

Top VS Code Extensions for Web Development
source link: https://blog.bitsrc.io/most-important-vs-code-extensions-for-beginners-be75eb374d7d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Top VS Code Extensions for Web Development
Must-have VS Code Extensions that all Web Developers should have installed
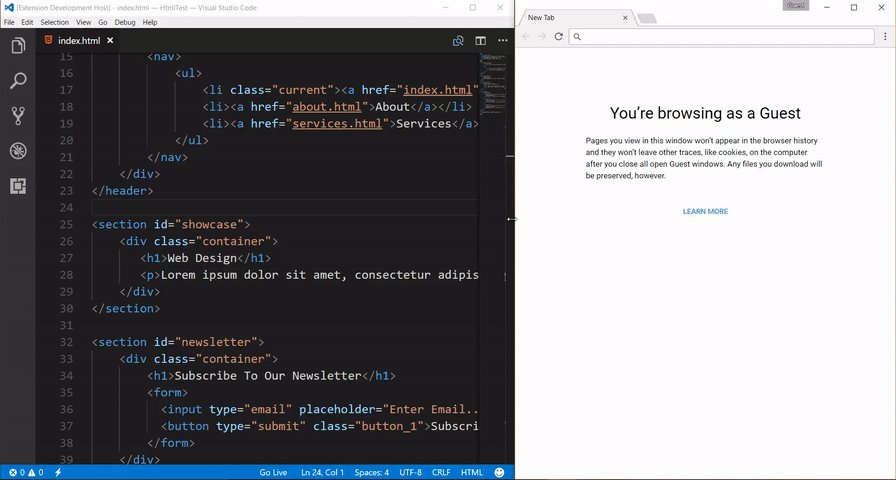
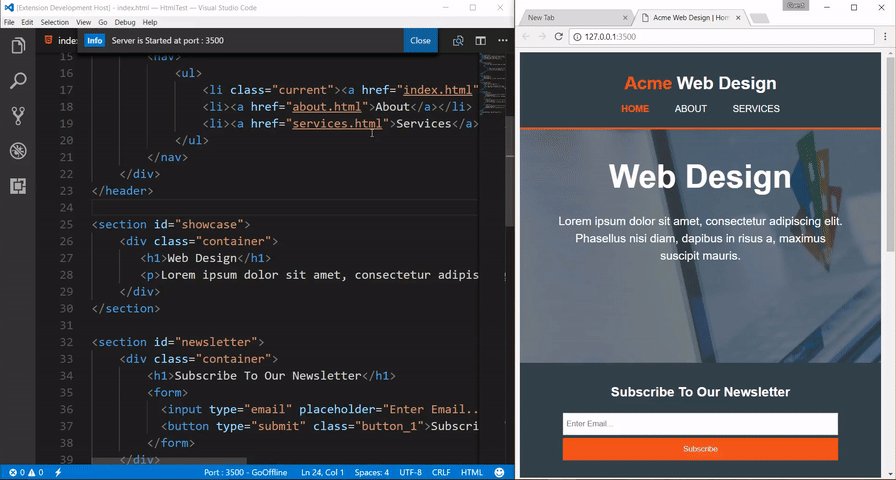
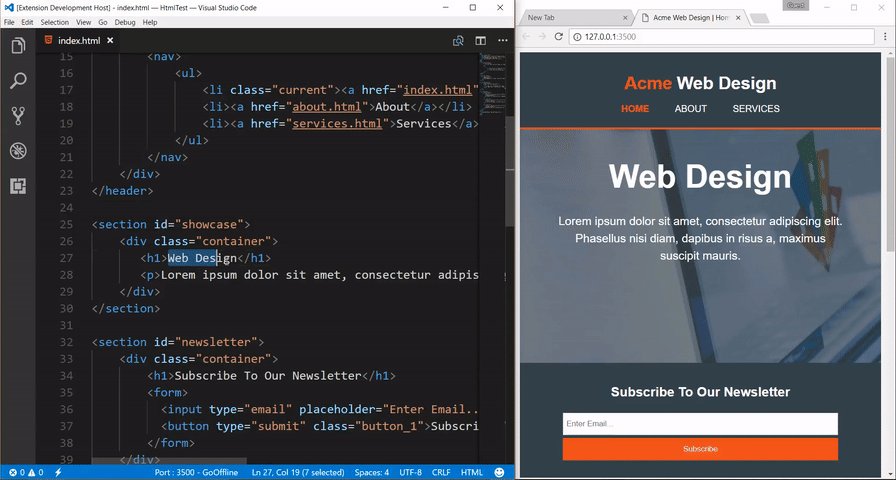
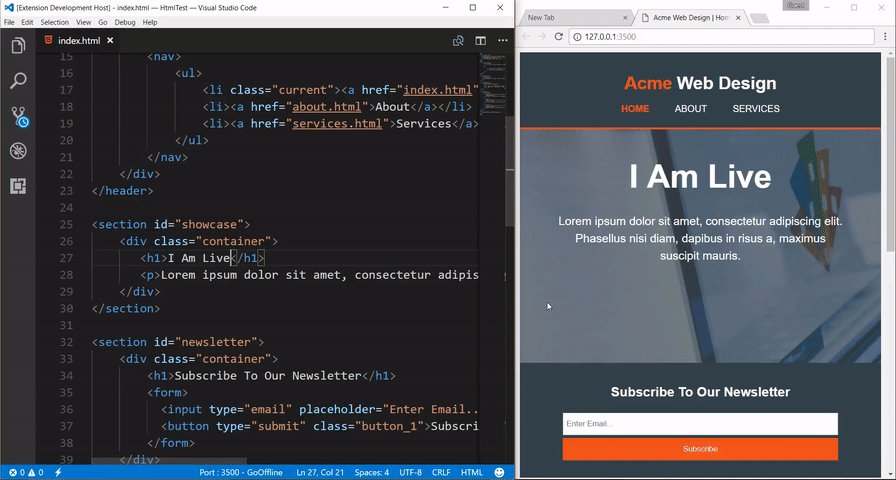
1. Live Server
- Launch a local development server with live reload feature for static & dynamic pages.
- A Quick Development Live Server with live browser reload.
- Start or Stop the server with a single click from the status bar.

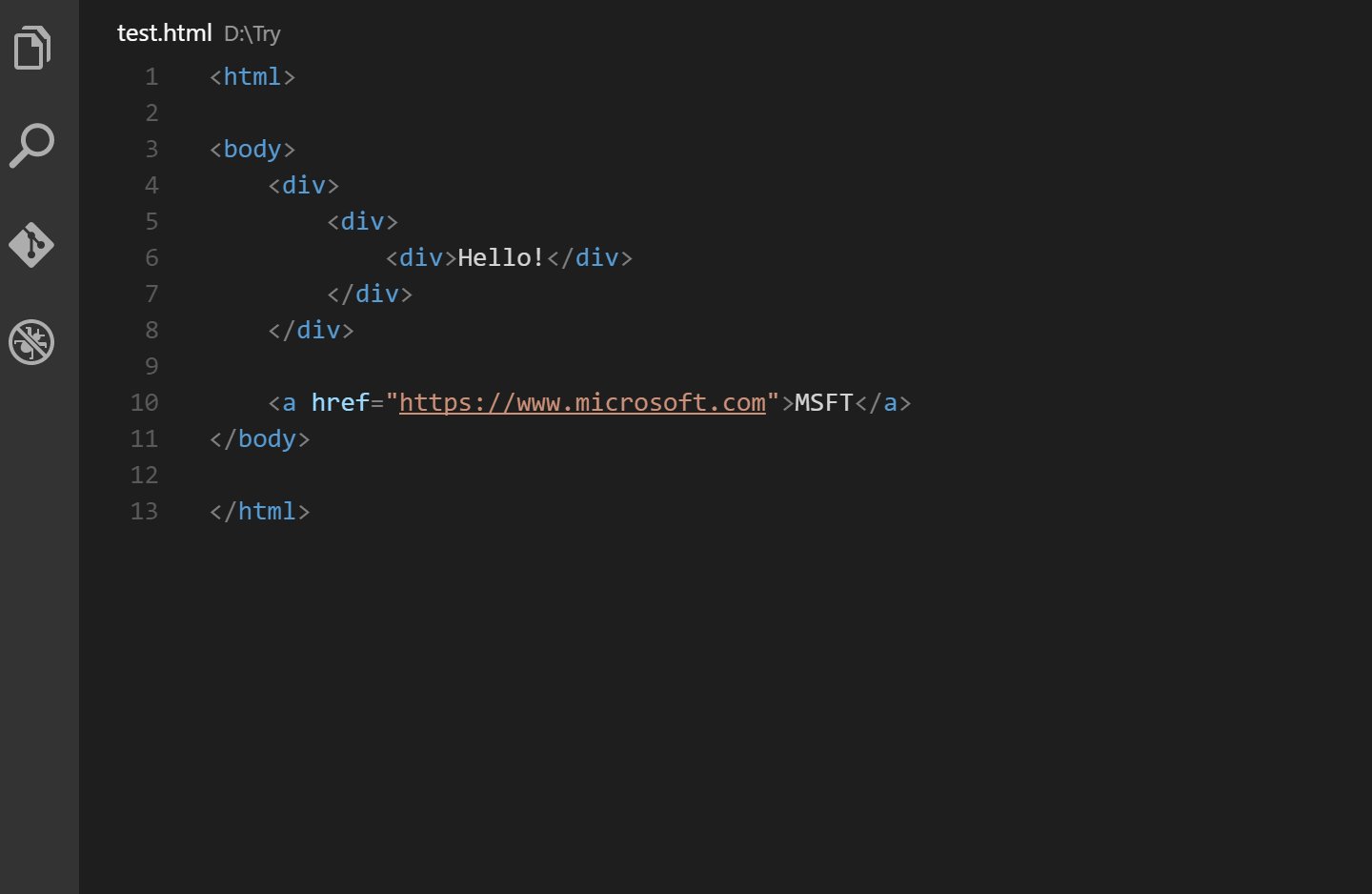
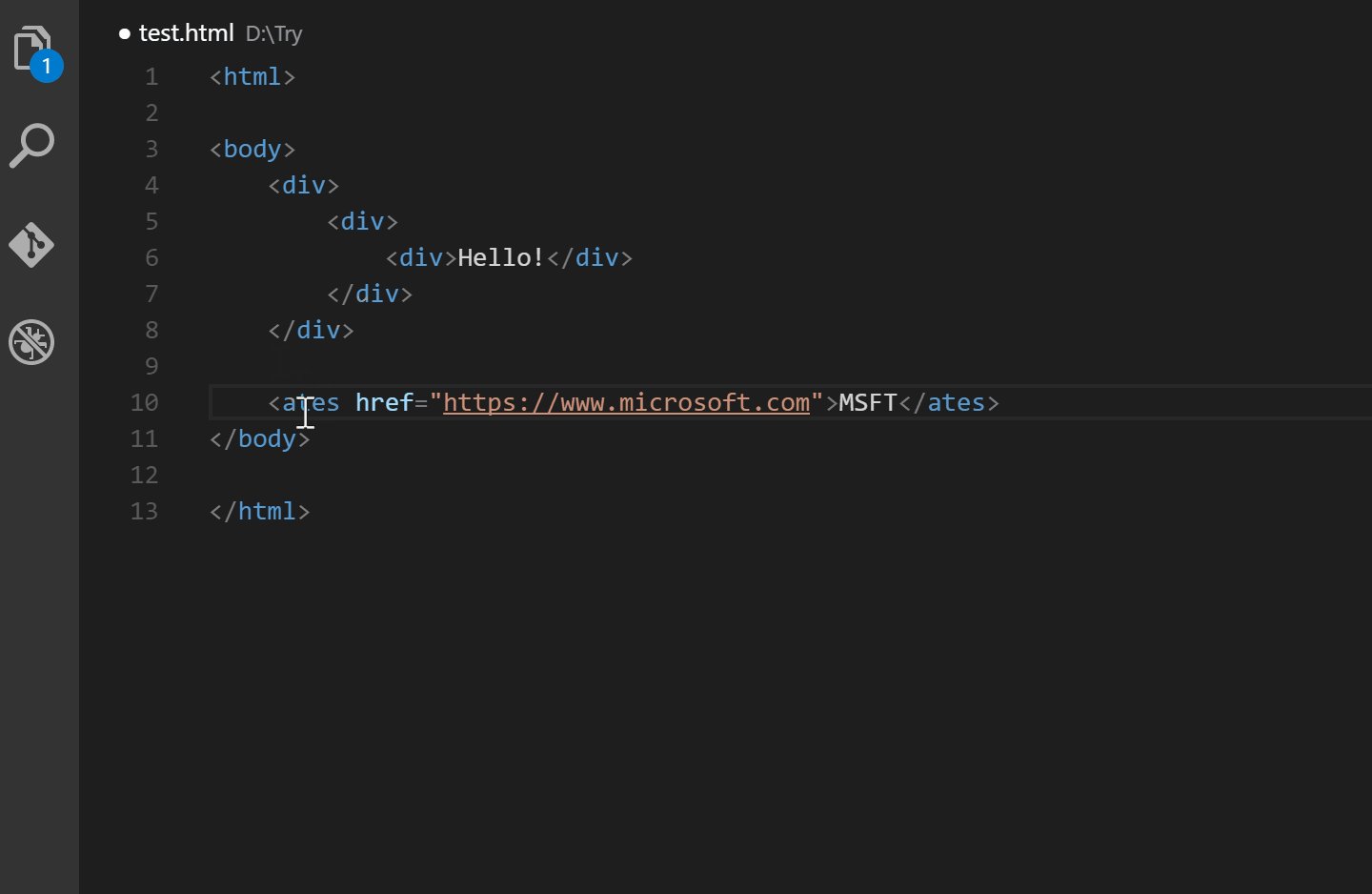
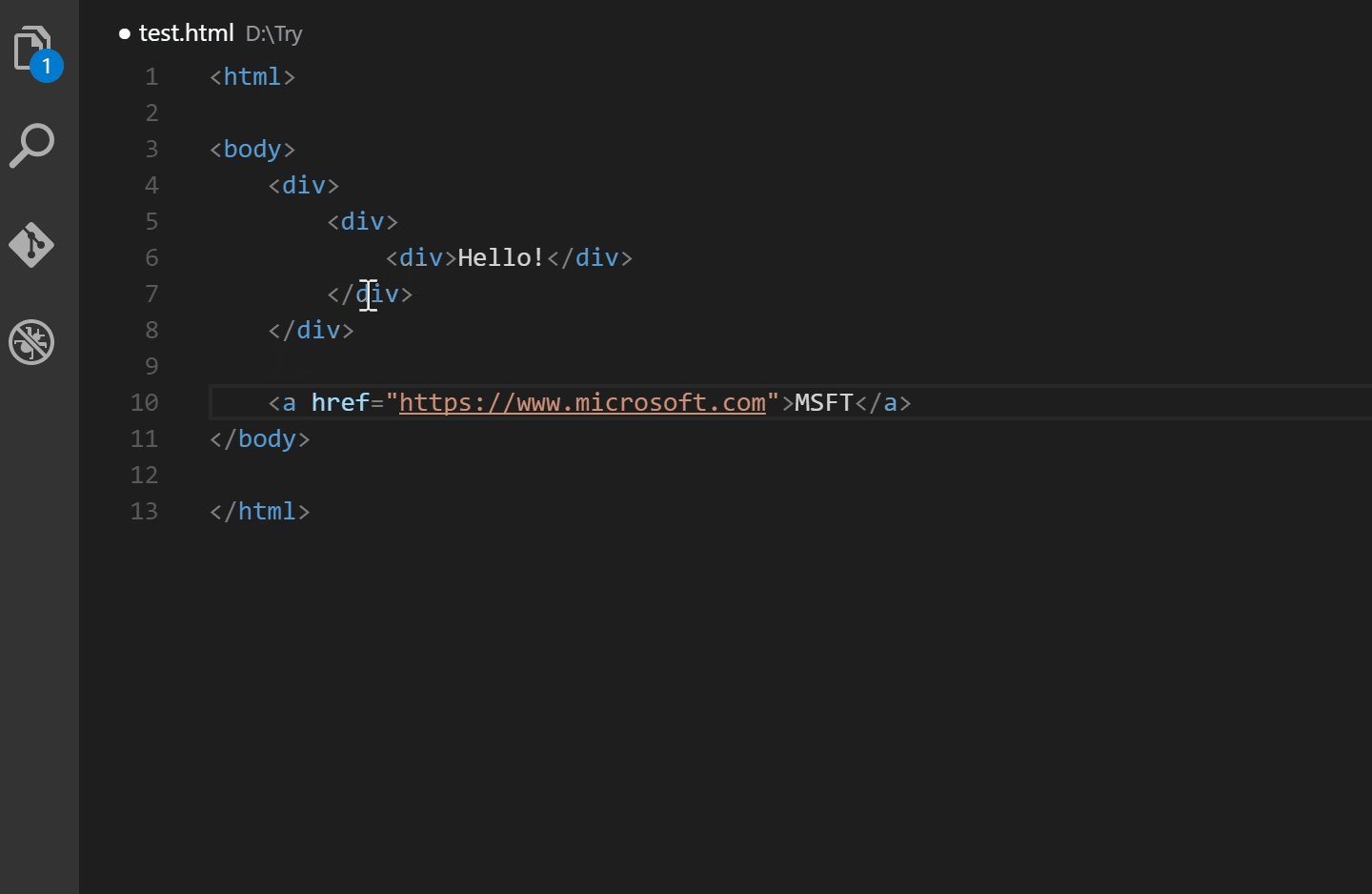
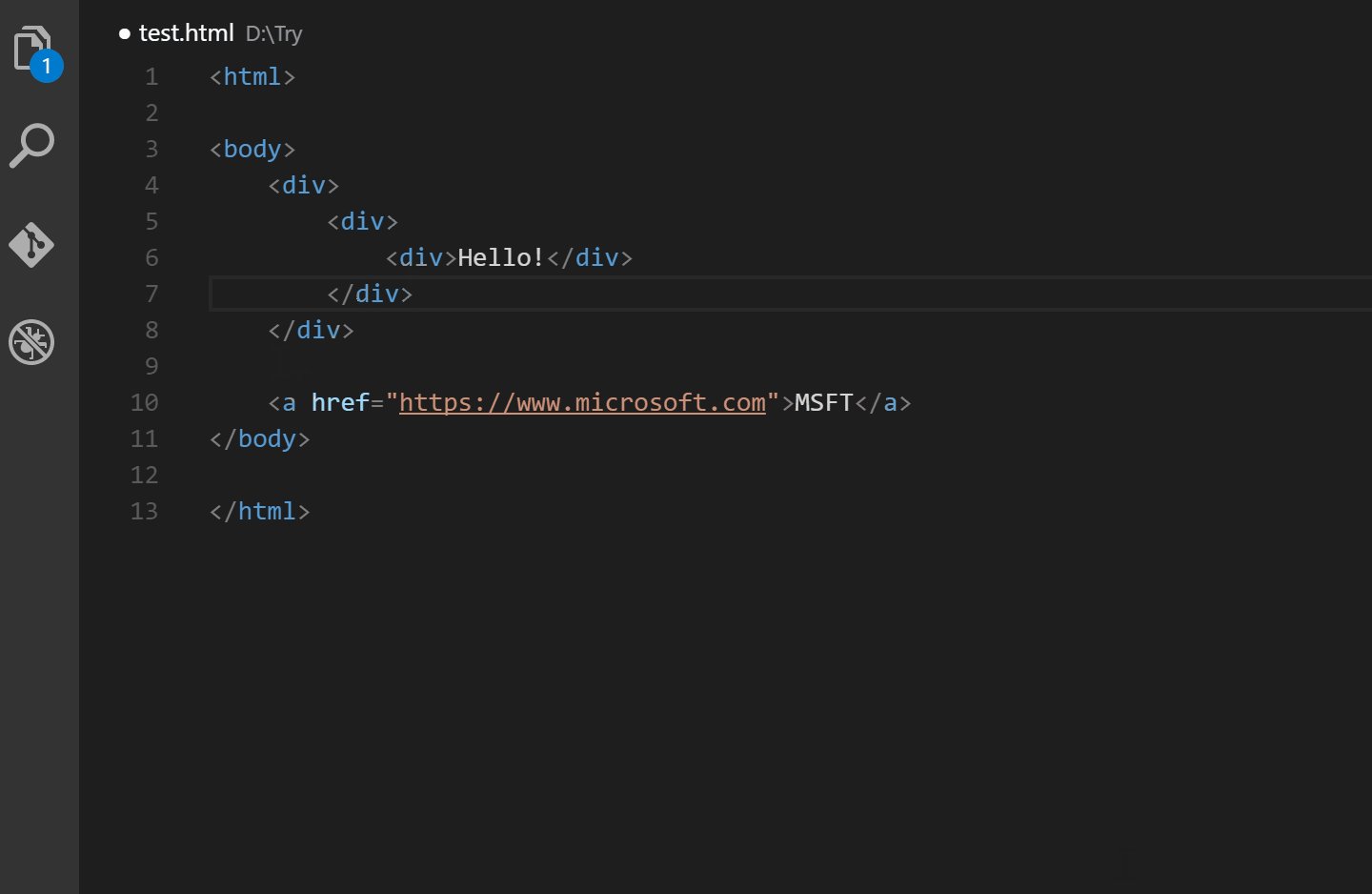
2.Auto Rename Tag
- When you rename one HTML/XML tag, automatically rename the paired HTML/XML tag. Saves You from Unbound Bugs of forgetting to rename any corresponding tags.
- The extension works for HTML, XML, PHP, and JavaScript.

3. Bracket Pair Colorizer
- Matching Bracket Pairs is an enormous Task and this extension makes it easy for you by coloring the paired brackets and giving a clear visualization of the code.
- Configure settings to customize the bracket background snippets as well.

4. Color Highlight
- This extension styles CSS/web colors found in your document.
- Besides CSS, it also colorizes the JavaScript, HTML, JSON, etc. files where default colors do not show up.
- Works with default color names, RGB, RGBA and Hex codes.

5. Better Comments
- The Better Comments extension will help you create more human-friendly comments in your code.
- With this extension, you will be able to categorize your annotations into:

6. Live Share
Visual Studio Live Share enables you to collaboratively edit and debug with others in real-time, regardless of what programming languages you’re using or app types you’re building.

Thank you for reading this piece. I hope you have found some new extensions that will help increase your productivity as a programmer. What extensions do you use? Be sure to let me know in the comments!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK