 FWA,知名网站 Awwwards 每天也在给全世界网站打分和颁奖。
Awwwards 有着相对完善的评分系统,评分依据 4 个要素——设计、实用性、创新性和内容,而且采用业内专家和真实用户的实名制打分。业内专家评分中,还会将偏离平均值最远的 3 个评分剔除,以提升公正度。

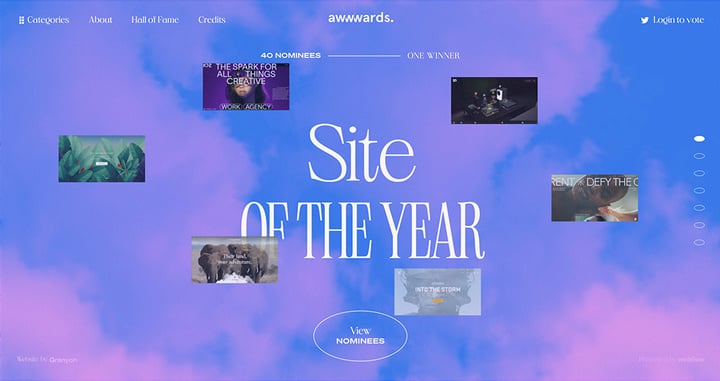
▲ Awwwards 2021 年「年度最佳网站」投票页面. 图片来自:Awwwards
2020 年才成立的 Orpetron 网站设计奖,也是一位后起之秀。每天都在 YouTube、Instagram 和推特更新的它,喜欢用电脑和手机同时展示获奖网站,这让它收获了一批忠实粉丝。

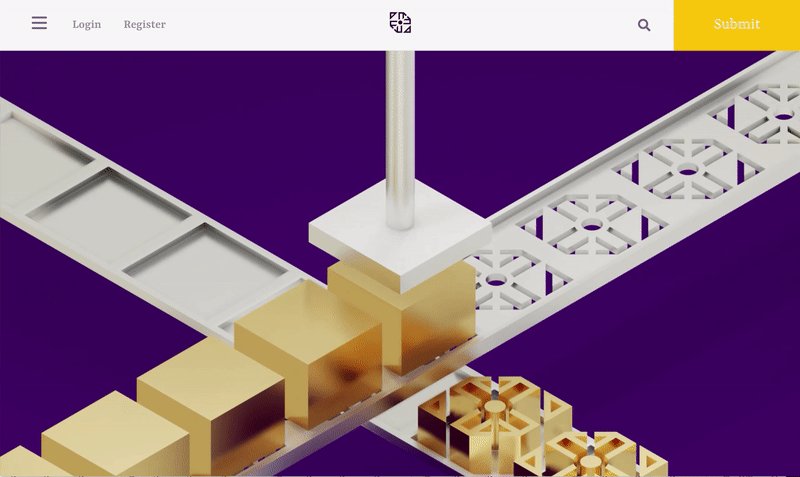
▲ 图片来自:Orpetron 官网
最能发掘创意的艺术网站 It’s Nice That 也有个收录网站的栏目——「Double Click」(双击),从 2019 年开始每月分享 5 个网站,每次看完都让人不禁想惊呼:「网站还能这么有意思」。

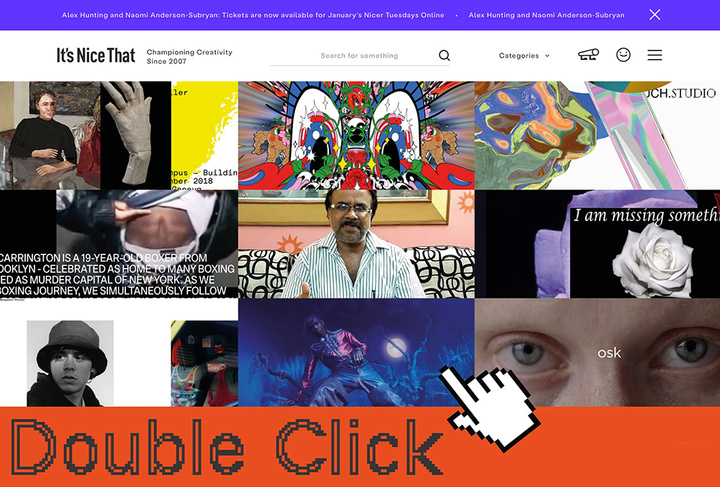
▲「Double Click」(双击)栏目. 图片来自:It’s Nice That
如果想找一些有趣甚至有点搞怪的网站,loadmo 网站想必是不错的选择,它背后是著名创意平台 DVTK。关注重点在手机屏幕的 loadmo,就连网站界面都是手机屏幕框,动态展示持续收录的网站。

▲ 图片来自:Instagram @loadmo.re
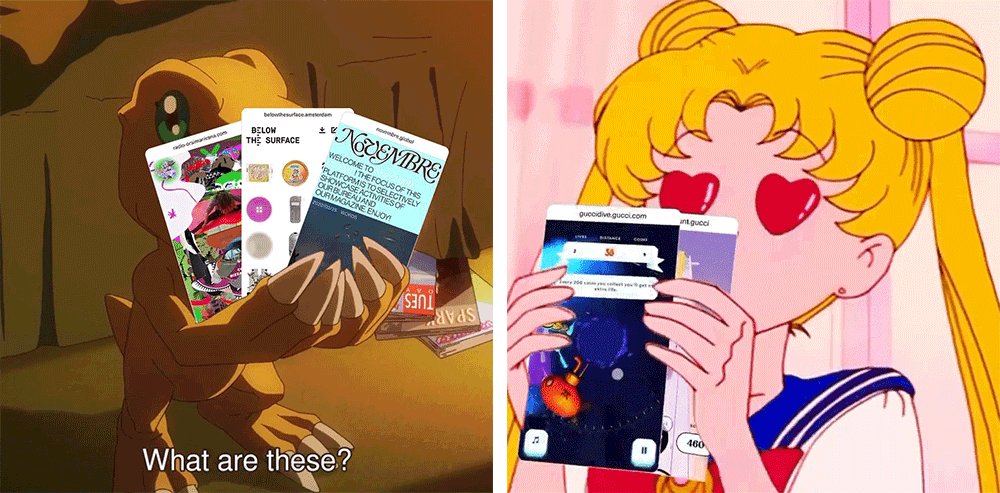
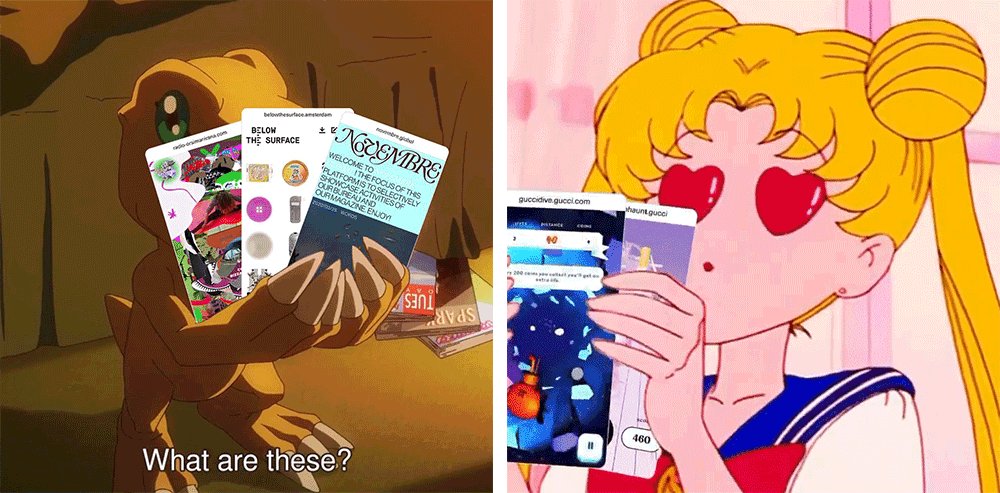
loadmo 在 Instagram 上的发帖方式也相当有意思,用实物手机打开网站让你站一侧浏览,或者请来名人 IP 手举卡片来张「代言照」。

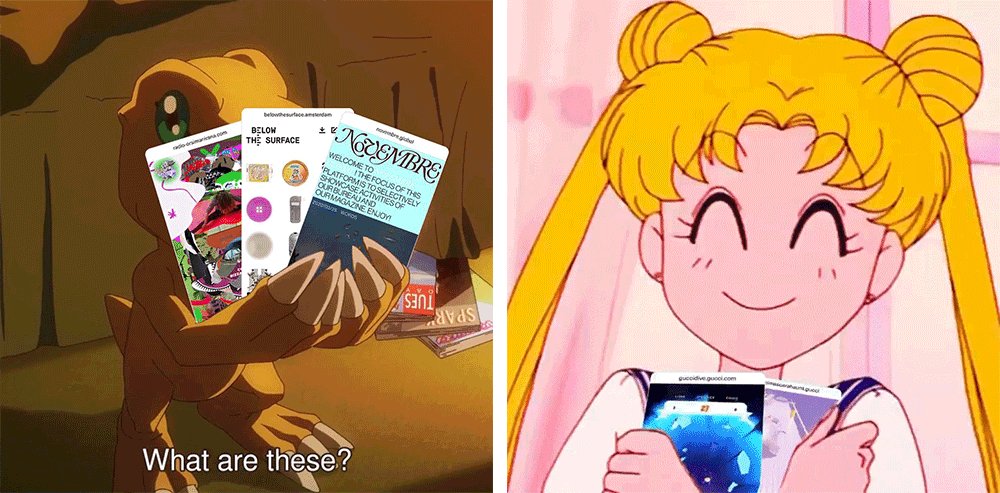
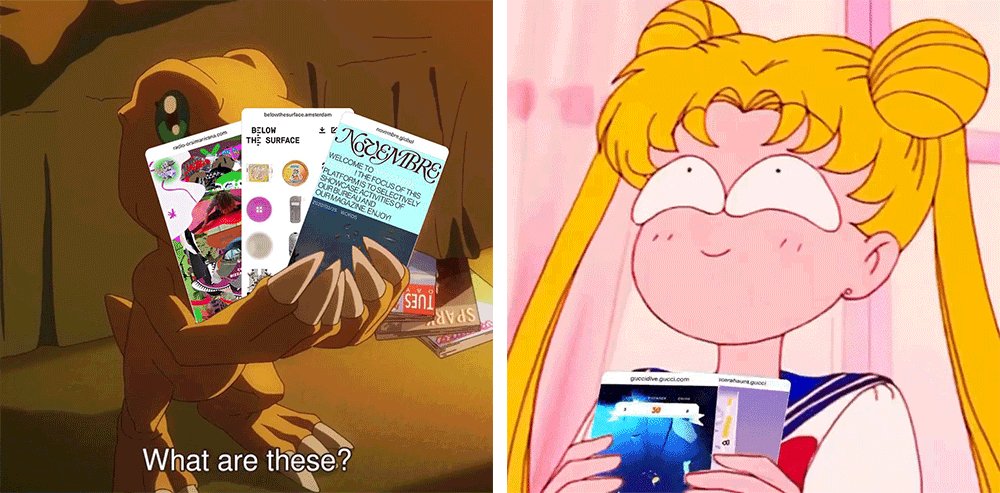
▲ 图片来自:Instagram @loadmo.re
我们从以上平台中精选了一些很有特点,也有点不可思议的网站作品,浏览的同时一起「涨知识」。
现在流行在网站开大会、办大型活动
综观 FWA、Awwwards 和 Orpetron 近一年的获奖名单,活动类网站的成绩非常耀眼。
这也难怪,当疫情席卷全球,网站设计师和开发人员都在纷纷将原本在线下举办的活动搬到线上,比如来自美国洛杉矶的 Active Theory 团队,在网上办起会议和活动可是一把「好手」。
2020 年初,Active Theory 推出了用来举办线上活动的 Dreamwave 平台,这是基于微型网站发展出的新事物——微观宇宙,它被视为元宇宙中以社交驱动为目的而打造的沉浸式虚拟空间。

▲ 在 Dreamwave 平台上举办的线上虚拟活动. 图片来自:Medium
Active Theory 在创建平台不久后推出了好评产品——线上音乐节 Secret Sky 2020。在音乐节期间,来自 163 个国家(地区)的 16 万观众来到了这个虚拟礼堂,共享音乐盛宴。
然而,Active Theory 并不满足于这样的成功,在接下来的 Secret Sky 2021,针对先前的问题个个击破,最后交出了让人惊艳的迭代产品,刷新了线上办活动的设计水准和技术要求。
在空间内看节目就是对着一块四四方方的屏幕吗?Active Theory 觉得让观众静静待在小空间里欣赏音乐,是他们在 2020 年的失败。

▲ 单一 3D 表演环境的 Secret Sky 2020. 图片来自:FWA
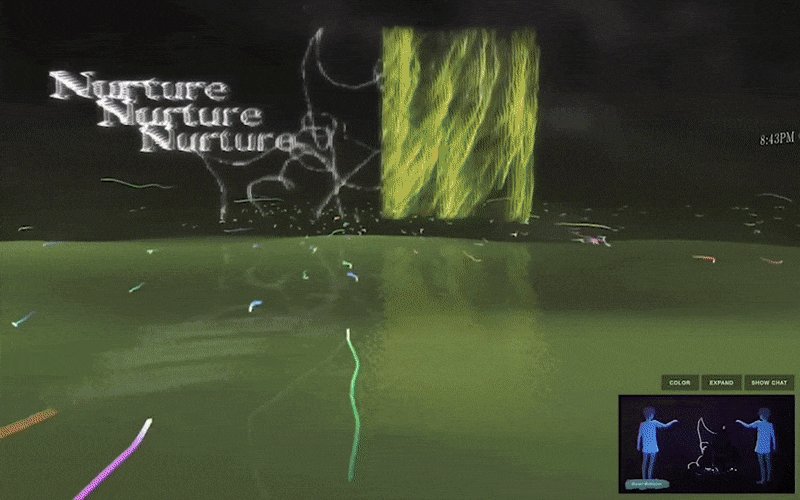
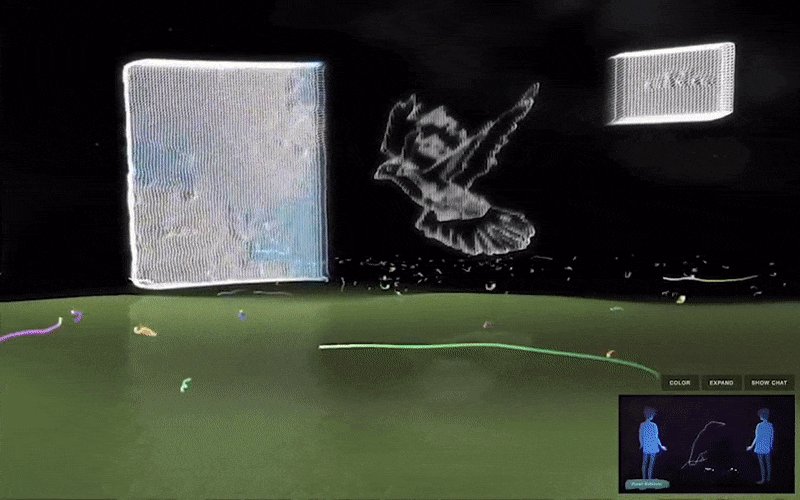
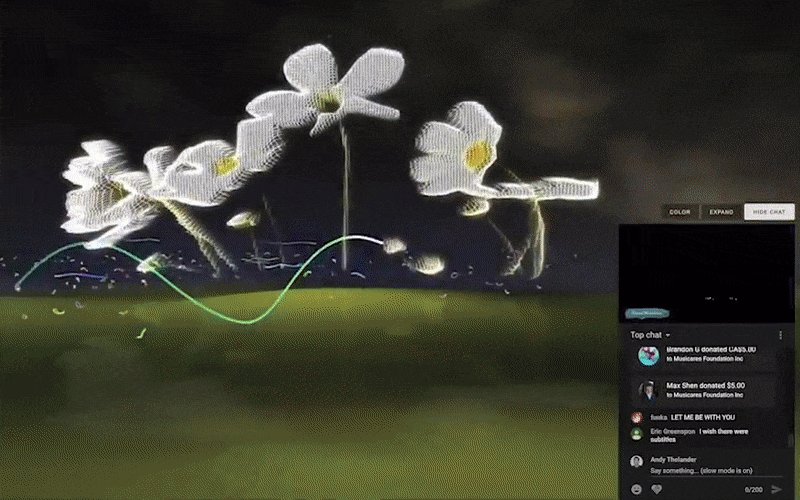
在 2021 年的音乐节直播中,屏幕被融进了 3D 环境和氛围中,绝不是简单的叠加层。


▲ Secret Sky 2021. 图片来自:FWA
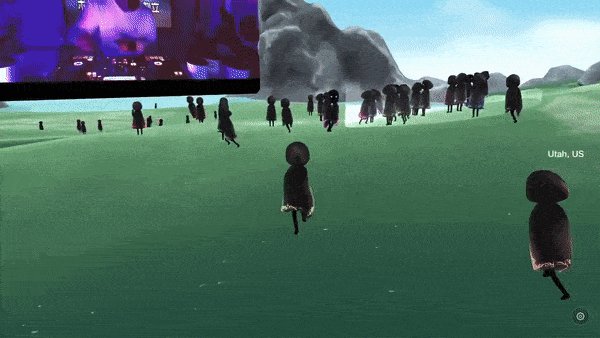
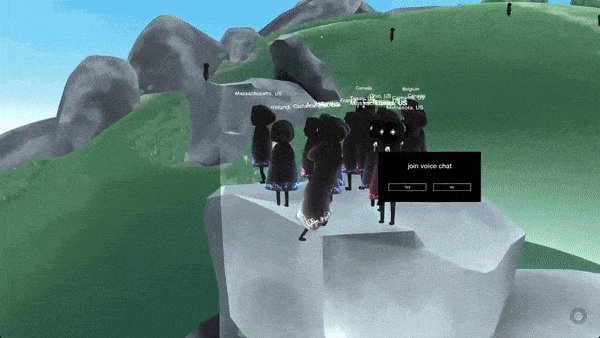
音频聊天新功能的加入,也让参与音乐节的我们,更加「真实在场」。

▲ Secret Sky 2021. 图片来自:Medium
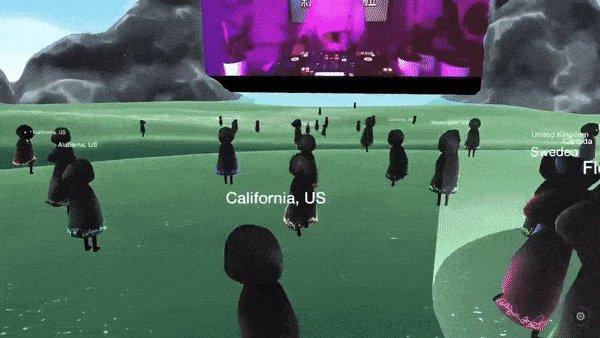
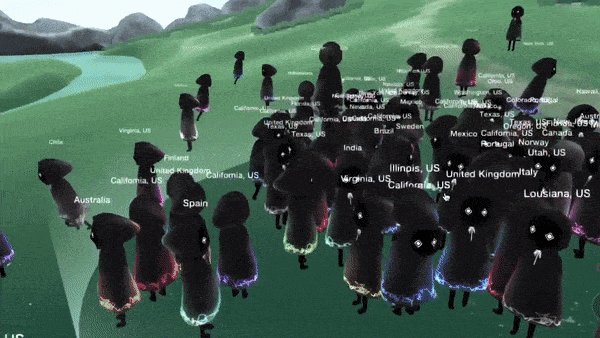
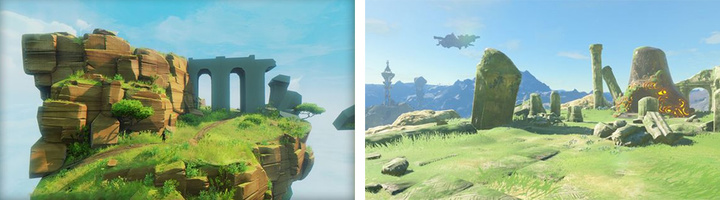
Active Theory 还从游戏《Sky 光遇》和《英雄联盟》中「偷师」,打造了可以让观众闲逛的自然环境。

▲ 来自游戏和动漫的场景灵感. 图片来自:Medium
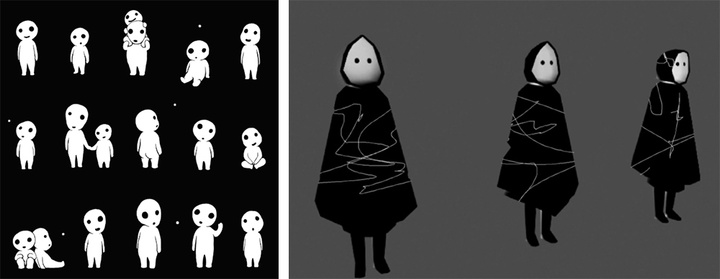
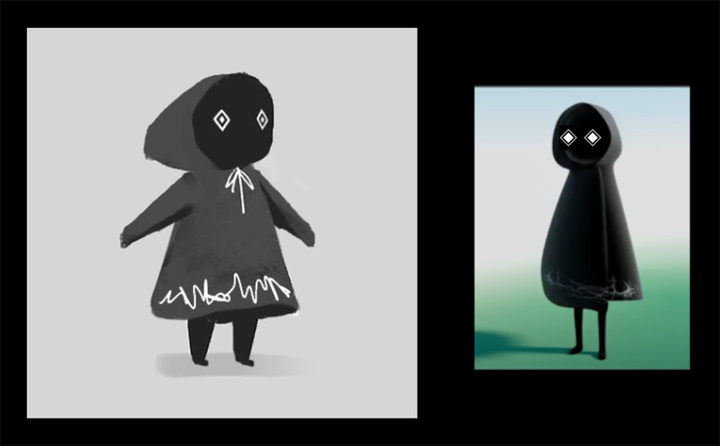
为了配合音乐节打造出年轻而有趣,但又不幼稚的角色,团队从游戏 Journey、吉卜力工作室作品和音乐节组织人 Porter Robinson 想法中汲取灵感,设计出穿着斗篷,有着表情符号眼睛的人物角色。

▲ 吉卜力工作室的头像灵感(图左)和音乐人 Porter Robinson 的创意(图右). 图片来自:Medium

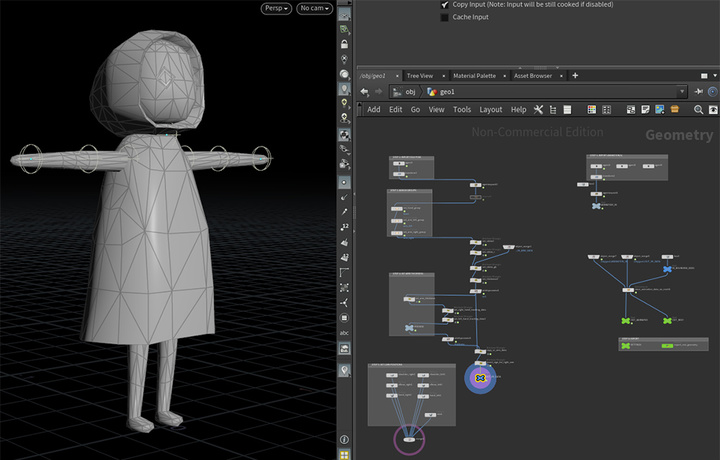
▲ 角色人物的设计手稿. 图片来自:Medium

▲ 为 VR 设置的手臂数据. 图片来自:Medium
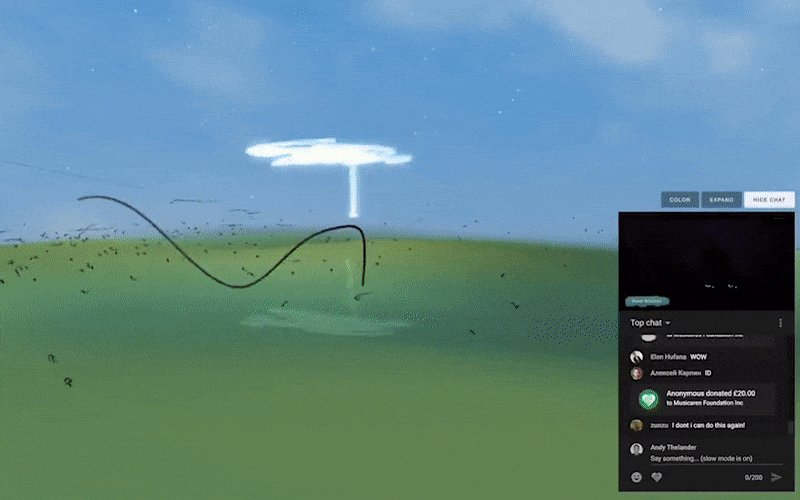
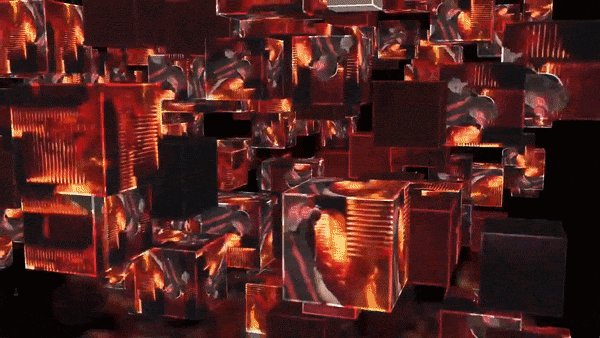
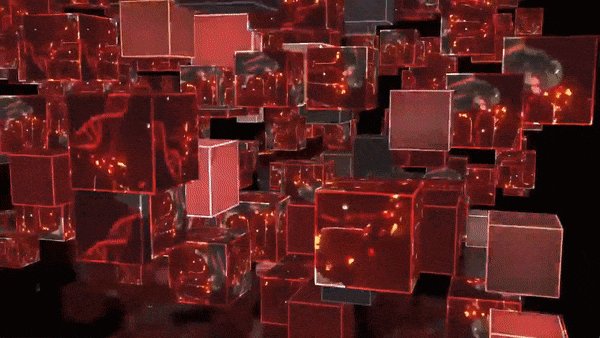
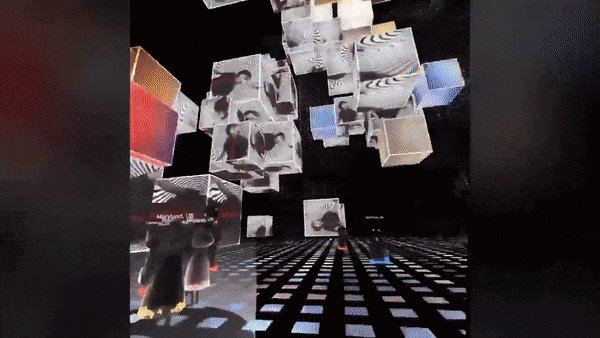
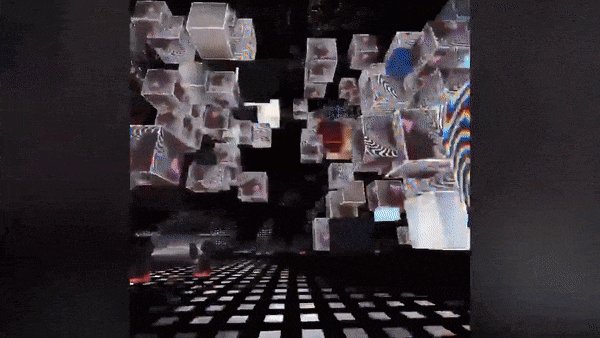
此外,Active Theory 还打造了一个名为魔方世界(Cube World)的三维空间,黑暗环境中闪烁的灯光与迷幻的特效让整个音乐节更加带感。

▲ 魔方世界. 图片来自:Medium
网址:https://dreamwave.tech/secret-sky-2021
以下推荐 3 个办活动很给力的网站。
1. 2020 年迪拜虚拟世博会(Virtual Expo Dubai 2020)

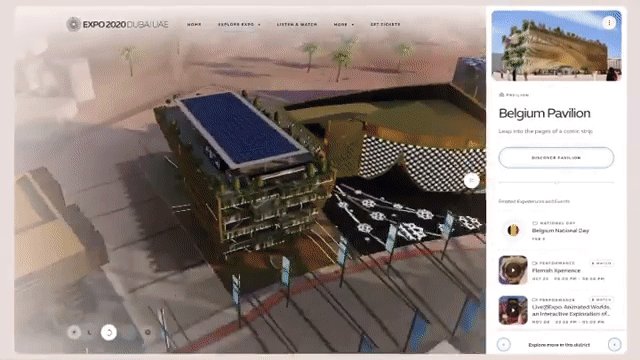
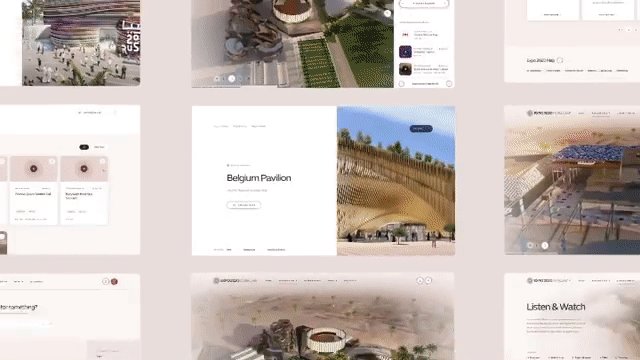
▲ 2020 年迪拜虚拟世博会. 图片来自:Awwwards
实际在 2021 年 11 月才发布的 2020 年迪拜虚拟世博会,凭着在设计和技术上的高难度,当之无愧地拿下了 FWA 2021 年的「年度观众投票奖」,还同时获得 Awwwards 和 Orpetron 的「每日最佳网站」。
拿奖早已拿到手软 的 Dog Studio,在谈起这个网站时也是一把汗水一把泪,坦言它的庞大规模已经击穿了过往经历的天花板。

▲ 2020 年迪拜虚拟世博会. 图片来自:Instagram @dogstudio.co
70 个定制展馆,85 个主题展馆,2 个公园,4 个主要主题展馆,1 个展览中心。所有这些都要重新建模、纹理化,加入照明效果并加入到一个基于 WebGL 程序语言的空间中。
地图只是冰山一角,因为我们的团队需要围绕展馆构建完整的用户体验,以及处理整个项目过程中会发生的所有活动和事务。
——Dog Studio

▲ 2020 年迪拜虚拟世博会. 图片来自:Instagram @dogstudio.co
网址:https://virtualexpodubai.com/
2. 游戏大奖微观宇宙(The Game Awards Microverse)

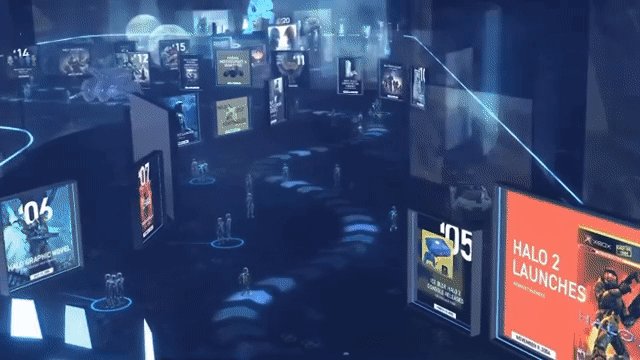
▲ The Game Awards Microverse. 图片来自:FWA
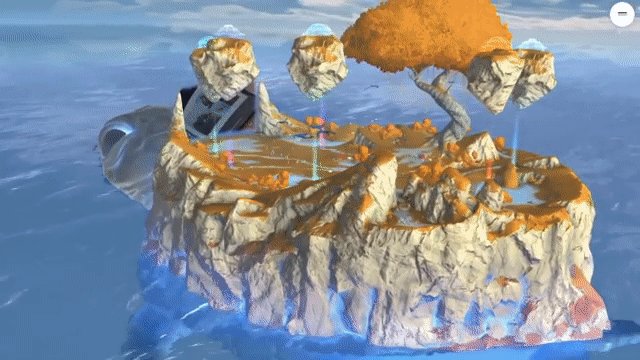
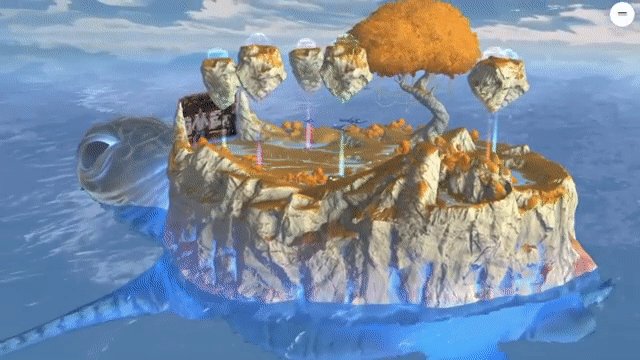
游戏大奖是视频游戏行业的年度盛会之一,2020 年在流媒体上的播放量超过 8300 万。2021 年 12 月 9 日举办的最新游戏大奖,Active Theory 被请来设计线上虚拟空间,让观众可以访问观看 3 小时的直播。
游戏大奖的活动现场被设计成一个有漂浮行星、古老巨人和特殊地形的抽象世界。观众可以通过完成游戏任务,获得专属房间、头像定制等升级功能。

▲ The Game Awards Microverse. 图片来自:FWA
目前,元宇宙如何演变与创新的讨论激烈,其中大部分与游戏有关,因此让粉丝参与到游戏大奖中是非常有意义的。
——Dreamwave 创意总监兼联合创始人安迪·塞兰德 (Andy Thelander)

▲ The Game Awards Microverse. 图片来自:VR Scout
网址:https://thegameawards.dreamwave.live/
3. 圣丹斯电影节(Sundance Film Festival)

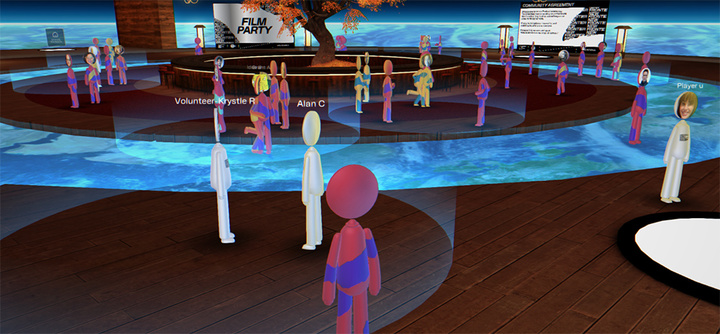
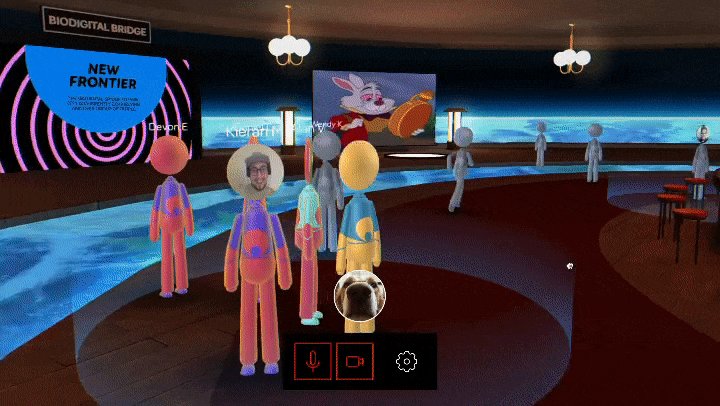
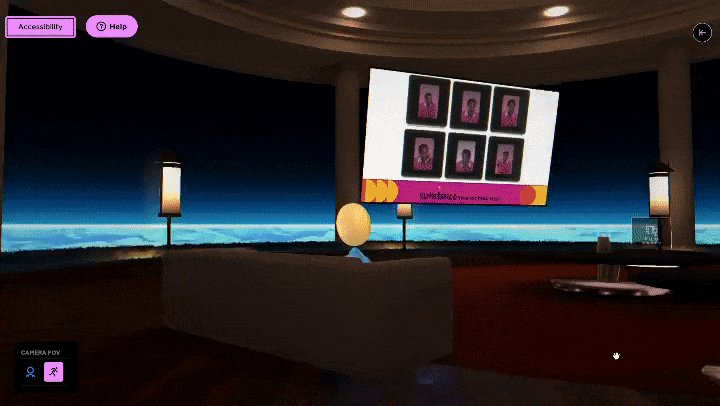
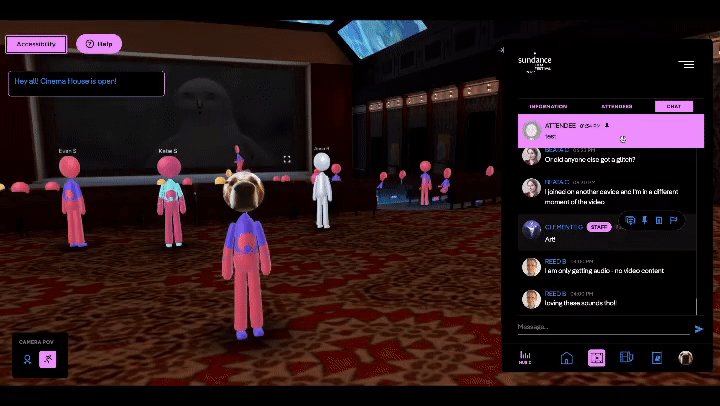
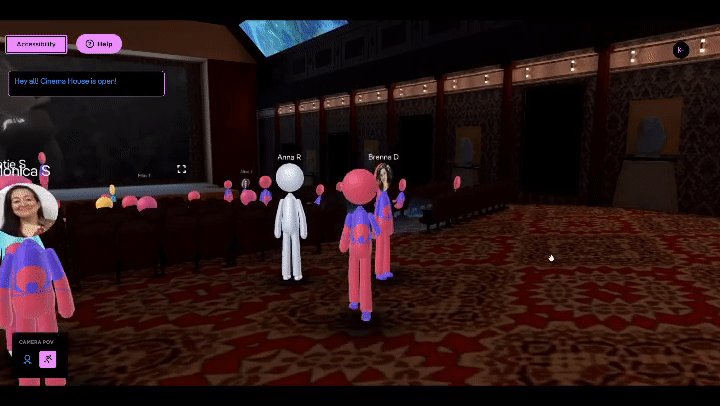
▲ 圣丹斯电影节线上网站. 图片来自:Medium
专为独立电影人和电影作品而设的圣丹斯电影节,今年已迎来了第 38 年,然而这个线下盛典也在去年进军线上架构虚拟空间,成为新前沿(New Frontier Experience)的重要部分。
圣丹斯电影节团队给网站设计的方向,却是疫情下尤为流行的视频会议软件 Zoom,希望让与会者在自己居住的地方见到来自世界各地的友人。
但事实上,视频会议通常会将界面均匀划分成几个框框,不容易让与会者沉浸到广阔的虚拟空间中。

▲ 以视频会议为灵感的早期界面设计. 图片来自:Medium
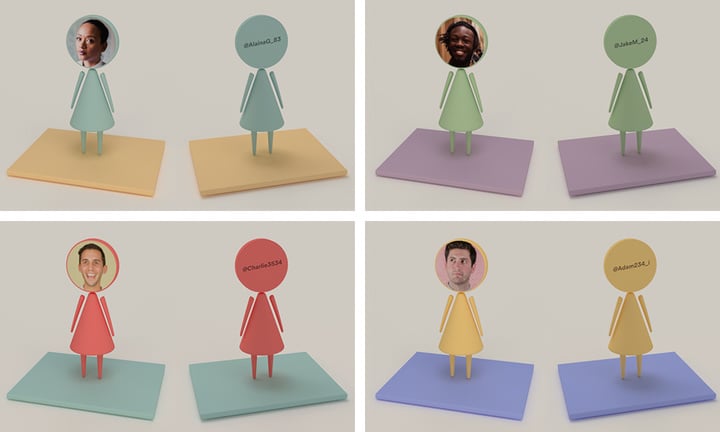
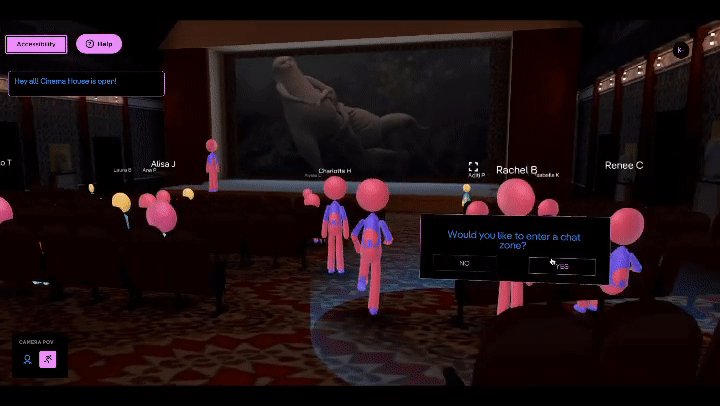
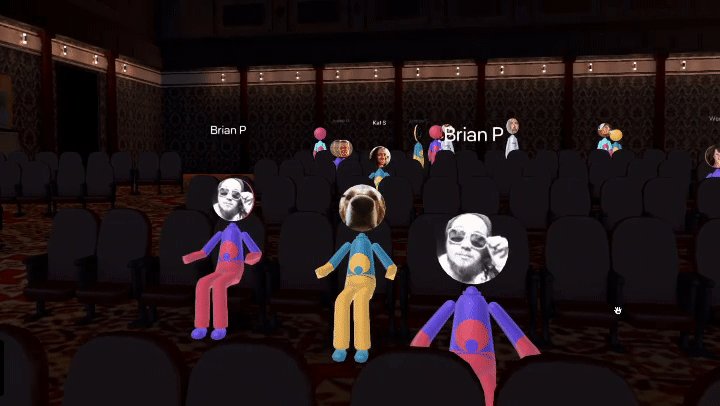
经过一番思考,接下项目的 Active Theory 为观众设计了移动头像——卡通型的化身上顶着一个圆形屏幕,里面是我们的头像。


▲ 虚拟人物设计过程. 图片来自:Medium
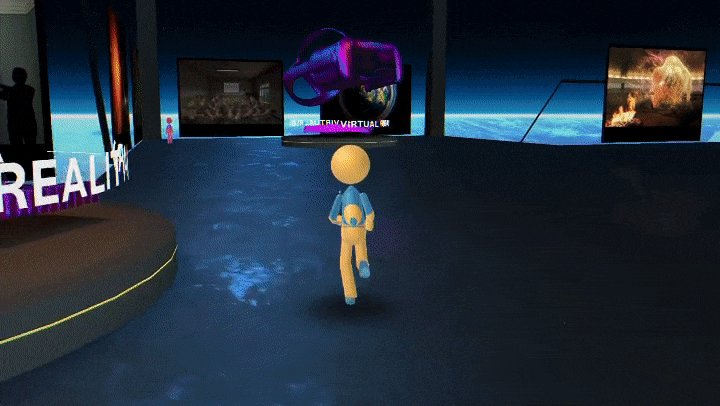
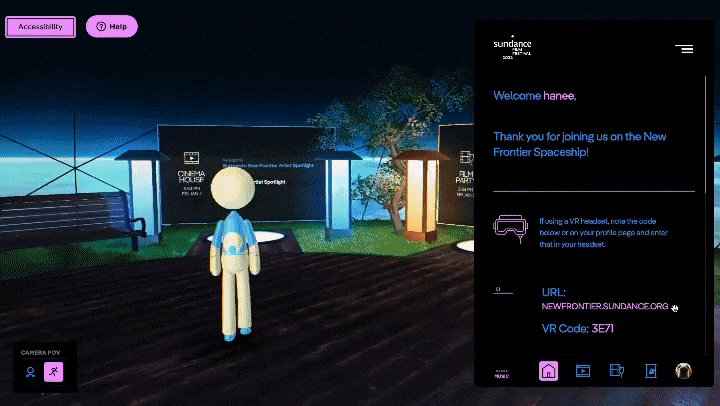
网站以太空宇宙飞船为主题打造,包括太空花园、电影派对、画廊和电影院,在 2022 年 1 月 20 日至 28 日正式开放,购买价值 50 没有的门票后即可通过电脑或 VR 耳机访问。


▲ 圣丹斯电影节线上网站. 图片来自:Medium
网址:https://newfrontier.sundance.org/
用交互设计改造传统的「告示板」网站
传统的网站设计有点像是过去墙上用来公布信息的宣传板,上面排列着信息,等待访客阅览。然而,在游戏、视频、影视盛行环境下成长与生活的我们,这类网站往往给我们一种过时的感觉,难以聚焦我们的注意力。
好的交互设计在当下的网站设计中,不仅能够吸引我们的注意力,更重要的是,它还可以将背后的故事,用最感人的方式讲出来。
这并不是一件易事,不恰当或者过多的交互设计,都会将注意力从故事上转移,故事也就讲不下去了。

▲ 图片来自:Giphy
全球交互式设计工作室 Makemepulse 团队人员的技术非常过硬,偏偏他们更关注讲故事体验。如果用户为作品创意、故事情节和情感着迷,忽视了背后的高难度技术,他们反倒会更开心。
Makemepulse 会从电子游戏、电影和艺术等媒体汲取养分,用在创造用户体验上。在游牧部落(Nomadic Tribes)网站设计中,Makemepulse 更像是电影导演,前半部分时间都在编写故事,反复调整灵感版。

▲ 游牧部落获得 Awwwards 的「每日最佳网站」. 图片来自:It’s Nice That
网址:https://2019.makemepulse.com/
在一次访谈中,Makemepulse 还分享了自己的珍贵经验。
到虚拟世界之外的地方寻找灵感,从电影、视频游戏、音乐、活动、自然以及生活中能让你享受的事物中,更有可能找到有价值的创意角度,用户也更容易有共鸣,给出回应。
——Nicolas Rajabaly(Makemepulse 的联合创始人)


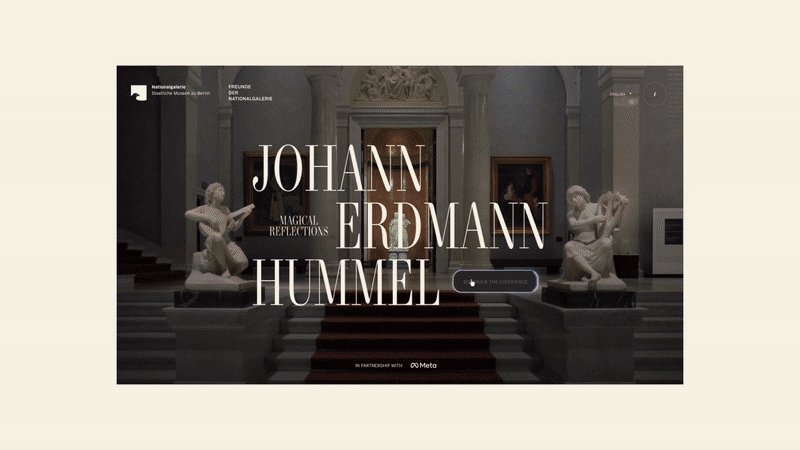
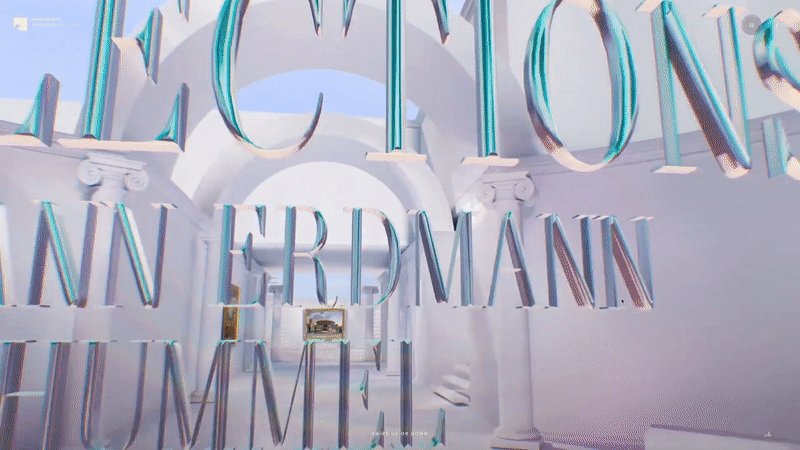
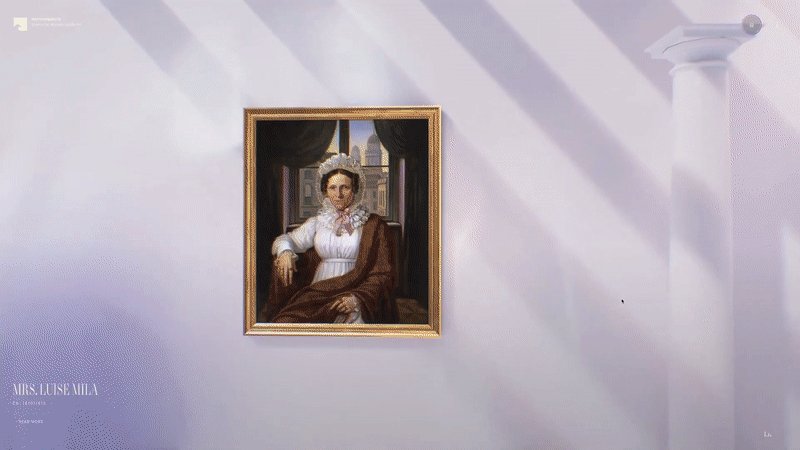
▲ Makemepulse 为柏林 Alte Nationalgalerie 设计的网站——神奇的倒影(Magical Reflections)获得 FWA 的「每日最佳网站」. 图片来自:FWA
网址:https://www.magische-spiegelungen.de/
以下推荐 3 个很擅长用交互空间「讲故事」的网站。
1. 鲜味乐园(Umami land)

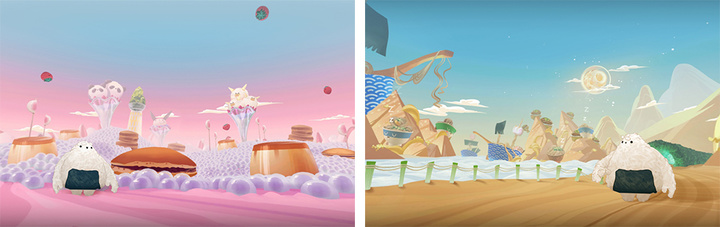
▲ 鲜味乐园. 图片来自:FWA
同时获得 Awwwards 的「每月最佳网站」和 FWA 的「每日最佳网站」的鲜味乐园,是一个虚构的日本饮食文化公园,通过游戏式的互动引出 Google 搜索结果,让用户了解更多日本料理。
Google 趋势显示全球对日本食品和外卖的搜索量飙升,因此 Google 启动了一个宣传日本美食的项目。
最初想通过日本旅行来吸引游客的 Google,在全球疫情的背景下改变了主意,找来全球设计公司 Media.Monks 设计宣传网站。

▲ 鲜味乐园. 图片来自:Awwwards
Media.Monks 接下项目后,首先整理出一份最吸引人的日本料理菜单,从外观、味道以及背后的历史文化开始深入研究。

▲ 鲜味乐园. 图片来自:Awwwards
然后,Media.Monks 将每种食物变成了公园内的不同区域,用食物作为场景美术灵感,同时每个场景又必须让菜肴看起来更美味可口。

▲ 鲜味乐园. 图片来自:FWA
举个例子,作为日本料理核心的大米被设计成公园的主要街道。在这里,游客可以找到用大米制作的菜式,以及大米的常见配菜,如腌制蔬菜和蘑菇。

▲ 鲜味乐园. 图片来自:Awwwards
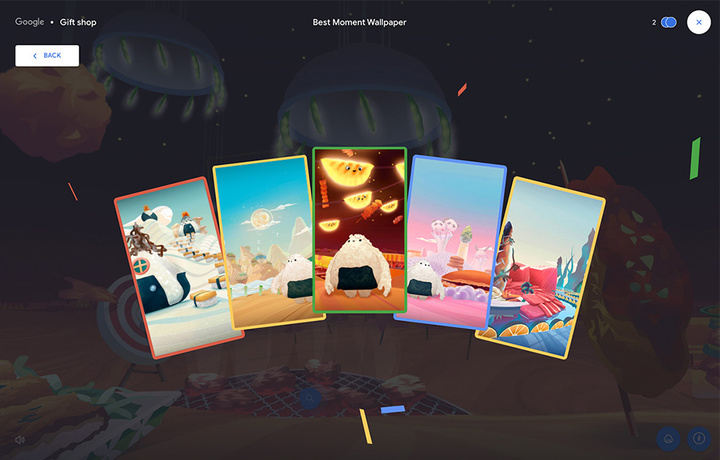
与平常去任何公园景点类似,游客可以在商店购买有意义的纪念品。

▲ 鲜味乐园的纪念卡片. 图片来自:Awwwards
网址:https://umamiland.withgoogle.com/en
2. 冲入风暴(Into the Storm)

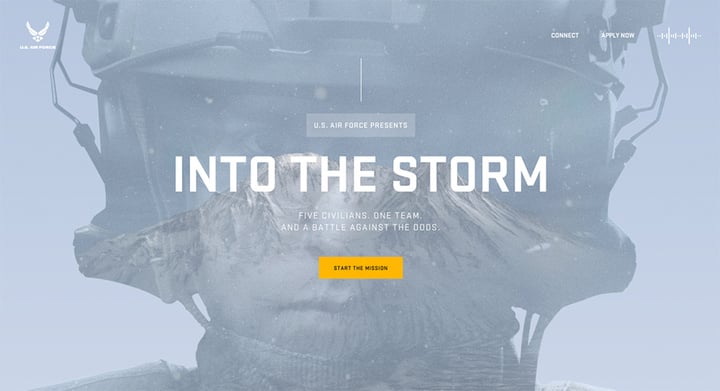
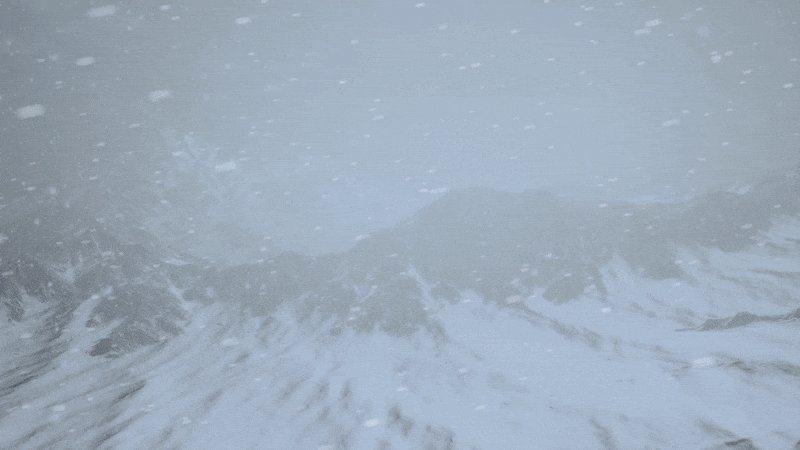
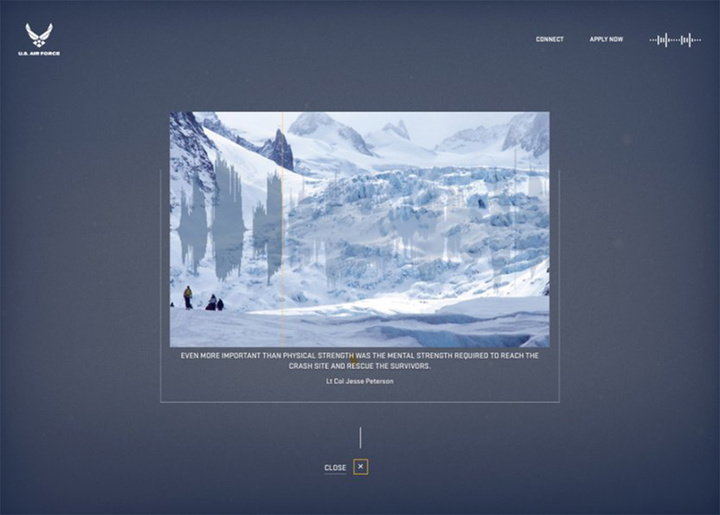
▲ 冲入风暴. 图片来自:Awwwards
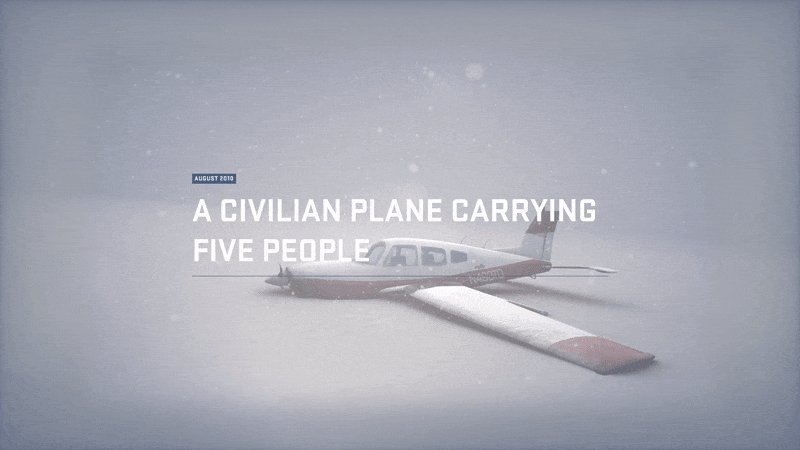
由 Media.Monks 操刀设计的另一个网站——冲入风暴(Into the Storm),走的却是截然不同的风格——交互式纪录片。
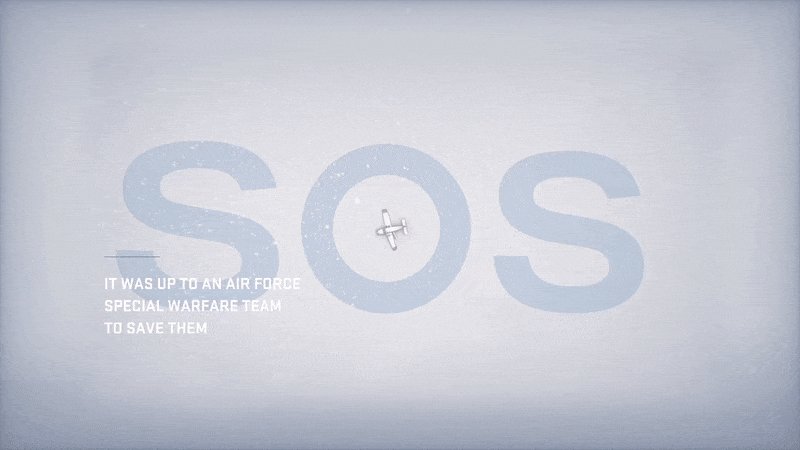
如名称所暗示一般,进入网站的每一位用户,将化身为救援人员,冲入风暴抢救幸存者。

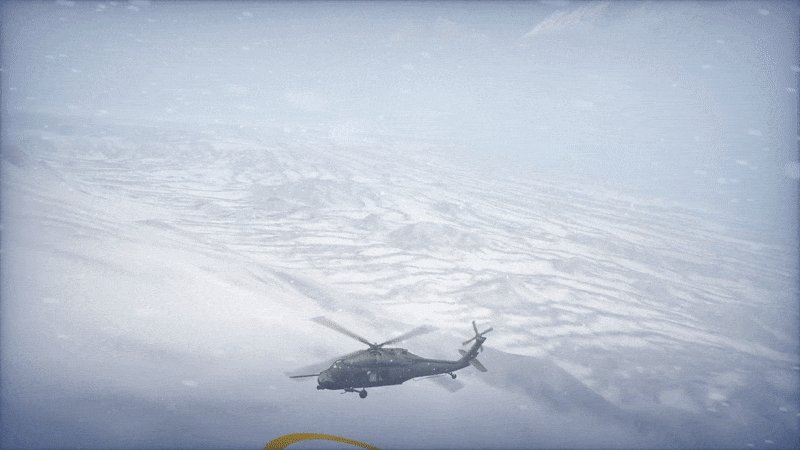
▲ 冲入风暴. 图片来自:Awwwards
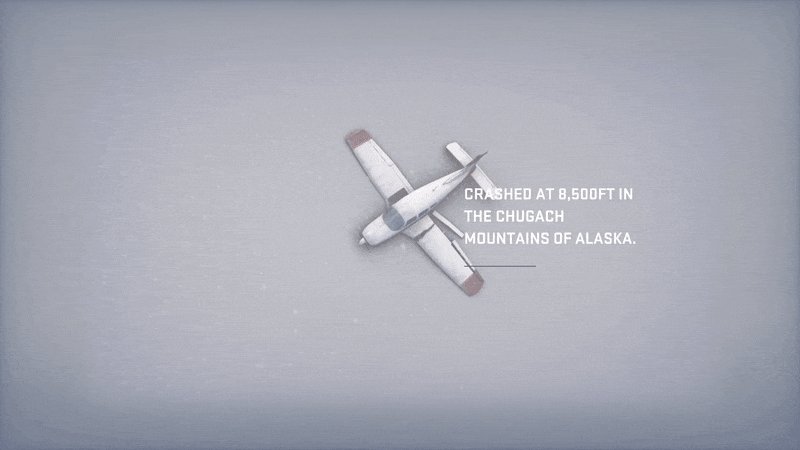
这部「纪录片」源于一个真实故事——2010 年 8 月 8 日,一架民用飞机在阿拉斯加南部的楚加奇山脉坠毁,美国空军的一个特种作战小组接到救援任务,最终成功将幸存者带回安全地道。

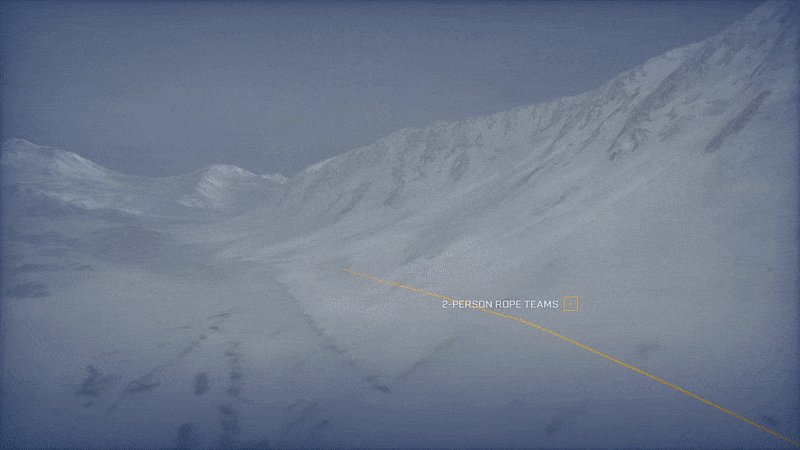
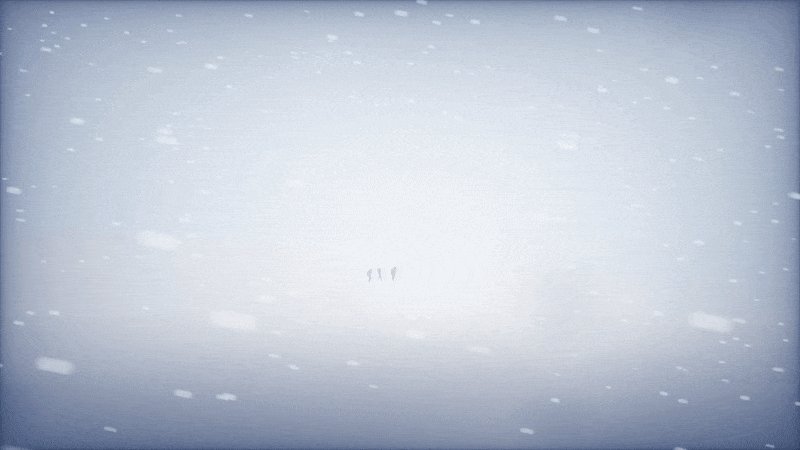
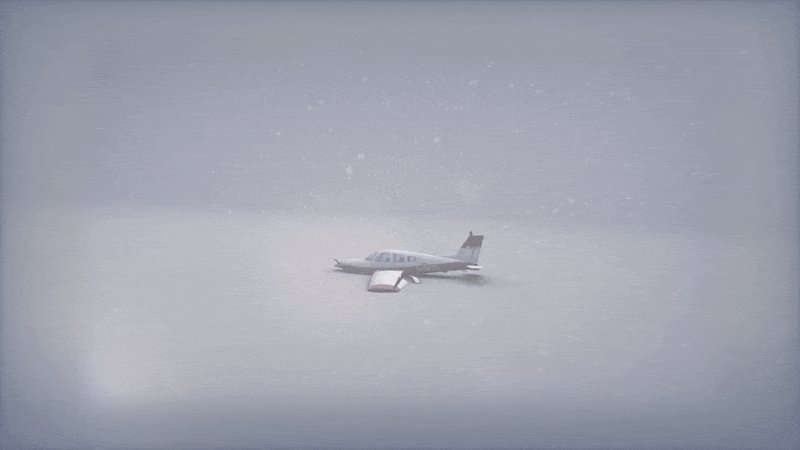
▲ 冲入风暴. 图片来自:Awwwards
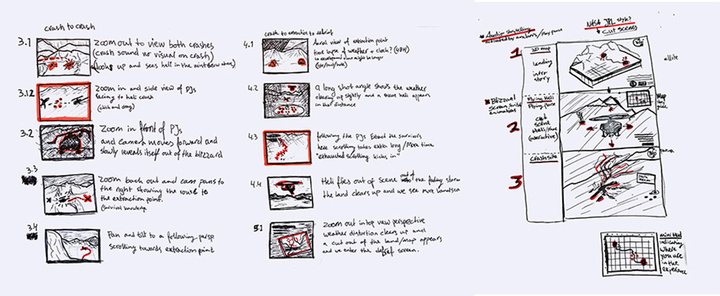
为了达到更逼真的效果,Media.Monks 从三个要素全面还原,即故事、环境和互动。从团队绘制的第一个故事版可以看到,整个事件的所有信息和细节都被纳入考虑。

▲ 设计过程中的第一个故事版. 图片来自:Awwwards
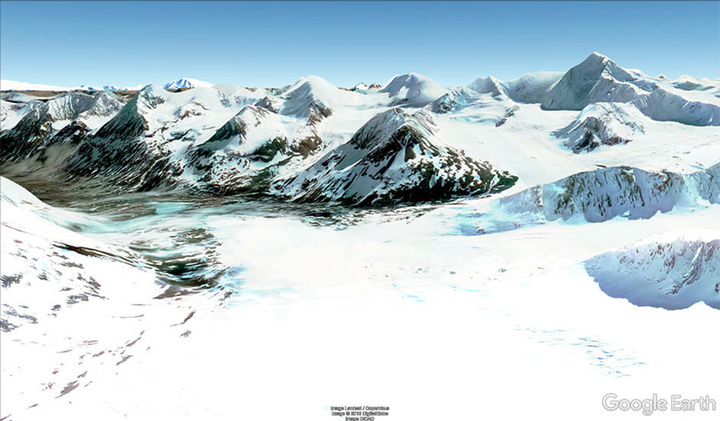
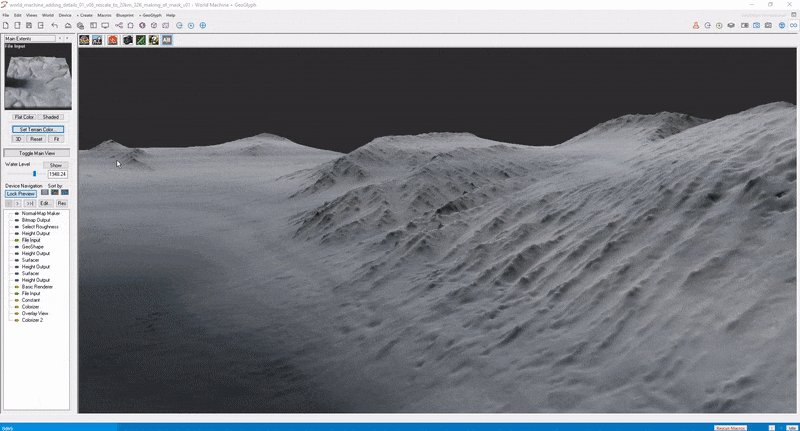
由于位置偏远无法实地采景,Media.Monks 从 Google 地球获取了屏幕录像,用专门的软件还原地貌的同时,还会让视角尽可能接近地面,让画面更像是通过救援人员眼睛看到的。

▲ 从 Google 地球中提取的图像数据. 图片来自:Awwwards

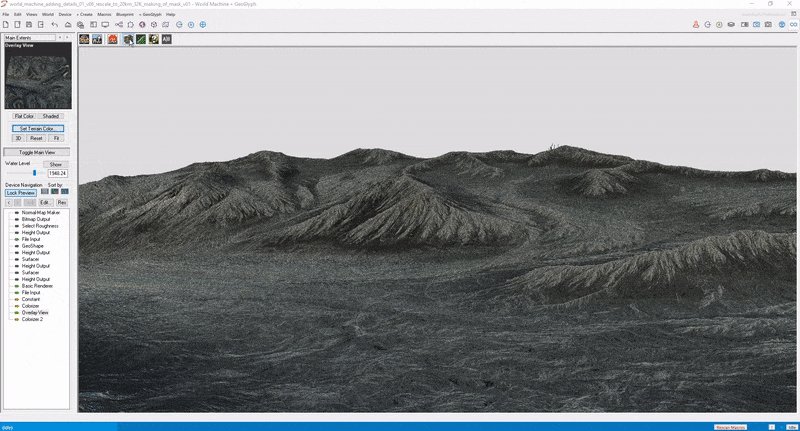
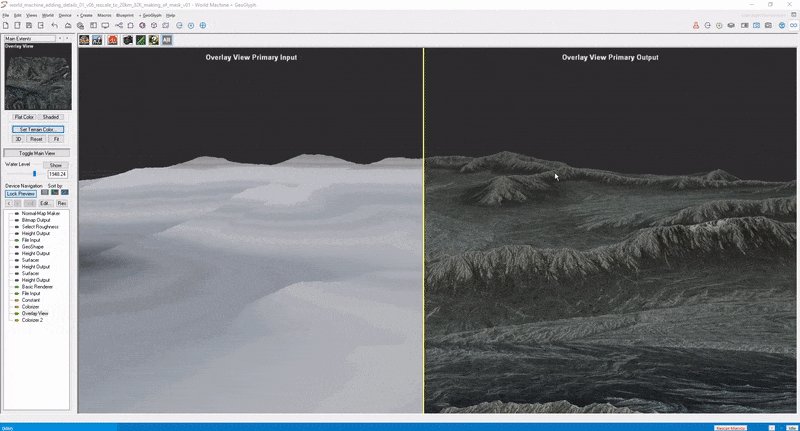
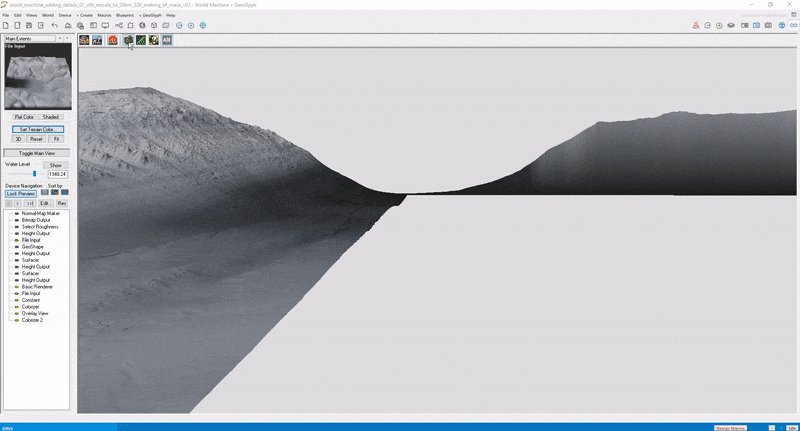
▲ 在 3D 软件中还原山脉地形. 图片来自:Awwwards
救援人员的音频资料也被用了进来,解释他们使用什么工具和做了什么事情,让体验更为真实。此外,这个网站还拥有很高的教育宣传价值,可以激励人们参与真实的救援行动。

▲ 声音设计界面. 图片来自:Awwwards
网址:http://www.airforce.com/intothestorm
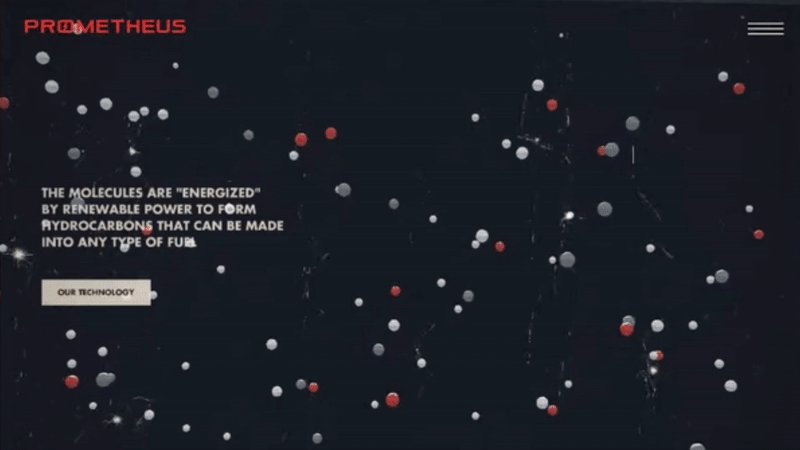
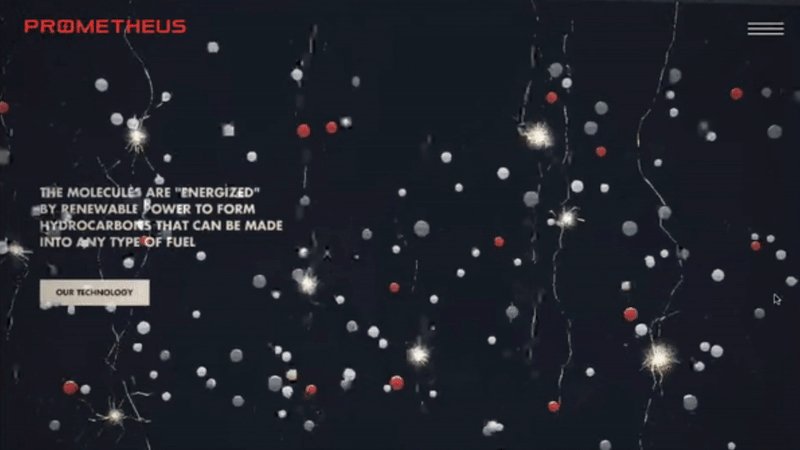
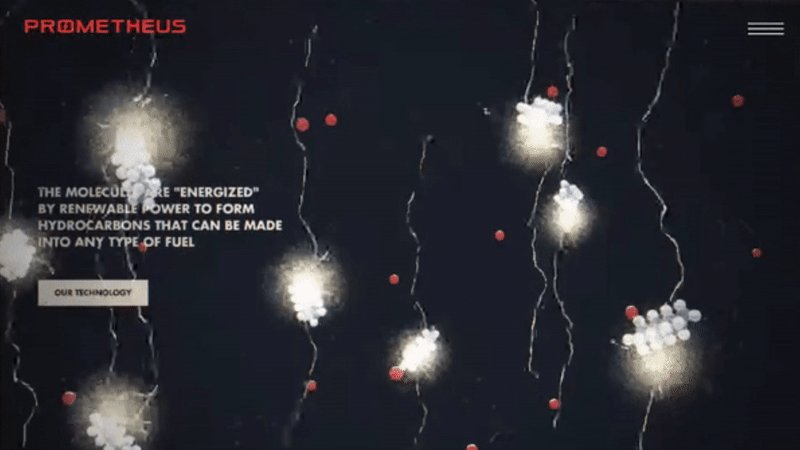
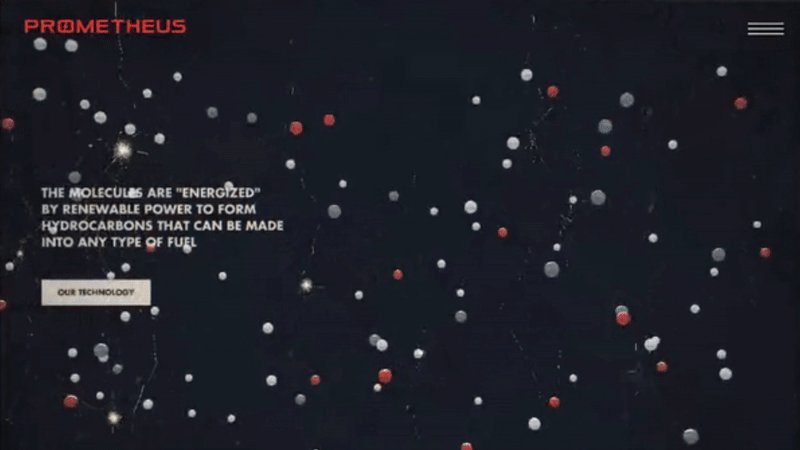
3. 普罗米修斯燃料(Prometheus Fuel)

▲ 普罗米修斯燃料. 图片来自:FWA
一举拿下 FWA 2021 年「年度最佳网站」和 Awwwards 的「每月最佳网站」的普罗米修斯燃料(Prometheus Fuel),将我们拉回到科幻小说盛行的过去年代,观看了一部公路电影。


▲ 普罗米修斯燃料. 图片来自:Awwwards
虽然这部公路电影的主角看起来 70 年代福特的 Mustang Fastback,实质上这却是燃料广告。这款燃料非常特别,是由空气中的二氧化碳过滤生成的。
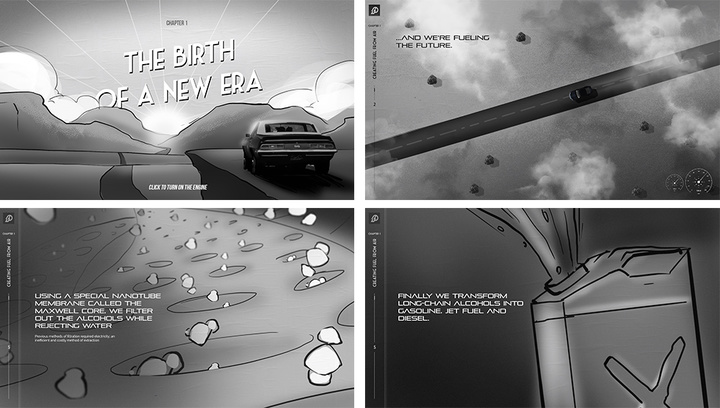
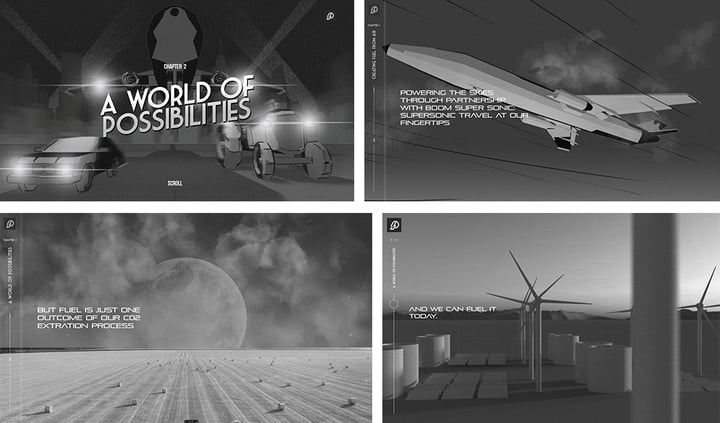
基于品牌选定的复古未来主题的视觉风格,网站的故事分成两个章节——「新时代的诞生」和「充满可能的世界」。用户可以通过垂直方向的滚动,欣赏整个故事。

▲ 第一章节的故事版. 图片来自:Medium

▲ 第二章节的故事版. 图片来自:Medium
为了让用户拥有更强的参与感,有趣的时刻被添加了交互式指令,因此用户可以点击或按住一个按键,与屏幕上的元素进行互动。

▲ 网站的交互效果. 图片来自:Medium
网址:https://www.prometheusfuels.com/
因为手机和手指才变得有意思的网站
在移动设备十分普及的当下,很多网站是在手机屏幕上展示,虽然屏幕变小了,但是触屏方式给网页的设计打开了另一扇窗户,这吸引了一批网页设计师想要在手机屏幕上做创新设计。
因为对「网站看起来相似」、「一次又一次地重复相同的模板」这些现况的不满,首尔创意设计师 Yehwan Song 萌生了创建为手指设计网站的想法。
命名为「今天我走路(Today I Walked)」的网站,正是这个想法的最终成品。在智能手机屏幕上,用户的手指可以化作双脚,在屏幕中的街道四处行走,窄小的屏幕却装进了整个街区。

▲ 今天我走路(Today I Walked). 图片来自:Instagram @yehwan.yen.song
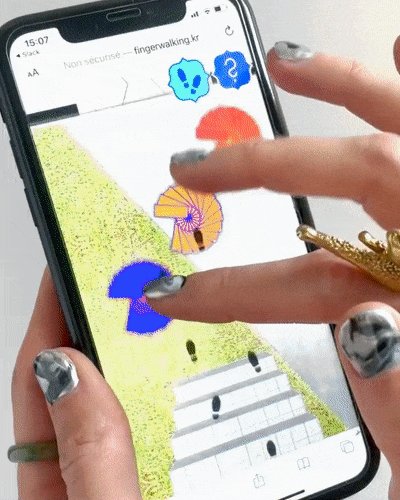
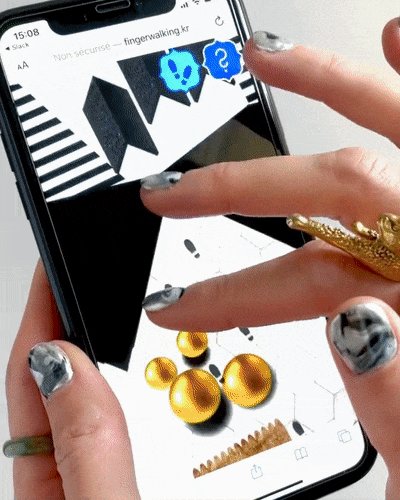
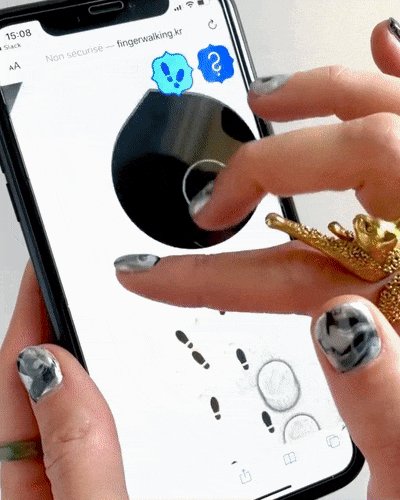
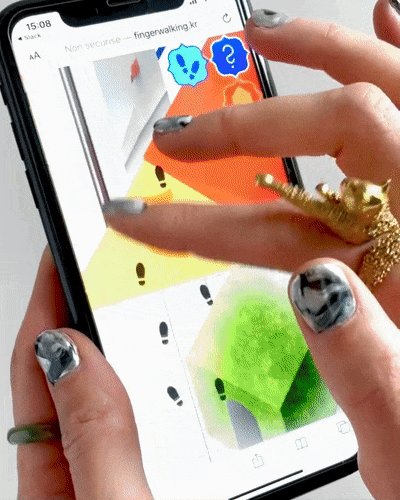
后来 Yehwan 还依据这个概念,加入脚印等互动元素推出了新网站——手指在走路(fingerwalking.kr)。

▲ 手指在走路(fingerwalking.kr). 图片来自:Instagram @loadmo.re
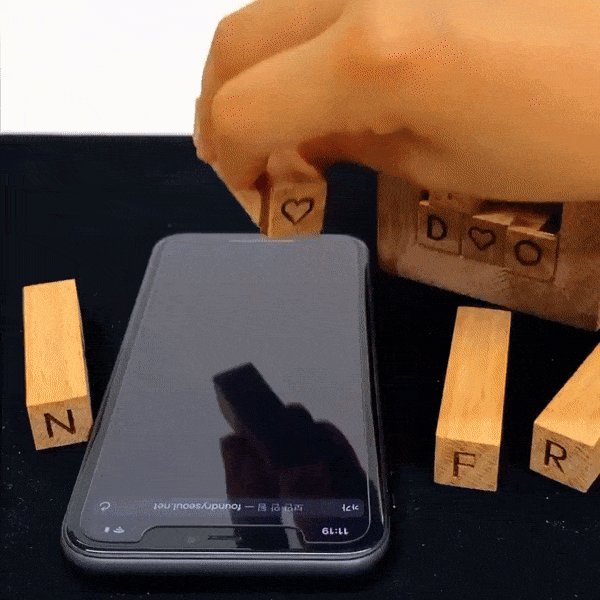
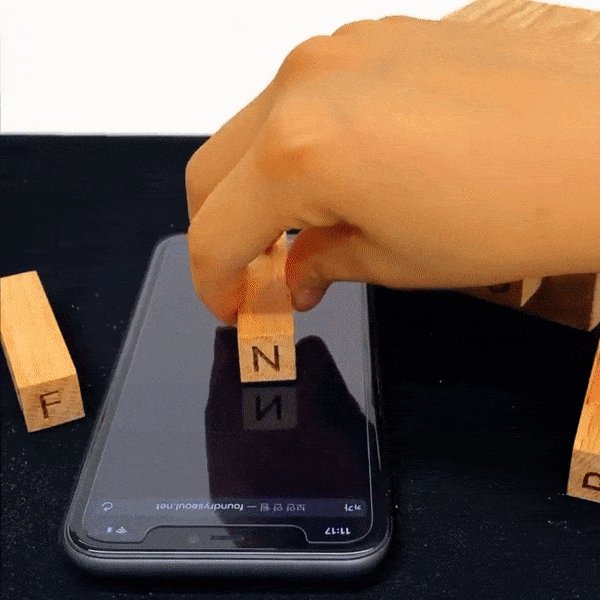
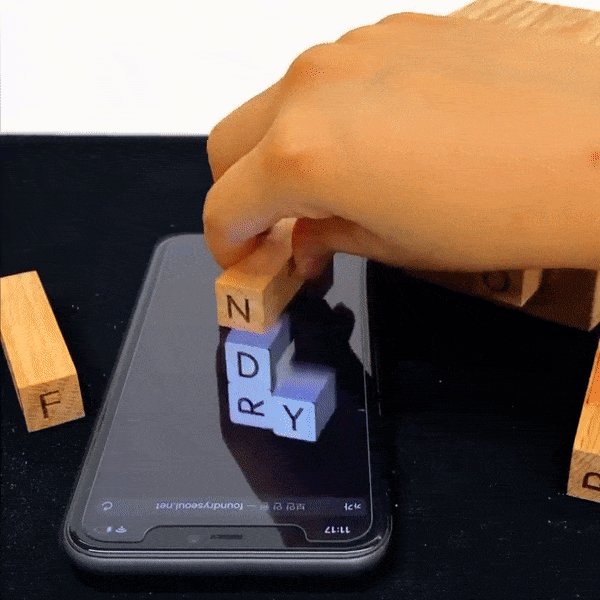
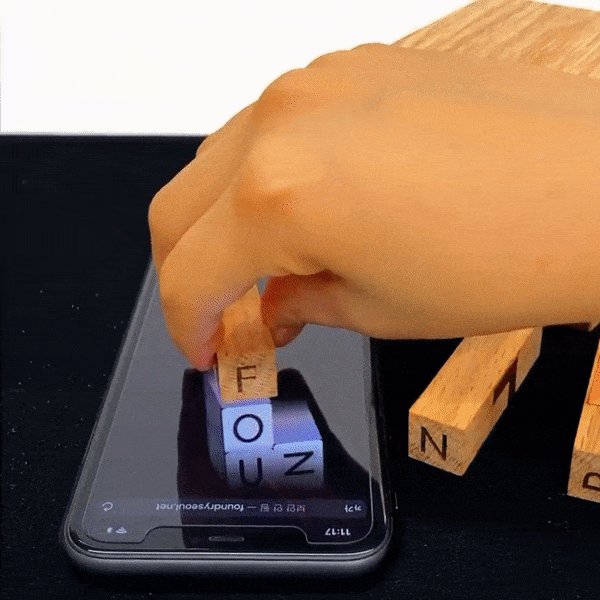
熟悉运用复杂编码的 Yehwan,持续探索后推出名为当我站在这里(While I’m Standing Here)的网站——将带有符号和字母的小方块放在屏幕上,屏幕便立刻显现依据物件补全的图像。

▲当我站在这里(While I’m Standing Here). 图片来自:Instagram @yehwan.yen.song
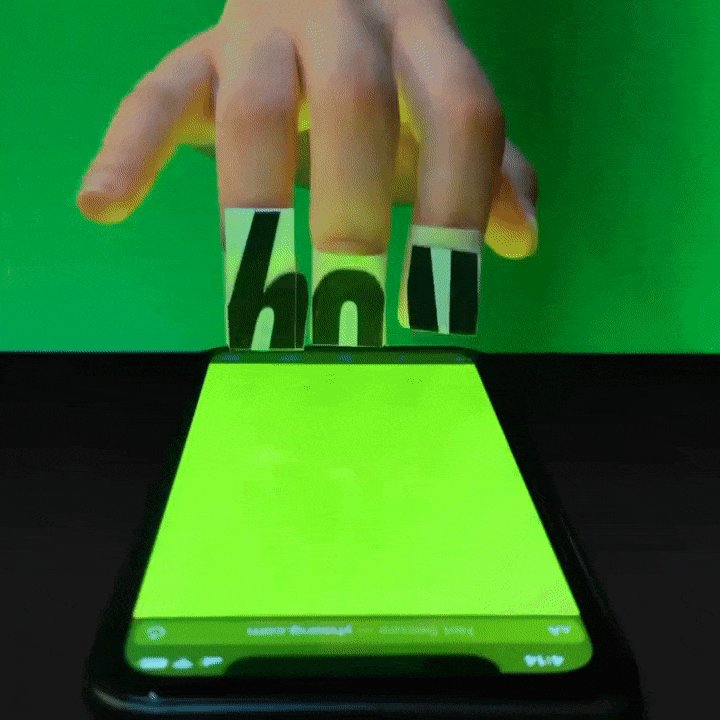
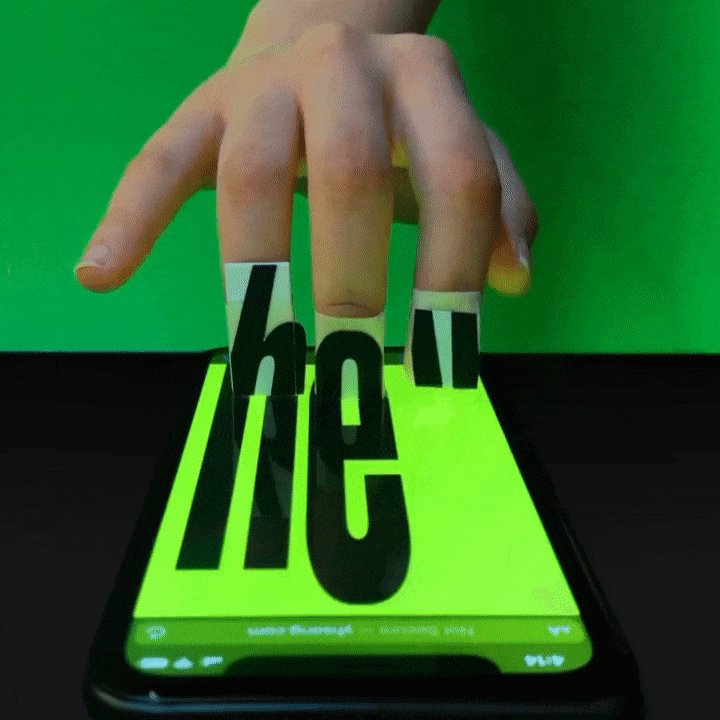
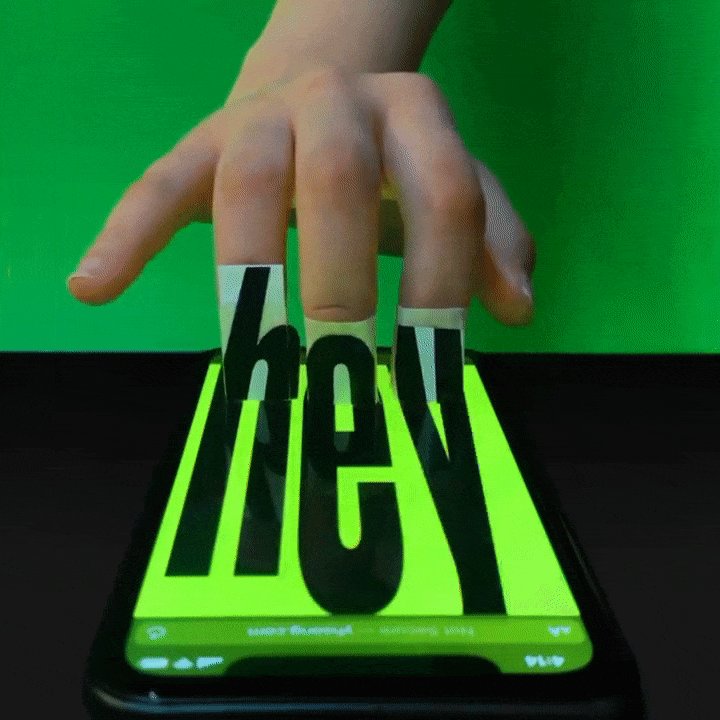
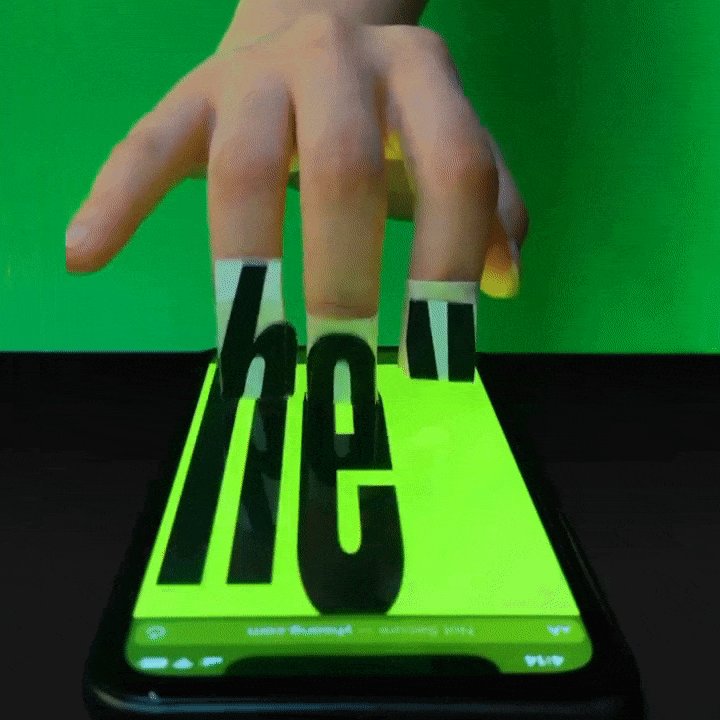
在早期的实验中,Yehwan 用套上残缺字母图案的手指在屏幕上做弹琴动作,敲下来的瞬间,屏幕与手指套上的图案组成了完整的「hey」(嘿)。

▲ hey 网站互动效果. 图片来自:Instagram @yehwan.yen.song
我开始思考我们如何在日常生活中使用手指,指出某物或者用手语交流。我们用手指直接触摸屏幕上的这一时刻,在视觉效果上是可以变得激动人心和很有意思的。
——Yehwan Song

▲ 不要触摸(Don’t touch). 图片来自:Instagram @yehwan.yen.song
以下推荐 3 个在手机屏幕上很有趣的网站。
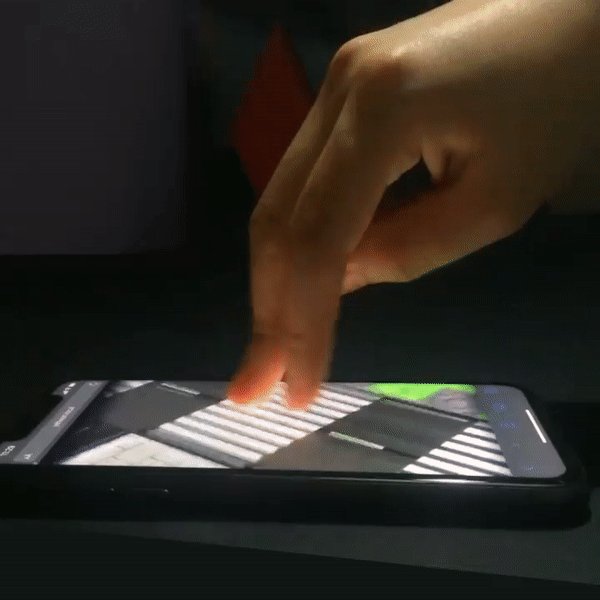
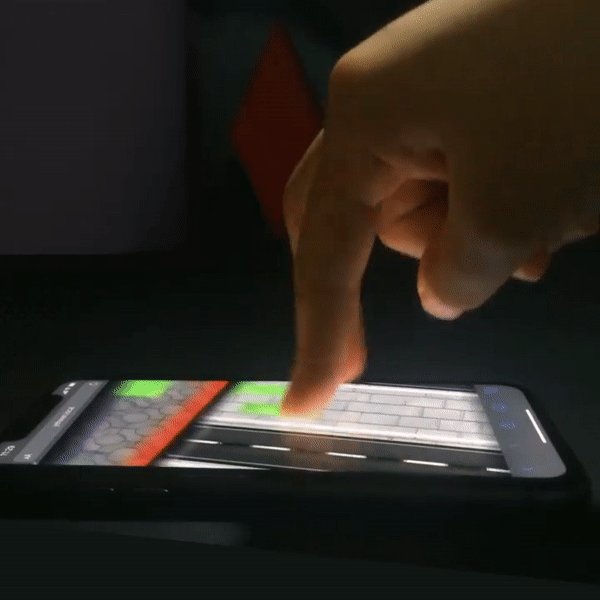
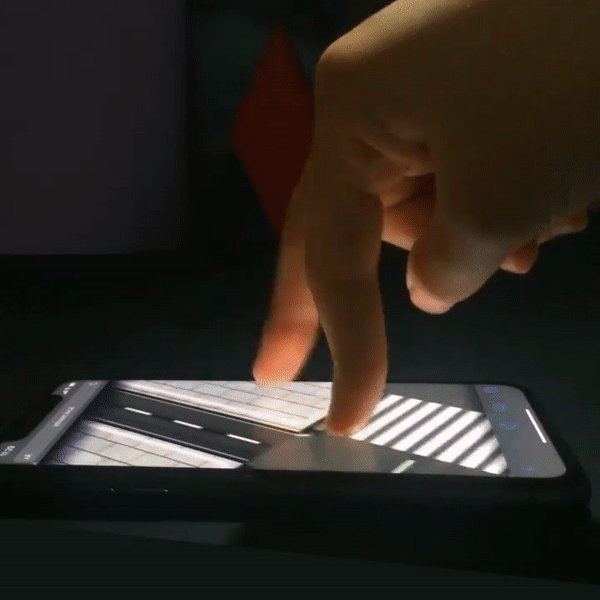
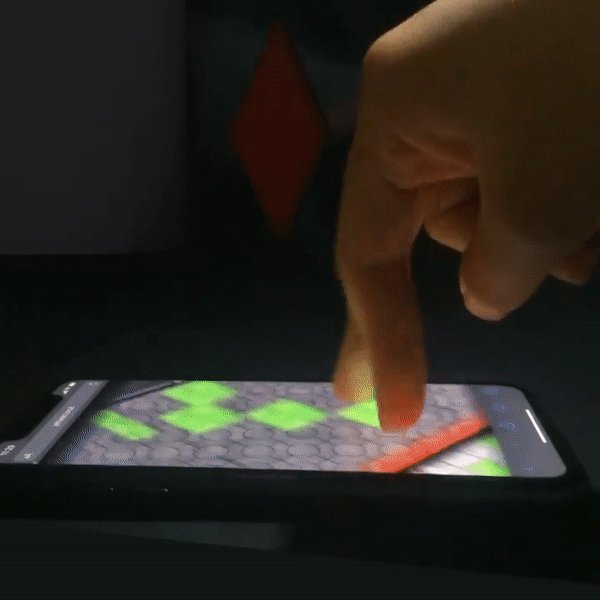
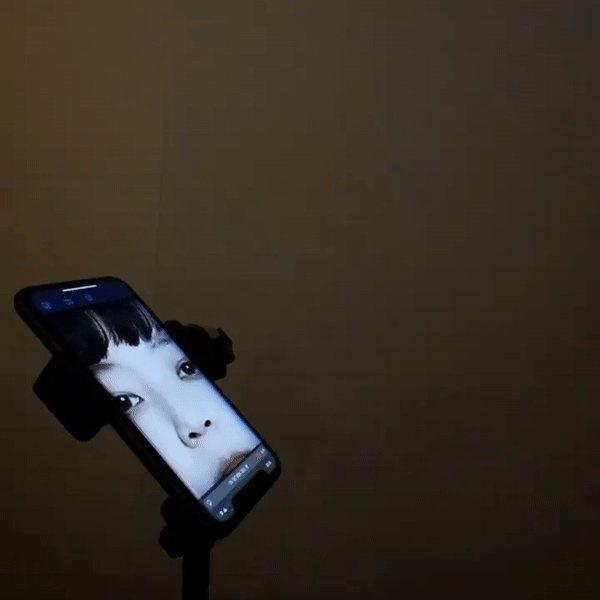
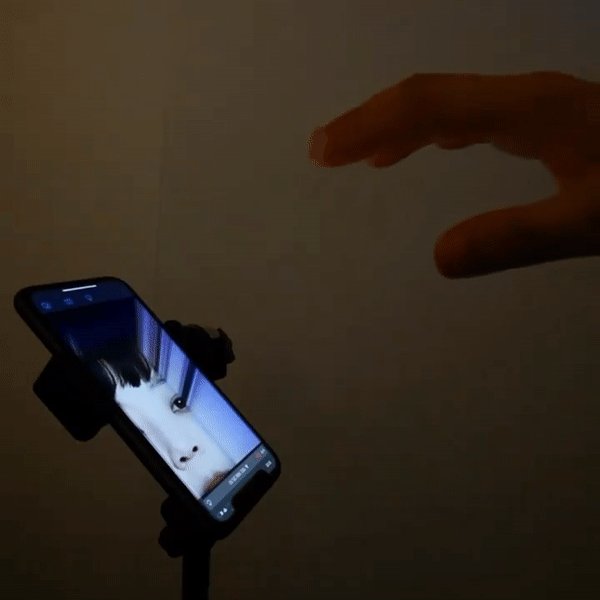
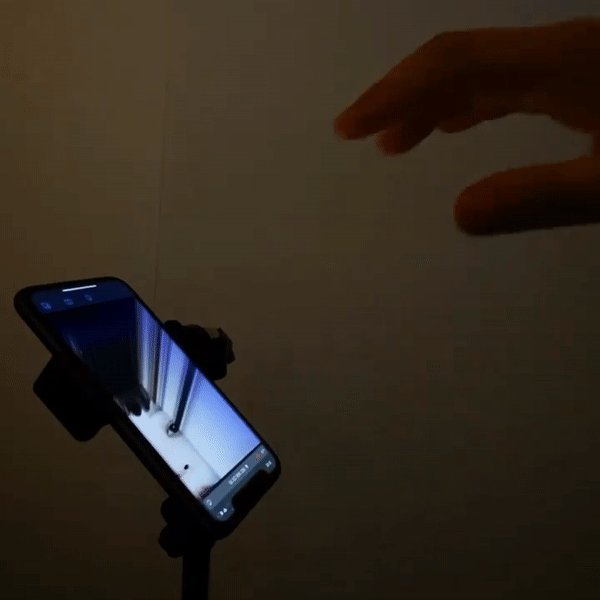
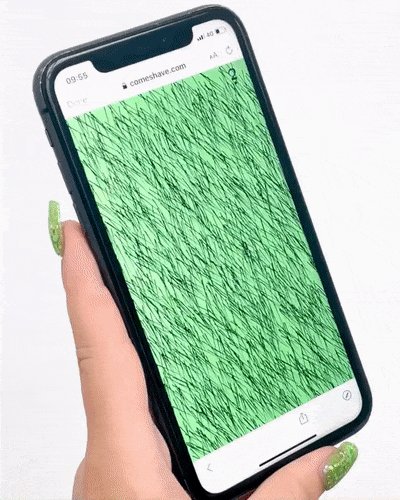
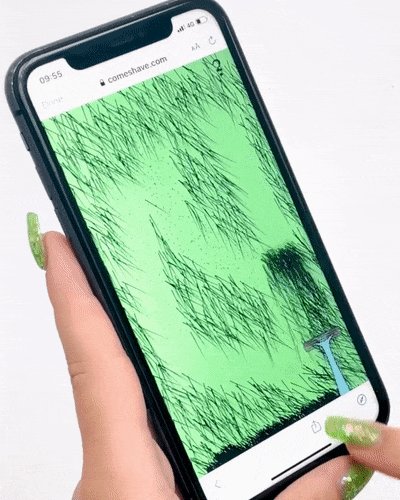
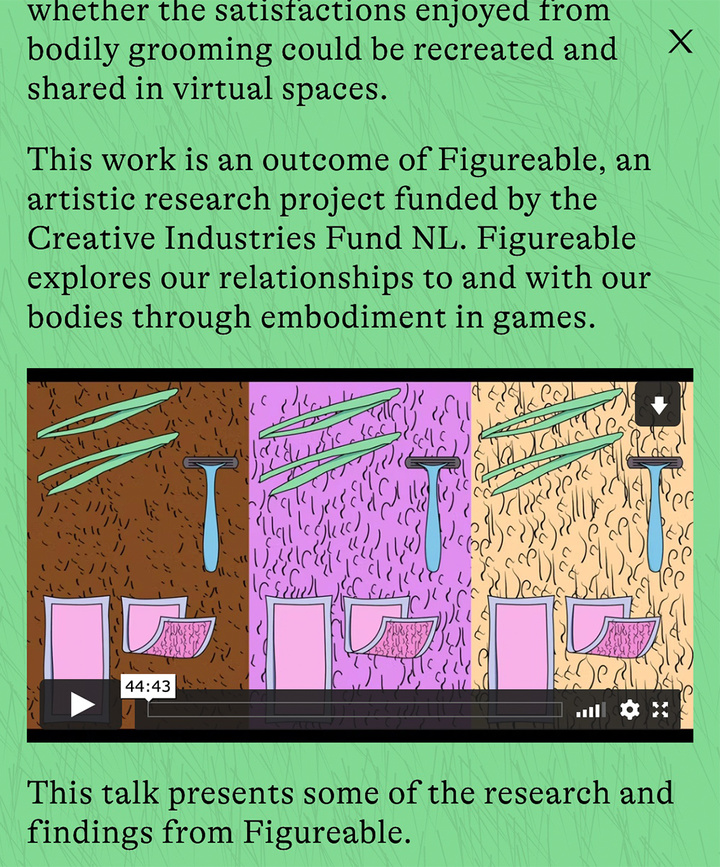
1. 来和我一起刮毛吧(Come Shave With Me)

▲ 来和我一起刮毛吧. 图片来自:Instagram @loadmo.re
虽然被大多数网友称呼为「刮腿毛的网站」,在设计说明页面上却标明这是个毛茸茸的上腹部。疫情背景下,居家隔离的经历让设计师脑中冒出了一个想法——「不如做一款虚拟皮肤,大家可以一起在线刮毛」。
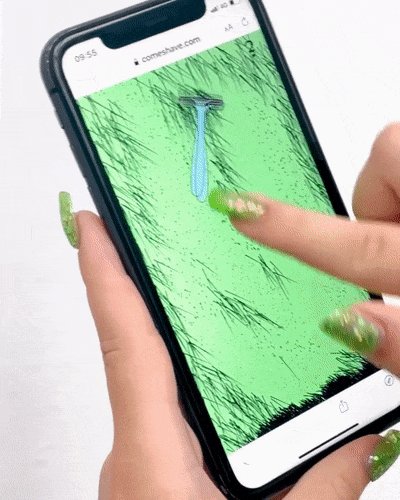
手指放到屏幕上,会出现一把刮刀,手起刀落,一排毛发便被刮了下来。
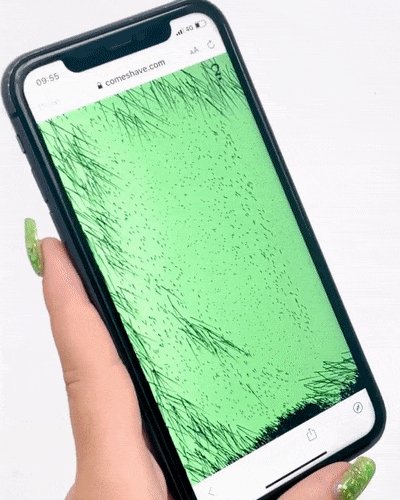
有趣的是,虚拟皮肤上毛发生长的速度很快,才刚刚刮完的地方,立马又会长出新的毛发。
这个网站由 Alexandra Barancova、Jae Perris 与 Moniker 合作完成,这背后的目的分享背后资助人创意产业基金会 NL 的最新研究。

▲ 网站说明页. 图片来自:Comeshave
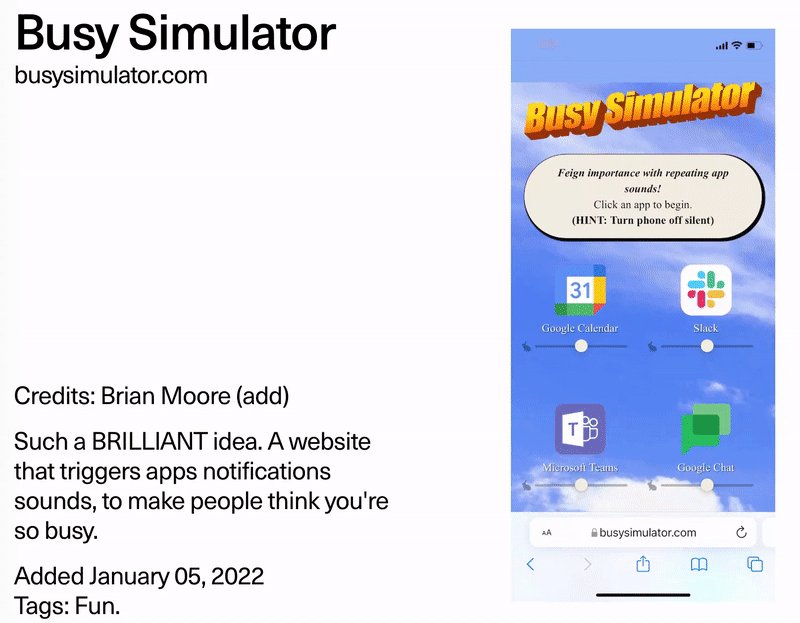
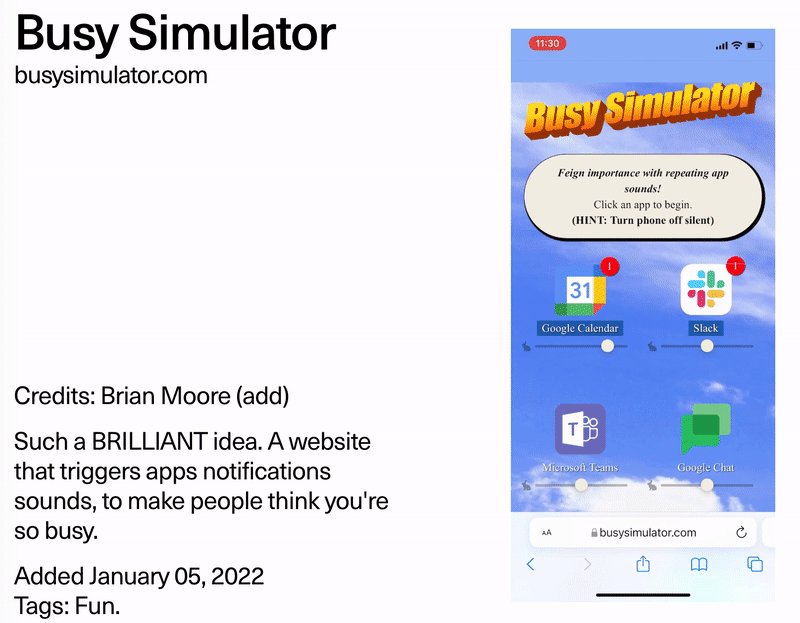
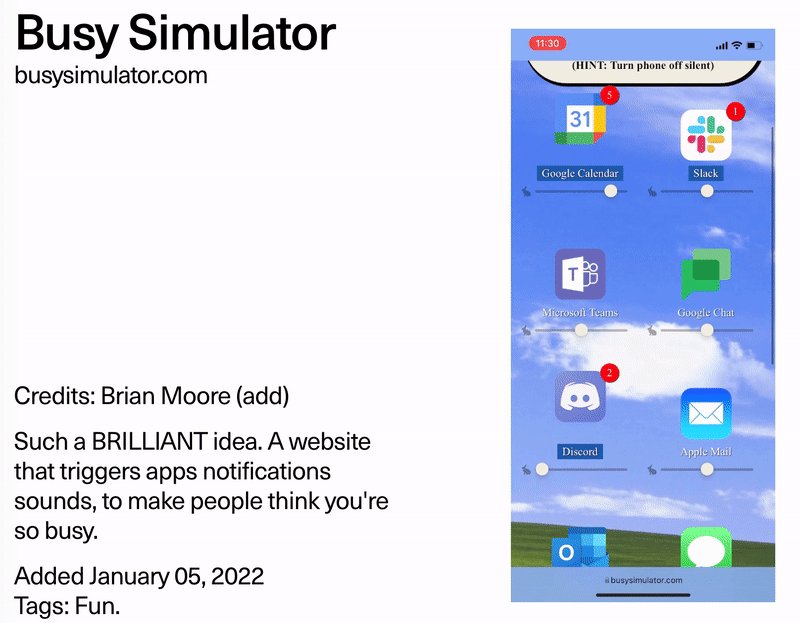
2. 忙碌模拟器(Busy Simulator)

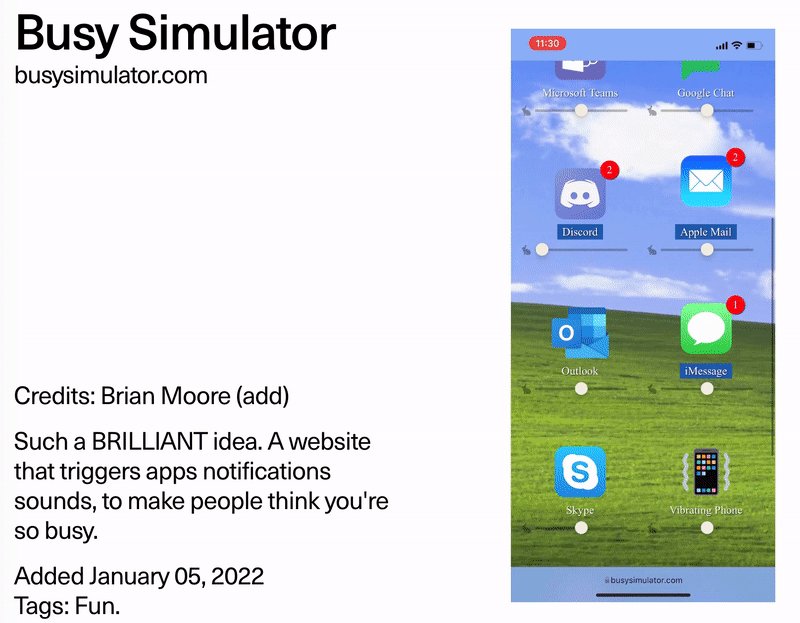
▲ 忙碌模拟器. 图片来自:loadmo
语音或视频会议中受不了想要结束怎么办?创意总监兼技术专家 Brian Moore 设计出忙碌模拟器,用来模拟手机中常用的应用程序,通过播放通知声音,让你可以假装很忙碌。
Designtaxi 网站还有趣地加上一句评论:「通过表现得很忙碌,你实际上可能会完成更多的工作。」
每个应用程序图标下都配有一个进度条,原来「忙碌」的程度也可以随意调试。
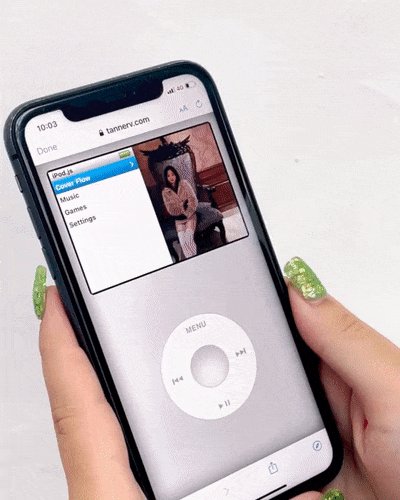
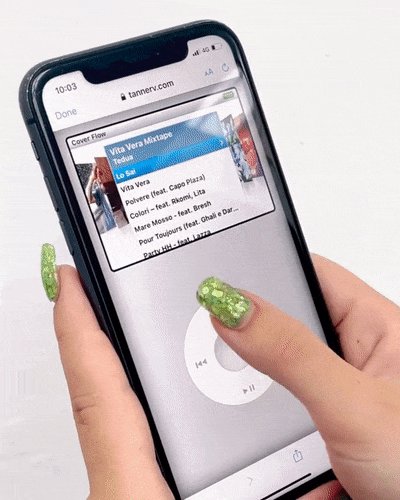
3. iPod.js

▲ iPod.js. 图片来自:Instagram @loadmo.re
如果怀念 2000 年代初期的 iPod,不妨尝试一下这个网站——连接到 Spotify 或 Apple Music,感受从 iPod 里传来的音乐。
就连转动方向盘的那种「咔哒」音效,也被细致地还原了。
在一次重新构想网站的在线活动中,Yehwan Song 说出了一些希望打破条条框框的设计师的心声——「我的目标是让网页设计可以更加多样化,我尝试将网站概念从以用户为中心,转变为以内容为中心。」
也就是说,过于重视用户体验的设计理念,不可避免地让网站设计出现同质化的问题。简单而顺畅的交互,或许对用户很友好,但在做这些减法的过程中,有意思的想法也可能会被过滤掉,被当成残渣冲入下水道。

▲ 将个人网站做成有贴纸的「伪 Instagram 页面」的设计师 Rachel Kim. 图片来自:Instagram @9imyen
专门收录有趣网站的 loadmo 也在 Instagram 上借用哲学教授 E. Selinger 的文章摘录发声:「Selinger 谈到了科技行业如何沉迷于对『无摩擦体验』的追求,但当一切都很平滑顺畅,我们还能去感受和思考什么呢?我们还能够体验什么?」
因为,用不同以往的方式去设计网站,或许会让我们的「直觉」变得不舒服,但这点不舒服,反倒可以引起我们的思考,以及与新事物产生对视。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK