

Your CSS reset needs text-size-adjust (probably)
source link: https://kilianvalkhof.com/2022/css-html/your-css-reset-needs-text-size-adjust-probably/?ref=sidebar
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Kilian Valkhof
Building tools that make developers awesome.
Search termYour CSS reset needs text-size-adjust (probably)
I don't get to work on a lot of new sites nowadays, but I recently got the opportunity to set one up from scratch. For most sites I built when I was still running an agency, I would use some form of CSS Reset, most often Normalize.css, but I figured that this time round I could do with a few basics, like box sizing and resetting margins on the body, and call it a day.
Since browsers are pretty consistent when it comes to the basic styling nowadays, you really don't need more. Everything went swimmingly, but I quickly noticed an issue. The page looked strangely inflated on mobile landscape devices in a way I didn't expect:
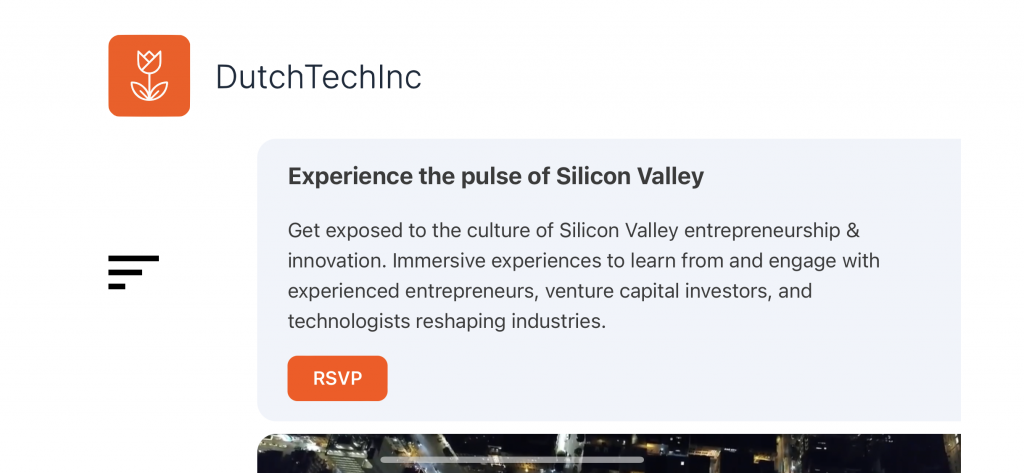
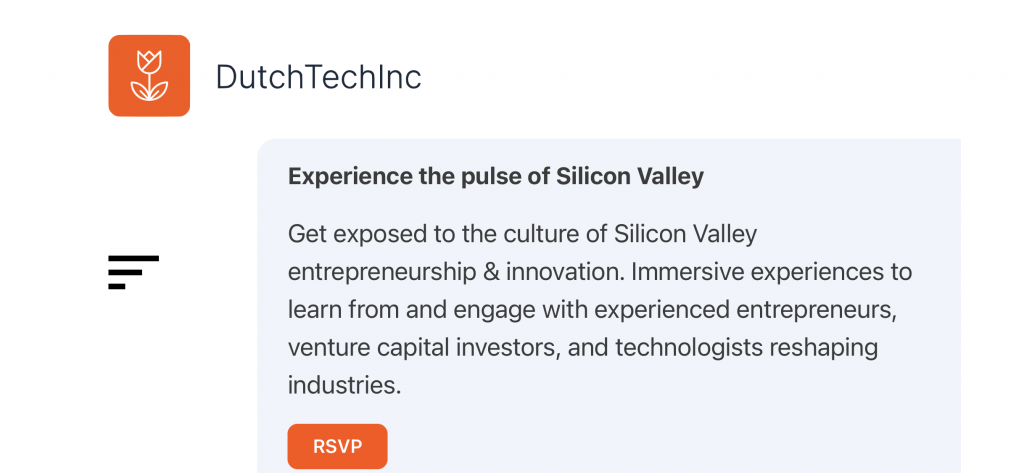
Instead of looking like this:

The page looked like this on iOS:

The paragraph is now larger than the header above it, which is obviously not what I had in mind. And because of that, the next section was being pushed down, making that first view slightly less interesting.
Text-size-adjust
The reason for this, is that Mobile Safari increases the default font-size when you switch a website from portrait to landscape. On phones that is, it doesn't do it on iPad. Safari has been doing this for a long time, as a way to improve readability on non-mobile optimized websites. While undoubtedly useful in a time when literally no website was optimized for mobile, it's significantly less helpful nowadays.
The way to control this font-size inflation is with the -webkit-text-size-adjust property, which you can set to a percentage which to increase the text size to at the most, to auto for default behavior (which you see above) or to none to prevent zooming text in. Setting it to 100% is equivalent to none. To read more about this check out the delightfully old-school help page Apple provides, Adjusting the text size.
By adding the following CSS properties we can prevent the odd rendering:
html{
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}Safari only supports the prefixed version, while Chromium supports the unprefixed version. Firefox on Android (but not on desktop) has support with the -moz prefix. (source: Caniuse)
I feel this property should be part of your default CSS as much as box-sizing, which got me thinking about the CSS resets that have been coming out recently. Which of them make sure to add this property?
An overview of CSS resets
Lets go over the resets:
Normalize.css
First up, normalize.css. it includes the -webkit-text-size-adjust: 100%; property, with 100% as value as opposed to none.
I don't think there's a significant difference between both values (and haven't been able to see any difference in my own testing), but I'd be keen to learn why they went with 100% over none.
Sanitize.css
Sanitize.css includes both the -webkit and -ms prefixed versions.
I don't think the -ms prefixed version is needed anymore, since there are not many mobile Internet Explorers/EdgeHTML renderers around anymore. (CanIUse doesn't even mention them.)
Reboot
Reboot, the CSS Reset for Bootstrap, includes -webkit-text-size-adjust: 100%; on the body element instead of on the HTML element.
The New CSS Reset
The New CSS Reset by Elad Shechter, does not include any text-size-adjusting.
Josh Comeau's CSS Reset
The reset Josh uses doesn't include any text-size-adjust.
CSS Remedy
CSS Remedy by Jen Simmons doesn't include text-size-adjust, prefixed or otherwise.
Interestingly, they did consider it and researched it, but they tested it in a way that didn't trigger the text sizing algorithm and based on that concluded it did nothing and wasn't needed.
A Modern CSS Reset
The CSS Reset by Andy Bell doesn't include any text-size-adjust.
Open Props normalize
Open Props by Adam Argyle contains a custom normalize.css, and text-size-adjust was just added to it!
Other Resets?
Those are the modern CSS Resets I was able to find. If I'm missing any please let me know and I'll see if I can add those here!
Should text-size-adjust be in your CSS reset?
The issue mentioned in this article only happens on landscape on mobile Safari, a situation I think very few people check thoroughly. And while (unevenly) zooming in text probably won't break your site, it can end up making your site harder to skim and understand.
So should it be in your CSS reset?
Out of the 7 CSS Resets, only three include text-size-adjust and they are the three "heavy" resets. Two of which have been around since before the iPhone so have had those added in a time when text-size adjusting was more common (for non-responsive websites). Is it still relevant today, given all the "modern" CSS resets don't add them?
I would say so.
Text size increasing randomly in a single situation is exactly the type of thing you want to guard for with a CSS reset. All the CSS Resets here are well-grounded, researched and well thought-out, but I'd say the CSS resets without text-size-adjust are just a tiny bit less useful because of it.
Do you have it on your website? Let me know on Twitter!
Edit: People asked me about the CSS Reset for the site I mentioned. It's a very minimal one with just things I needed for that site, and you're probably better off using any of the ones linked above (while adding text-size-adjust if needed, of course!). Here's my reset:
*,
*:before,
*:after {
box-sizing: inherit;
margin: 0;
padding: 0;
}
:root {
box-sizing: border-box;
text-size-adjust: none;
-webkit-text-size-adjust: none;
position: relative;
font-family: system-ui, "Apple Color Emoji", "Segoe UI Emoji",
"Segoe UI Symbol", "Noto Color Emoji";
min-height: 100%;
}
body {
position: relative;
height: 100%;
min-height: 100vh;
font-size: 100%;
line-height: 1.5;
}
input,
textarea,
button {
font-size: inherit;
font-family: inherit;
}
Hi, I'm Kilian. I make Polypane, the browser for responsive web development and design. If you're reading this site, that's probably interesting to you. Try it out!
Related Posts
Every now and then a web developer using a Mac discovers that their beautiful design is littered with scroll bars on other platforms. Either because someone points it out to them or because they attach a mouse to their mac which makes scroll bars appear.
We’re on the verge of a whole lot of new CSS media queries becoming available. But if you’re a developer that wants to get a head start and try them out, you’re out of luck. Browsers are prototyping them one by one before making them available and we as developers have to wait.
Native CSS nesting is coming to browsers soon. With nesting, that you might be familiar with from Sass or Less, you can greatly cut down on writing repetitive selectors. But you can also really work yourself into a corner if you’re not careful. This is an overview of how you can already use it today, […]
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK