

Testing Remote Push Notification in iOS simulator
source link: https://sarunw.com/posts/testing-remote-push-notification-in-ios-simulator/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Testing Remote Push Notification in iOS simulator
Table of Contents
Until now, the only way we can test out remote push notification is to do it on physical devices, and it's not a pleasant task.
Xcode 11.4 Beta introduced a new way to simulate remote push notification on iOS simulator.
You can easily support sarunw.com by checking out this sponsor.

Payload
There are two ways to do this. Both needed a valid JSON APNS payload. You can consult Apple documentation here.
Here is an example:
{
"aps" : {
"alert" : {
"title" : "sarunw.com",
"body" : "A weekly blog about iOS development"
},
"badge" : 5
}
}Save it to any name you want and remember the location, we are going to need this throughout the course of testing. I save it as payload.apns.
Command line
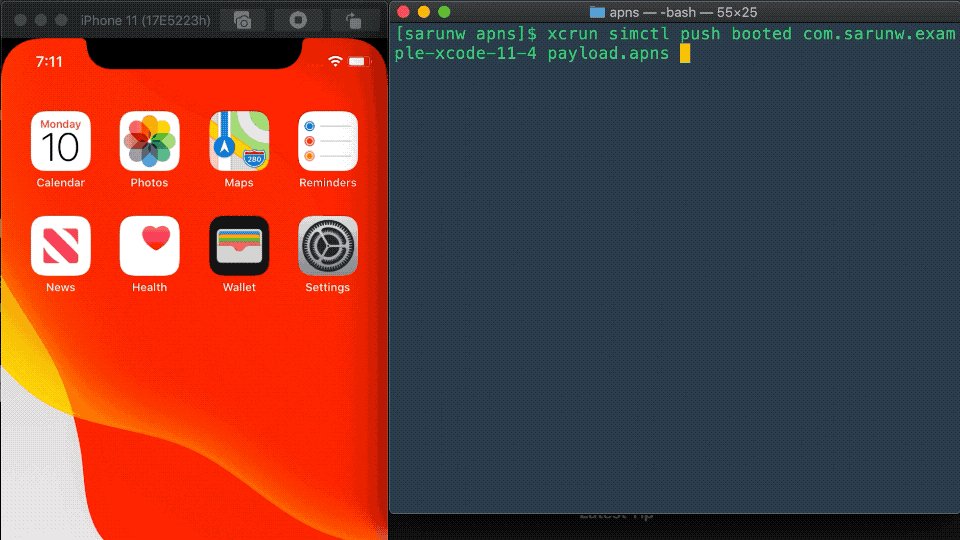
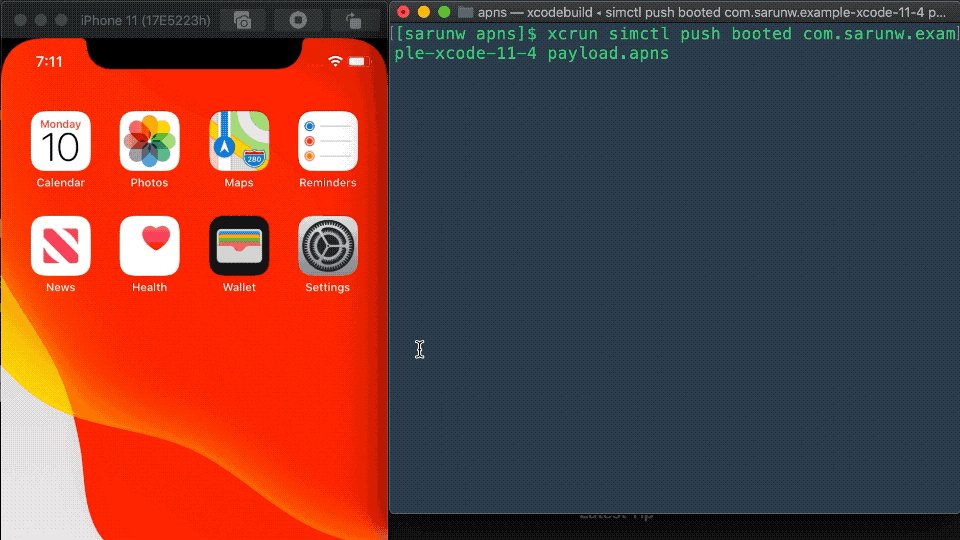
Using simctl command to simulate remote notification with the following command:
xcrun simctl push <device> <bundle-identifier> <path-to-apns-file>
If you have only one simulator running, you can use booted as your <device> parameter.
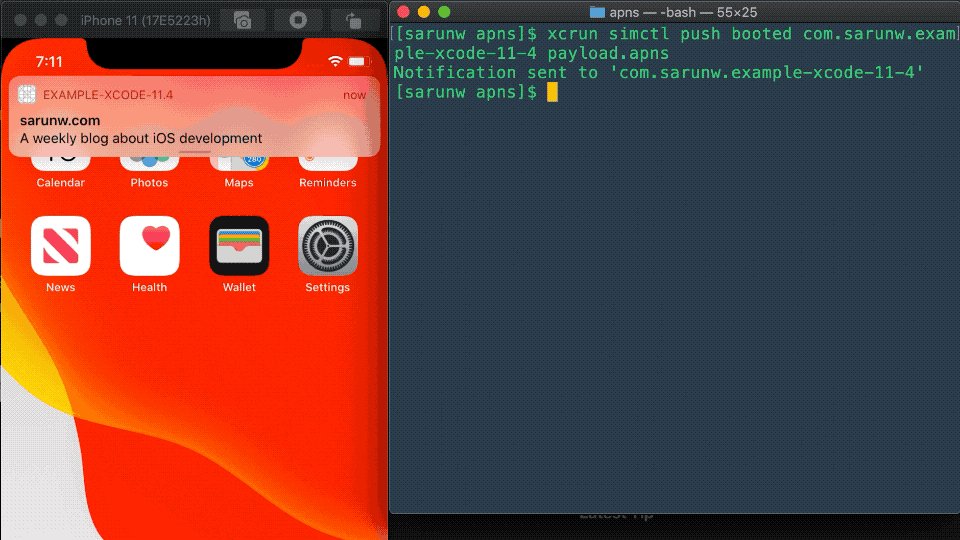
xcrun simctl push booted com.sarunw.example-xcode-11-4 payload.apnsIf you have multiple simulators running, you can find device id by running the following command:
xcrun simctl listYou will get something like this:
Phone: iPhone 11 Pro Max (E1DFE9D1-86D5-4857-8FD0-2B8368FB39A9) (Shutdown)
A5A7E952-845F-4DFA-A983-FEBCC3A2EA43 (unavailable)
Watch: Apple Watch Series 5 - 40mm (80037B53-E5F6-44E1-B316-36CE29AF834B) (Shutdown)
Phone: iPhone 11 Pro (49892E71-C384-4FF2-8A35-22416B9E0D73) (Shutdown)
840CE633-651B-4468-8E8F-4D2D024C4D22 (unavailable)
Watch: Apple Watch Series 5 - 44mm (F1B1C803-D5C1-4FD3-93A6-4FBB9E7F81A7) (Shutdown)
Phone: iPhone 11 Pro Max (630C50A1-1BE5-4BED-BD32-AF0D85C00498) (Booted)Locate your simulator and get the device id, which sits next to the simulator name (in the parenthesis).
xcrun simctl push 630C50A1-1BE5-4BED-BD32-AF0D85C00498 com.sarunw.example-xcode-11-4 payload.apns
You can also omit the bundle identifier if your payload contains Simulator Target Bundle key with the value of your app's bundle identifier.
Add Simulator Target Bundle in your payload file.
{
"aps" : {
"alert" : {
"title" : "sarunw.com",
"body" : "A weekly blog about iOS development"
},
"badge" : 5
},
"Simulator Target Bundle": "com.sarunw.example-xcode-11-4"
}And then run the following to get the same result.
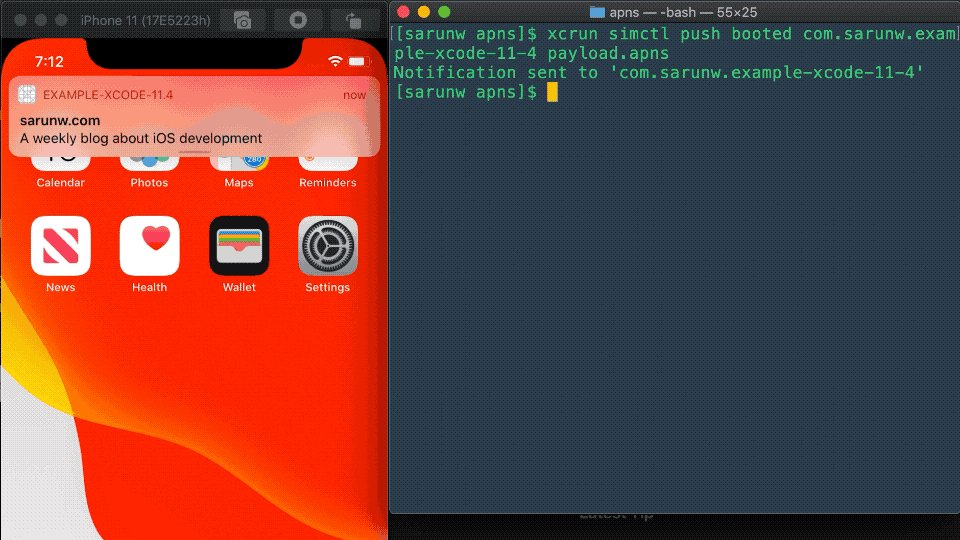
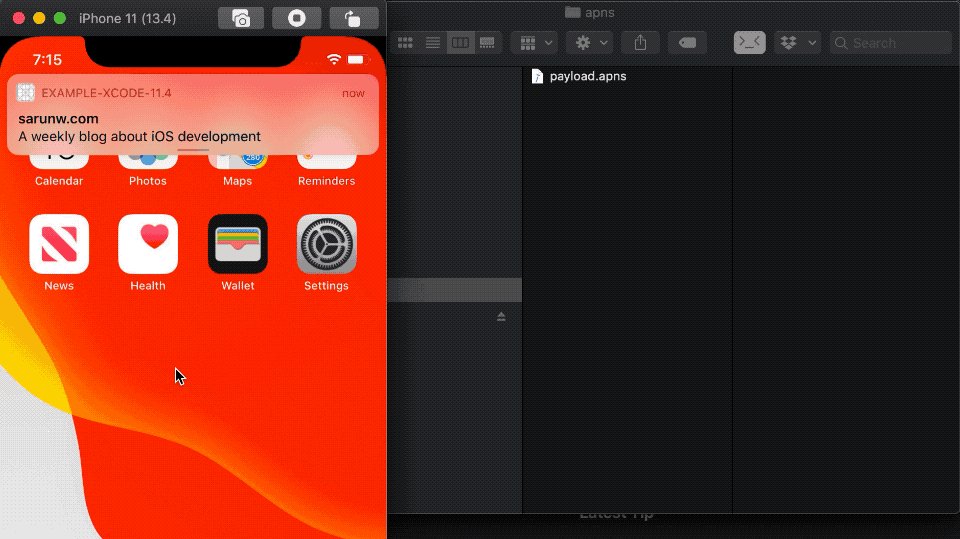
xcrun simctl push 630C50A1-1BE5-4BED-BD32-AF0D85C00498 payload.apnsHere is the demo.

Drag and Drop
The second method to test remote push is simply dragged APNS file onto the target simulator. This method required the payload to contain Simulator Target Bundle key. Otherwise, you would get this error message.
 Missing Simulator Target Bundle error
Missing Simulator Target Bundle error
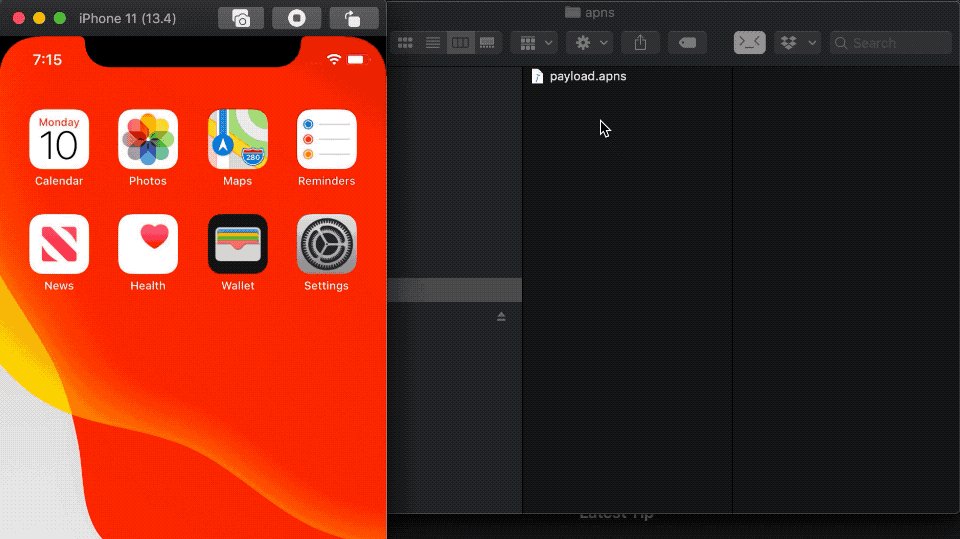
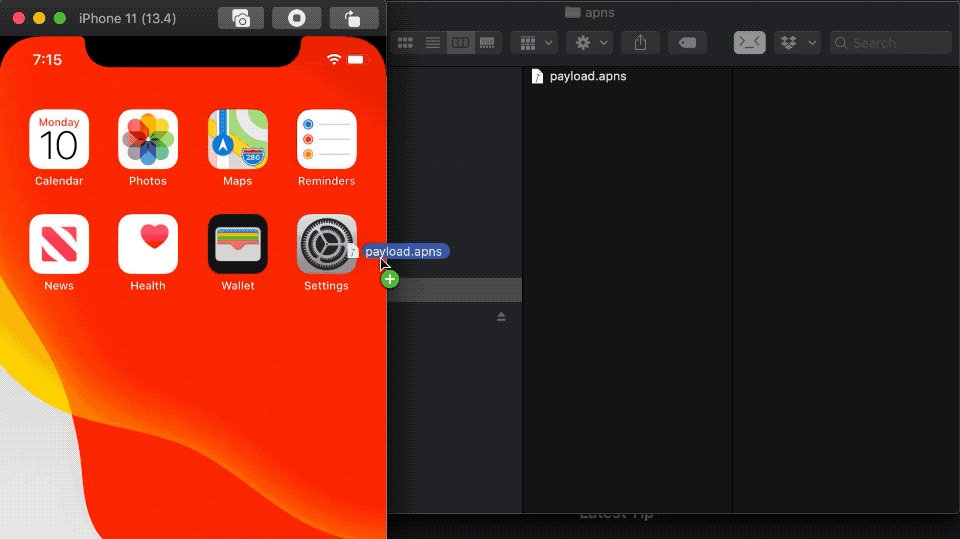
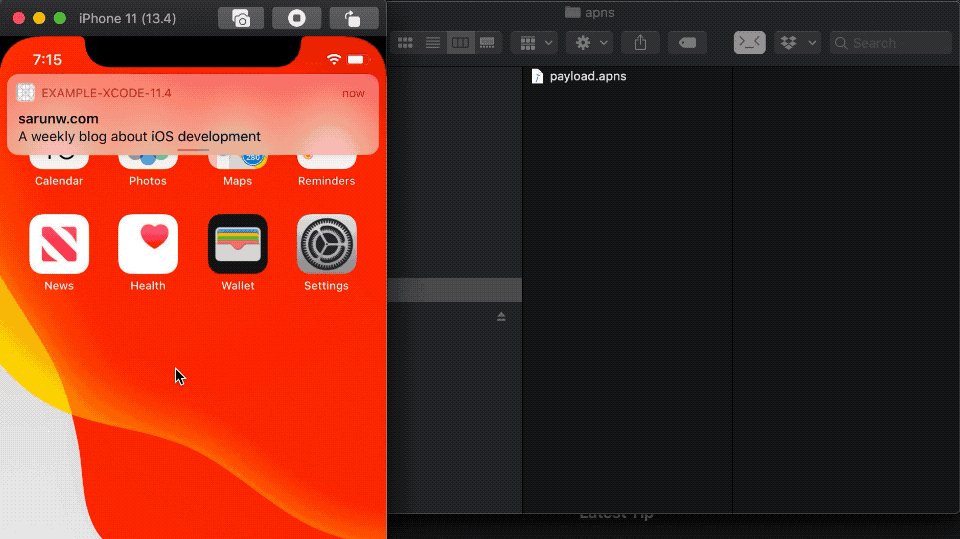
After you have a valid payload, just drag the file and drop it onto your simulator, and that it.

From my test badge key is not working, but this might be fixed in the future.
You can easily support sarunw.com by checking out this sponsor.

Related Resources
You may also like
A view controller is one component where memory leak usually takes place since it holds many pieces together. One of the easiest ways to detect them is to see if a view controller is not being deallocated. Let's see how Xcode breakpoint can help you find a leak.
Xcode DebuggingBoth Xcode and Simulator can simulate location, but they serve different purposes. The Simulator provided a quick and easy way to simulate location and movement. On the other hand, Xcode offers more customization. Let's learn the differences so you can pick the right tool for your needs.
Xcode DebuggingSwiftUI doesn't have a built-in way to preview for a device in landscape orientation at the moment, but we can simulate that with a few modifiers.
XcodeRead more article about Xcode, Debugging,
or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Gradient in SwiftUI
SwiftUI has built-in ways to apply gradient color to its view. We are going to explore all three types of gradients provided, LinearGradient, RadialGradient, and AngularGradient.
How to create Activity Ring in SwiftUI
A guide to creating an activity-ring-like circular progress bar in SwiftUI. An in-depth tutorial of what I think when making a custom view. At the end of this article, you will be able to create the Activity ring used in the Activity app on Apple Watch.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK