

vuecli源码解析(4)
source link: https://icodex.me/2022/01/23/vuecli%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%904/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

vuecli源码解析(4)

上文说到通过@vue/cli-service会加载执行文件,并通过插件机制注册命令行参数和执行文件的对应关系,这样在输入特定 CLI 命令参数的时候就能找到对应的执行程序,例如vue-cli-service serve会去执行servs.js程序。
这篇文章就来分析servs.js在开发环境下是如何构建运行vue项目的。
获取webpack配置项
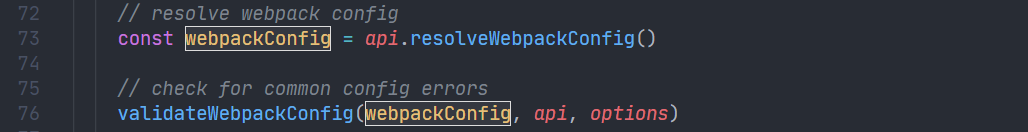
从在控制台打印Starting development server...开始,首先获取webpack的配置项并校验,vue.config.js支持chainWebpack和configureWebpack两种拓展webpack配置项的方式,所以这里都要考虑到。

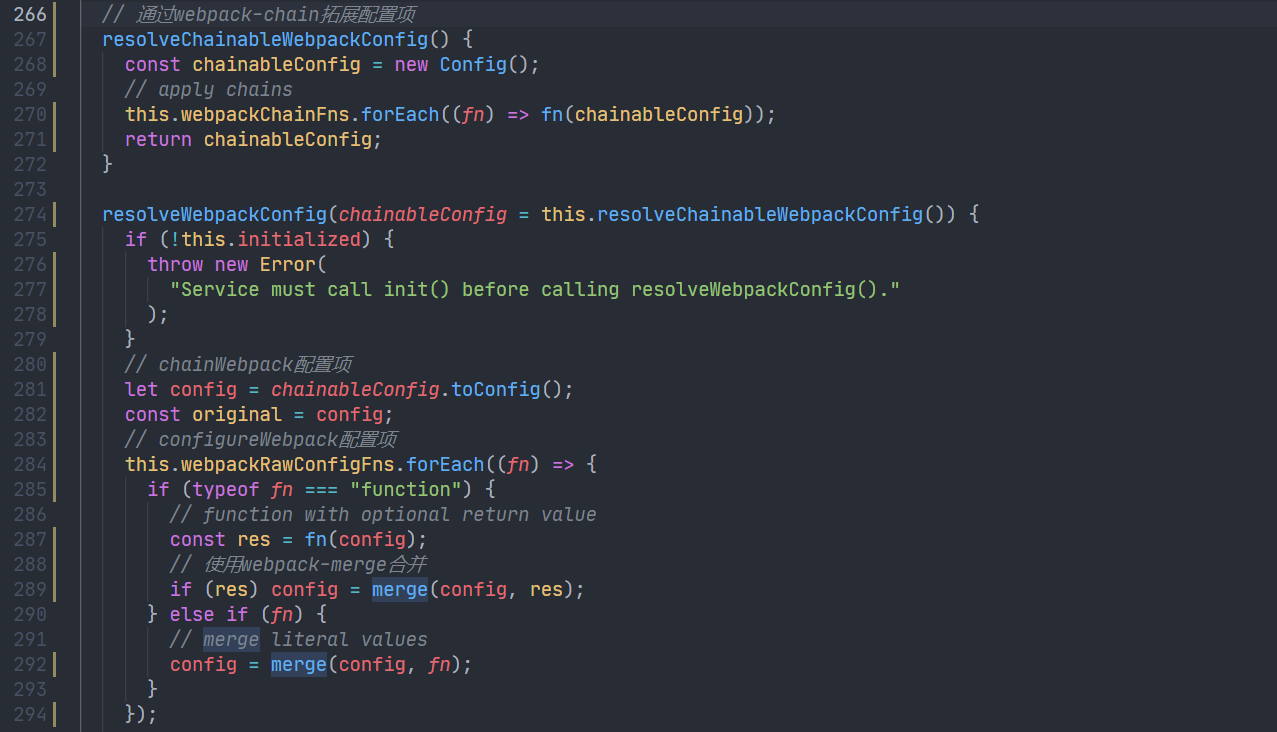
通过chainWebpack拓展的配置项会使用webpack-chain获取;通过 configureWebpack拓展的配置项保存在Service实例的webpackRawConfigFns内部,其中还包括上篇文章提到的位于config目录下通过api.chainWebpack插入的 webpack 配置项。
这些配置项会依次读取并和chainWebpack合并;最后使用webpack-merge进行合并。

获取 WDS 配置项
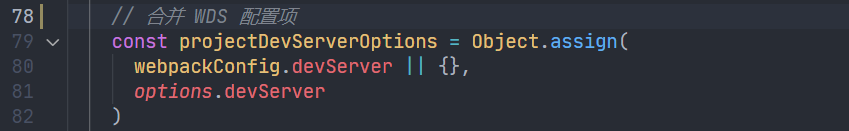
将通过chainWebpack和configureWebpack内部的devServer配置项和vue.config.js中的devServer配置项进行合并。

查找可用端口
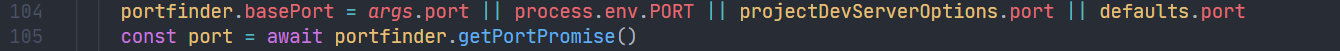
通过第三方库portfinder来查找可用端口

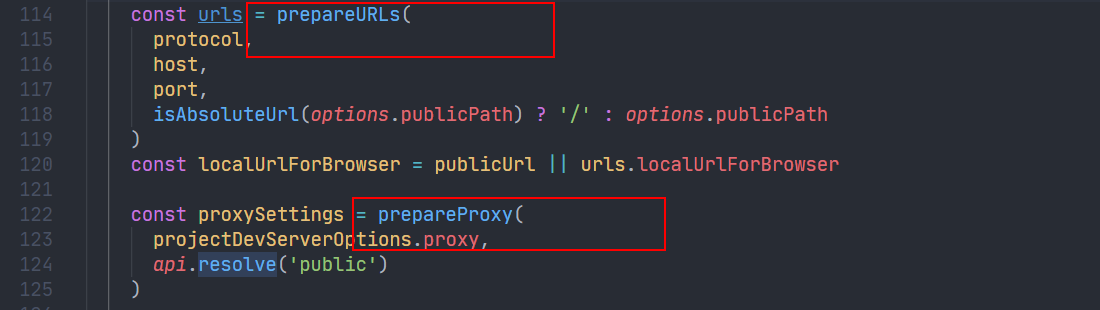
获取URL和proxy信息
这里用了两个create-react-app的库来获取 URL,以及 WDS 的proxy配置

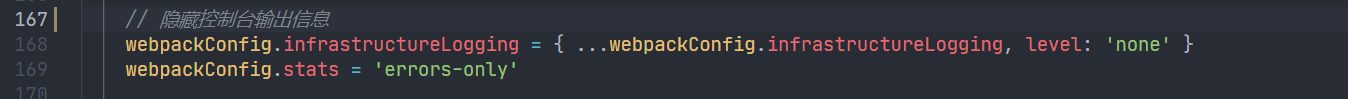
隐藏webpack的控制台信息
通过设置 webpack 的infrastructureLogging: { level: 'none' }来隐藏 WDS 的输出信息,设置stats: 'errors-only'让webpack仅在出错时报错。

创建webpack编译实例

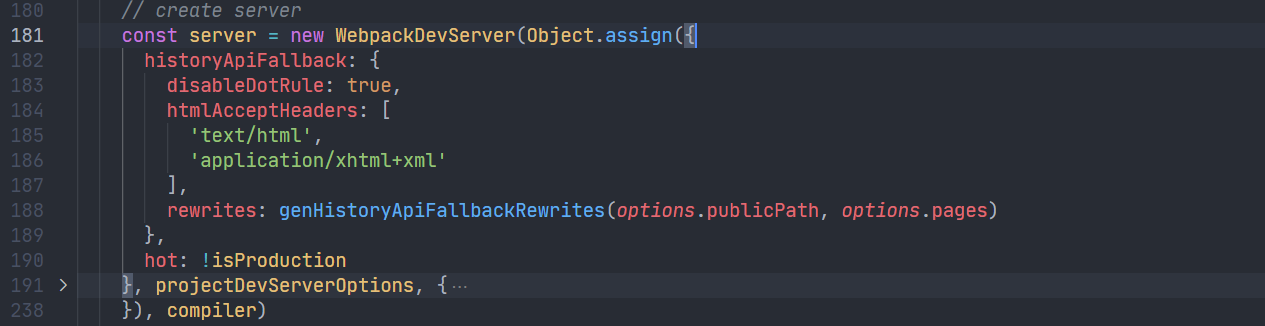
创建 WDS 实例
通过 WDS 提供的 Nodejs API 来初始化一个实例

注册webpack编译完成事件
webpack的 Nodejs API在初始化以后具有Compiler Hooks,hooks 暴露了在 webpack 运行中的每个生命周期事件,可以来注册定期执行的回调函数。
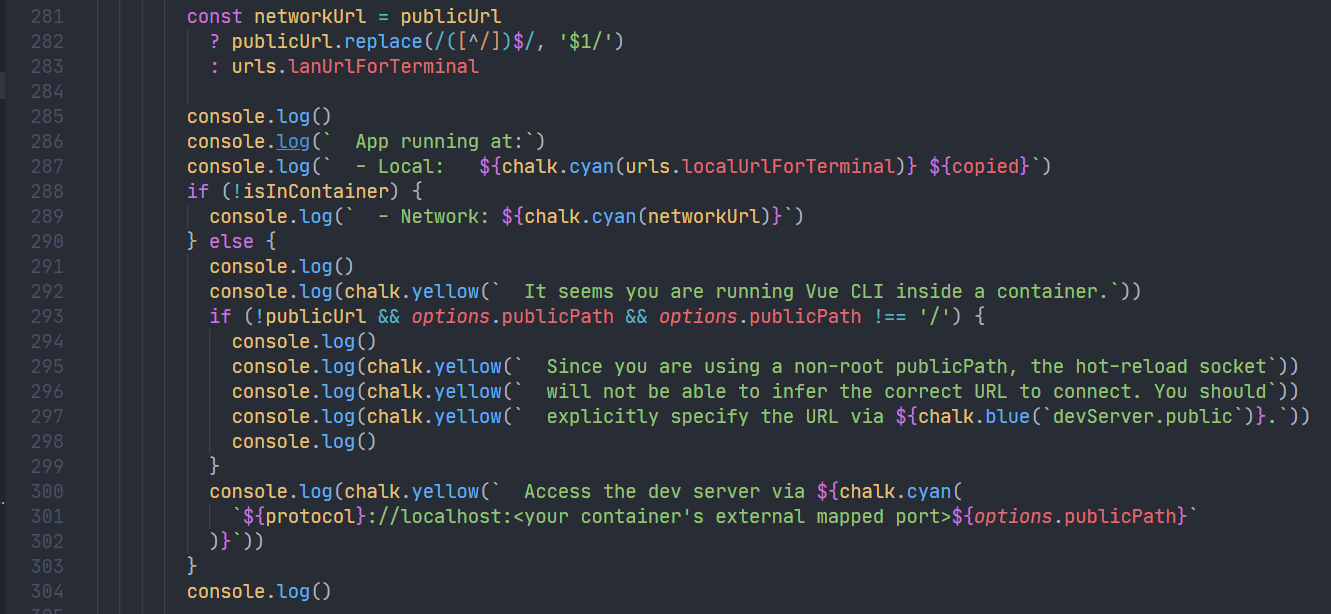
这里注册了一个在 webpack 编译完成后的回调事件 —— compiler.hooks.done,主要是在 webpack 编译完成以后在控制台打印 URL 等一些信息。

这里这么做的原因是 WDS 本身的 Nodejs API 比较简陋,只提供了以下四个方法,并未暴露 webpack 编译完成的方法,所以这里需要利用 webpack 的 hooks 来注册。
start:启动 WDS 的异步方法startCallback:启动之后的回调函数stop:停止 WDSstopCallback:停止 WDS 后的回调
启动 WDS
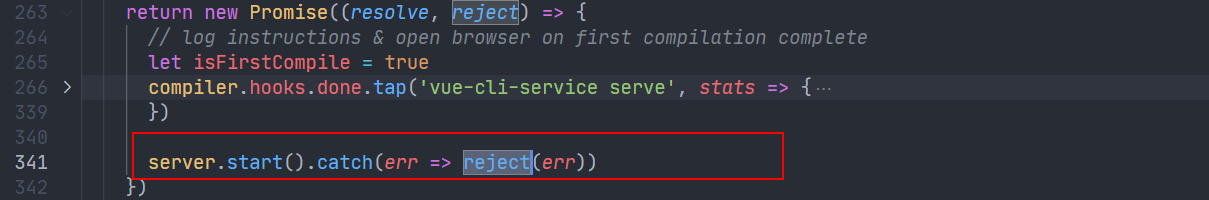
通过start方法启动 WDS,可以看到这里最后返回的是一个 Promise 实例。

主要的逻辑就是这些,到此,从使用vue create [app name]开始到开发环境执行vue-cli-service serve的整个流程全部分析完毕。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK