

How to Design a Hero Image Website in 2022 | UX Planet
source link: https://uxplanet.org/how-to-design-a-hero-image-website-in-2022-best-practices-and-examples-256b7e8c31fb
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to Design a Hero Image Website in 2022: Best Practices and Examples
Study finds that it only takes 0.05 seconds for a visitor to make up their mind about your website. In order to keep the visitor scrolling the site, you need to create an eye-catching and high-quality hero image (the first photo, graphic, or video people see), helping you to represent the essence of your brand identity and the overall theme of your website. A great hero image design is the key to a great first impression and it can have a great impact upon users. It is the starting point of the curious exploration of your website.
In this article, we will guide you to design a great hero image for your website with best practices and examples. Now let’s dive in!
Table of contents:
- What is a hero image in web design?
- Why is a hero image important?
- How to design a hero image website?
- Top 12 examples of hero image in web design
What is a hero image in web design?
According to the definition from Wikipedia: a hero image is a large banner image, prominently placed on a web page, generally in the front and centre.
In web design, a hero image is the first photo, graphic, illustration, or video people see in the above-the-fold zone of the webpage right below the website header. Depending on the goal of the website you’re creating, the hero image might be overlaid with a CTA encouraging visitors to dive deeper into the website. It is created to show off your brand’s style, share the purpose of your site, and make people excited to explore. The following scheme from Mockplus can help to get you to understand it better.
As the wireframe above shows, the hero image usually takes up almost all pre-scroll full-width space on the page. Other layout elements (CTA buttons, text, etc.) are placed on and around the hero image to present a consistent and balanced visual composition.
Why is a hero image important?
The hero image and its surrounding hero content for your website is often your first opportunity to communicate your organization’s USP(unique selling point)and the main user touchpoint for conversion.
A good design of a hero image is of great importance for the following reasons.
- To make a great first impression. The most important benefit of a hero image is that it immediately arrests a visitor’s attention. We have already known that it only takes 50 milliseconds for users to form an opinion about a website. So the hero image gives a chance to impress the users as fast as possible. As a web designer, you should bear in mind that the hero image you choose and how we present it on your page influences user sentiment and behavior(s) in a major way.
- To clearly tell your website theme. Images tell more than words and people can decode images much faster than words. With an informative hero image, you can provide a quick visual message about the content, thus can get your brand and product better promoted.
- To enhance user experience. With a well-designed hero image, the aesthetics of the web page can be activated, which means much in terms of high competition on the web and rising desirability as a part of a positive user experience.
- To increase conversion rate. The correct composition of a hero image can strengthen navigation and bring more attention to the call-to-action button. If a hero image has done its job, the visitors can be successfully converted into customers.
How to design a hero image website?
We have talked about the definition and importance of a hero image in web design, now it’s time to discuss about how best to use a hero image on your websites.
Use high-quality and relevant images
The hero image will create the first impression of your site in the visitor’s mind, so you need to make sure to use a high-quality one that can contribute to building visitors’ trust. However, as a high-resolution image may make it longer to load, you need to optimize it for your webpage to ensure both quality and an efficient experience for the visitor.
What’s more, the hero image must be relevant to your brand value. Take time to ask yourself these questions to confirm that your image can clearly amplify your value proposition: What emotions are you trying to trigger? How does your image connect to your USP / ESP? Does the image contextualize the website’s content?
Choose the right design tool
Want to create a high-converting hero image? Choosing the right design tool would help you get it completed easier and faster. Using a design tool like Mockplus will offer you tons of built-in components, helping to improve your work efficiency. It is also an easy-to-use design tool, only with a simple drag and drop, you can have a high-fidelity hero image. More than that, it can get your design previewed and tested at an early stage, helping to find out and resolve the usability issues that may arise.
Add some interaction to your design
The delivery of your hero image is another factor that affects your design. By using the same hero images/illustrations can help to communicate your brand value effectively and make the visitor feel more connected, thus can cause their reactions to the web page. Therefore, the engagement will be increased. If you want to improve the delivery of your hero image, you can use some essential design elements like parallax scrolling, image slider and mouseover effects.
Use prominent CTAs
Keep in mind that the real purpose of your site is to drive conversion rates, which means your CTA elements can’t be ignored or tucked away somewhere where no one can see them. You will waste all your time and money if users don’t click on anything on your page. Smart placement of CTAs ensures visitors’ interaction which leads to a substantial conversion. To make the CTA brighter than usual, you can use contrast to highlight it without compromising the visual appeal of the hero image.
Design with authenticity in mind
We all know that people are overwhelmed with stimuli, ads and noise today, but your brand authenticity can help break through the noise and make your site stand out. If genuine messages and realistic images are correctly used, you can resonate more powerfully with your audience and create a stronger connection with them. You can also consider adding a gradient to your overall image design, which can get the brand aesthetic incorporated and create a strong visual memory for the visitors.
Create an emotional connection
If you connect to the visitor on an emotional level, you can have a better chance of an efficient conversion. You should have a hero image that appeals to the emotion you want to evoke in your visitor’s heart. It can be learned from a recent study that emotional images can sway people more than emotional words. In order to trigger an emotional reaction in the viewer, you can choose an image with a high level of emotiveness.
Make the hero image align with content
You need to create a seamless experience for your visitors while designing your web, in order to have it done, you should follow the same design principles in terms of design language and relevance. If a visitor sees a hero image is designed in a way where it has a lot of white space and minimal approach, but the rest of the web page is clustered together and full of animation, then he/she will get confused about what the website wants to communicate. Therefore, it is of great importance to create an overall feel for your site and ensure that the hero image helps to compliment it and enhances it.
Test and optimize your hero image
Consider A/B testing for your hero image if you want to know which hero image will perform optimally for you. One of the most important reasons why you need to conduct A/B testing is that it will help you optimize your conversion rate and earn more profits by understanding which image generates more clicks or views. After getting the results of the test, you can decide which image best suits your site and try to optimize it.
Top 12 examples of hero image in web design
Now you are familiar with the best practices for hero sections in websites, it’s time to design your own one. As we mentioned above, a hero image is the first photo, graphic, illustration, or video people see on a web page. In the following lines, we’ll make a list of the top 12 most attractive hero images on websites to get you inspired.
1. Photo hero image design for e-commerce website
As for the design of an e-commerce website, a hero image is often used to present bestselling products, sales and special offers, strategic services, or hot deals. This page presents and promotes its massage services by using the thematic photo as a hero image, which quickly informs about the nature of the offer in the above-the-fold area.
2. Photo hero image design for portfolio website
This is a hero image design for a portfolio website that specializes in projects for celebrities, entertainment, music, and film production. The designer uses a dark background in combination with the custom hero illustration, which makes the design more vivid and sets the association with the atmosphere of a concert stage.
3. Photo hero image design for art design service website
This is another great example of hero image design. The landing page for art design service website uses color as the main tool uniting visual details of the hero illustration, the copy content and the CTA button.
4. Photo hero image design for job-seeking website
This website uses full-screen hero images to both impress the visitors and inform them about professional abilities, which can help to catch the visitors’ attention and set the proper visual style.
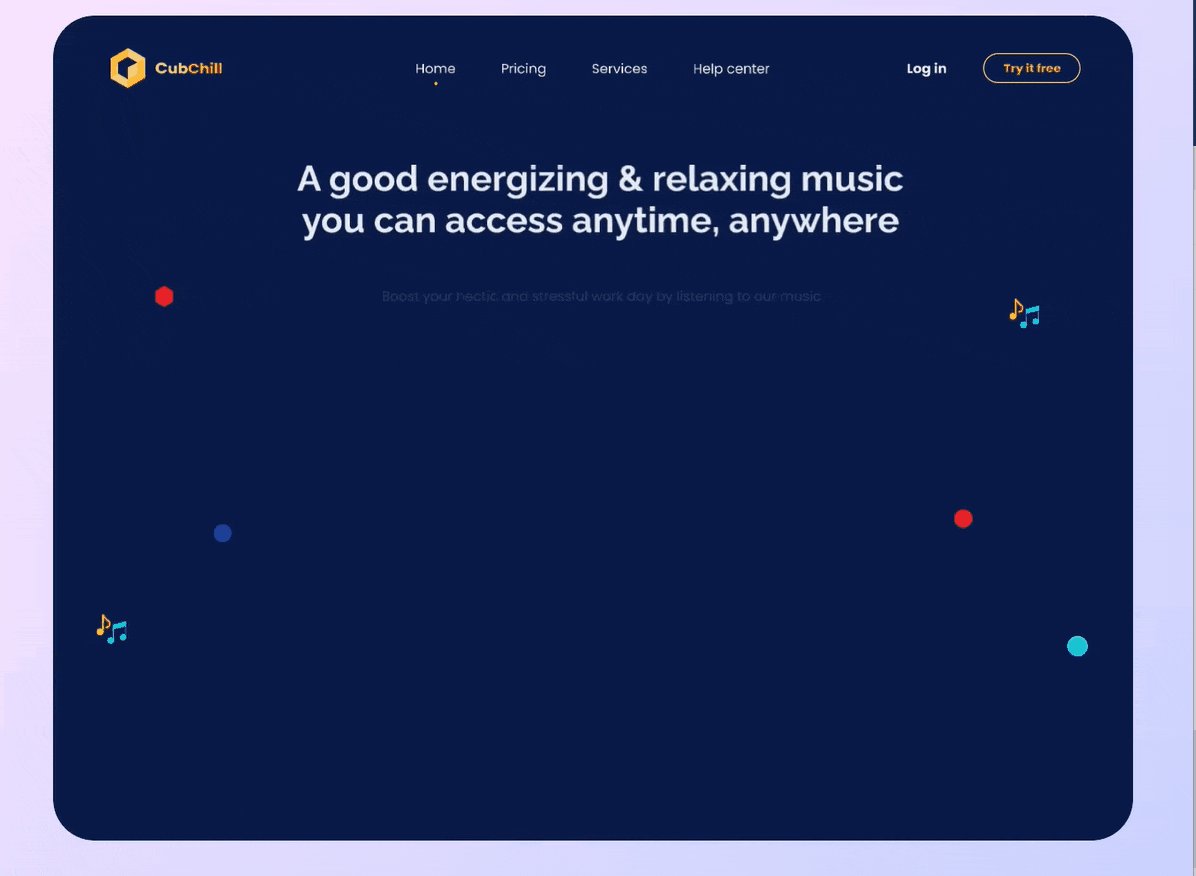
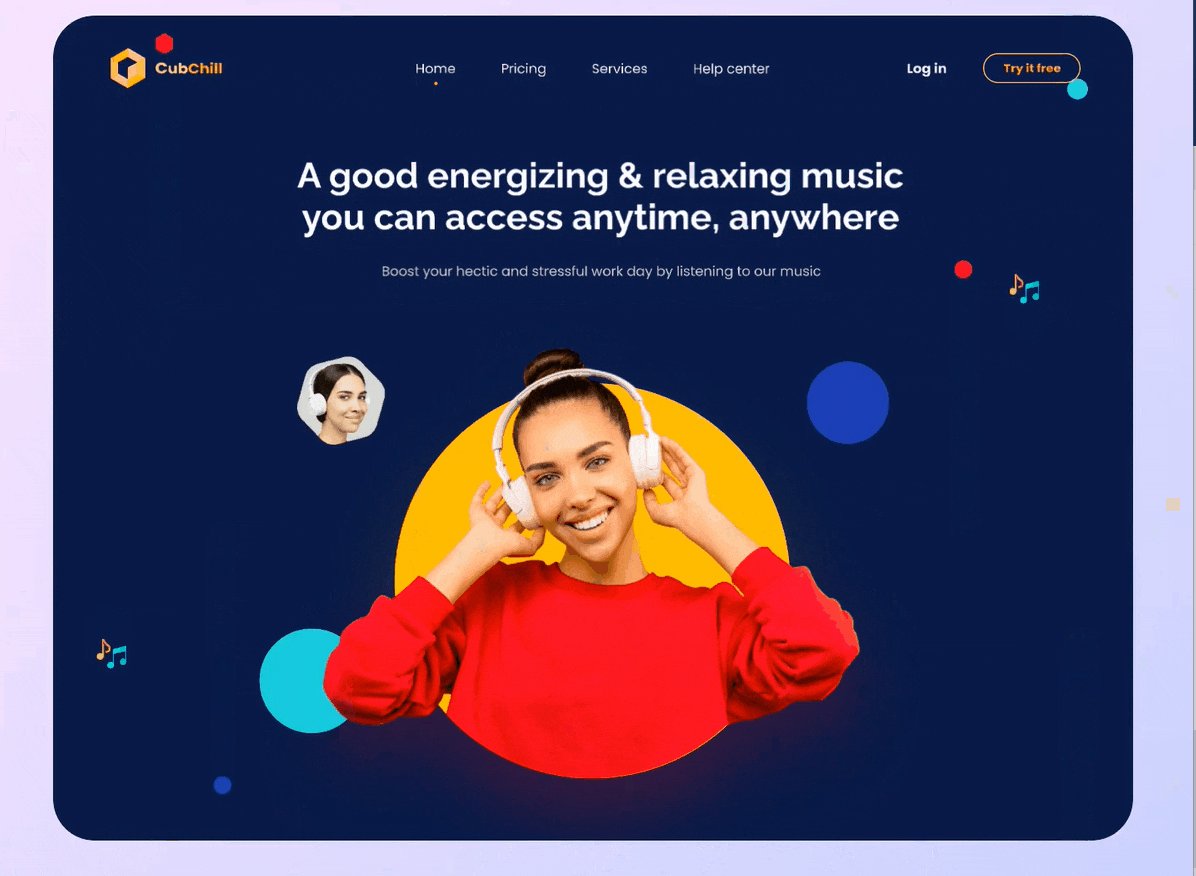
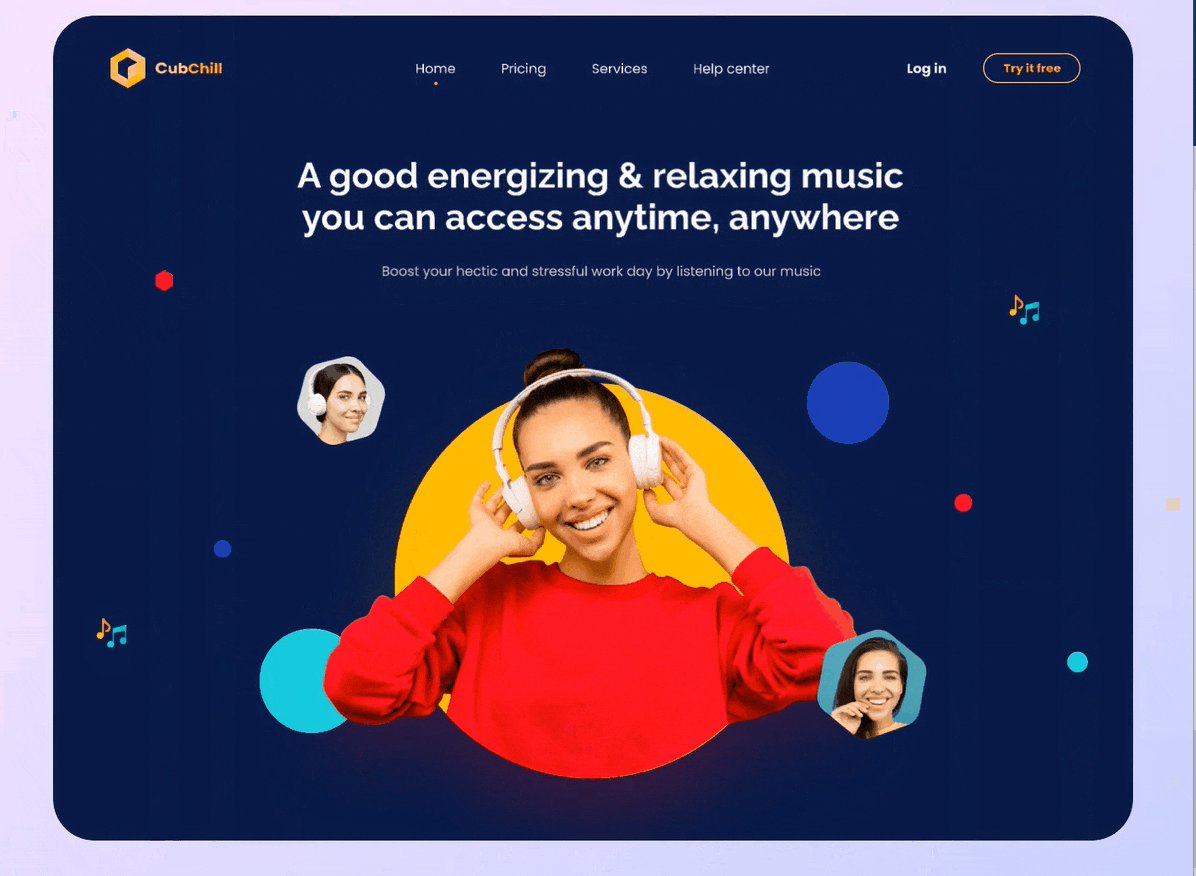
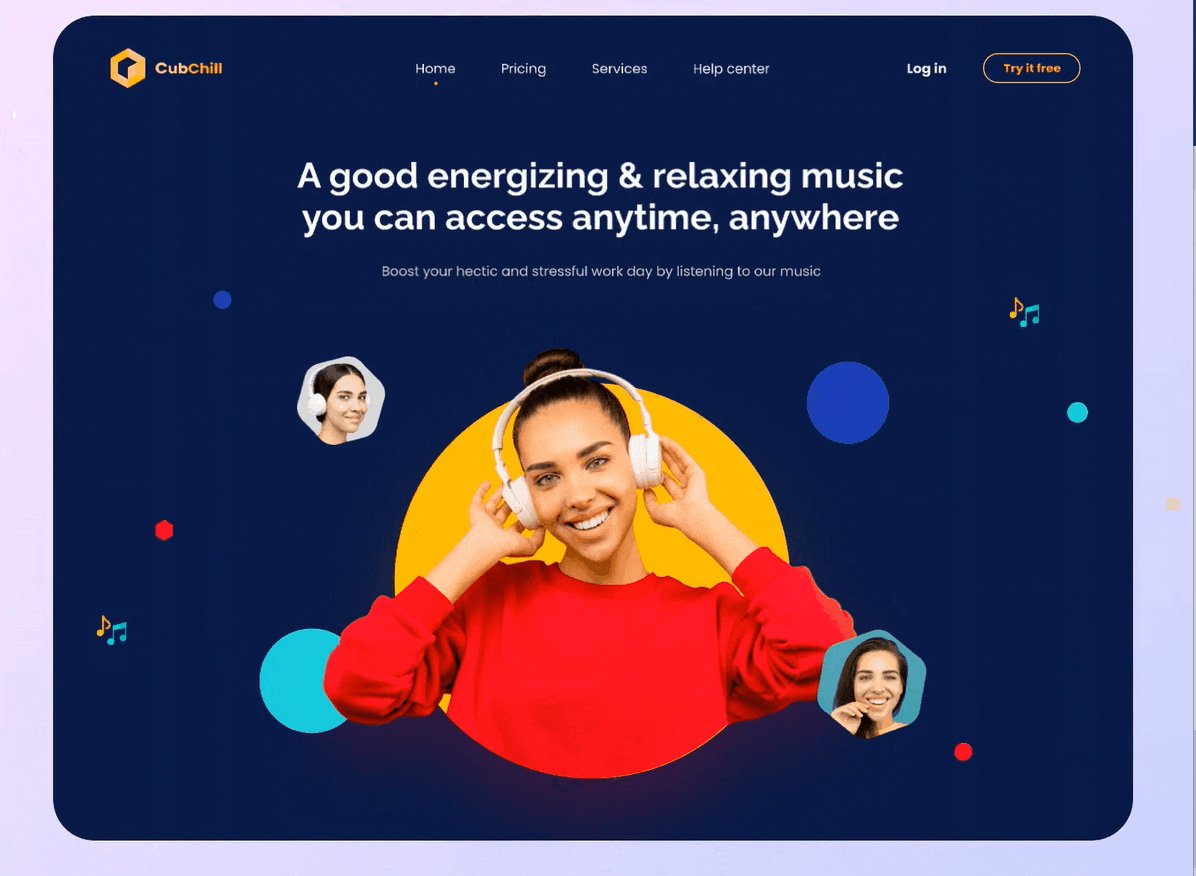
5. Animation hero section design for music service website

The website of the music service quickly grabs attention and informs users about its nature and values by using a nice animated hero image, which helps to entertain the visitors and set the needed emotional background.
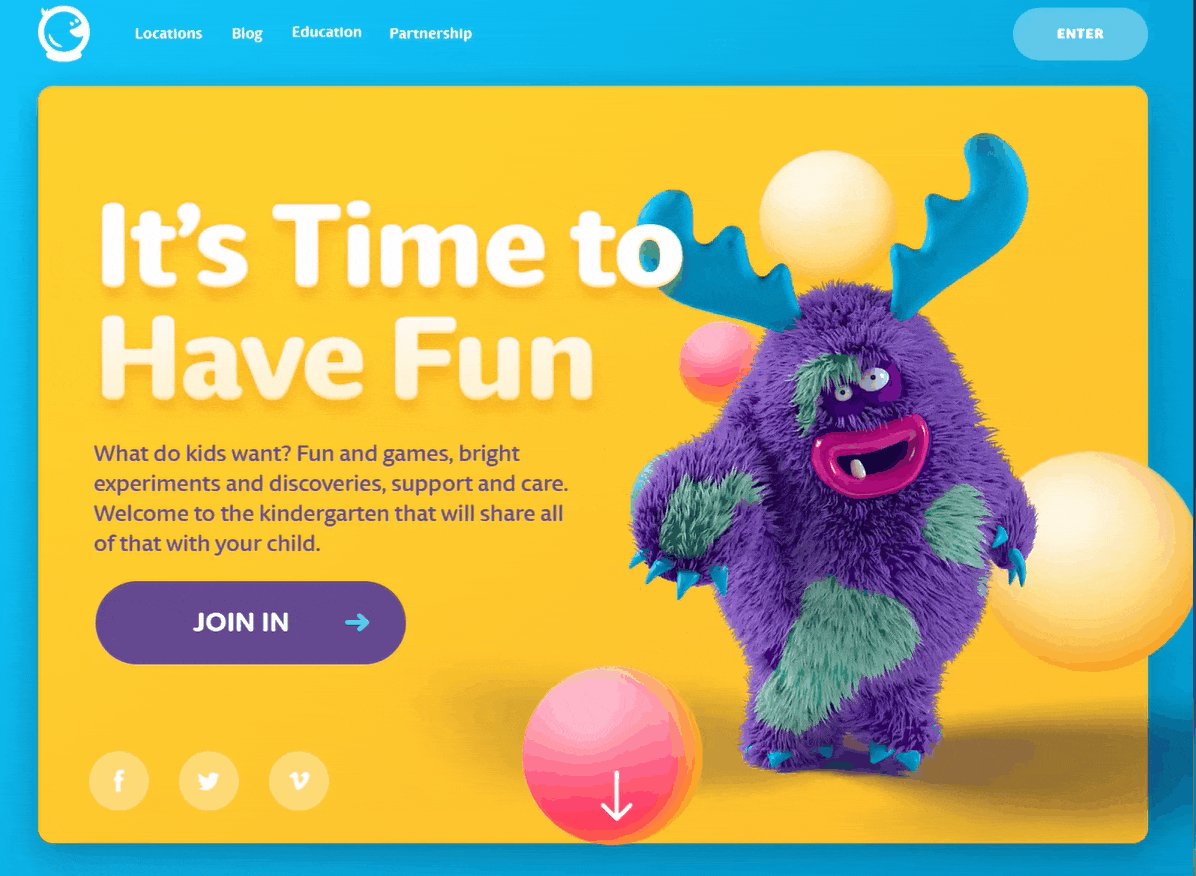
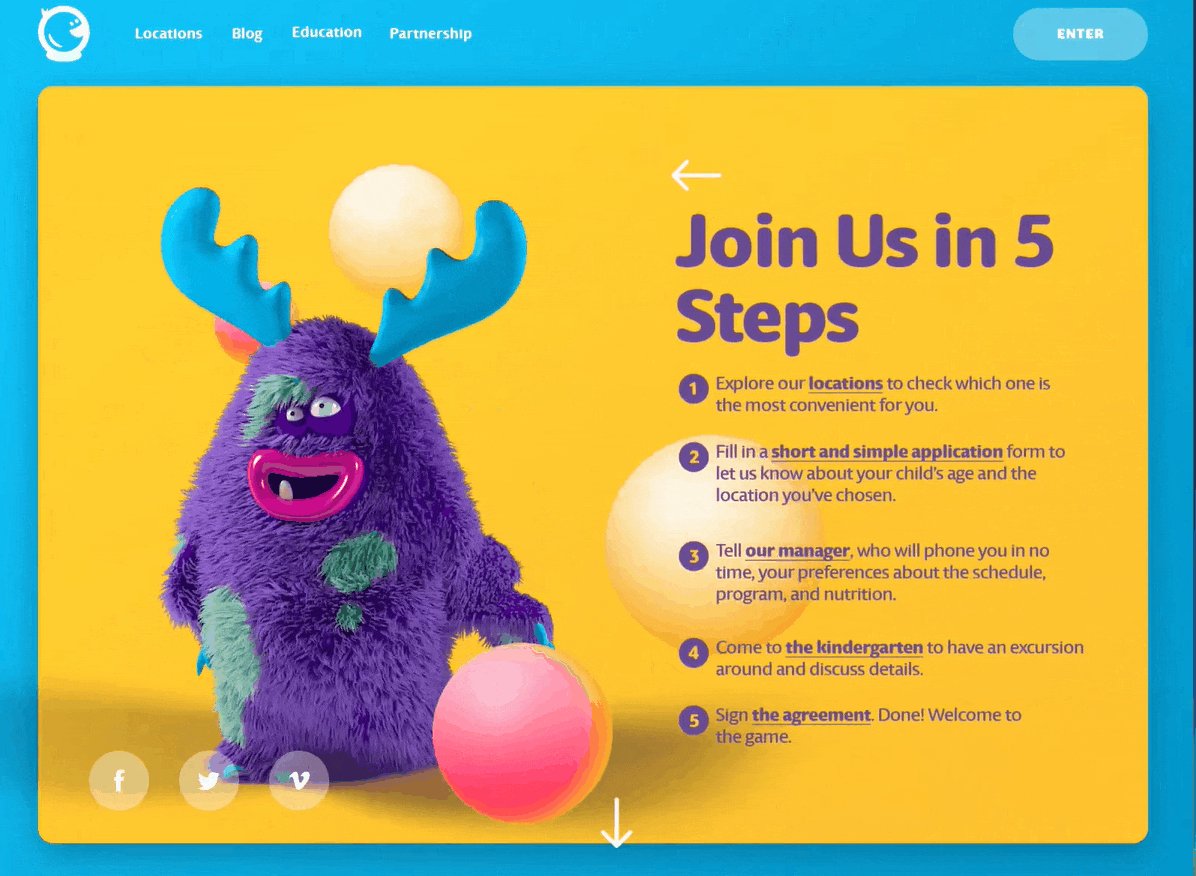
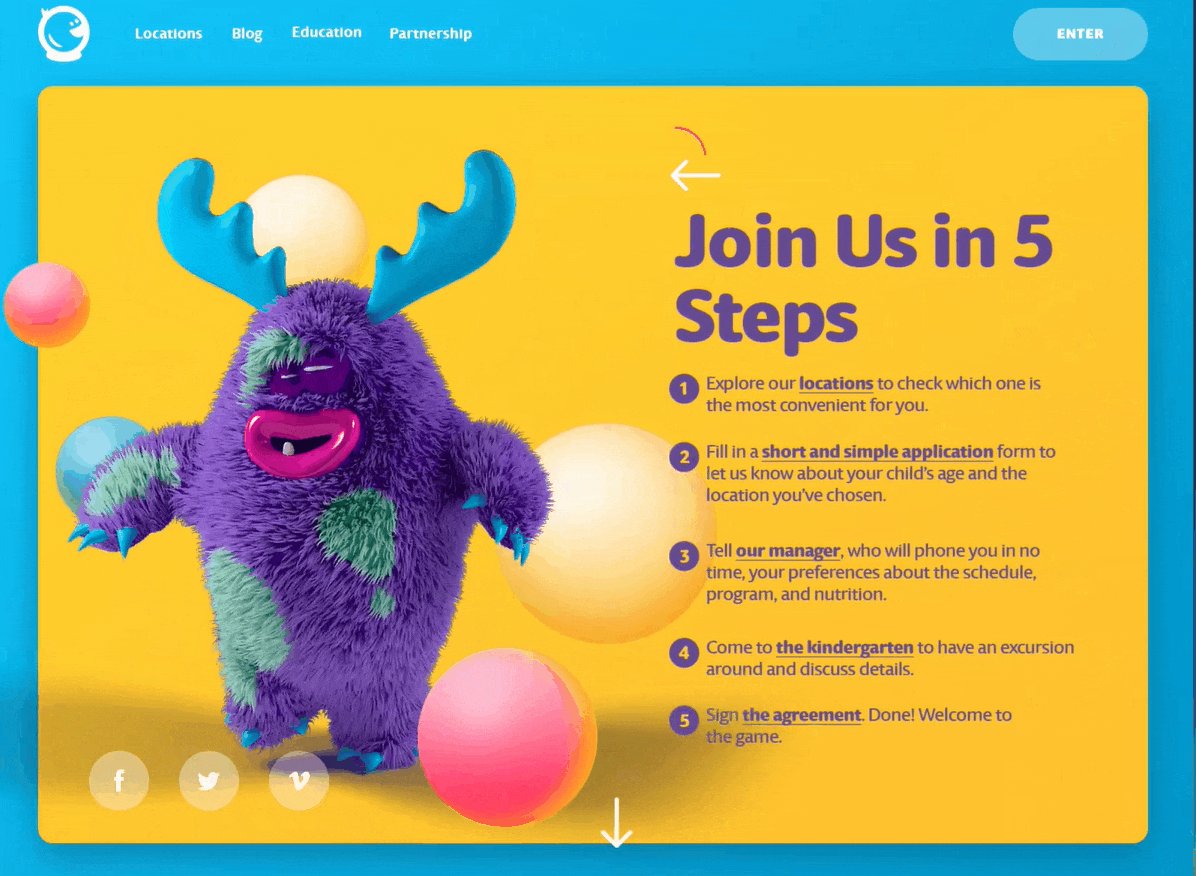
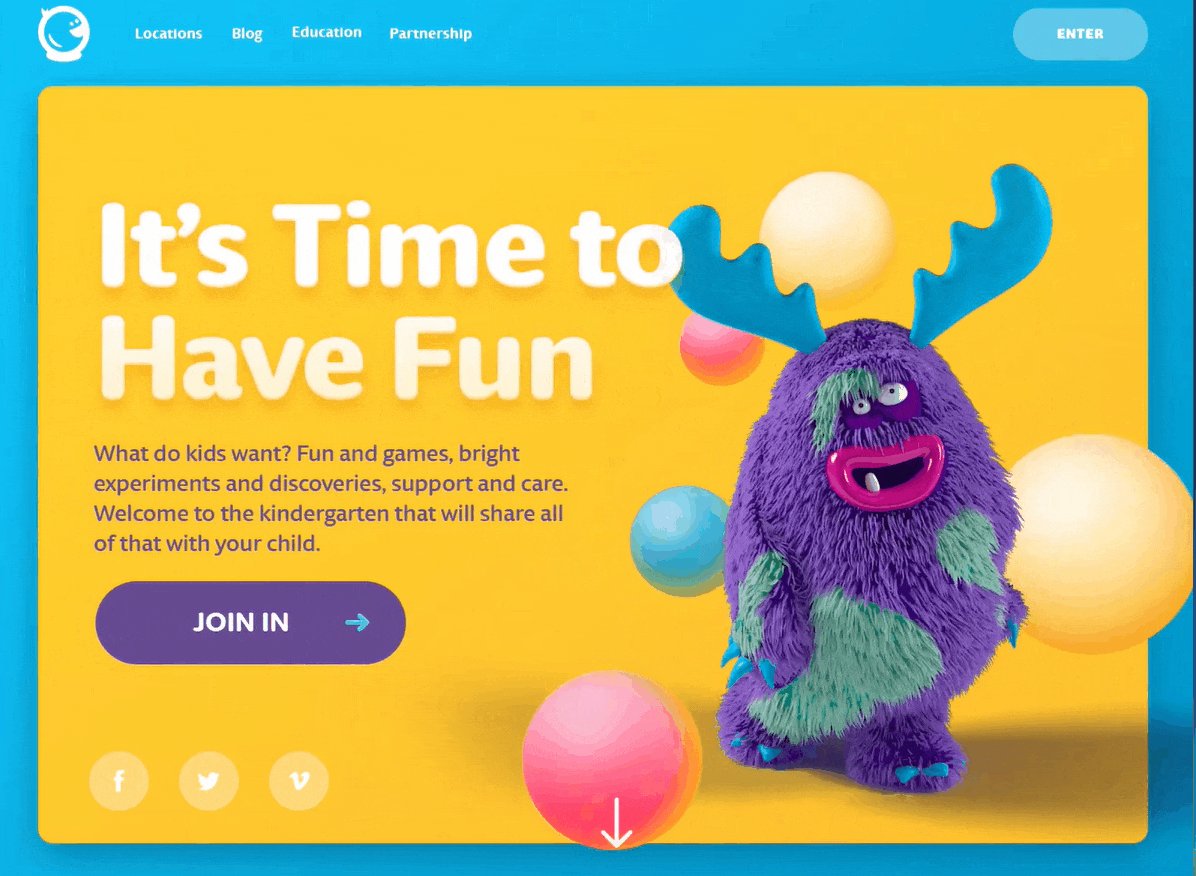
6. Animation hero section design kindergarten website

As for this landing page, the designer uses a big funny and cute animated monster as a hero image to entertain users and set the needed emotional background.
7. Hero header illustration design for tea company
The cartoonish hero illustration on the right for the page of tea events on this website quickly sets the visual connection to the theme and transfers the great atmosphere of tea ceremonies.
8. Hero illustration design for online bookstore website
This is a webpage for the online bookstore selling children’s books. The hero illustration instantly creates the proper atmosphere and the simple tagline effectively encourages users to subscribe.
9. 3D graphics hero image design for portfolio website
The landing page for the visual media tool uses 3D graphics as a hero image which covers the whole screen, making the geometric composition even more expressive. The color accent used by the designer for the CTA button makes it instantly visible and also visually united with the image.
10. 3D illustration hero image design for data service website
This hero design explores ways of structuring the hero section to quickly introduce the product and functionality illustration in 3D style. In order to make the composition of the layout aesthetic and effective, the designer uses the same shade of pink color both as a basic color of the hero image and an accent color for an interactive element: CTA button.
11. 3D hero image design for communication service website
This is another example of the web page where hero image and copy content present solid composition, which sets a positive atmosphere and informs users about the theme of the content this communication tool Adelfox provides.
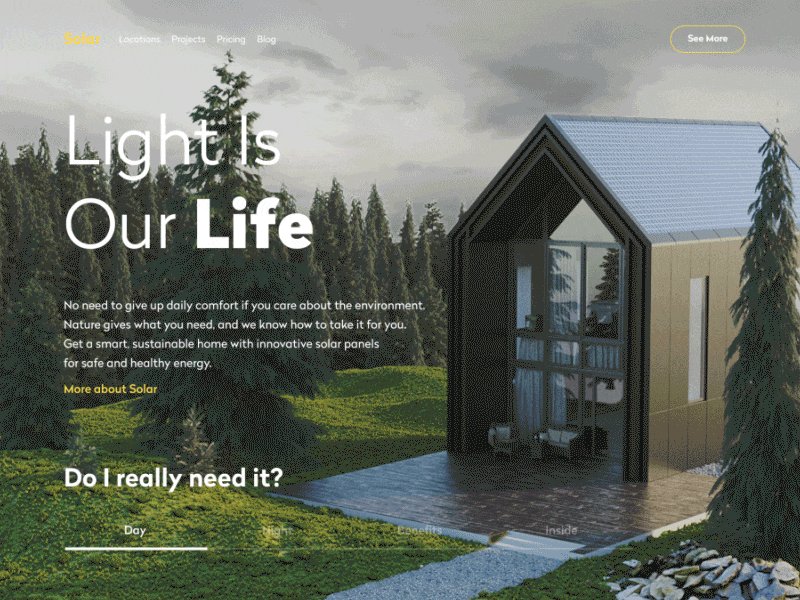
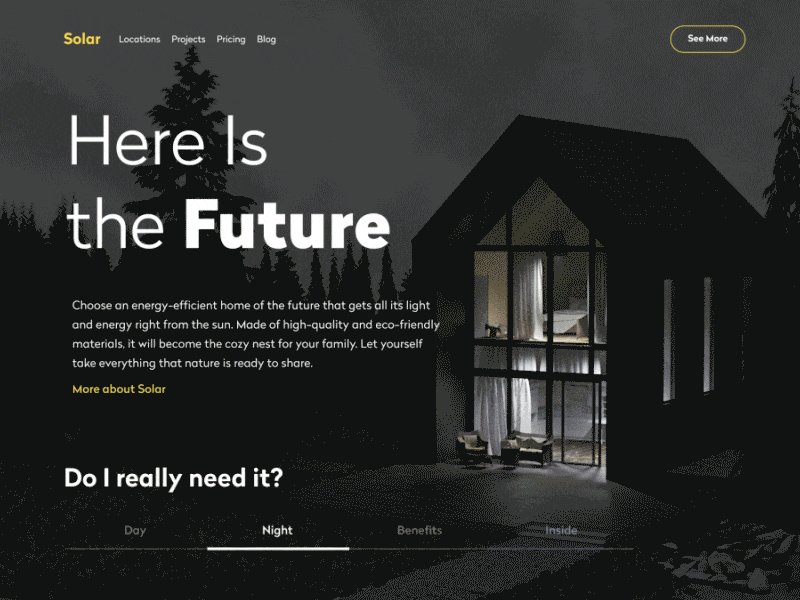
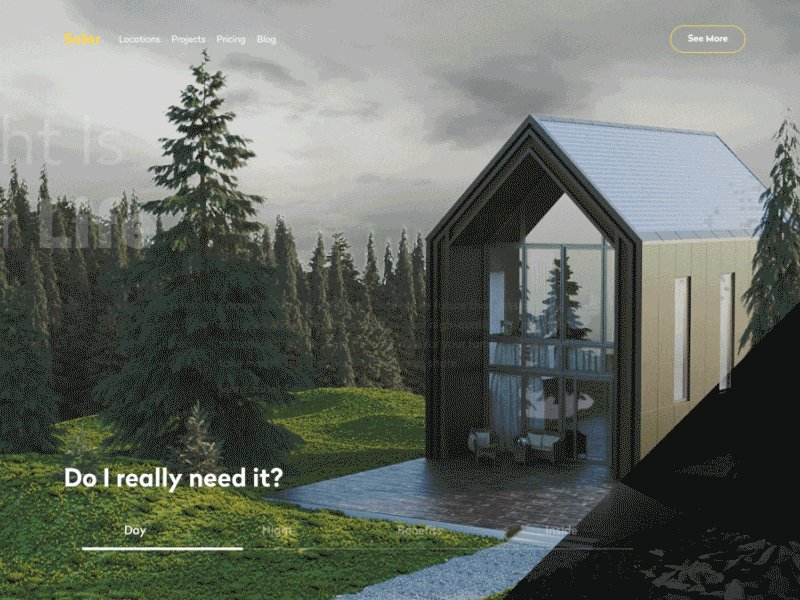
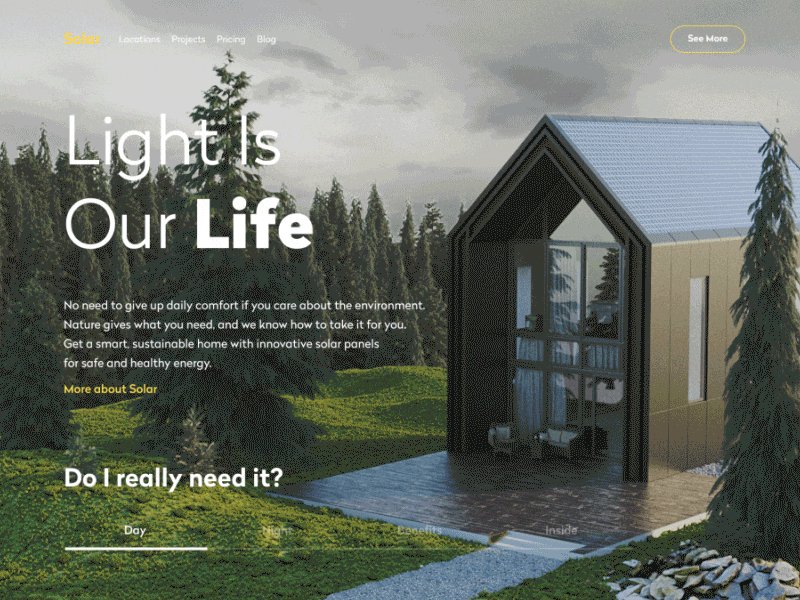
12. 3D Graphics design for sustainable home service website

This website uses horizontal parallax, making it engaging and dynamic that immediately brings users into its experience. The 3D-rendered model of a house used on this page allows users to see the photorealistic image of the offered service.
Wrap up
We hope you loved the list of inspiring hero image designs that we compiled for you in this article. As the hero images have a major impact on your brand perception, website traffic, and conversion, you need to create one that draws people in from the first look. Just follow the best practices we laid out, take inspiration from the hero image examples, and you will well be on the way to converting your visitors into customers.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK