

Using TX Text Control .NET Server for ASP.NET in Blazor Server Apps
source link: https://www.textcontrol.com/blog/2022/01/06/using-tx-text-control-net-server-for-aspnet-in-blazor-server-apps/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Using TX Text Control .NET Server for ASP.NET in Blazor Server Apps
Since TX Text Control .NET Server for ASP.NET 30.0 supports .NET 5 and .NET 6, the components can be used in Blazor Server Apps. This article shows how to save a document using the document editor and to modify the document server-side using the ServerTextControl class.
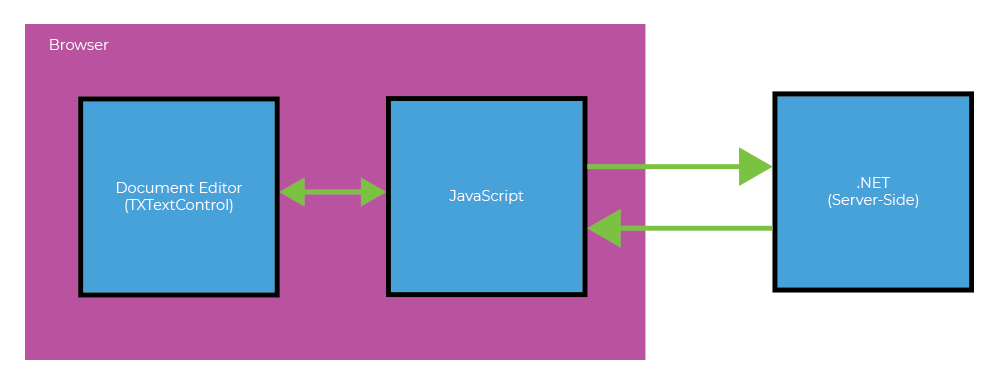
Data Flow
The following dialog shows the data flow in this concept. The JavaScript API of TX Text Control is used to save the document which is transferred to .NET (the "server"). In .NET, the document is processed using an instance of ServerTextControl and is sent back to client-side by invoking a JavaScript function that loads the content back into the TX Text Control document editor.

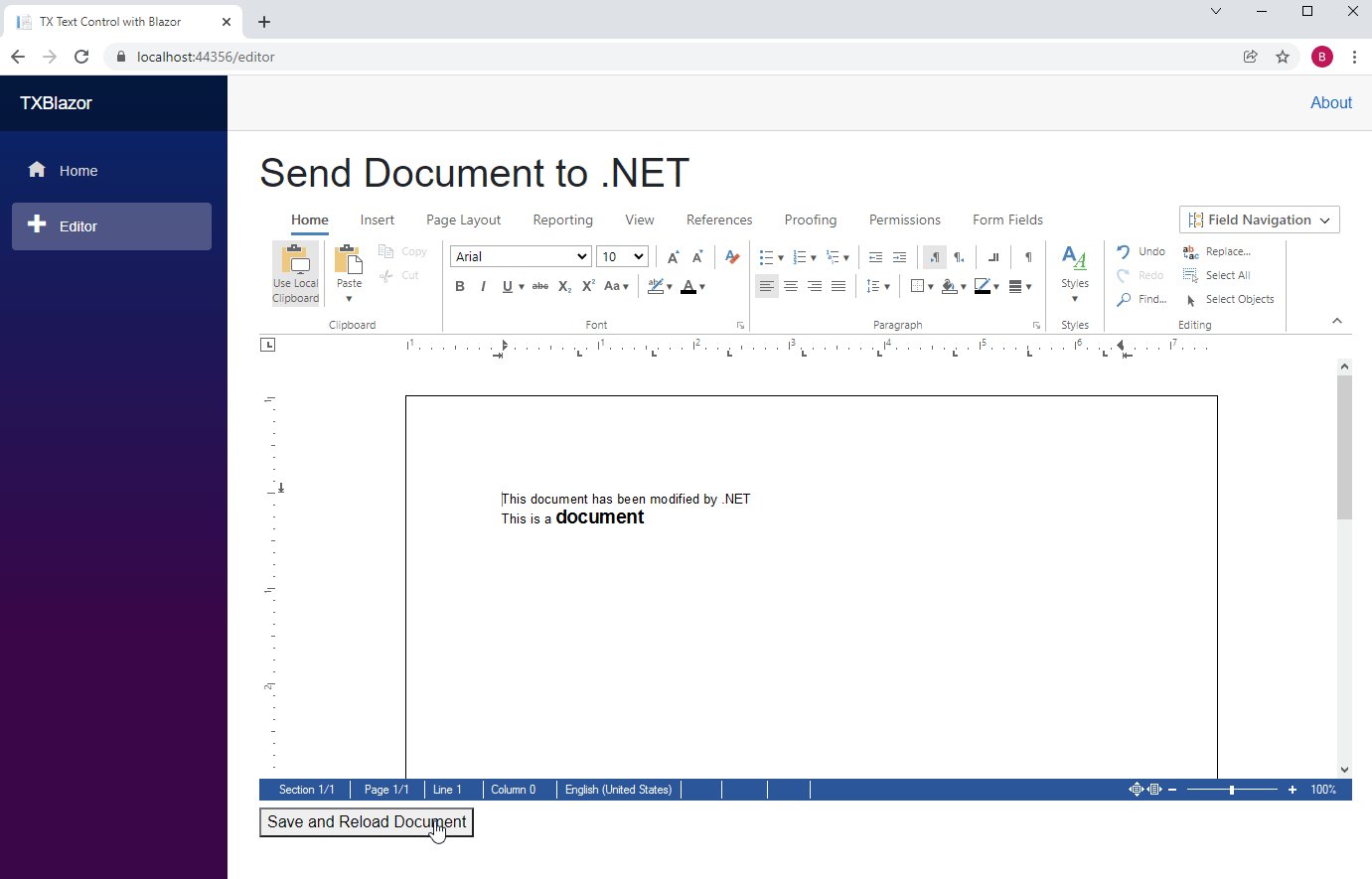
Server-side, the document is loaded and modified by adding the text "This document has been modified by .NET" to the beginning of the document before it is loaded back into the editor.

The Required Code
The following code shows the editor page that consists of the document editor and a button:
@page "/editor" @inject IJSRuntime JSRuntime
<h1>Send Document to .NET</h1>
<style> #txDocumentEditorContainer { width: 1100px; height: 600px; display: inline-block; position: relative; } </style> <div id="txDocumentEditorContainer" @ref="txDocumentEditorContainer"></div>
<br />
<button @onclick="SaveDocument"> Save and Reload Document </button>
@code { private ElementReference txDocumentEditorContainer;
protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await JSRuntime.InvokeVoidAsync("addEditorToElement", txDocumentEditorContainer); } }
private void SaveDocument() { // create a .NET object and call the 'saveDocument' JS function var dotNetReference = DotNetObjectReference.Create(this); JSRuntime.InvokeVoidAsync("TextControl.saveDocument", dotNetReference); }
[JSInvokable("ProcessDocument")] public void ProcessDocument(string document) { byte[] bDocument;
// create a ServerTextControl instance to load the saved document using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl()) { tx.Create(); tx.Load(Convert.FromBase64String(document), TXTextControl.BinaryStreamType.InternalUnicodeFormat); // add additional text to the document tx.Selection.Text = "This document has been modified by .NET\r\n"; // save back tx.Save(out bDocument, TXTextControl.BinaryStreamType.InternalUnicodeFormat); }
// invoke the JS function 'loadDocument' to load back to the modified document JSRuntime.InvokeVoidAsync("TextControl.loadDocument", bDocument); }
}
When clicking the button, a DotNetObjectReference object is created and invoked with the TextControl.saveDocument JavaScript method. In this method, the document is saved and passed to the .NET method ProcessDocument (see code above).
var TextControl = TextControl || {};
TextControl.saveDocument = function (dotNetObject) {
// save the document on TXTextControl object TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, function (document) { // call the .NET method 'ProcessDocument' with the saved document data dotNetObject.invokeMethodAsync('ProcessDocument', document.data); });
};
TextControl.loadDocument = function (document) {
// load the document back into the editor (TXTextControl) TXTextControl.loadDocument(TXTextControl.StreamType.InternalUnicodeFormat, document);
};
In the .NET method ProcessDocument, the saved document is loaded into a ServerTextControl instance to add additional text. Finally, it is saved back by invoking another JavaScript method TextControl.loadDocument to load the modified document into the document editor.
Conclusion
This data flow shows how to use the document editor and the server-side non-UI components of TX Text Control in combination in Blazor Server Apps.
You can test this data flow using the sample project that is hosted in our GitHub account.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK