

A few lesser-known Figma tips
source link: https://medium.design/a-few-lesser-known-figma-tips-29db4a731926
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

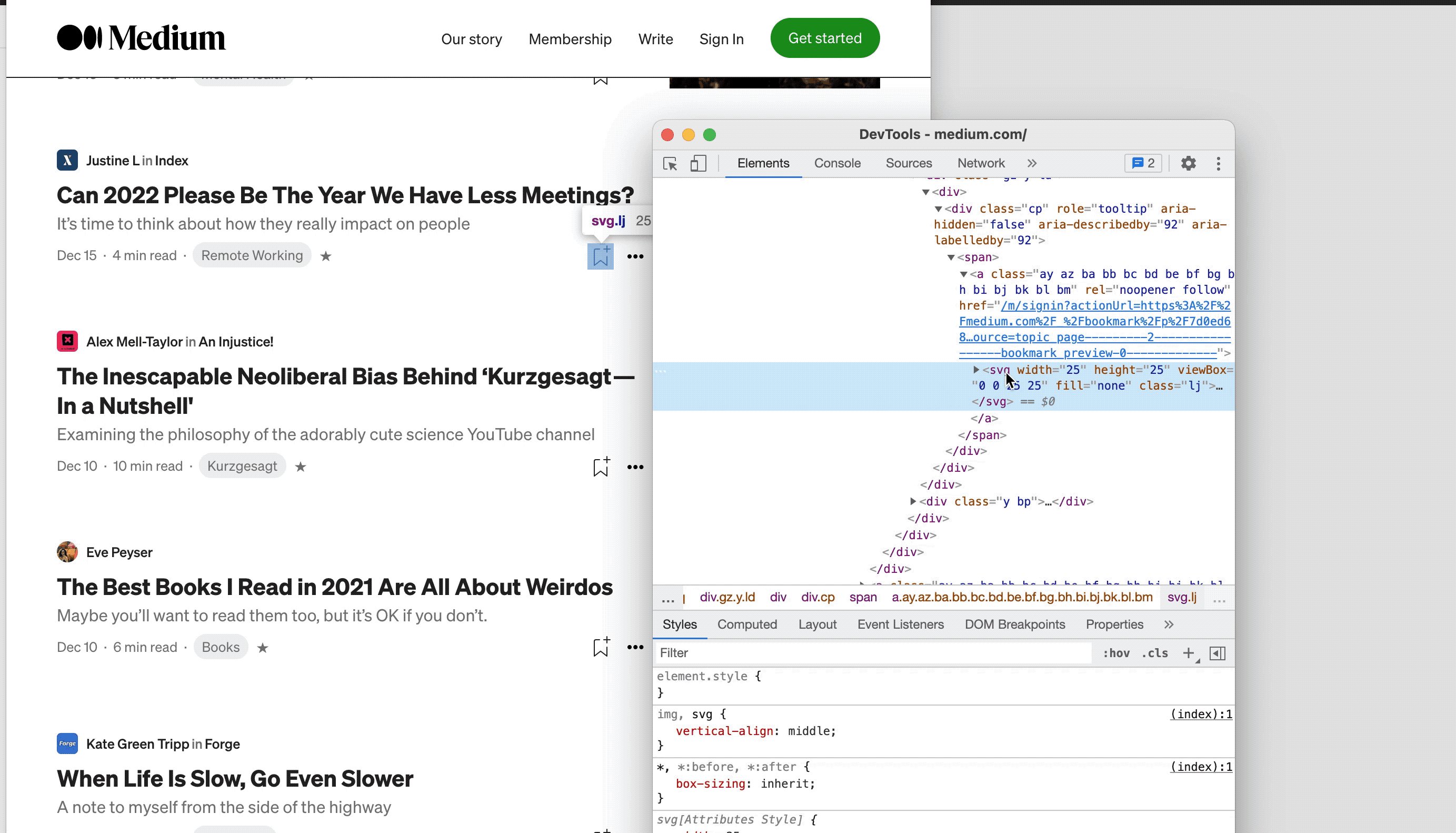
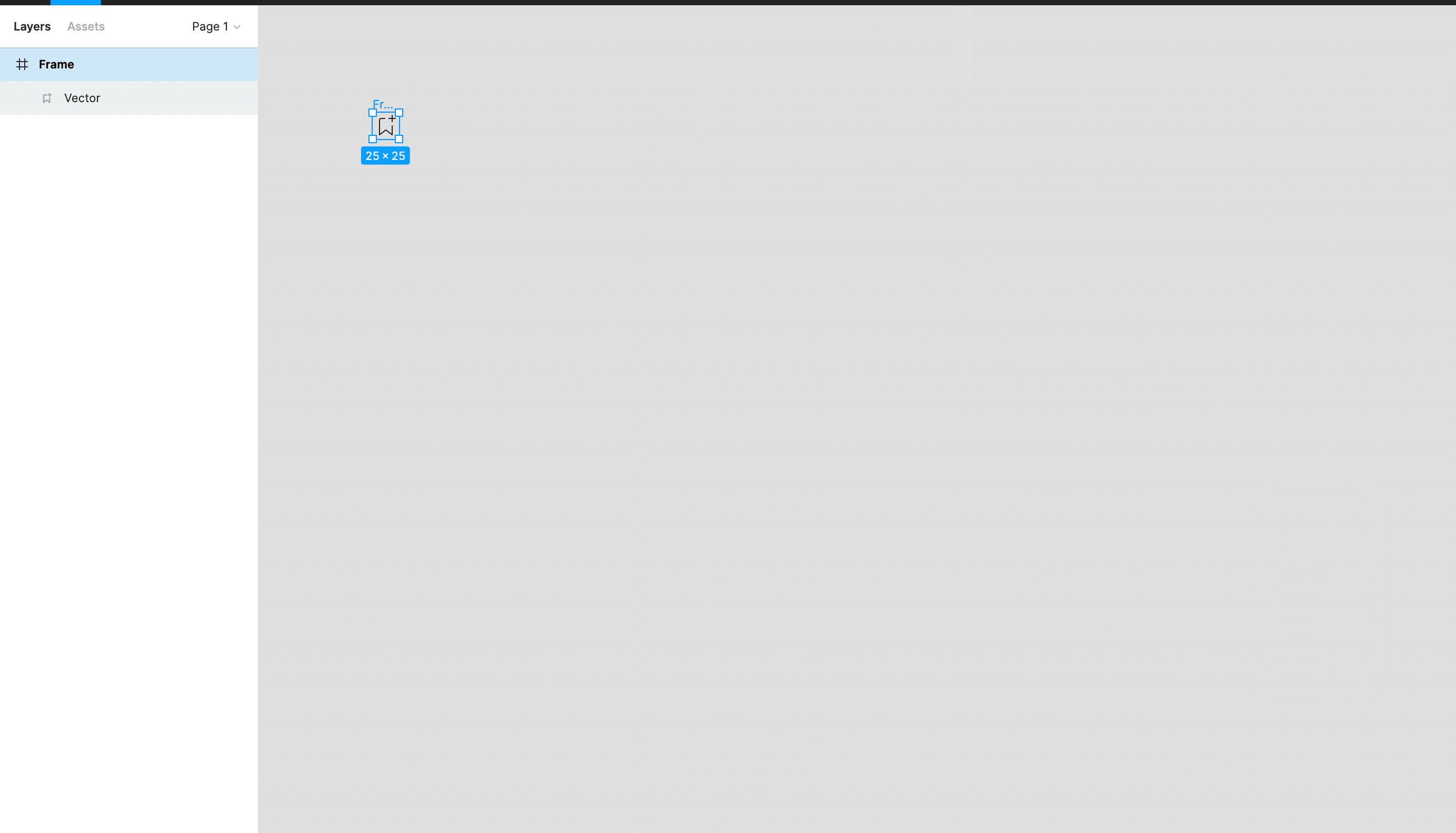
1. Copy .svg assets from a browser and paste them directly into Figma
(via
)
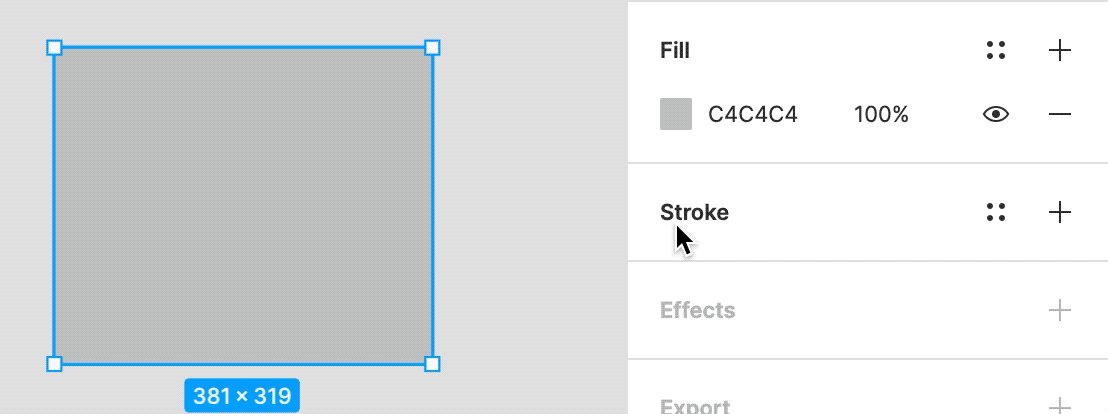
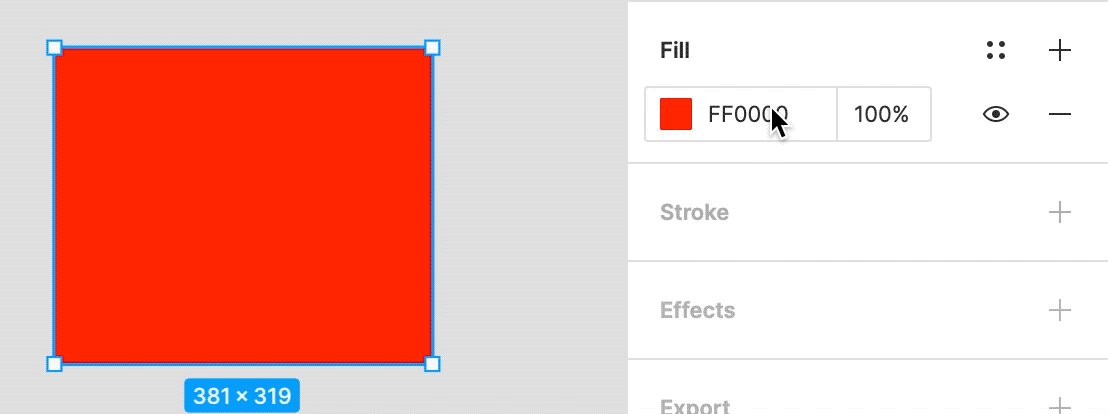
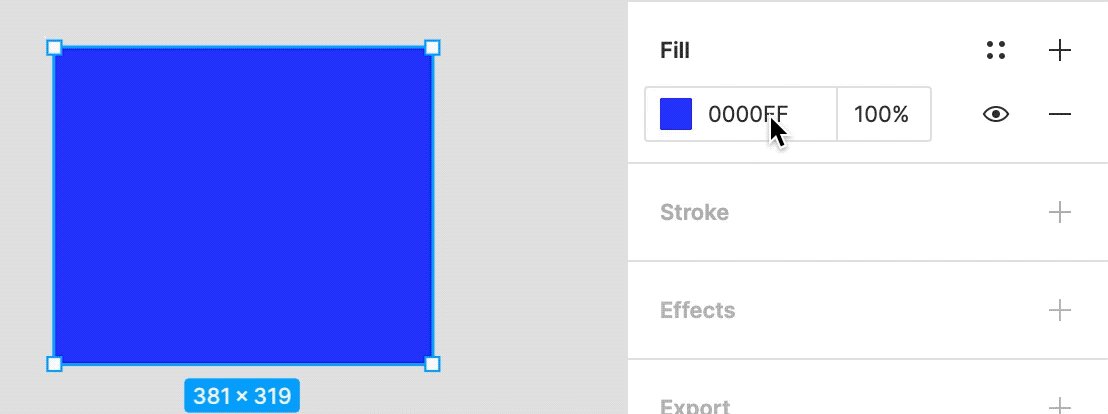
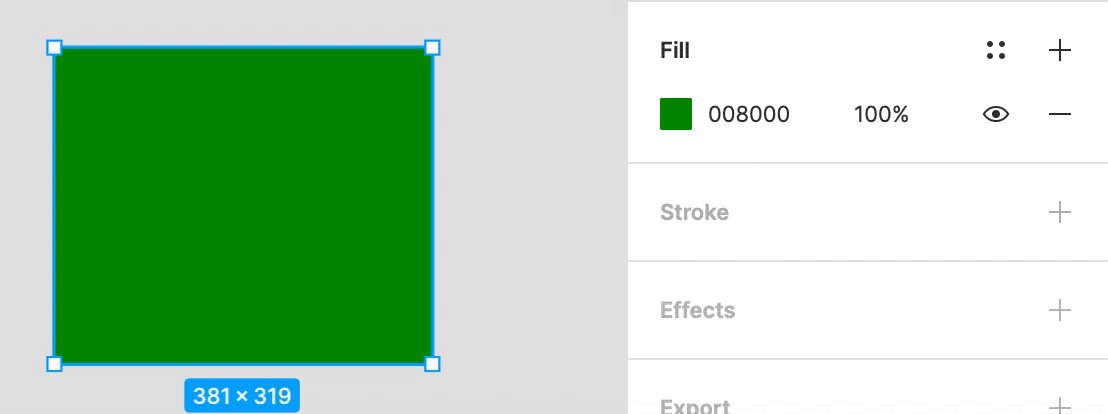
2. Type in a color name in an input and get a hex value
(via
)
The available color names you can choose from are defined in the CSS Color Module, also known as X11 color names. A few fun names you can input include bisque, linen, and olivedrab!
A bit more info on what appears to be the origin of this feature (from
) on Twitter.Similarly (via
), you can always preform simple math calculations in an input.
3. Double-click the bounding box around text to wrap it to “Auto width”
(via
)4. Press Shift + X on an element to swap stroke and fill colors
(via
)5. Ignore auto layout by pressing space bar as you drag an object
(via
)Figma is loaded with great features, so I’m sure there are a bunch of other useful tips out there. Got a lesser-known tip? Add a response to this story!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK