
4

技术周刊 2021-12-20:React 18 终进 RC,SharedArrayBuffer 梅开二度
source link: https://zhuanlan.zhihu.com/p/447763903
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

技术周刊 2021-12-20:React 18 终进 RC,SharedArrayBuffer 梅开二度
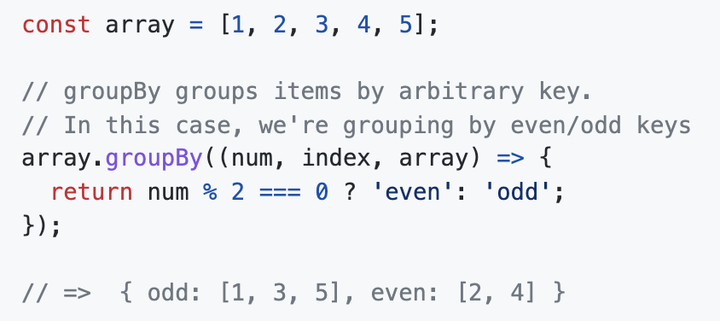
- Array Grouping 提案进入 Stage 3,该提案引入了
Array.prototype.groupBy方法,允许用语义化的方式将一个 Array 转化为用特定键聚合的 Object;

- HTML 标准今年定义了 structuredClone 方法:
- React Conf 2021 完成召开:
- 宣布 React 18 进入发布候选(Release Candidate)版本,将于明年初进入正式版本;
- React 18 的变更点包括:
- Suspense API 更新:
- React 16 - 17 的 Suspense API 仅限于客户端,仅和
React.lazy进行搭配; - 而 React 18 起的 Suspense API 将支持内部组件的异步加载状态,同时支持流式 SSR;
- React 16 - 17 的 Suspense API 仅限于客户端,仅和
- 自动批量更新功能:此前只在一层事件回调里的 setState 才可以批量提交;
ReactDOM.createRootAPI 将替代ReactDOM.render;- 不再存在并发模式(Concurrent Mode),而是并发特性(Concurrent Feature),侵入性更低;
- Suspense API 更新:
- 新增 API:
useDeferredValue:可用于创建 debounced 的值,在变化发生一段时间后生效;useId: 为组件生成唯一的 ID;useSyncExternalStore:可以在并行渲染时避免 UI 状态和外部数据源割裂,react-redux 8.0.0-alpha 已切换为此 API;useInsertionEffect:用于给 CSS 库在全局插入 DOM 节点,比如<style>或 SVG<defs>,相比useLayoutEffect,这个方法的回调过程中拿不到 DOM 节点的 ref;- 可中断任务 API:
startTransition和useTransition,使用此 API 可以防止内部函数执行过程拖慢 UI 响应速度; - 服务端组件(Server Components):可以直接在服务端书写 React Component,获取数据,并返回给前端进行渲染。
- Safari 15.2 发布:
- 支持 COOP (Cross Origin Opener Policy) 和 COEP (Cross-Origin Embedder Policy) 请求头,此前 Firefox 73+,Chrome 83+ 已支持;
- 2018 年初,由于 Spectre 漏洞的暴露,SharedArrayBuffer 被禁用。Safari 此版本中 SharedArrayBuffer 因 COOP 和 COEP 的支持而重新打开,此前 Firefox 79+、Chrome 92+ 也已重新启用;
- WebAssembly 可申请的最大内存提升到了 4G,并支持了零开销的异常控制;
- 支持在 canvas 上绘制 display P3 色彩了。
- create-react-app 发布 5.0.0 版本,升级依赖到 Webpack 5、Jest 27、ESLint 8、PostCSS 8。
点评:然而 Webpack 5 发版已经有一年多,这个过程中 create-react-app 的依赖纷纷报警,不知道大家这一年都是怎么度过的
- Deno 发布 1.17:
- REPL 支持了 Node.js 兼容模式;
- 直接支持 import assertions 和 JSON modules,可以通过
import jsonData from "https://exmaple.com/data.json" assert { type: "json" }引用 JSON 模块了; - Web Cryptography API 升级,功能完备性接近浏览器水平;
- 支持使用
Deno.unrefTimer和Deno.refTimer来控制定时器是否会阻止事件循环退出; Deno.test追加了四个不同的方法重载;
- 圣诞节快到了,给自己卷一个 LRU 和 LFU 缓存淘汰算法作为礼物吧。
编辑:承虎 & 审阅:一丝 & 墨尘
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK